«44 пикселя – не физический размер… Мы не можем даже привести 44 пикселя или поинта к единому однозначному размеру»
Сенсорные экраны сопровождали нас в течение десятков лет – и за последние 5 лет многие из нас выбрали именно их, как метод ввода информации на мобильных устройствах. На самом деле, многие молодые дизайнеры и разработчики – или по крайней мере те, кто опоздал к началу вечеринки – никогда не пользовались мобильным телефоном, для которого кнопки были бы основным методом ввода информации.
При этом очень немногие дизайнеры понимают, как на самом деле работают сенсорные экраны или как на самом деле с ними взаимодействуют пользователи. Работая в качестве консультанта по проектированию UX в различных организациях, я столкнулся с большим количеством мифов и заблуждений о проектировании для сенсорных экранов.
Нельзя полагаться на стандарт в 44 пикселя, проектируя область касания
Несмотря на то, что iOS занимает на рынке второе место после Android, проектируя интерфейс, мы пользуемся руководством Apple, определяющим целевую область касания в 44 пикселя. Но 44 пикселя – не физический размер. И, учитывая присутствие нескольких ОС на рынке мобильных устройств – а Apple конвертирует пиксели в поинты, величину, значение которой не зависит от устройства – мы не можем даже привести 44 пикселя или поинта к единому однозначному размеру.
Физическая величина имеет значение, поэтому все хорошие руководства приводятся в миллиметрах, дюймах, типографских пунктах или других величинах реального мира.
Кроме того, в большом количестве руководств для операционных систем и OEMов (Original Equipment Manufacturer – официальных поставщиков оборудования) указывается целевая область касания, размер которой меньше значений, подтвержденных большим количеством научных исследований. Например, Nokia часто настаивает на том, что 7 миллиметров – оптимальный размер целевой области касания, Microsoft в ряде своих руководств придерживается того же указания, однако подчеркивает, что между точками прикосновения на экране должно быть расстояние не менее 2 миллиметров. Существуют и другие руководства. Стандарт ANSI/HFES 100-2007 рекомендует задавать для кнопки размер не менее 9,5 миллиметров.
Проектируя размер области касания для интерфейсов с сенсорными экранами, мы, с одной стороны, не можем задавать его простым количеством пикселей, а с другой не должны полагаться на определение размеров только для одной оси измерений.
Имеет ли значение величина пальца?
«Поскольку наши пальцы имеют объем и состоят из эластичных тканей, область контакта с экраном зависит от степени давления и угла прикосновения»
ISO 9241-9 демонстрирует другой подход к проблеме определения размера области касания и рекомендует устанавливать размер кнопки равным значению 95-й процентили ширины периферийных (всех, кроме большого) пальцев мужчины – а это значение достигает 22 миллиметров! Но ведь многие управляют мобильными устройствами и при помощи больших пальцев.
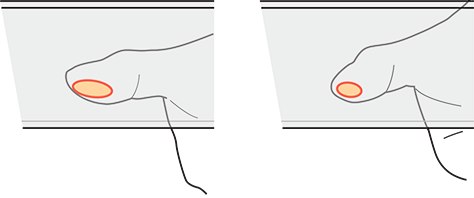
Большое количество руководств по определению целевой области касания основаны на замерах ширины пальца, но такие измерения, как правило, нерелевантны предмету исследования. Конечно, у разных людей размеры пальцев отличаются, однако в случае устройств с емкостным экраном в контакт при прикосновении выходит только небольшая часть пальца, как показано на рисунке 1.

Рисунок 1 – Пользователь прикасается к экрану только небольшим участком пальца.
Поскольку наши пальцы имеют объем и состоят из эластичных тканей, область контакта с экраном зависит от степени давления и угла прикосновения. Согласно ряду исследований, в случае, если элементы на экране сравнительно мелкие, пользователи действуют медленнее и аккуратнее – например, прикасаются к экрану только кончиками пальцев. Кроме того, чтобы добиться большей точности, пользователи прикасаются к экрану легче, таким образом сокращается площадь прикосновения. Такие вещи стоит принять во внимание и попробовать извлечь из них выгоду в ближайшем будущем. Согласно моему собственному исследованию, дети управляют сенсорным экраном хуже, чем взрослые, так что, хоть пальцы у детей и меньше, площадь прикосновения к экрану для взрослого и ребенка примерно одинакова.
