Приветствую аудиторию Хабра. Читая статьи о том, что разработка дизайна приложений, в том числе не мобильных, это работа не столько для программиста, сколько для «людей, специально обученных», решил затронуть тему построения интерфейса мобильных приложений. Рассмотрим несколько ToDo приложений, призванных облегчить пользователю владельцу смартфона жизнь.




Смотря на эти фото у меня возникает вопрос: «Вы, правда, так держите телефон, когда используете его одной рукой?»
У меня самого телефон с экраном 4.5" и мне откровенно неудобно тянуться к верху экрана. Если для жеста «сверху-вниз» еще более-менее хватает сноровки, то для того, чтобы прицельно нажать на какую-либо кнопку в верхней части экрана приходится перекладывать телефон в руке. Так еще и ставят кнопки-то наверх мелкие и рядом друг с другом! Ведь ToDo приложения подразумевают не только добавление задач на день/неделю/месяц/год в спокойной обстановке. Перед ними также стоит задача быстро, возможно одной рукой (если другая занята поклажей), занести таск и, по возможности, настроить напоминание.

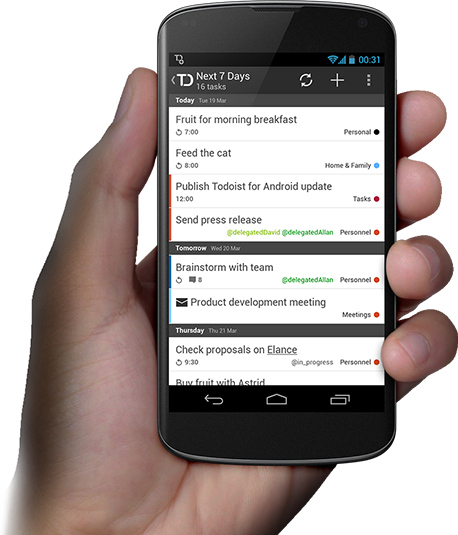
На этом фото телефон, который благодаря новым веяниям производителей, имеет экран 4.7". Мужчина держит его так, как держу его я, и надеюсь, большинство людей. Я попытался выделить зоны удобной работы для правой и левой рук. А теперь поднимите глаза на фото выше. Я лично ни одной полезной функции в этих зонах не наблюдаю. Мне кажется, что мода располагать элементы управления в верхней части экрана пришла из IOS. НО, тогда-то экран у Iphone был 3.5"! Да, возможно на картинке приложение и выглядит красиво, но пользоваться им неудобно.

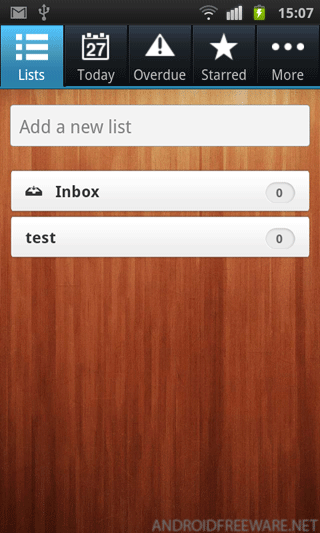
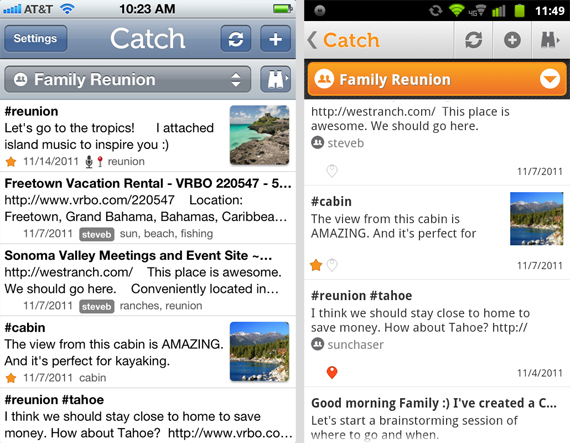
Ранняя версия интерфейса Catch для Android не сильно отличается от версии для IOS
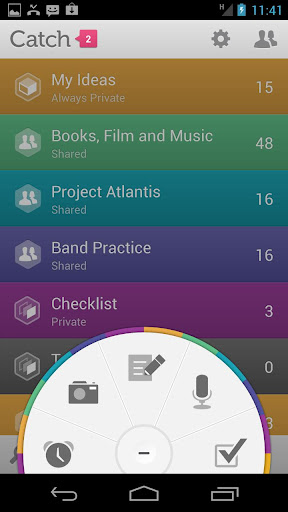
Конечно, далеко не все приложения такие. Те же разработчики Catch нашли довольно простое и в то же время эффективное решение для добавления задач. Но большинство как будто живет в 2011 году, когда экран с диагональю 4.3" был у флагманов.

Казалось бы, используй Catch! Честно скажу, пытался, но процесс использования какой-то… не гладкий что ли, постоянно вылезают какие-то зацепки и претензии к «юзабилити» продукта в целом. Выходит не сложились отношения с продуктом уже по другим причинам.
Такими вот нехитрыми способами, не продумывая интерфейс, многие разработчики отсеивают солидный процент людей, подвижность и длина пальцев которых, не такие как у музыканта.
Конечно, удачное расположение элементов управления на экране, само по себе, не гарантирует разработчику, что вся масса людей тут же уйдет от конкурента и перейдет к нему, но это огромный шаг навстречу. Ведь интерфейс, это начало, это то самое «встречают по одёжке», с чего начинается знакомство и притирка пользователя к продукту. И возможно Ваше приложение отфильтруется у пользователя еще по каким-то причинам, но удобство программы всегда будет стоять на одном из первых мест.
Конечно можно просто купить себе телефон с меньшим экраном «под пальцы», но производители худо-бедно поддерживают только флагманы, и тем самым вынуждают покупателей брать их. Экраны флагманов же растут, как на дрожжах, теряя в толщине. А пальцы-то не растут!
Автор: Vallietz








