WebRTC (англ. Real-time communications — коммуникации в реальном времени) — проект с открытым исходным кодом, предназначенный для организации передачи потоковых данных между браузерами или другими поддерживающими его приложениями по технологии точка-точка.
Для полного понимания статьи рекомендую ознакомиться с основными принципами работы технологии тут.

Как я пришел к необходимости использования WebRTC
Задача проекта:
Представим, что нам требуется соединить двух случайных пользователей между собой для передачи real-time потокового видео друг другу.
Какие есть варианты решения проблемы?
Вариант 1:
Организовывать подключение двух пользователей к серверу как к источнику и приемнику видео потока и ждать от него получения видео от собеседника.
Минусы:
- Дорогостоящее оборудование сервера
- Малая расширяемость из-за ограниченности ресурсов сервера
- Время задержки видео увеличено из-за посредника
Плюсы:
- Нет проблем с выбором пользователя и подключением к нему — это за нас делает сервер
Вариант 2:
Подключаться к пользователю напрямую, образуя тоннель для передачи данных “междусобойчиком”, заведомо получив информацию об этом пользователе от сервера.
Минусы:
- Длительная операция подключения двух пользователей
- Сложность создания peer-to-peer подключения
- Сложности с протоколом NAT для передачи данных напрямую
- Требуется несколько серверов для создания подключения
Плюсы:
- Разгрузка серверов
- Сервер может перестать работать, но видео не прервется
- Качество изображения напрямую зависит от качества канала передачи данных у пользователей
- Возможность использования end-to-end шифрования
- Управление подключением лежит в руках пользователей
Также задача состояла в том, чтобы сделать это максимально бюджетно, без серьезных нагрузок на сервер.
Было принято решение использовать вариант под номером 2.
После усердных поисков по интернету и over9000 уйму потраченного времени я наткнулся на технологию WebRTC, которая предлагала решить минусы, которые я выявил в процессе анализа подходов к решению проблемы.
Реализация
Начался второй этап поиска. На нем я наткнулся на много различных платных библиотек, которые предлагали мне решить мою проблему, нашел очень много материалов о WebRTC, но реализации для iOS найти мне не удавалось.
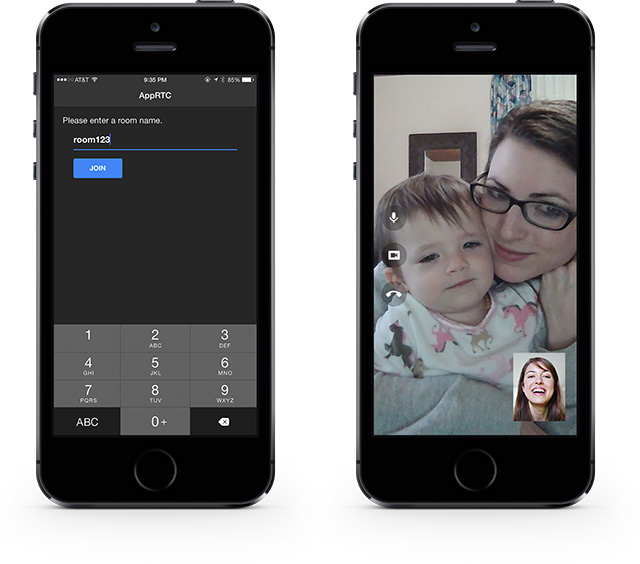
Затем случайно я зашел на git ядра для браузера от Google и заметил там папку под названием “WebRTC”, в которой было несколько файлов и две папки: “Android” и “iOS”. Зайдя в папку, которая мне была симпатична более другой, я обнаружил массу исходных файлов библиотеки и папку “Example”, в которой находился проект под названием “AppRTC”.

Я немедленно запустил этот проект у себя на устройстве и на втором iOS девайсе, который был под рукой, и мне удалось соединить их и пообщаться с самим собой на двух телефонах.
Самым быстрым способом интегрирования видео-чата в мое приложение, которое уже имело некоторые функции (регистрация, авторизация), я видел наложением “AppRTC” примера на свое приложение, чем я и принялся заниматься.
В это время в ходе проекта настал этап, когда нужно было реализовывать серверную часть для приложения. Решили найти пример серверов для “AppRTC”, а еще убили много времени с разработчиком серверной части на отладку сервера и на то, чтобы “подружить” сервер с клиентом.
В конечном итоге все в “сервисе” было разделено на две части:
- Авторизация, регистрация, фильтр поиска собеседников, настройки, покупки и так далее;
- Видео-чат.
Разработка шла, но после того, как началась отладка я столкнулся с тем, что библиотека абсолютно нестабильна, происходят постоянные разрывы соединения, плохое качество видео, использование процессора устройства на 120%, низкая частота обновления кадров и многое другое. Было потрачено много времени на оптимизацию, но к реальному результату это не привело: были незначительные изменения в скорости работы, но все равно не торт. Также очень много ресурсов требовал кодек VP8, а поддержки других на тот момент у сервиса не было.
Пришла мысль обновить библиотеку полностью. После переделки 80% написанного до обновления кода он все еще не работал, а пример не был обновлен до актуальной версии. Серверная часть так же отказалась работать с новой версией библиотеки.
Решением оказалось не использовать свой сервер для WebRTC. То есть сервер самого приложения только лишь анализировал подключенных к нему пользователей и предлагал им соединиться, после этого приложения начинали работать с сервером самого “AppRTC” и все взаимодействия с передачей пакетов, STUN и TURN серверами проходило там. Так же пришлось все переписывать до актуальной версии в приложении своими силами. Во время этого я заметил, что было добавлено шифрование данных, которые передавались между пользователями, и интегрирован кодек H264, который значительно снизил нагрузку на устройство и дал прирост в количестве кадров в секунду.
Был проведен полный рефакторинг кода видео-чата и приложение заработало еще быстрее и стало юзабельнее. В результате оптимизации кода, библиотека была вынесена в отдельный “Pod” сюда.
Заключение
Задача была решена, мы получили приложение, которое соединяет двух случайных пользователей, которые его скачали и запустили, между собой. Практически без материальных затрат реализован видео-чат на новых технологиях, и качество видео напрямую зависит от пропускной способности интернет канала у пользователей.
Было разработано и представлено несколько решений по оптимизации работы самой библиотеки “AppRTC” и они были отправлены разработчикам.
Автор: f0r3s1




