
Для создания пользовательских интерфейсов существует большое количество инструментов (ваш К.О., не благодарите). Один из наиболее эффективных — React. Наверное, на Хабре нет нужды рассказывать о том, что это такое и зачем.
Сегодня мы решили опубликовать подборку классных вспомогательных элементов для разработчиков, которые используют React. Вероятно, подборка не исчерпывающая, но зато позволит дополнить инструментарий. Если вы используете еще что-то, чего нет в подборке, делитесь в комментариях, а мы скажем дружно спасибо и добавим классные предложения в подборку. Предупреждение — под катом довольно много гифок, у кого платный трафик — осторожнее, ребята.
Итак, бросаемся в омут с головой, не откладывая на потом:
React Datasheet
Похожий на Excel инструмент, который можно встраивать в свои приложения на React. Позволяет использовать математические формулы (основа — math.js). В ячейки таблицы можно добавлять выпадающие меню и кнопки.
React Native for Web
Ну а этот компонент позволяет добавлять индикаторы активности, кнопки, прогресс бары (индикаторы выполнения), переключатели и многое, многое другое.
Reactide
Reactide описывают как первый специализированный IDE-инструмент для разработки приложений c React. И действительно — это кросс-платформенное десктопное приложение, позволяющее быстро рендерить проекты без серверной конфигурации, что снижает сложность разработки и экономит время.
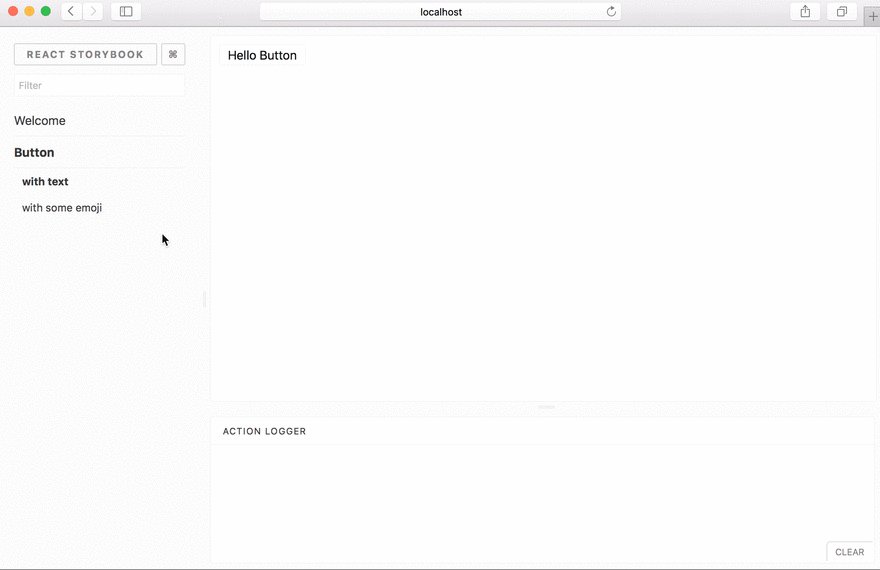
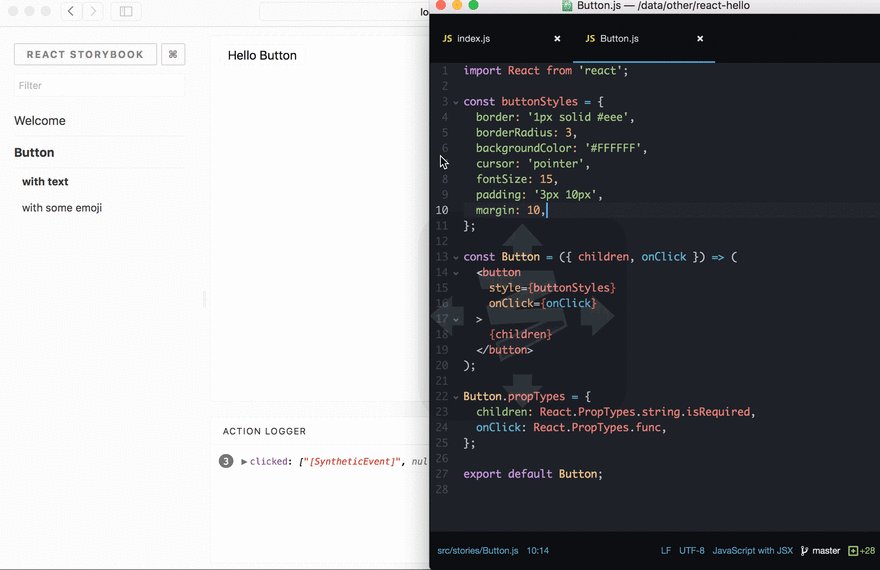
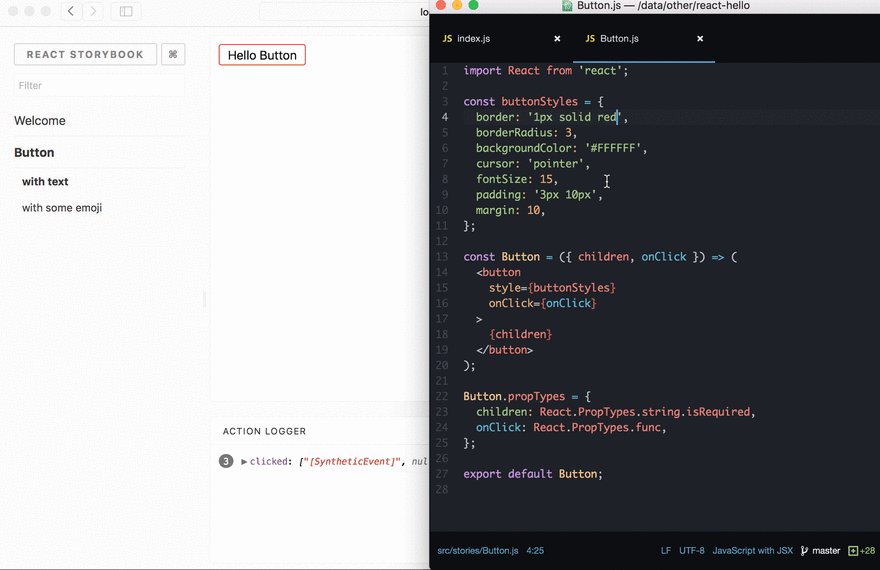
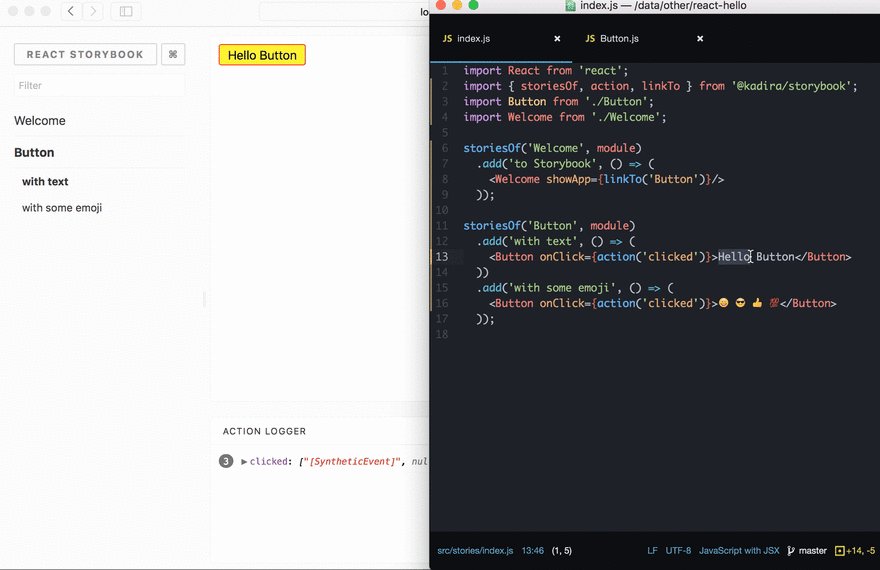
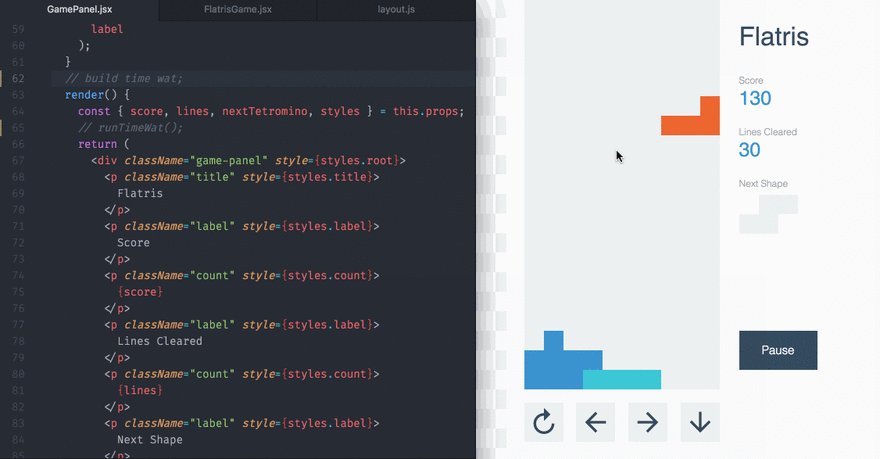
Storybook

Этот инструмент является одним из наиболее мощных и известных. С его помощью собираются компоненты. Разработчики говорят о нем как об интерактивном компоненте разработки пользовательского интерфейса. Он поддерживает React, React-native, Vue и Angular. Инструмент дает возможность просматривать все компоненты проекта. В комплекте — большое количество дополнений для разработки документов, компонентов, тестирования.
