
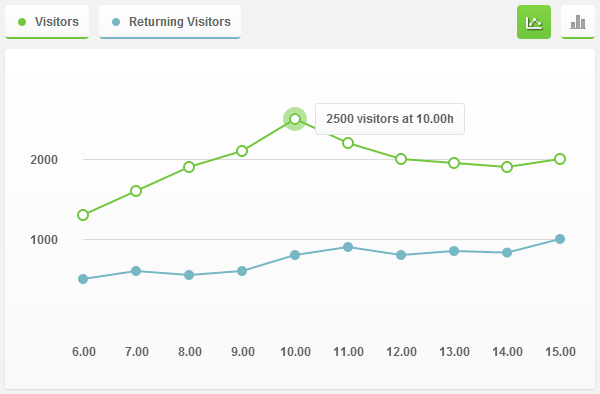
В этом учебном руководстве мы создадим интерактивный график, используя jQuery и CSS3. При этом будем использовать популярный плагин jQuery «Flot». Flot — это библиотека графического изображения JavaScript для jQuery. Он непрерывно производит набор графических участков данных со стороны клиента. Этот плагин прост, но в нем достаточно функций для того, чтобы создать хорошие и интерактивные графики. Для получения дополнительной информации можете посмотреть на документацию. Вы можете найти дизайн графиков на Impressionist UI, которые сделал Владимир Кудинов.
Шаг 1 – HTML разметка
Для начала мы создадим HTML разметку для графика. Мы создадим div с классом «graph-wrapper». В этот div мы добавим еще два div. Первый из которых будет иметь класс «graph-info» и будет содержать легенды графиков и кнопок, которые позволят переключаться между графиками, а второй div будет содержать два графика (lines и bars).
<!-- График HTML -->
<div id="graph-wrapper">
<div class="graph-info">
<a href="javascript:void(0)" class="visitors">Visitors</a>
<a href="javascript:void(0)" class="returning">Returning Visitors</a>
<a href="#" id="bars"><span></span></a>
<a href="#" id="lines" class="active"><span></span></a>
</div>
<div class="graph-container">
<div id="graph-lines"></div>
<div id="graph-bars"></div>
</div>
</div>
<!-- Конец графика HTML -->
Шаг 2 – jQuery и плагин Flot
Давайте теперь включим JavaScript. Во-первых, мы должны добавить jQuery библиотеки.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="/js/jquery.flot.min.js"></script>
<script>
$(document).ready(function () {
// Графические scripts здесь
});
</script>
Шаг 3 — Данные графика
Данные графика — массив с рядом данных (массив с данными, массив с несколькими данными). Ряд может быть обработан данными или свойствами объекта (например: [ [x1, y1], [x2, y2], … ]). Мы также установим некоторые пользовательские параметры для каждого типа данных.
var graphData = [{
// Посещения
data: [ [6, 1300], [7, 1600], [8, 1900], [9, 2100], [10, 2500], [11, 2200], [12, 2000], [13, 1950], [14, 1900], [15, 2000] ],
color: '#71c73e'
}, {
// Возврат посещений
data: [ [6, 500], [7, 600], [8, 550], [9, 600], [10, 800], [11, 900], [12, 800], [13, 850], [14, 830], [15, 1000] ],
color: '#77b7c5',
points: { radius: 4, fillColor: '#77b7c5' }
}
];
Шаг 4 – Загрузка графиков
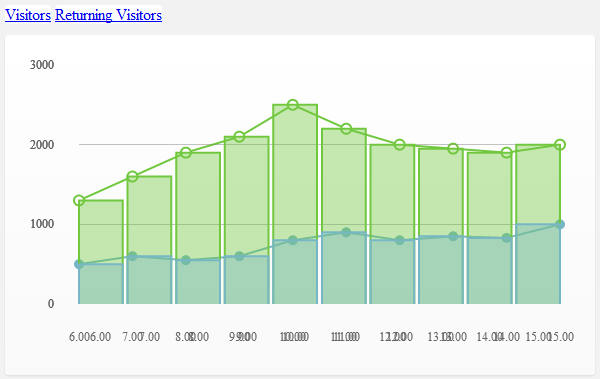
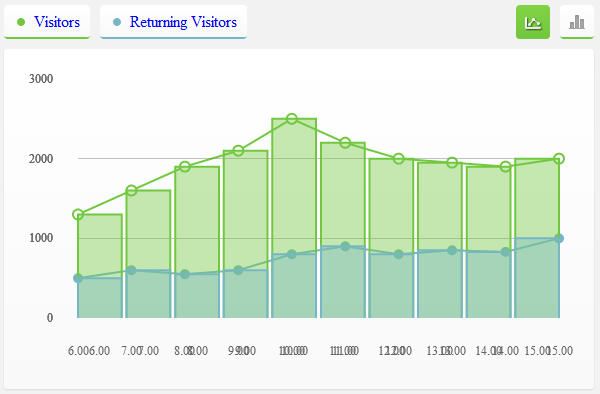
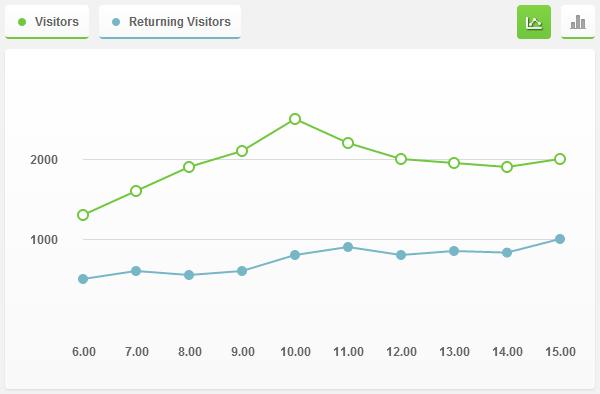
Сейчас мы загрузим эти два графика, один с lines и один с bars. У каждого из них есть некоторые пользовательские параметры (цвета, тени, и т.д.).