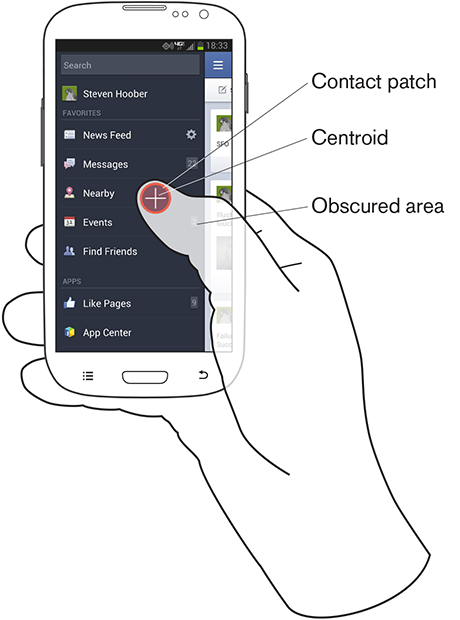
Возможно, вас удивит, что современные тачскрины воспринимают не всю область прикосновения пальца, а только ее геометрический центр, или центроид, как показано на рисунке 2. Так что сенсорные экраны не могут реагировать по-разному в зависимости от величины пальца – будь то команды на вашем мобильном устройстве, веб-сайт или приложение. Поскольку устройства используют только значение центроида для определения координат нажатия, вся остальная область прикосновения не будет иметь никакого значения.

Рисунок 2 – Центроид площади прикосновения на целевой области экрана
К счастью, людям достаточно легко контролировать движения рук и совмещать центр области прикосновения с целевой зоной на экране, так что центроид контакта с поверхностью, как правило, оказывается там, где и должен быть. На рисунке 2 площадь контакта с экраном приходится сразу на две зоны: Nearby и Events, но центроид расположен четко в зоне Nearby, которая и становится целевой.
Разумеется, размер пальца может иметь значение, когда палец пользователя заслоняет часть интерфейса, но эта проблема размера не относится к вопросу определения целевой области касания. В этом случае то, какая именно часть экрана закрывается рукой, зависит от того, как пользователь держит устройство.
Большие кнопки проще использовать – до определенного предела
«Если кнопки становятся слишком большими, пользователи перестают воспринимать их как кликабельные объекты – и иногда даже как отдельные элементы экрана»
Когда целевой областью является кнопка, чем она больше, тем лучше – но до определенного предела. По данным исследований, когда кнопка становится больше определенного – на удивление небольшого – размера, точность прикосновения при ее выборе прекращает расти. Если кнопки становятся слишком большими, пользователи перестают воспринимать их как кликабельные объекты – и иногда даже как отдельные элементы экрана.
Кроме того, приверженность большим кнопкам оказывается затруднительной, поскольку в данном случае принимается, что для восприятия визуальные и кликабельные объекты тождественны. На практике часто так оно и есть, но в отношении дизайна такое восприятие вызывает много вопросов. На практике для того, чтобы сделать целевую область заметнее, необязательно увеличивать размер видимого объекта. Вместо этого можно просто увеличить размер кликабельной области вокруг ссылки или кнопки.
Для кнопки, как и для любого другого интерактивного элемента, размеры видимой области объекта и целевой облаcти прикосновения могут и даже должны отличаться.
Проектирование целевых областей
В сущности, целевые области характеризуются тремя аспектами, которые необходимо знать и иметь в виду при проектировании сенсорных интерфейсов:
- Разработка визуальных целевых областей
- Разработка сенсорных целевых областей
- Предотвращение ошибок перекрывания различных областей
Разработка визуальных целевых областей
«Визуальная целевая область – это ссылка, иконка или другой графический элемент, подразумевающий взаимодействие. Видимые объекты должны быть достаточно крупными и понятными…»
Визуальная целевая область – это ссылка, иконка или другой графический элемент, подразумевающий взаимодействие. Видимые объекты должны быть достаточно крупными и понятными, так что:
- Они привлекают взгляд
- Пользователь понимает, что это интерактивный элемент
- Они читабельны, и пользователь понимает, какого рода действие они подразумевают
- Пользователь уверен, что может легко нажать на них
Основные вопросы относительно визуальных целевых областей возникают в отношении пользовательских ожиданий о том, каким должен быть целевой объект. Например, если в списке или таблице ряды выделены цветом или имеют разделительную линию, пользователи склонны думать, что вся область – ячейка или ряд между разделительными линиями – это единый объект. Поэтому не делайте целевой областью только текст. Проектируйте индикаторы и текстовые блоки, для того, чтобы привлечь внимание. И по возможности старайтесь использовать блоки или разделительные элементы везде, где это возможно.
