
Накануне Apple в несвойственной для себя манере порадовал всех тизером CarPlay aka 'iOS in the car'. Если вы всё пропустили, то по официальным заявлениям, это «более умный и безопасный способ использовать ваш iPhone в машине. CarPlay берет всё, что вы хотели бы от iPhone во время вождения, и помещает прямо во встроенный дисплей автомобиля. Вы можете прокладывать маршруты, совершать звонки, отправлять и получать сообщения и слушать музыку так, чтобы не отвлекаться от дороги. Просто воткните в автомобиль свой iPhone и вперёд». (Важно: втыкать iPhone стоит только в специальные разъёмы и только в поддерживаемых марках автомобилей — прим. redmadrobot)
Пока новинка находится в статусе Coming Soon, давайте сделаем своеобразный reverse engineering и предположим, что ждет разработчиков мобильных приложений, планирующих адаптировать их под CarPlay. Сегодня об интерфейсе.
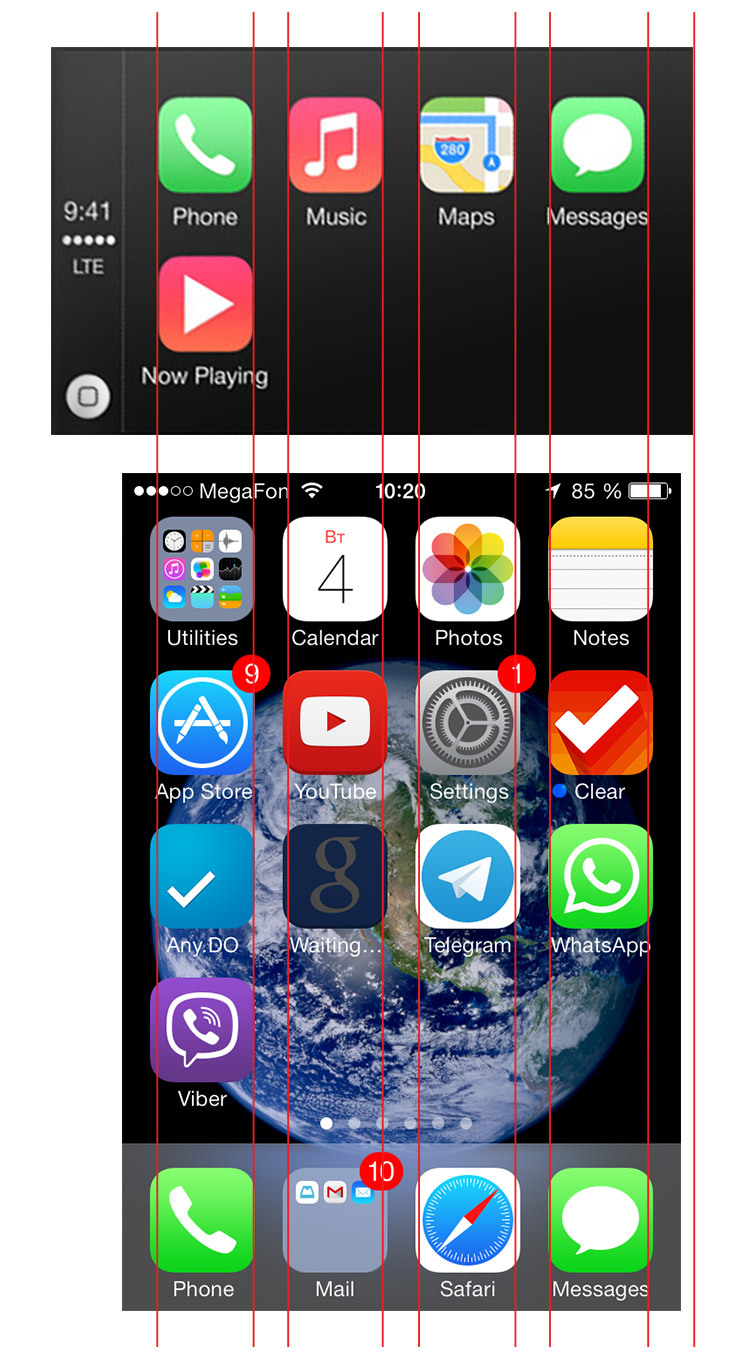
Физический размер

