
Сегодня мы публикуем вторую часть материала Билла Бирда о том, чего точно не стоит делать при написании микротекстов, чтобы сохранить юзабилити позитивным. Первую часть можно прочесть здесь. В данной статье мы расскажем о еще трех вещах, которые могут испортить хорошую микрокопию. О том, какую пользу вашему сайту могут принести эти маленькие элементы интерфейса, читайте в первой и второй частях материала «Как значительно повысить конверсию сайта с помощью крошечных фраз: Микрокопия».
NB: Микрокопия — небольшие фразы или даже отдельные слова, которые добавляют вашему сайту индивидуальности, повышают лояльность клиентов и побуждают их совершить целевое действие.
3. Микрокопия должна помогать пользователю, а не мешать
Часто качество взаимодействия с пользователем оставляет желать лучшего, и это действительно большая проблема. Если дело в дизайне, нужно работать с ним. Как правило, лучшие образцы пользовательского интерфейса включают в себя минимум текста – там все понятно на интуитивном уровне. Будьте осторожны, если во время разработки user experience вы захотите добавить пару лишних предложений, чтобы более доступно объяснить пользователю, какое именно действие нужно совершить.
Еще с 1880 года проводятся тесты на удобочитаемость и оптимальную длину текстов для лучшего их понимания. С появлением Интернета акценты сместились на оптимальную длину строки. Большинство источников утверждают, что идеальной является строчка размером от 45 до 75 символов.
Мне кажется, что оптимальная длина строки – довольно спорное понятие, особенно если учесть адаптивный дизайн для мобильных телефонов. Кроме того, считать количество символов – довольно утомительное занятие.
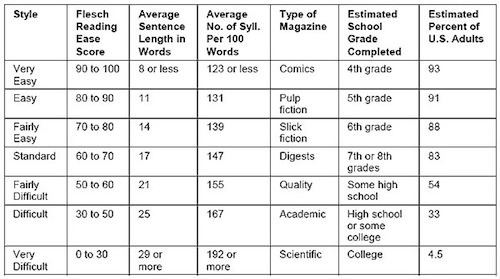
Я сторонник таблиц удобочитаемости Рудольфа Флеша (картинка ниже), в которых предложения, состоящие из 8 или меньше слов, относятся к разряду очень легко читаемых, из 11 слов – легко читаемых, 14 – достаточно легко, 17 – это стандарт, 21 – читаемых с небольшим трудом, 25 – с большим трудом, от 29 и больше – с огромным трудом. Также в зависимости от длины предложений для правильного понимания текста условно требуется определенный уровень образования, в случае с 8 словами – это 4 класса школы, а в случае с 29 и более – колледж.

Таблица удобочитаемости Рудольфа Флеша
Возможно, это достаточно устаревший стандарт, но он все еще является наилучшим мерилом. В Интернете лучше использовать фразы, которые легко воспринимаются пользователями, ведь мы хотим привлечь как можно больше клиентов.
Если вы не можете объяснить пользователю, что ему нужно сделать, используя 8 или меньше слов, тогда вам следует пересмотреть дизайн сайта.
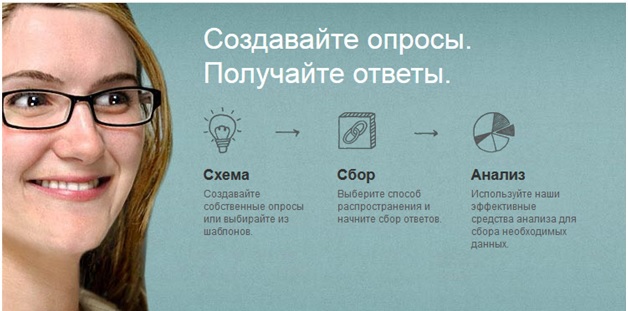
Наиболее яркий пример коротких, но емких фраз у SurveyMonkey:

