Как изменить Citrix Web интерфейс настройка
В последнее время все большую популярность набирают решения виртуализации от компании Citrix (я имею ввиду естественно виртуализацию приложений XenApp и естественно VDI решение — XenDesktop). Во всех компаниях есть свой корпоративный стиль, начиная от подписи в письме и заканчивая дизайном Web сайта и логотипами. Уверен, многие пользователи продуктов XenApp/XD часто сталкивались с вопросом как привести страницу Web доступа Citrix к корпоративному стилю.
В этой статье я детально опишу как это сделать.
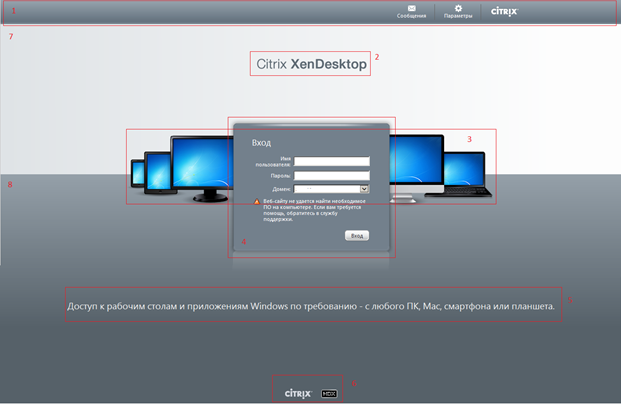
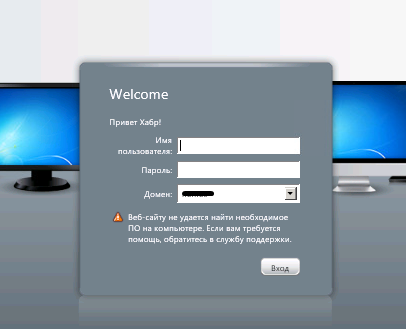
Начнем с рассмотрения типовой страницы Web доступа:

Рассмотрим элементы по порядку:
1. Убрать верхнее меню (или добавить)
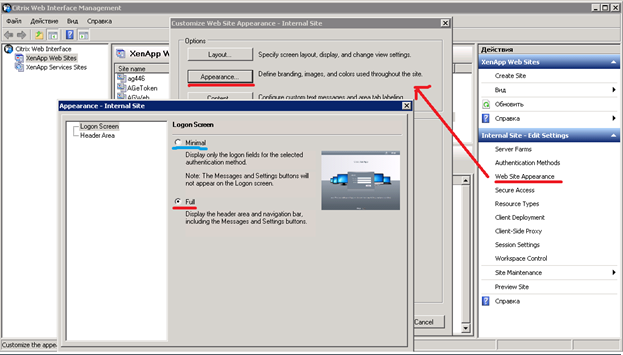
Это очень просто. Необходимо в Web консоли открыть настройку внешнего вида выбранного сайта, перейти по кнопке «Appearance» и выбрать Full или Minimal режим. В первом отображается поле с настройками а во втором нет.

2. Изменение стандартного изображения отображаемое на странице авторизации
Находится по адресу
C:inetpubwwwrootCitrixимя сайтаmediaCitrixXenapp.png (CitrixXenDesktop.png)
Можете его удалить или видоизменить, у кого какая фантазия.
3. Удаление изображения с устройствами
Возможно кому-то не нравится стандартный фон из различных устройств, или наоборот хотите добавить новое.
Открываем файл FullStyle.inc расположенный по адресу: C:inetpubwwwrootCitrixимя сайтаapp_datainclude
Ищем текст
.horizonPage .mainPane {
position: relative;
top: -120px;
background: url(<%=ClientInfoUtilities.getImageName(wiContext.getClientInfo(), "../media/Devices.png")%>) no-repeat center 30px;
color: white;
padding: 0;
overflow: auto;
}
Или просто переходим на 1181 строчку
Эта строка отвечает за отображение и расположение «девайсов».
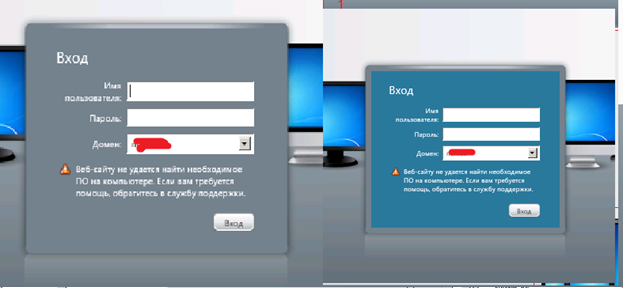
4. Изменение формы автооизации
В поле ввода учетных данных можно просто изменить цвет фона
Открываем файл FullStyle.inc
Ищем
td.glowBoxMid { background: #73808C;
padding: 7px 30px;
}
Собственно меняем background по своему усмотрению