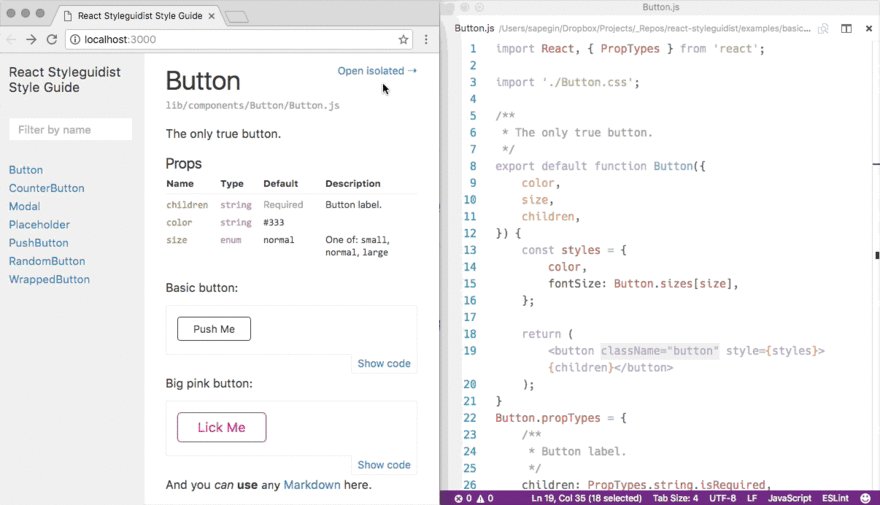
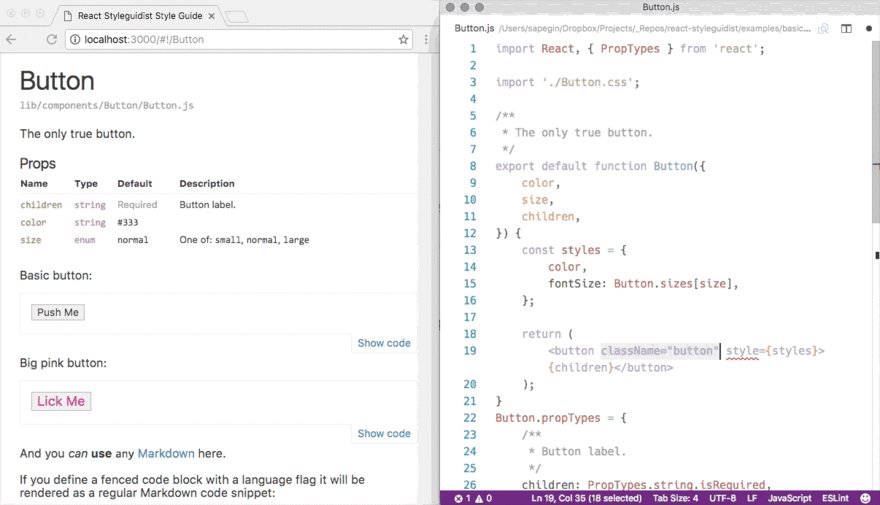
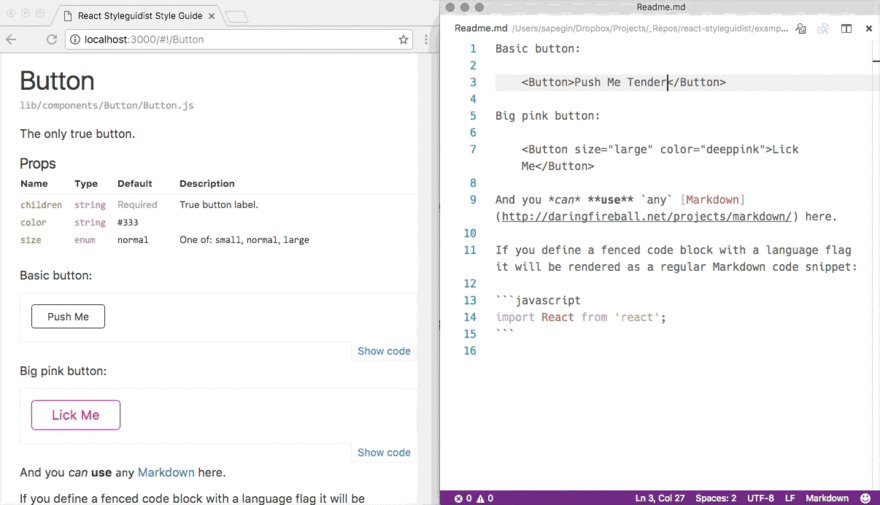
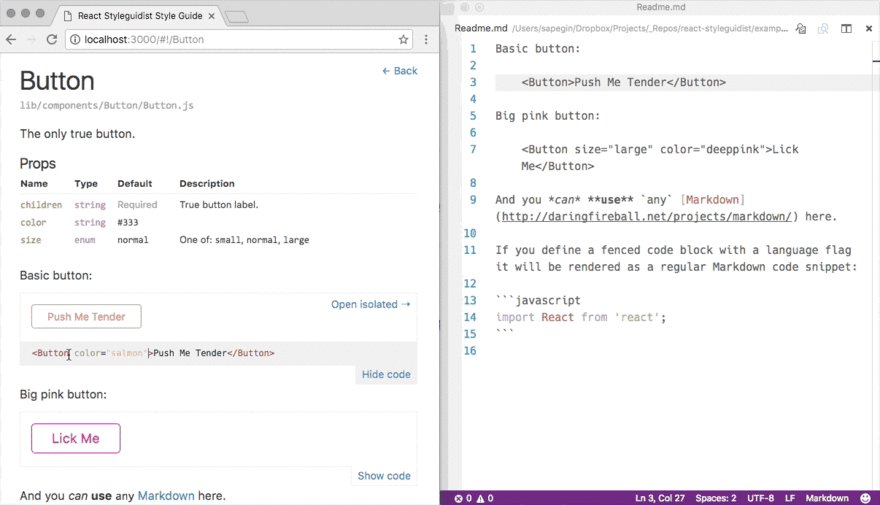
React Styleguidist

Styleguidist представляет собой среду для разработки компонентов с dev-сервером (с возможностью горячего ребута) и отличной документацией. Инструмент предоставляет возможность посмотреть на примеры использования различных компонентов.