Диагональ раза в 1.7—2 больше, чем у iPhone. Точное разрешение неизвестно — судя по всему, может различаться в разных моделях автомобилей.
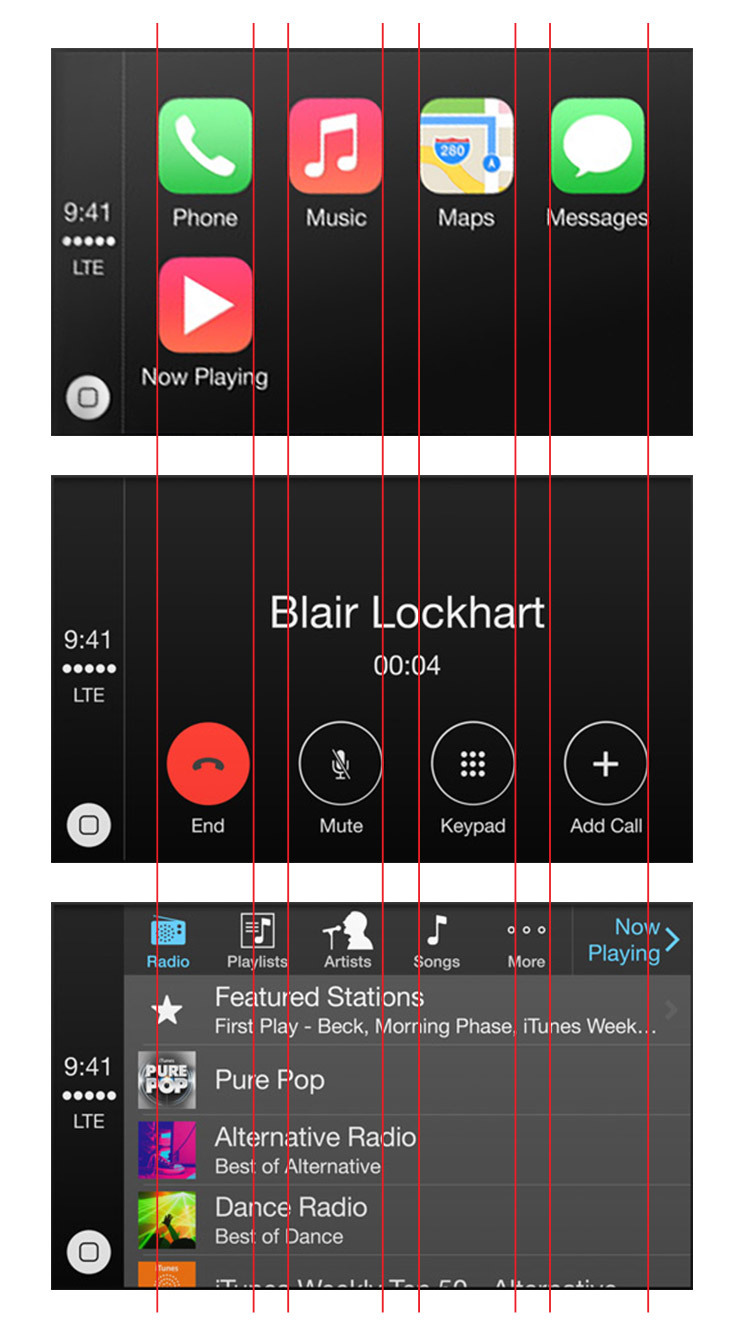
По относительным размерам похоже на retina-иконки на non-retina-экране, т.е. в 2 раза крупнее, чем на iPhone. Это обусловлено контекстом безопасного использования на ходу — попадание в кнопки должно быть легким, что называется, не целясь.
Способы управления

Сенсорный экран. Актуально только для автомобилей, оборудованных таковым.

Голосовое управление. Старая добрая Siri, которая пока не говорит по-русски.