Всегда разрабатывайте визуальные целевые области так, чтобы они отображали различные состояния системы. Большое количество ошибок возникает из-за незначительных задержек ответной реакции. Если пользователь не получает незамедлительный ответ системы о том, что нажатие было успешным, он может предположить, что произошла ошибка, и попытается нажать снова. Как только сенсор зафиксировал касание, визуальный объект должен перейти в активное состояние, существенно отличающееся от состояния по умолчанию. И не забывайте о ситуации, когда палец пользователя загораживает визуальный объект. Убедитесь, что изменение состояния возникает в видимой области экрана, которая достаточно велика для того, чтобы пользователь заметил это.
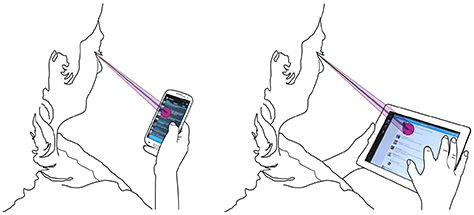
Для человеческого зрения важен не размер шрифта, а угол зрения, который называется угловым разрешением. На рисунке 3 узкий конус (синий) показывает минимальный читабельный размер шрифта, более широкий конус (розовый) показывает область с высоким разрешением, на которой сфокусирован взгляд. Размер шрифта должен меняться в зависимости от того, на каком расстоянии от себя пользователь обычно держит устройство.

Рисунок 3 – Различные углы зрения или угловое разрешение
Минимальный размер шрифта должен соответствовать трем критериям: текст должен быть читабельный, кликабельный и разборчивый. Вычисления углового разрешения и расстояния до устройства, как представлено на рисунке 3, показывают, что 6пт. (pt) или 2,1мм. – как правило минимальный читабельный размер шрифта. Иконки не должны быть меньше 8 поинтов или 2,8мм. – за исключением случаев, когда они просто поддерживают текстовое описание – например индикатор того, что ссылка загружается в другом окне. Людям с ослабленным зрением необходимы более крупные визуальные целевые объекты.
Помимо минимального размера для визуальных объектов существует и максимальный. Принято считать – хоть это и не очень точное высказывание – что область нашего внимания существенно меньше чем угол обзора. Угол нашего фовеального зрения составляет около 5 градусов – его можно представить в виде конуса с основанием, равным примерно половине диаметра вашего кулака на вытянутой руке. Неслучайно именно таков угловой размер большинства мобильных телефонов, что гораздо меньше, чем экран планшета. Поэтому кнопки и прочие кликабельные элементы, которые растягиваются на все окно, часто слишком велики, чтобы пользователи воспринимали их как интерактивные объекты.
Если вы думаете, что баннерная реклама лишена таких проблем, присмотритесь получше. Большинство баннеров содержат меньшие по размеру кнопки или ссылки для решения подобных вопросов. Убедитесь, что ваши визуальные целевые области достаточно маленького размера, чтобы попасть в зону зрительного внимания.
Примечание – там, где не указано иное, я привожу руководящие указания для мобильных телефонов. Расстояние до планшета, монитора и плейера обычно больше, поэтому для них придется разрабатывать более крупные визуальные объекты с учетом размеров экрана и вариантов использования устройства. Более мелкие мобильные устройства – такие, как мобильные телефоны – люди обычно держат чуть ближе к глазам, поэтому целевые области для них можно делать чуть меньше. Убедитесь в том, что вы вычислили угловое разрешение и протестировали читабельность материала на реальном устройстве с участием реальных пользователей.
Разработка сенсорных целевых областей
«Поскольку тачскрины воспринимают только центроид или геометричский центр области прикосновения, фактические размеры площади касания оказываются не так важны для определения целевой сенсорной области, как это кажется на первый взгляд»
Область на экране, к которой пользователь может прикоснуться для того, чтобы вызвать некоторое действие, называется сенсорной целевой областью. Прикосновение к экрану за пределами целевой области не приводит к каким-либо действиям.
