
Какой должна быть идеальная форма регистрации на сайте? Вопрос, который задавали себе многие. Ответ «идеально, когда формы регистрации на сайте нет вообще», особо просветленным умам покажется правильным, но тем не менее, утопичным.
Однако, мне успешно удалось избавится от формы регистрации/входа в их классическом представлении. При этом, был сохранен весь функционал. Данный подход уже успешно работает на двух моих проектах LinkHome и Trang.ru. Под катом я расскажу как мне это удалось.
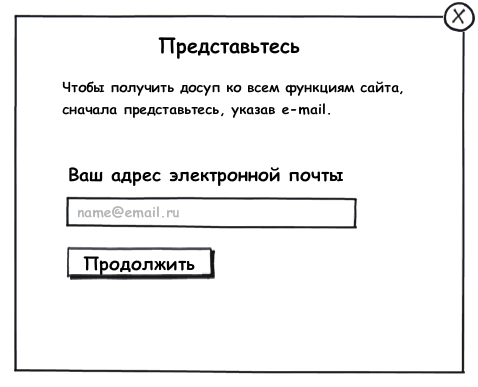
Классическая форма регистрации/входа заменяется всплывающим окном в котором нужно выполнить несколько шагов для регистрации/входа. На первом шаге запрашивается E-mail пользователя. В зависимости от того, есть ли данный E-mail в базе, предлагается либо придумать пароль для регистрации, либо ввести свой пароль, если уже есть учетная запись.
Вызов окна может быть привязан (посредством свойства css) к любой кнопке, ссылке или даже форме ввода. При клике на такую ссылку, сначала ajax-ом проверяется авторизован ли пользователь, если нет — выводится данное диалоговое окно. После авторизации, пользователь перенаправляется на исходную ссылку по которой он кликал.
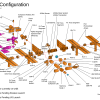
Схематично форму можно изобразить так:
Плюсы такого подхода:Прозрачный механизм регистрации/авторизации
Проще для восприятия за счет разбития информации на несколько шагов
Пользователю не нужно помнить регистрировался ли он на сайте ранее, т.к. система сама подскажет
Посмотреть пример реализации можно на сайте Trang.ru. Например, попробуйте написать отзыв или добавить мероприятие.Лирическое отступление
Я считаю, что подавляющее число интерфейсов сайтов в интернете чрезмерно сложны и нуждаются в радикальном упрощении. Аудитория интернета меняется, приходят люди мало знакомые с компьютерами. Старые подходы уже не работают. Простые и понятные интерфейсы могут стать серьезным преимуществом в будущем.
Успехов.