Внешние hardware-кнопки. Еще более старые и такие же добрые кнопки, пульты и джойстики. Безусловно, накладывает отпечаток на требования к интерфейсам.
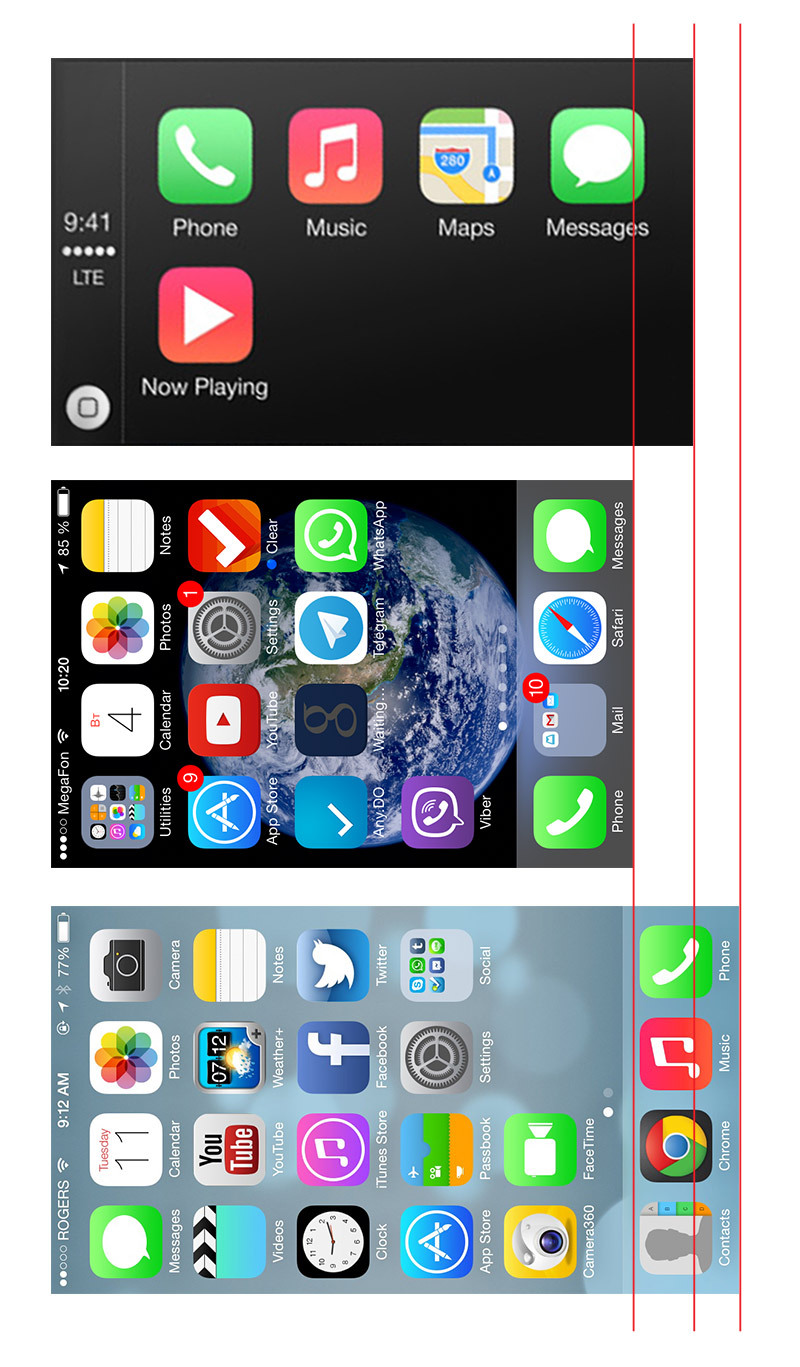
Пропорции экрана

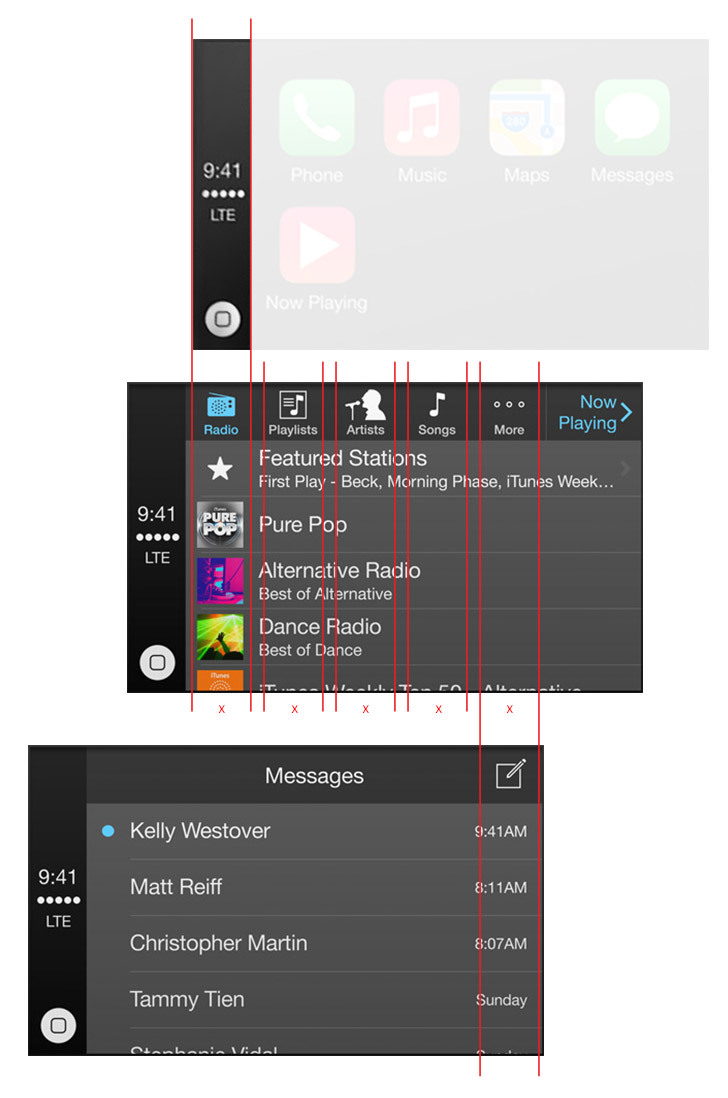
Если представить, что это экран смартфона в ландшафтной ориентации, по размерам он будет между iPhone 4 и 5. Соотношение сторон примерно 5:3.