Как я уже отмечал ранее, внешний вид целевого объекта определяет восприятие пользователем его размера. Если пользователи обоснованно рассчитывают, что на кнопку или другой элемент можно нажать, сделайте их кликабельными. Много раз я сталкивался с тем, что на кнопке целевой сенсорной областью является только текст, в то время как остальная часть кнопки оказывается нечувствительна к касанию.
Поскольку тачскрины воспринимают только центроид или геометричский центр области прикосновения, фактические размеры площади касания оказываются не так важны для определения целевой сенсорной области, как это кажется на первый взгляд. Чтобы определить, насколько маленькой может быть сенсорная целевая область без ущерба для юзабилити, я изучил большое количество литературы и провел ряд вычислений кругового вероятностного отклонения (circular error of probability, CEP).
Любое наведение заключает в себе некоторую неточность. Реальное прикосновение пользователя к экрану не может идеально соотноситься с видимой целью, оно попадает в некоторое пространство вокруг целевого. Это распределение касаний не произвольно, но сгруппировано вокруг видимого объекта. Измеряя степень неточности попадания в цель, вы можете выразить CEP, как процент верных попаданий, и определить, насколько высока степень точности касания по целевому объекту заданного размера.
После порога в 95% вероятность попадания в цель перестает расти в прямой зависимости с ростом целевой площади касания – для небольших улучшений потребуется слишком существенное увеличение площади – поэтому я использовал значение CEP, соответствующее 95%-й вероятности попадания (R95).
Текстовые ссылки часто слишком малы для того, чтобы точно попасть в них пальцем. Многие современные ОС и браузеры, такие как Google Chrome, предпринимают попытки решить эту проблему путем приближения маленьких, неопределенных целей, чтобы получить относительно большие области касания.

Рисунок 4 – Chrome позволяет увеличивать слишком маленькие ссылки
Однако, визуальная целевая область не всегда совпадает с сенсорной целевой областью. – она и не должна. Например, ссылки в мобильной версии сайта должны содержать очень мелкий текст с кеглем в 6пт., чтобы сайт полностью отображался на экране мобильного устройства. Текст должен быть мелким, поскольку вы не хотите, чтобы он слишком бросался в глаза, но коль скоро он мелкий, по нему будет сложно кликнуть.
Нет проблем. Во-первых, кликабельной может быть не только видимая ссылка: как правило, визуально неактивная область вокруг ссылки также кликабельна (вы можете увидеть всю кликабельную область, если протянете пальцем по экрану, чтобы выделить ее).
Если ссылка была набрана шрифтом Helvetica с кеглем в 6пт., то кликабельная область вокруг нее должна быть размером 7,68пт. или 2,7мм. высотой. Но это все еще слишком маленький размер, чтобы по нему было удобно кликнуть. Если целевая область оказывается так мала, пользователи будут допускать ошибки при нажатии на нее не меньше, чем в 50% случаев.
Абсолютный минимум для эффективной сенсорной целевой области составляет 6мм., но это допустимо только в случаях, когда пользователь относительно неподвижен. Если пользователь движется или отвлекается, используйте 8-миллиметровую целевую область. Меньший размер будет заставлять пользователя замедлять и концентрировать движения, что может быть неприемлемо для вашего пользовательского интерфейса. При этом необходимость делать целевую область больше 15 миллиметров не возникает вообще никогда.
В зависимости от того, как вы вычисляете центроид области прикосновения, может возникать ситуация, когда центроид периодически оказывается ниже центра видимой целевой области. Хотя с технической точки зрения это так, вычисления более широко использующихся интерпретаций CEP (таких, как R95), не дают подтверждения данному факту. Нет статистически значимой разницы в количестве равноудаленных от центра кликов выше и ниже центра целевой области. Я с уверенностью причисляю этот феномен к мифам мобильного дизайна, поскольку на дизайн он не оказывает ни малейшего влияния.
