Интерфейсы приложений для информационных сенсорных экранов (столов, терминалов, киосков) обычно делают по аналогии с интерфейсами сайтов или мобильных приложений. Практика показывает, что это не правильно.
Я занимаюсь приложениями исключительно для информационных терминалов и постоянно наблюдаю взаимодействие людей с разными приложениями в разных ситуациях. Я выделяю 5 важных отличий таких устройств от компьютеров и мобильных устройств:
1. Публичность (вы пользуетесь терминалом вне зоны личного комфорта);
2. Краткосрочность использования (вы пользуетесь терминалом несколько минут);
3. Четкая специализация (вам доступен ограниченный набор функций);
4. Привязка к физическим особенностям корпуса (сравните стол и вертикальную панель);
5. Бесполезность (вы не получаете ощутимой пользы (в отличие от банкомата или билетного терминала)).
Правильный интерфейс информационного терминала должен быть очень конкретным. Категорически нельзя использовать модальные режимы или допускать двоякие трактовки. Крайне не желательны всплывающие меню или стилизованные скрытые кнопки. Нужна максимальная защита от ошибок.
Добиться правильного результата просто – убрать всё лишнее. Самый общий пример – экранная клавиатура. На информационном терминале она, как правило, выполняет очень узкую функцию: заполнение короткой анкеты, ввод e-mail, поиск по базе данных. Около года назад, мы совместно с архитектором Эдуардом Хайманом, разработали «правильную» клавиатуру для своих информационных терминалов. Позвольте использовать её для иллюстрации заявленных тезисов.
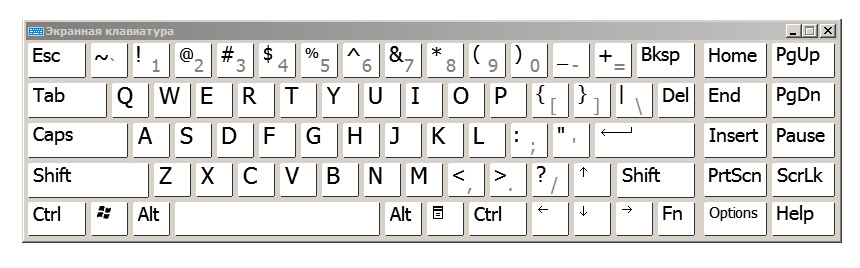
Стандартная клавиатура Windows 7. Это универсальная клавиатура.

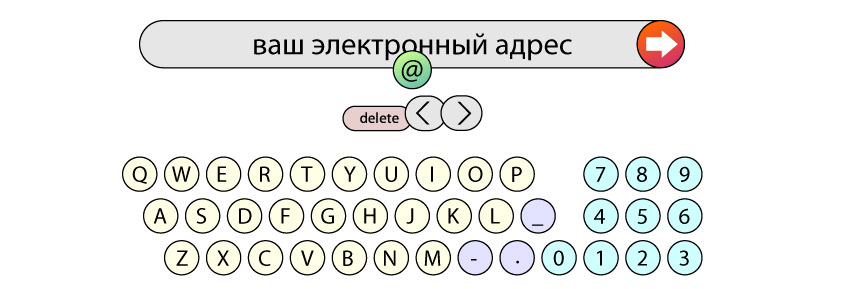
А вот правильная клавиатура для информационного терминала. Это клавиатура для ввода почтового адреса, заполнения простых форм или строки поиска.

Для адреса почты вам нужны только латинские буквы, цифры и 4 символа: дефис, подчеркивание, точка и @. Зачем держать отдельный модальный режим shift для подчеркивания и @? Кому нужны заглавные буквы в адресе? Кто пользуется табуляцией?
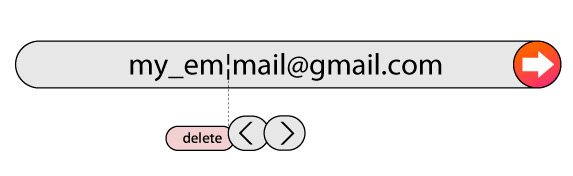
Обратите внимание на блок из трёх кнопок: delete и стрелки влево-вправо. Это подвижный блок – он всегда находится под курсором.

В теории, название клавиши delete здесь ошибочно (правильно – backspace). На практике – никто не ошибается в функционале, потому что кнопка всегда находится слева от курсора, а delete более ясное название, чем backspace. Курсор перемещается нажатием на нужную букву в строке, а стрелки работают как вспомогательный элемент: так быстрее подвинуть курсор на один-два символа.
Цифры расположены справа, как на расширенных клавиатурах. Когда цифры расположены в верхнем ряду, ноль оказывается над буквой «o». Это приводит к колоссальному количеству опечаток 0-о. А если используется русская раскладка (например, для ввода имени), цифры 7, 8 и 4 заменяются на Х, Ъ и Э соответственно.
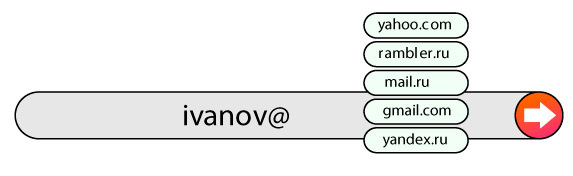
И наконец, «одноразовая» и контекстные кнопки. @ используется в адресе один раз. Как только вы нажали кнопку, @ появилась в строке, а кнопка исчезла. Справа появляются контекстные кнопки с адресами почтовых сервисов gmail.com, mail.ru и т.д. Как только вы начали вводить имя сервера, контекстные кнопки меняются на зоны .com .ru .org и т.д.

Надеюсь, что мой взгляд на интерфейсы интерактивных терминалов и предложенное практическое решение клавиатуры помогут вам в разработке собственных приложений. Не привожу название своей компании и терминалов, поскольку не понимаю, как это соотносится с правилами Хабра. Спасибо.
Автор: bo27, Правильная клавиатура для информационных терминалов