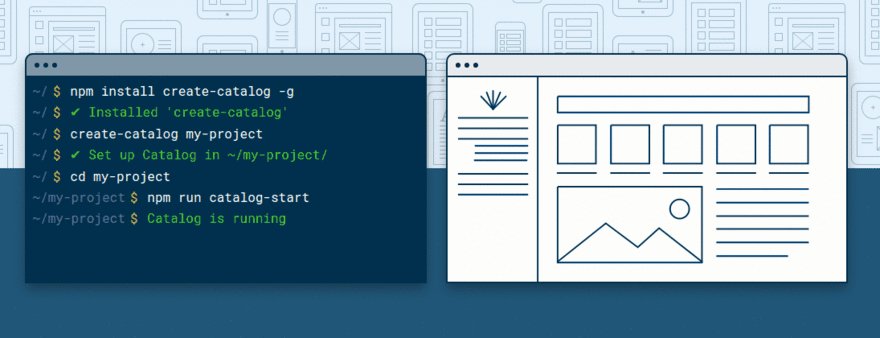
Catalog

Ну а здесь у нас — инструмент, который позволяет создавать ливстайл руководства для цифровых продуктов. Он дает возможность объединить документацию и активы с актуальными компонентами. Его стоит использовать, когда есть необходимость показать визуальные элементы системы.
React Studio
Это дизайнерский инструмент, позволяющий получить на выходе качественный react-проект без кодинга. Приложение совместимо со Sketch, что еще добавит радости и удовольствия разработчику. Если вы не кодер — однозначно стоит глянуть.
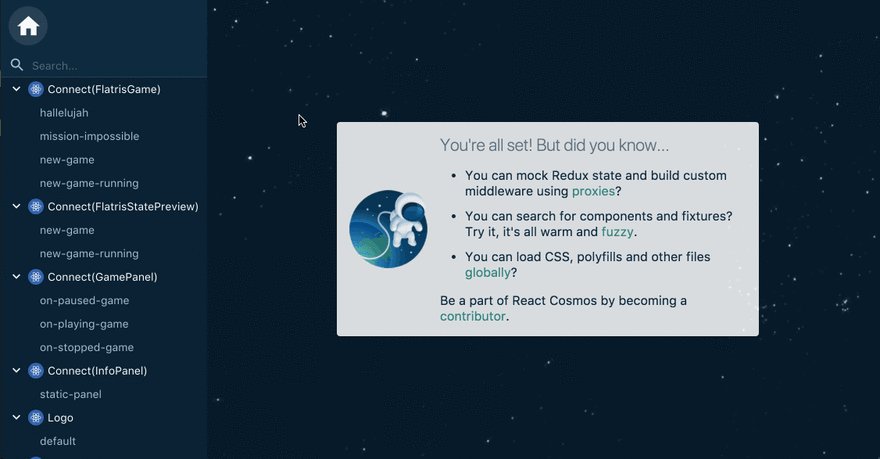
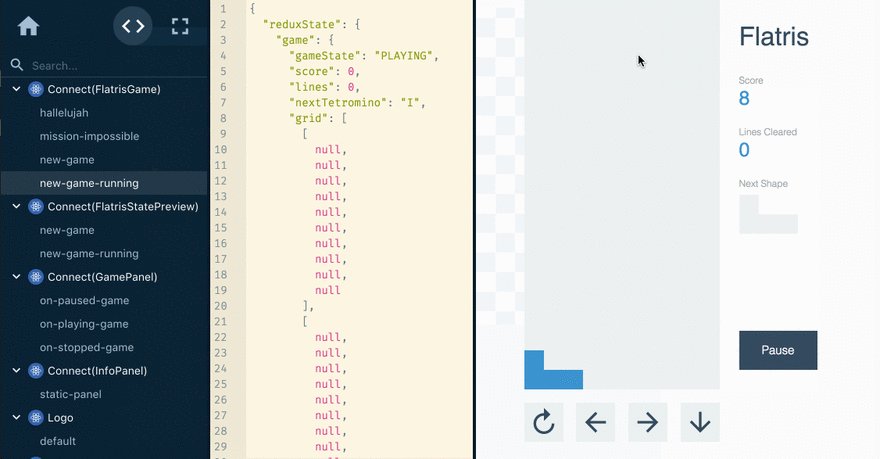
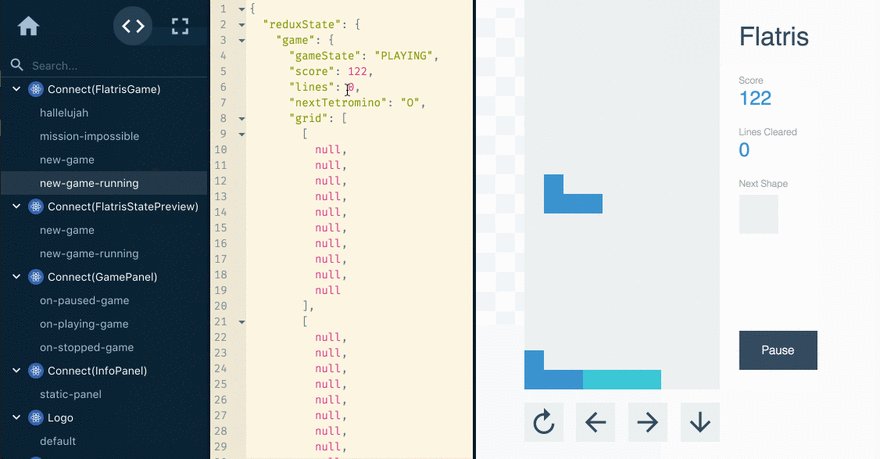
React Cosmos

Cosmos сканирует весь проект и разделяет его на компоненты, позволяя рендерить их в любых комбинационных сочетаниях props, context, state. Это необходимо в том случае, если проект уже запущен, но необходимо добавить новые функции к компонентам. При этом разработчик получает возможность отслеживать изменения в реальном времени.