Расстояния между элементами управления больше, чем у iPhone. Закон Фиттса в действии.
В целом, напоминает половину экрана iPhone в портрете, только слева приставлен Status bar.
Элементы управления

Скорее всего, минимальный размер тапаемого ('трогаемого' — прим. Shazam) элемента — кнопка 'home' на статус баре. Рекомендуемый — иконка приложения.

Размеры элементов, очевидно, обусловлены важностью действия. Важные — крупнее: принять звонок, запустить карты и т.д.
Навигация


Navigation bar и Tab bar совмещаются. В такой ориентации нет места для дополнительной горизонтальной панели.
Минимум «дизайна»
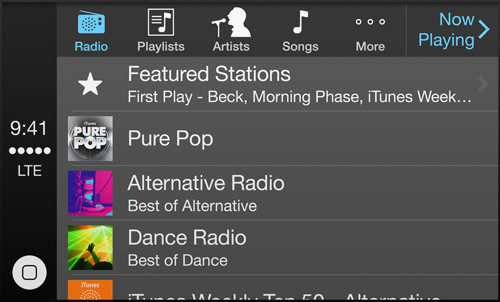
Все строится на списках, потому что надо учитывать автомобили без сенсорных экранов, — тот случай, когда управление будет осуществляться hardware-кнопками.
Никакого скролла с несколькими «листалками», никакого размытия, все должно быть контрастно и при этом не выедать глаза ночью.
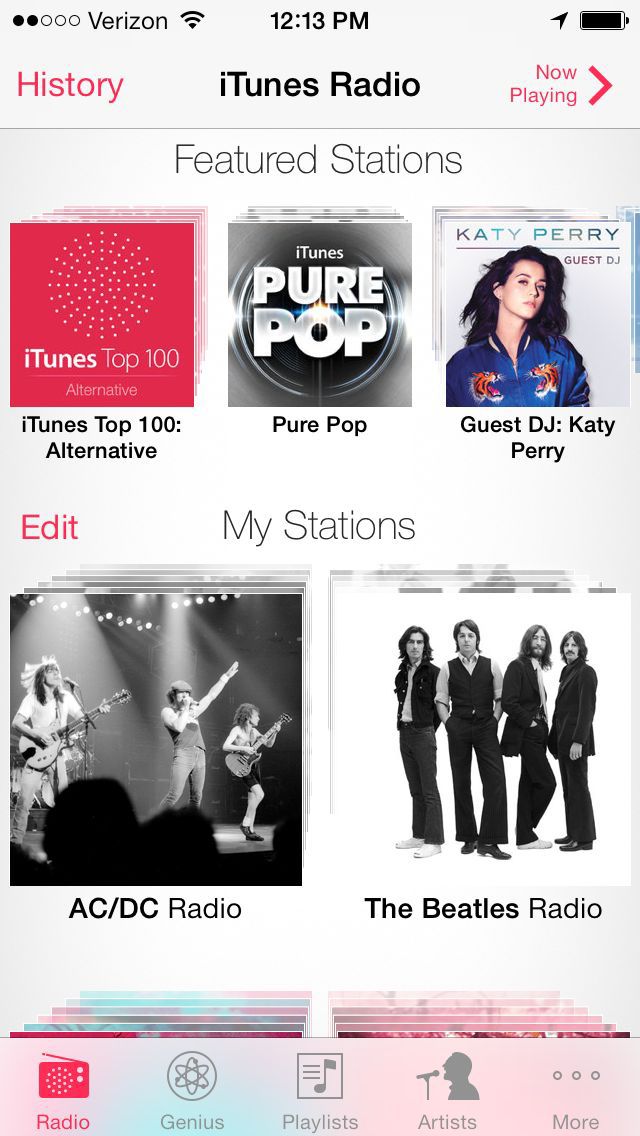
Минимум функций

Если какие-то функции не нужны, их можно убрать, не ломая голову над адаптацией. Лучше меньше, да лучше.
Резюме
Если вы любили делать приложения для iOS, потому что там всего 2 устройства, с которыми всё понятно, то мы прекрасно понимаем ваши чувства сейчас — да, теперь их будет не 7, а множество. Если это хоть немного успокаивает, то до России CarPlay дойдет еще не скоро.
А пока, смотрите специальное успокаивающее видео от Volvo и планируйте покупку «тестовых устройств»:
Автор: redmadrobot






