Сегодня речь пойдет об отношении к пользователю. Зачастую, в среде разработчиков и управляющих интернет-проектами бытует мнение, что интерфейсы / продукты надо строить на условную Бабу Маню. Мол, он/она не поймет и следует все разжевать. А еще лучше дать ссылки на инструкции, где все подробно, «на дурака». Либо впадают в другую крайность — ничего не объясняют.
В посте рассказываю почему эта позиция не верна. Тема несколько коррелирует со статьей про эмпатию, где я тоже затрагивал вопросы взаимосвязи людей по разные стороны экрана.

Почему принижать знание/понимание пользователей плохо?
- Это всегда видно. Отношение людей к сервису будет соответствующее.
- Заставляет пользователей терять время на очевидные вещи, снижает конверсию.
- Мешает нормальной обратной связи. Разговор зачастую начинается с позиции «юзер ничего не понимает».
- Снижаются возвраты и повторные покупки. Людям просто некомфортно иметь дело с данным сервисом.
Продукты для таких же как ты
Может показаться странным, но коляски для детей покупают те же люди, что тусуются в клубах. А в телеграме не программеры высшего дана, а та же секретарь в офисе (не принижаю ее достоинств, наоборот). Различие в подходах к разным социальным группам, возрастам и категориям нивелируется. Просто хорошие сервисы «для всех» выходят на первый план. Это требует правильной работы в общении с пользователями.
Большие тексты, объяснения — зло
В интернете поведение пользователя направлено на быстрое получение информации и быстрый переход. Длинные, рассказывающие тексты в интернет-сервисах вызывают раздражение.
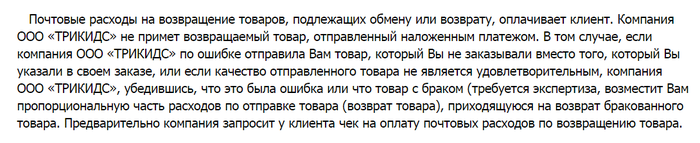
Пример, один абзац из целой простыни текста на странице «возврат» интернет-магазина Babakids.

Попробуйте перечитать несколько раз и понять что там написано. Это просто испытание.
Терминология — добро, но в меру
Использование правильной терминологии дает лучшее понимание друг друга и вовлеченность пользователей. Дав небольшую расшифровку каждому термину, можно избежать разночтений в дальнейшем. Однако, очень немногие продавцы утруждают себя объяснением понятных им слов и это создает барьер в понимании.
Пример. Текст на сайте продажи кондиционеров:

Продавцы избегают логичного и правильного термина «сплит-система». По тексту есть упоминание «внутренний блок», значит есть и внешний. Так это сплит-система или нет? Непонятно. При этом, они легко оперируют внутриотраслевым словом «инвертор» (даже не «инверторный») и предлагают посетителю самому поискать в интернете объяснение этому сложному понятию.
Другой пример: Скриншот характеристик велосипеда.

Они действительно думают, что я должен знать все эти термины, производителей и модели комплектующих? И ни одной сноски или объяснения.
Короткие подсказки? Гуд
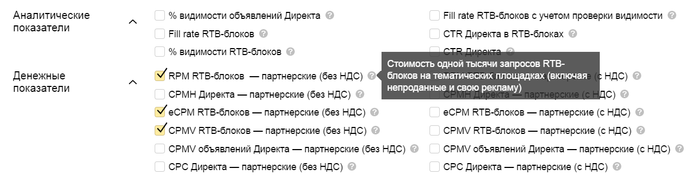
Пример: На сайте Рекламной сети Яндекса неплохие подсказки к каждому полю.