ORY Editor
Основанный на React и Redux мобильный редактор контента. Его можно добавить в любой момент в функционал разрабатываемого сайта. Изначально инструмент был создан для крупной открытой образовательной платформы из Германии. Ну а немцы славятся своей аккуратностью, инструмент получился просто отличным.
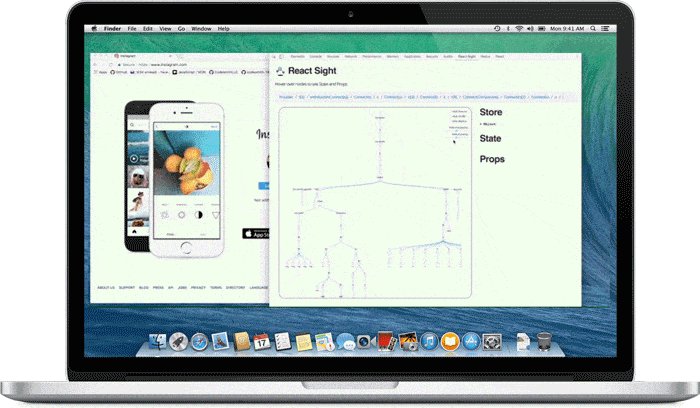
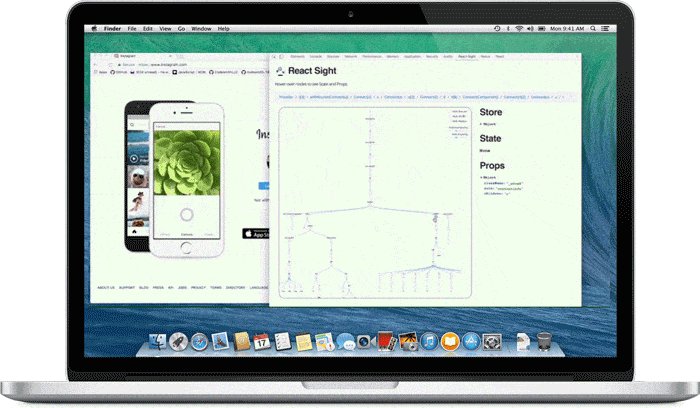
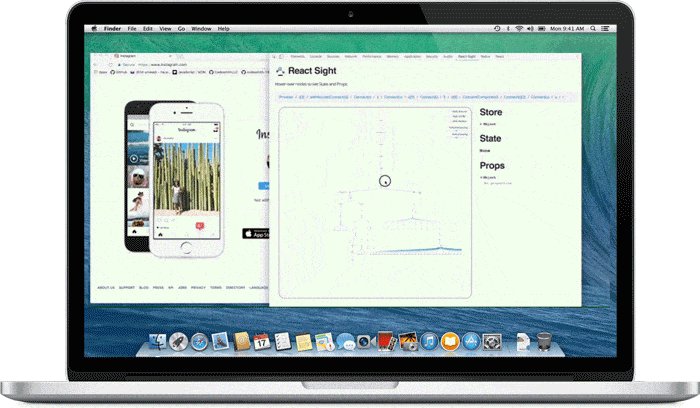
React Sight

Отличный инструмент для визуализации, который позволяет очень быстро настроить все, что необходимо разработчику.