Обратите внимание, что рамка не меняется – т.к. это все картинки. Если все приводите в единую гамму – придется потрудиться. Вот список файлов отвечающих за рамку, они в папке C:inetpubwwwrootCitrixимя сайтаmedia)
LoginPaneCenterLeftBorderGlow.png
LoginPaneCenterRightBorderGlow.png
LoginPaneFooterLeftBorderGlow.png
LoginPaneFooterMidBorderGlow.png
LoginPaneFooterRightBorderGlow.png
LoginPaneTopLeftBorderGlow.png
LoginPaneTopLeftGradient.png
LoginPaneTopMidBorderGlow.png
LoginPaneTopRightBorderGlow.png
LoginPaneTopRightGradient.png
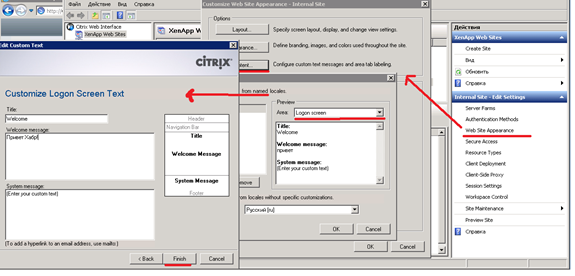
Добавление текста в окно авторизации
Все очень просто — необходимо в Web консоли открыть настройку внешнего вида выбранного сайта нажимаем “Content” и выбираем в какое поле вставить текст, в нашем случае это Logon Screen Text


5. Удаление/изменение текста “Доступ к рабочим столам и приложениям Windows по требованию — с любого ПК, Mac, смартфона или планшета.”
Открываем файл FullStyle.inc
Находим текст
#horizonTagline {
color: #F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
}
И добавляем одно значение — Display: none;
#horizonTagline {
color: #F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
Display: none;
}
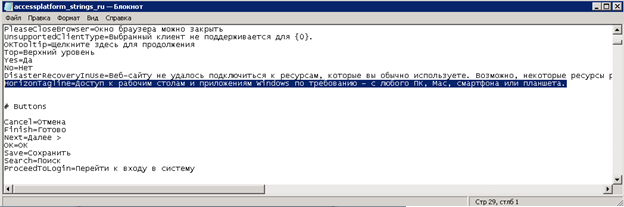
В случае если необходимо только изменить текст – тогда сюда:
C:Program Files (x86)CitrixWeb Interface5.4.0languagesaccessplatform_strings_ru.properties
И ищем знакомый текст

6. Удаляем логитип Citrix и HDX
Открываем файл FullStyle.inc
Ищем
#footer
{
text-align: center;
padding-bottom: 10px;
}
И
#footer img
{
padding: 0 8px;
vertical-align: middle;
}
И
.horizonPage #hdxLogo {
display: Inline;
}
Во всех скобках указываем Display: none;
7. Изменение верхнего фона
файл FullStyle.inc,
строка 1161
#horizonTop {
width: 100%;
height: 325px;
background: #FDFDFD url("../media/HorizonBgTop.png") no-repeat top left;
text-align: center;
}
Удаляем url("../media/HorizonBgTop.png") no-repeat top left; и указываем свой цвет фона
8. Изменение нижнего фона
Файл FullStyle.inc
строка 1157
.horizonPage {
background: #566169 url("../media/HorizonBgBottom.png") repeat-x left 175px;
}
Действуем аналогично предыдущему путнику
P.S. Спасибо за внимание, если у Вас есть какие-либо вопросы, комментарии пожалуйста задавайте.
Автор: 0000168