Правда, все равно в их системе разобраться даже специалисту очень трудно, типичный пример «программерского» интерфейса, когда он до конца понятен только разработчику.
Другой пример:

Вайлберрис решили сделать и текст к форме и подсказки ровно с тем же текстом. Мягко скажем, сомнительное решение.
Видео-инструкции? Сомнительно
Если для того, чтобы работать с сайтом / приложением надо посмотреть видео-ролик — это плохой продукт. Первая ассоциация как видишь такое: Что-то здесь все сложно, раз люди не поленились сделать ролик.
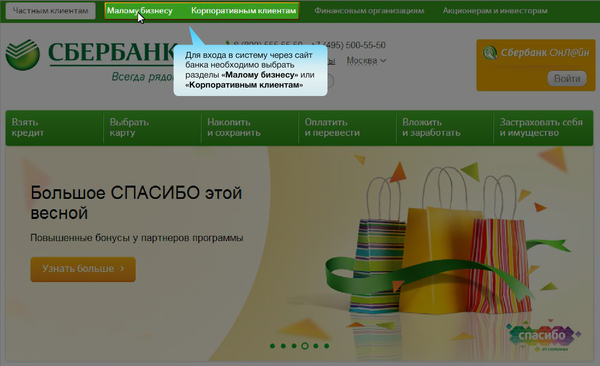
Пример: Ролик-инструкция по пользованию сайтом Сбербанка.

«Для входа в систему через сайт банка необходимо выбрать разделы...» Мда.
Разночтения? Не гуд
Иногда противоречивые фразы на сайтах могут просто поставить в тупик.
Пример: Скриншот из личного кабинета на сайте Билайна.

Первая реакция: Так есть доверительный платеж или нет?
Да, если разобраться, то становится понятно, что просто доверительный платеж и «автоматический» это разные функции и первая не работает из-за второй. Но дураком я себя уже почувствовал, а также подумал, что у создателей сервиса шизофрения.
Снисходительный тон? Никогда
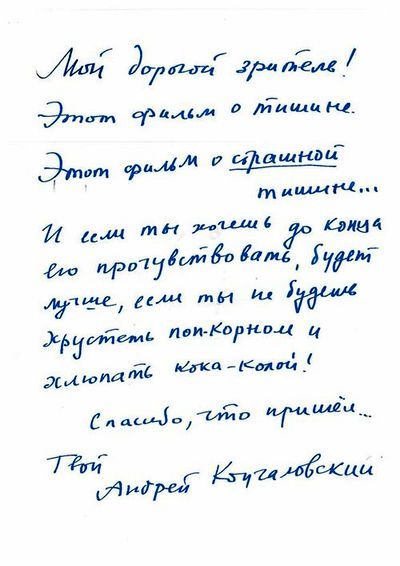
Пример не совсем айтишний, но очень показательный. Кончаловский обращается к своим зрителям:

Формально все правильно, но обороты и тон письма уничижительные. Обращение на «ты», фразы типа «может, лучше не будешь» как бы ставят людей на место. Какую это может дать реакцию? Только обратную.
Роботизированная обратная связь? Плохо
Каждый, кто общался с чатами обратной связи на сайтах, в какой-то момент ловил себя на мысли, что получает ответы от робота. Да, это робот и есть. Он ловит ключевые слова в вопросе и дает автоматический ответ. Этот ответ такой же стандартный как в разделе «вопрос-ответ» на сайте. То есть, весь смысл обращения через быструю связь теряется. Вот где действительно хочется воскликнуть: За кого вы меня держите?
Общий категориальный аппарат — наше все
Есть такое понятие в психологии, когда люди определенной группы общаются друг с другом одними категориями. Они хорошо понимают друг друга без лишних слов.
Напротив, люди не владеющие одним КА могут общаться на одном языке, одними словами, но не будут слышать так друг друга. Например, бизнесмен может не понимать чиновника, а юрист творческого человека. Они просто мыслят по разному. Преодоление барьеров недопонимания это отдельная, большая работа.
Резюме
Как найти правильный подход во взаимоотношении с пользователями?
Хороший продавец в магазине скажет: Надо, не теряя своего достоинства, обслужить покупателя так, чтобы он чувствовал себя хозяином положения. Хороший бренд-менеджер скажет: Тон и форма обращения при контакте людей с брендом не просто важны, они носят основополагающий характер в брендинге.
Та же история и в онлайне. Каждый сайт, приложение, интернет-сервис что-то продает своим посетителям, будь то товар или внимание. Давайте выстраивать работу с нашими посетителями!
Автор: izhanov