Как только пользователь пойман в маркетинговом канале и приведен на сайт, используйте микрокопии, чтобы максимально быстро объяснить ему, как пользоваться вашим продуктом. Идеально, если текст, размещенный на одном из основных элементов пользовательского интерфейса (к примеру, форме для заполнения), будет прочитан посетителем, но он даже не успеет это осознать. Клиент воспримет информацию автоматически и сразу же совершит нужное целевое действие.
4. Каждый контакт с пользователем — это возможность усилить бренд
Существует несколько определений термина “branding moment”. Когда речь идет о микрокопии в пользовательском интерфейce, под этим понятием подразумевают брендированное наполнение какой-то точки контакта с пользователем на сайте.
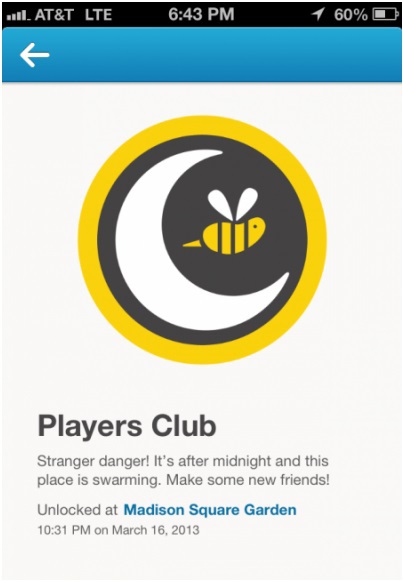
К примеру, у Foursquare встречается достаточно много элементов брендинга в их системе бейджей. Я получил один из брендированных значков совсем недавно, в нем продвигается новое приложение Swarm. Foursquare нигде не обходится без доли юмора, и иногда это начинает немного раздражать.

Хороший пример branding moment в Foursquare.
Увлечься легко. Хорошо подумайте, прежде чем использовать чересчур смешной или эксцентричный текст (даже если это особенность вашего бренда) в тех ситуациях, когда пользователь ждет от вас чего-то простого и понятного.
При создании контента необходимо учитывать особенности вашего бренда, однако это не должно помешать пользователю выполнить целевое действие.
Избегайте излишне брендированного контента в следующих элементах сайта:
• навигация;
• названия форм для заполнения;
• поясняющий текст;
• текст в поле выбора (выпадающие списки, radio-buttons);
• кнопки.
Не забывайте напоминать пользователям о вашем бренде:
• в сообщениях при подтверждении регистрации;
• в наградах (бейджи, баллы);
• при ошибке 404;
• при проблемах с сервером;
• при ошибке во время обмена сообщениями.
Разница между двумя представленными списками очень проста. В первом из них пользователь только пытается совершить какое-либо действие, а второй представляет собой результаты этих действий.
В одном из случаев первого списка напоминанием о своем бренде вы можете случайно сбить с толку пользователя, в результате чего он не совершит действие. Четкость и ясность жизненно необходимы.
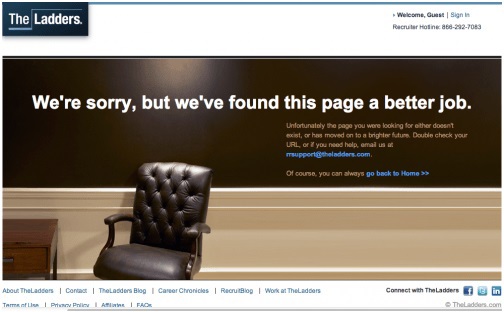
В случае с результатами у вас есть возможность с помощью микрокопии обратить внимание пользователя на его победы (в Foursquare – «Ты в ударе!») или смягчить разочарование (в TheLadders – «Извините, но мы нашли для этой страницы работу получше»). В этих случаях вам ничего не нужно от пользователя.