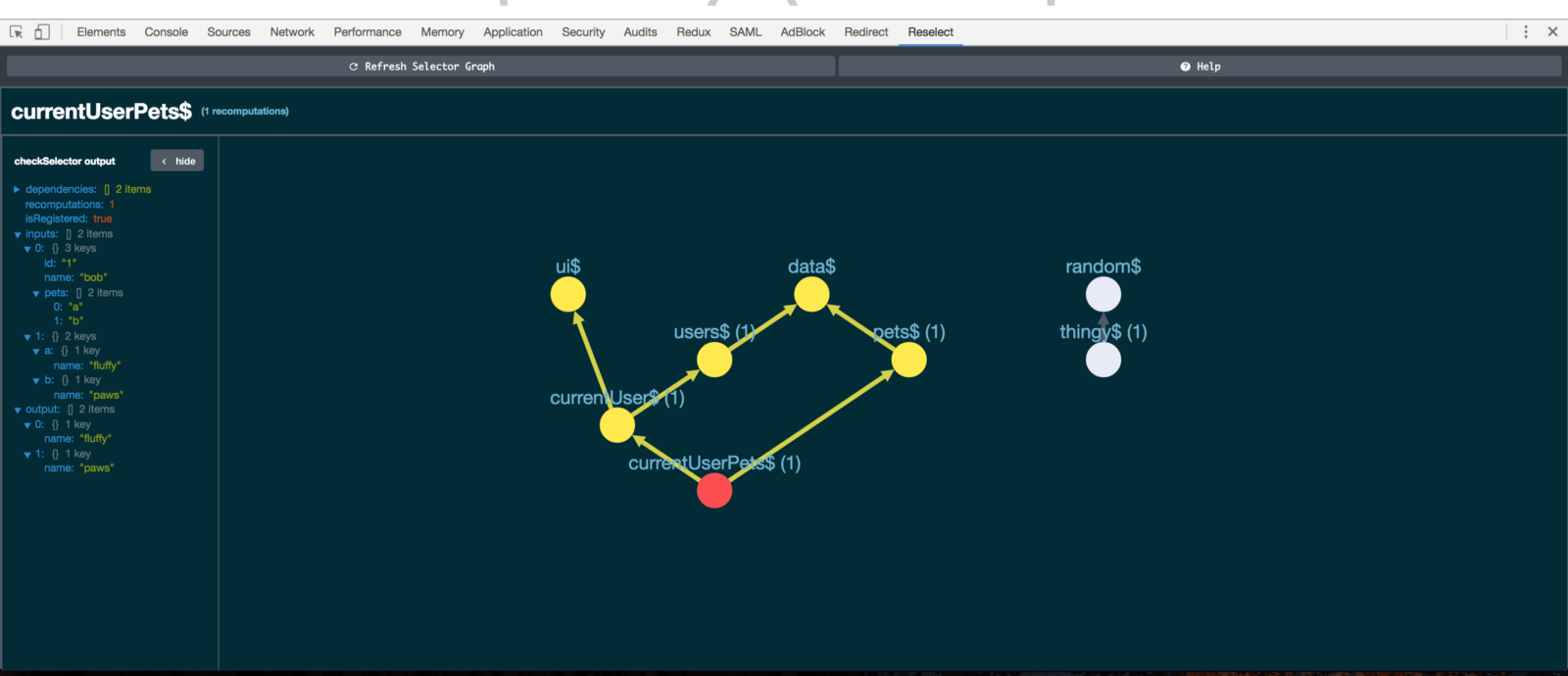
Reselect Devtools

И еще один инструмент визуализации, который используется для отслеживания слоев кэширования. Никаких проблем и забот — все отображается весьма наглядным образом.
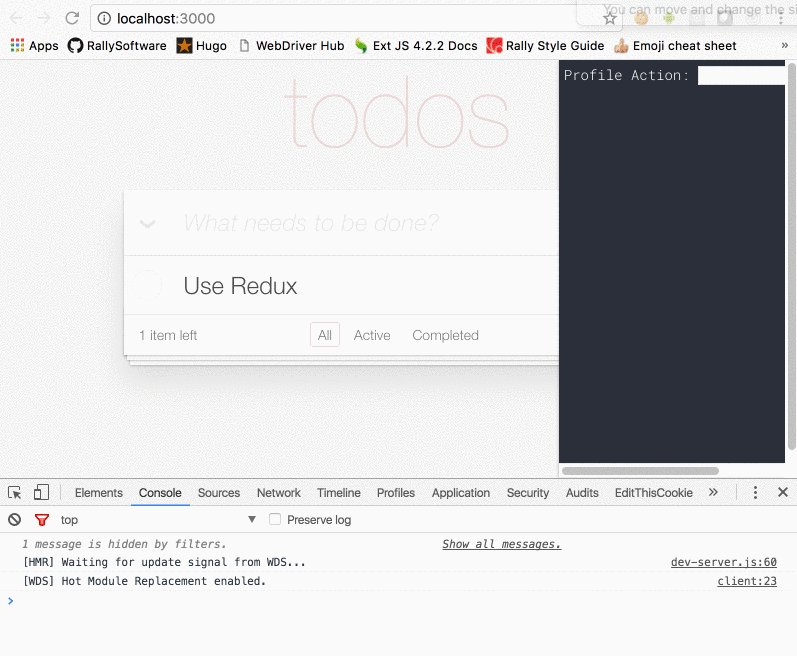
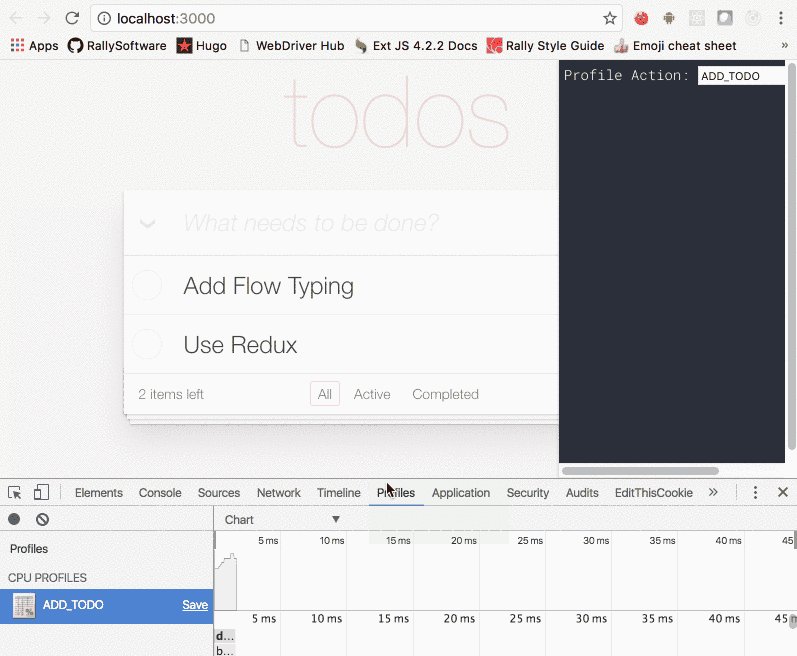
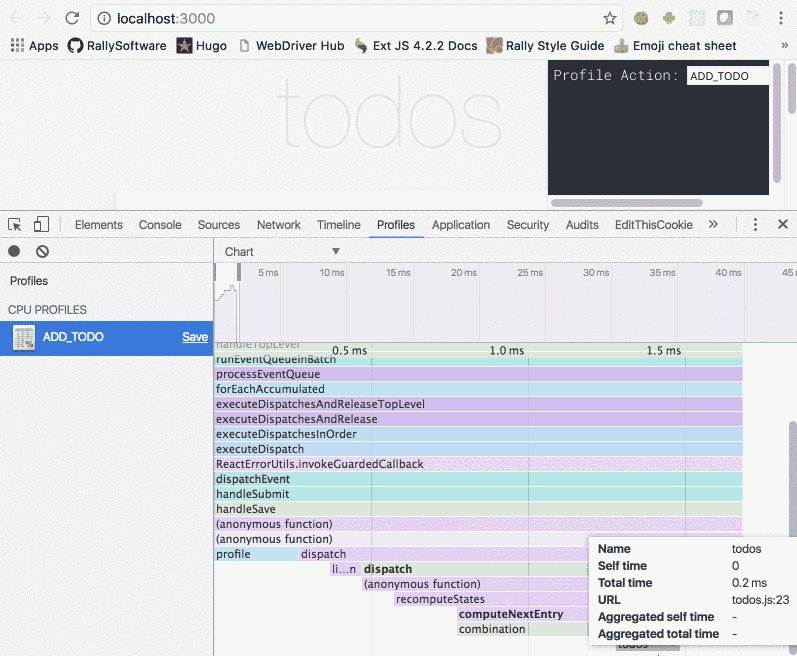
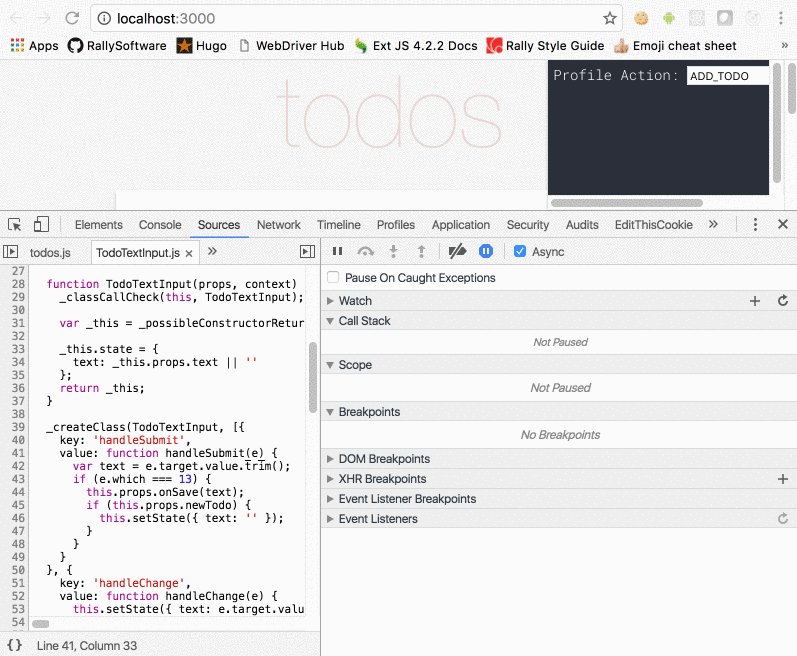
Redux DevTools Profiler Monitor

Отличный инструмент, позволяющий запускать и останавливать работу профиля Javascript. Создан инструмент на базе Redux.