Предотвращение ошибок перекрывания различных областей
«Перекрывание областей – ошибка, имеющая наиболее серьезные последствия – возникает, когда две или более сенсорные целевые области находятся в такой физической близости друг от друга, что круговое вероятностное отклонение для одной целевой области включает в себя другую»
Убедиться в том, что для сенсорной целевой области задан верный размер значит удостовериться, что пользователь сможет кликнуть по ней. Когда пользователь не может точно выделить целевую область, результатом становится то, что целевая область остается дезактивированной. Ситуация, когда пользователь не попадает на целевую область, должна стать ключевым вопросом к рассмотрению. Обычно пользователи слегка не попадают на каждую целевую область, так что планирование ошибок играет здесь крайне важную роль.
Но ошибка, имеющая наиболее серьезные последствия – перекрывание областей – возникает, когда две или более сенсорные целевые области находятся в такой физической близости друг от друга, что круговое вероятностное отклонение для одной целевой области включает в себя другую.
Убедитесь в том, что проверили целевые области на предмет перекрывания по каждой из осей. Для избежания ошибок перекрывания необходимо, чтобы по центру целевые области находились на расстоянии минимум 8 миллиметров друг от друга – крайне желательно при этом расстояние в 10 миллиметров. По центру – технический термин, означающий замеры расстояния между центрами целевых областей. В этом случае вы сможете замерять расстояние между двумя областями с различной площадью, такими, как ссылка и кнопка, потому что ни размер визуальной, ни площадь сенсорной целевой области в данном случае не будет иметь значение.
Как следствие, большинство сенсорных целевых областей при таком подходе никогда не будут слишком близко прилегать друг к другу, а между ними при этом будет сравнительно небольшое расстояние. Это расстояние необязательно должно быть видимым. Некликабельная область не должна быть пустым пространством. Например, панели инструментов часто включают в себя иконки, обладающие необходимым расстоянием между целевыми областями, но при этом без каких бы то ни было визуальных пробелов. А высота панели закладок визуально может быть такой узкой, как вы захотите, если другие объекты находятся на достаточном расстоянии над и под закладками.
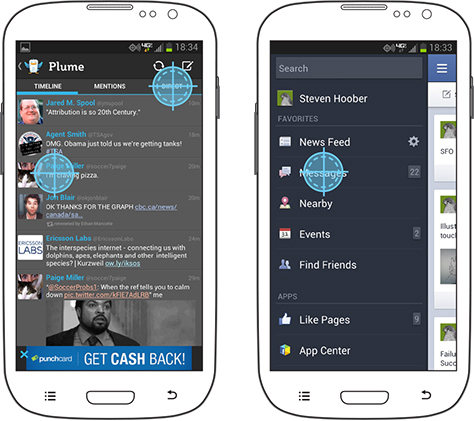
Неважно, проектируете ли вы на модели экрана фактического размера или на масштабированном скриншоте, выделите кругами все сенсорные целевые области, чтобы проверить дизайн на предмет перекрывающих друг друга областей, как показано на рисунке 5. На рисунке внешний круг составляет 10мм., внутренний – минимальные 8мм. Списки на обоих скриншотах соответствуют минимальным требованиям проектирования. Но верхняя панель закладок на скриншоте слева может вызвать ошибки перекрывания, потому что пользователи могут случайно нажать или на иконки выше нее, или на элемент списка ниже.

Рисунок 5 – Оценка сенсорных областей на предмет перекрывания
Другой аспект проектирования с целью нивелирования перекрывающих областей – стремление не допустить беспорядок. Часто невозможно расположить целевые области достаточно далеко друг от друга, чтобы избежать случайных ошибок нажатия. В некоторых случаях стандарты операционных систем требуют задавать чрезмерно маленькие и плотно прилегающие целевые области. Тактики устранения таких проблем сравнительно просты в использовании.
Никогда не располагайте кнопки с критически важным функционалом – или кнопки, результаты нажатия на которые будет сложно откатить – рядом с кнопками с тривиальными функицями. Например, в пользовательском интерфейсе, позволяющем создавать электронные письма, кнопки Отправить и Удалить не должны находиться рядом, и обе должны быть расположены далеко от функций форматирования. Если вы случайно заменили шрифт на полужирный, то легко сможете исправить это, сняв значок Bold. Но вы не сможете вернуть назад отправленное письмо, а чтобы восстановить удаленное, придется копаться в корзине, в случае, если это вообще возможно.