TheLadders – страница не найдена.
Это не значит, что из первого списка нужно полностью исключить брендированный контент. Но если вы собираетесь использовать его, перед этим рекомендуем провести тестирование. В случае с branding moments техника исполнения имеет первостепенное значение. Если вы не уверены в ней, не рискуйте.
Если вы отказываетесь от использования элементов брендинга, чтобы сделать ваш сайт простым и понятным для пользователя, вы обеспечиваете положительный опыт взаимодействия с посетителем сайта, который, в свою очередь, значительно усилит ваш бренд. Так что каждый момент взаимодействия с пользователем – это возможность сделать бренд сильнее. Даже не используя символику бренда.
5. Если контент – король, то контекст по праву становится королевой
Выражение «Content is a King» набирает популярность. «Естественная реклама» (native ad) или интеграция релевантного контента в процесс взаимодействия с пользователем для привлечения клиентов уже породила агентства, специализирующие на контент-маркетинге, а также несколько популярных стартапов.
Однако без учета контекста контент бесполезен (и если вы знаток «Игры престолов», то наверняка знаете, что реальная власть всегда сосредоточена в руках королев!).
Когда вы придумываете название для формы заполнения или пишете пост в блоге, вам нужно или интегрироваться в уже известный контекст, в котором находятся пользователи, или создать его самим.
Контекст, в котором пользователь будет воспринимать текст, будет зависеть от его субъективной интерпретации. Основой контекста может быть что угодно: письмо, которое он только что прочитал, событие, которое произошло с ним еще в детстве, и т.д.
Когда пользователь не может воспринять информацию в правильном контексте, он запутывается, что приводит к отказу от целевого действия.
Простое изменение микрокопии на первой странице может повлиять на то, посетит ли пользователь следующие десять.
Чтобы лучше понять пользовательский контекст, проверьте, насколько он соответствует вашему пониманию: хотя бы раз за одну стадию разработки сядьте и представьте себя на месте пользователя. Исследуйте контекст, в котором ваш сервис воспринимается пользователем, пошагово проходя каждую ступень от перехода по ссылке до целевого действия (“contextual flow” – «контекстуальный поток»).
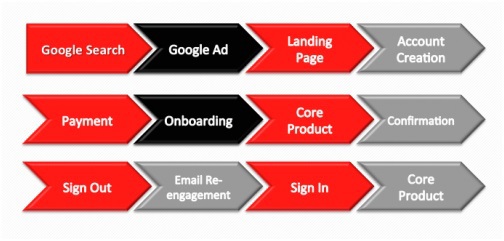
К примеру, если ваш сервис функционирует по подписной модели, путь пользователя может выглядеть примерно так:

На протяжении этих, по крайней мере, 10 шагов пользовательский контекст может быть сформирован и подтвержден либо изменен.
Сядьте, глубоко вздохните и очистите разум от всей информации о вашем сервисе, которая там накопилась. Затем откройте Google или иную домашнюю страницу, с которой обычно начинается путь пользователя к вашему сервису.
Совпадает ли функционал вашего сервиса с тем, что обещает ваша реклама в Google? Ваша фича описана одинаковым языком на протяжении всего пути пользователя к ее покупке? Не теряется ли из-за оригинальности надписей на элементах интерфейса общий контекст? Это вопросы, над которыми стоит подумать, когда вы представляете себя на месте пользователя.
Что бы ни случилось, не забывайте о микрокопии
Микрокопия очень часто становится жертвой личных пристрастий, избытка внутренней терминологии, некачественного брендинга, неудачных «контекстуальных потоков», разницы во времени и других факторов. Любой из них может свести к нулю даже эффект от хорошо продуманных юзабилити и контента в целом.
Что стоит знать об ошибках в микрокопии: их так легко совершить, но так сложно идентифицировать после того, как они уже сделаны.
Попробуйте сделать так, чтобы микрокопия работала, как это видео:
Язык видео — английский. Но с какой секунды Вы осознали, чем занимается компания? Так должно быть и с Вашим текстом на лендинге. Простой, доходчивый и интуитивно понятный текст повысит конверсию в разы.
У вас есть отличная возможность продумать возможность ошибок наперед и избежать их, вместо того, чтобы действовать постфактум. Во время тестирования вы часто думаете: «Эй, может стоит изменить название третьего поля этой формы?». Но после вы закапываетесь в другие более заметные ошибки пользовательского интерфейса и забываете о микрокопии. К сожалению, проблемы в этой сфере будут повторяться снова и снова до тех пор, пока вы не поймете, что следует уделить внимание этой коротенькой фразе – обновить ее и провести отдельное тестирование.
Когда вы в следующий раз будете работать над процессом взаимодействия с пользователем, надеюсь, вы воспользуетесь некоторыми приемами из этой статьи. С их помощью вы сможете избежать распространенных ошибок и создать по-настоящему качественную микрокопию для ваших пользователей.
Источник: http://www.smashingmagazine.com/2013/06/17/five-ways-prevent-bad-microcopy/
О других причинах низкой конверсии, кроме плохих микрокопий, и способах решения этой проблемы читайте в материале "Как повысить конверсию сайта: 30 полезных советов".
Автор: slowcountry