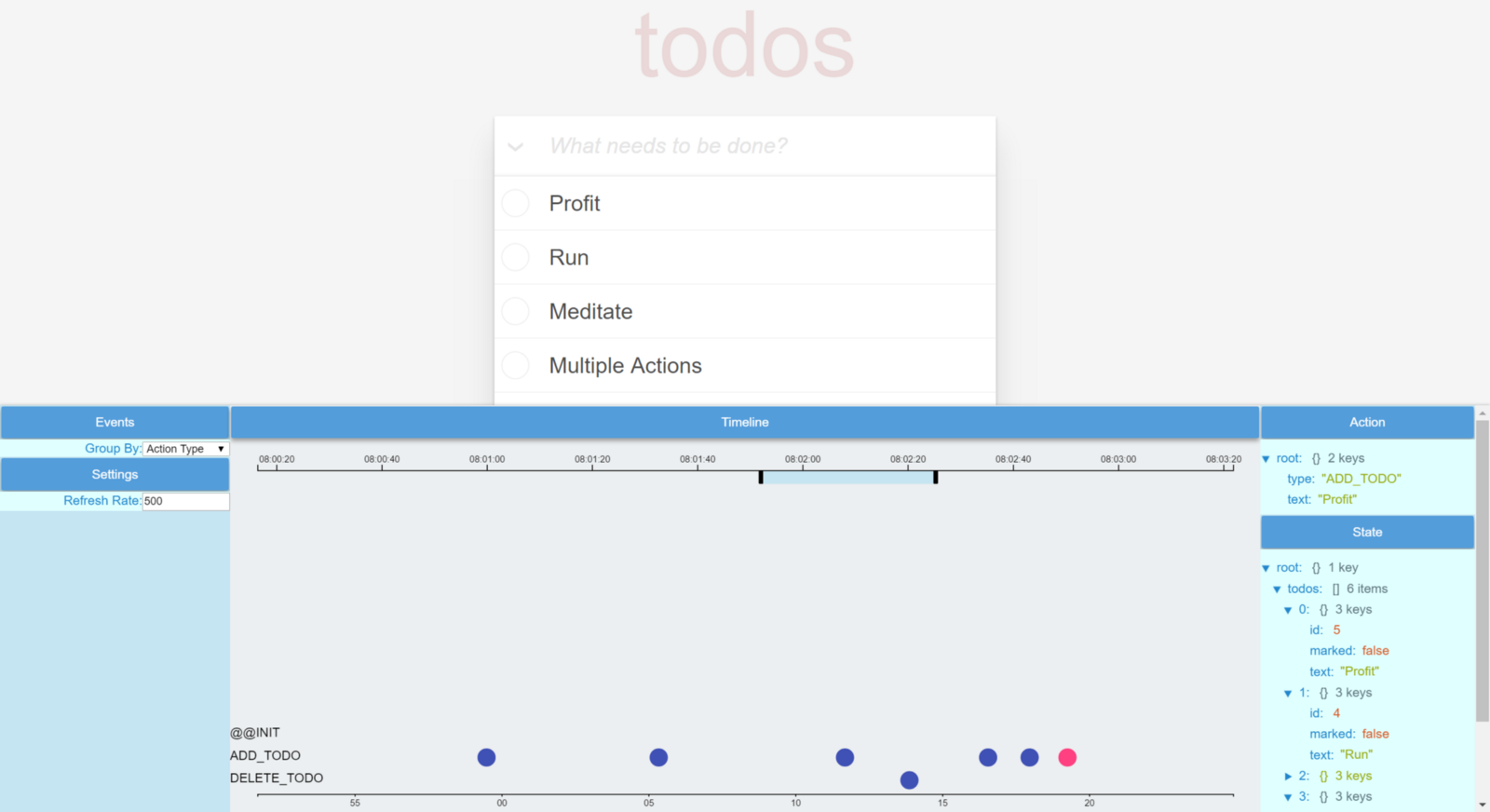
Periscope

Мониторинг событий Redux на основе временной шкалы.
redux-promise-middleware-times
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());
Крохотный аддон к redux-promise-middleware. Он записывает время, в течение которого выполняется определенное событие.
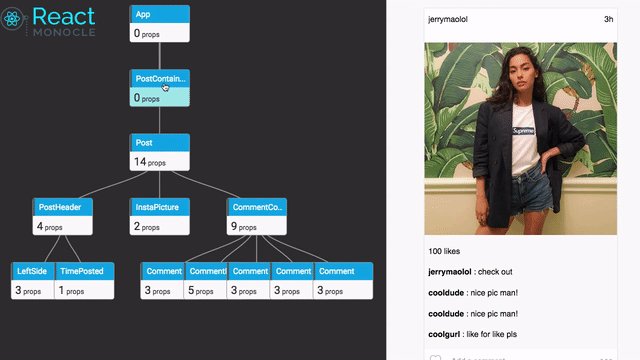
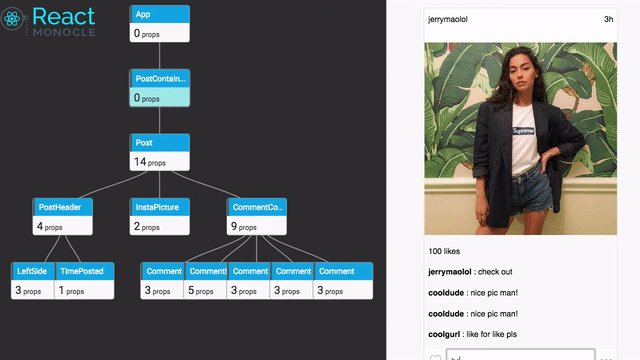
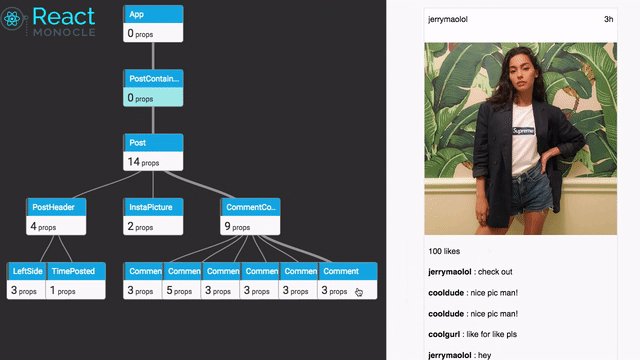
React Monocle

Мощный инструмент для визуализации, который показывает отдельные компоненты, их состояние, статус Redux и совмещает это в понятной схеме.
Hygen

Фреймворк генератора кода, который можно использовать практически в любом проекте для уменьшения размера шаблона. Такой фреймворк весьма ко двору для тех, кто работает с React и Redux. Количество шаблонов здесь может быть очень большим, ведь они создаются едва ли не на каждом этапе работы.
В целом, мы считаем, что эта далеко не полная подборка может стать неплохим подспорьем в нелегком труде разработчика интерфейса. Ну а чтобы работа стала еще более эффективной, можно пройти пару-тройку курсов Skillbox.
Автор: skillbox