На экране мобильных устройств интерактивные элементы всегда будут расположены близко друг к другу, так что ошибки нажатия в любом случае будут происходить. К частью, наши стандартные техники проектирования позволяют в значительной степени нивелировать данную проблему. Мы тратим время на группировку функций по их характеристикам. Мы избегаем ошибок визуального проектирования, из-за которых целевые области могут оказаться слишком близко, а области различной важности будут выглядеть похоже или располагаться рядом.
Я призываю заинтересованных читателей к дальнейшему изучению технологий сенсорных экранов для лучшего понимания их возможностей и ограничений. К примеру, ошибки могут возникать из-за особенностей проектирования тачскринов, которые существенно различаются у разных устройств. Некоторые устройства выдают серьезные ошибки в определенных частях экрана. Лучшее понимание таких технических ограничений расширит ваши способности по устранению ошибок путем недопущения сценариев активного взаимодействия с экраном в областях с низким разрешением.
Проектирование жестов и движений
«При проектировании взаимодействия с помощью жестов необходимо придерживаться похожих, но несколько иных гайдлайнов»
Эта статья фокусировалась на разработке взаимодействия с экраном путем прикосновения одним пальцем – и, возможно, путем нажатия и удержания. В ней не было информации о том, как эргономические факторы, описанные мной, применимы к жестам.
Например, для разработки удобного ползунка регулировки громкости – при проектировании процессов нажатия и удержания элемента – можно пользоваться теми же требованиями, что и при проектировании любого взаимодействия, основанного на прикосновении. Однако в дальнейшем стоит отдельно рассмотреть ситуацию, когда пользователь перетаскивает пальцем ползунок. В частности, стоит ограничить восприятие направленных действий вдоль одной оси – или движения под определенным углом, или отдельные типы движений. В случае горизонтального ползунка, как только пользователь активировал объект, приложение будет игнорировать любые движения пальцем по вертикали. Это хороший способ повысить точность регулировки для пользователя.
В случае проектирования взаимодействий с использованием жестов следует придерживаться похожих, но несколько иных гайдлайнов. Как и в общем случае проектирования для тачскринов, есть много ложных представлений в области руководств по проектированию взаимодействий с использованием жестов – само понятие жеста зачастую и трактуется, и понимается неверно. Поэтому серьезно подумайте о потребностях пользователя, прежде чем проектировать варианты взаимодействия через жесты. К счастью, в дополнение к растущему количеству лучших практик по разработке в этой области, растет и количество научных исследований, посвященных данному вопросу.
Краткое содержание руководства по проектированию для сенсорных экранов
«Оценивайте целевые объекты на наличие перекрывающих друг друга областей. Если маленькие объекты находятся слишком близко друг к другу, увеличьте их размер и расстояние между ними»
В этой статье я описал множество подходов к проектированию интерфейсов, поэтому ниже я кратко сформулирую основные шаги, которые необходимо предпринять при проектировании и оценке дизайна пользовательского интерфейса для сенсорного экрана:
- Определите размер каждой визуальной целевой области
- Определите размер каждой сенсорной целевой области – и зафиксируйте его в ТЗ!
- Оценивайте целевые объекты на наличие перекрывающих друг друга областей. Если маленькие объекты находятся слишком близко друг к другу, увеличьте их размер и расстояние между ними
- Оцените последствия случайного нажатия на прилегающие друг к другу области. Если последствия серьезные, переставьте или разнесите целевые области.
Краткий обзор руководств по определению размеров целевых областей
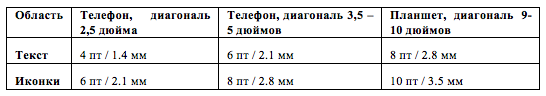
Для вашего удобства здесь приводится краткий обзор руководств по определению размеров целевых областей, которые были упомянуты в данной статье, включая: минимальные размеры визуальных целевых областей для устройств различных размеров (Таблица 1); размеры сенсорных целевых областей; минимальное и предпочтительное (во избежание наложения объектов) расстояние между центрами (по обеим осям) смежных целевых областей.
Таблица 1 – Минимальные размеры визуальных целевых областей для устройств различных размеров

Сенсорные целевые области:
- Минимум – 17 пт / 6 мм
- Предпочтительно – 23 пт/ 8 мм
- Максимум – 43 пт / 15 мм
Расстояние между смежными целевыми объектами (по центрам):
- Минимум – 23 пт/ 8 мм
- Предпочительно – 28 пт / 10 мм
Автор: dmitrykabanov





