Уверен, всем приходилось работать с интерфейсами drag-and-drop, а многим — разрабабтывать ПО с таковыми. В большинстве случаев факт drop'а объекта-draggable на объект-target устанавливается по факту попадания координат курсора мыши в bounding box объекта-target в обработчке событий типа mouseUp, dragStop и прочих.
Так работают почти все примеры, которые мне встречались. Но некоторое время назад, при реализации модуля интерактивного задания для образовательного ресурса, я столкнулся с тем, что такой подход не очень удобен. Основная причина — объекты-target существенно меньше объектов-draggable. Поэтому целится мышью неудбоно и утомительно. Таща крупный объектами-draggable, пользователь полностью перекрывает объект-target и не видит куда объект падает.

Соответственно было принято решение обрабатывать так:
- если имеется контакт мыши с объектом-target, тогда drop будет строго на него
- если нет, тогда ориентируемся на контакт bounding box объекта-draggable с bounding box объектов-target
- если имеется контакт только с одним объектом-draggable — всё ясно, drop на него
- а вот контакт с двумя и более — неоднозначная ситуация, куда делать drop — неясно
В такой ситуации можно было бы задавать пользователю вопрос — куда он хочет drop'нуть объект. Это удобно, если объекты-target на экране как-то именованы (например, пронумерованы). Однако в нашем случае это излишнее усложнение интерфейса. Поэтому решили запрещать drop в таком случае и реагировать так, словно пользователь отпустил объект при отсутствии контакта.
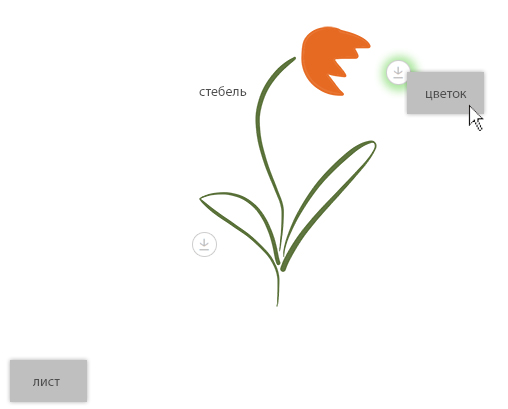
Подсветка.
Также мы решили в случае однозначности подсвечивать контактирующий объект-target (условно) зеленым цветом, а в случае неоднозначности все контактирующие объекты-target — желтым. Таким образом мы даем пользователю подсказку — почему у него в одном случае drop происходит нормально, а в другом — нет.
Однако! Напомню, что речь идет об учебном задании. Есть мнение, что такая подсветка может восприниматься как подсказка о правильности или неправильности попытки решения, а не о самом факте допустимости drop'а. При этом, позже к заданию добавили режим подсветки правильных ответов после вызова процедуры проверки. Если drop был на правильный объект-target, тогда объект-draggable подсвечивается зеленым, если нет — красным. И это стало сильно резонировать с подсветкой в процессе самого выполнения задания. Мы поменяли там цвета и стили подсветки, но насколько понятен такой интерфейс — неясно.
Есть идея исключить ситуацию неоднозначности, перейти к оценке контактов областей не одномоментно, а с учётом их возникновения во времени. И показывать только последний возникший. Но и тут возможна неоднозначность, в зависимости от того, сколько областей будет контактировать при каждом вызове обработчика событий.
В общем, есть мнение, что нужно отказываться от такого подхода и опираться строго только на контакт с мышью. Поэтому хочется услышать мнение общественности, тех кто сталкивался с подобным.
Автор: bookworm