// Строки
$.plot($('#graph-lines'), graphData, {
series: {
points: {
show: true,
radius: 5
},
lines: {
show: true
},
shadowSize: 0
},
grid: {
color: '#646464',
borderColor: 'transparent',
borderWidth: 20,
hoverable: true
},
xaxis: {
tickColor: 'transparent',
tickDecimals: 2
},
yaxis: {
tickSize: 1000
}
});
// Панели
$.plot($('#graph-bars'), graphData, {
series: {
bars: {
show: true,
barWidth: .9,
align: 'center'
},
shadowSize: 0
},
grid: {
color: '#646464',
borderColor: 'transparent',
borderWidth: 20,
hoverable: true
},
xaxis: {
tickColor: 'transparent',
tickDecimals: 2
},
yaxis: {
tickSize: 1000
}
});
Шаг 5 — Графические стили контейнера
Во-первых, мы добавим некоторые стили сброса, чтобы очистить значения браузера по умолчанию.
/* Сброс */
.graph-container,
.graph-container div,
.graph-container a,
.graph-container span {
margin: 0;
padding: 0;
}
Во-вторых, мы добавим градиент и скруглим углы. Как вы можете заметить, мы повторяем те же свойства снова и снова, но мы должны сделать это, потому что тестовые функции CSS3, по умолчанию, не будут работать в некоторых браузерах. Для этого нам нужно добавить префиксы для каждого браузера. Этот градиент и border-radius будут также использоваться подсказками и кнопками.
/* Градиент и скругление углов */
.graph-container, #tooltip, .graph-info a {
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #f9f9f9 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#f9f9f9));
background: -webkit-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: linear-gradient(to bottom, #ffffff 0%,#f9f9f9 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Чтобы закончить этот шаг, зададим позицию для контейнера с графиком, установим width, height, paddings, и т.д. Не бойтесь изменять эти значения согласно размеру, который потребуется для Ваших графиков.
/* Графический контейнер */
.graph-container {
position: relative;
width: 550px;
height: 300px;
padding: 20px;
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,.1);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,.1);
box-shadow: 0px 1px 2px rgba(0,0,0,.1);
}
.graph-container > div {
position: absolute;
width: inherit;
height: inherit;
top: 10px;
left: 25px;
}
.graph-info {
width: 590px;
margin-bottom: 10px;

Шаг 6 — Легенды и кнопки графиков
Давайте добавим основные стили для ссылок.
.graph-info a {
position: relative;
display: inline-block;
float: left;
height: 20px;
padding: 7px 10px 5px 30px;
margin-right: 10px;
text-decoration: none;
cursor: default;
}
Для легенд данных графика мы создадим маленький круг с тем же цветом как lines/bars на графике. Чтобы создать этот круг, мы будем использовать псевдо-селектор :before. Этот селектор позволяет нам добавлять контент перед элементом.
/* Цветные круги */
.graph-info a:before {
position: absolute;
display: block;
content: '';
width: 8px;
height: 8px;
top: 13px;
left: 13px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.graph-info .visitors { border-bottom: 2px solid #71c73e; }
.graph-info .returning { border-bottom: 2px solid #77b7c5; }
.graph-info .visitors:before { background: #71c73e; }
.graph-info .returning:before { background: #77b7c5; }
Теперь мы создадим две кнопки, которые позволят нам переключаться между графиком lines и bars. Мы установим фиксированную ширину и высоту, добавим к ним значки и новый зеленый градиент для активного состояния.
/* Кнопки строк и панелей */
#lines, #bars {
width: 34px;
height: 32px;
padding: 0;
margin-right: 0;
margin-left: 10px;
border-bottom: 2px solid #71c73e;
float: right;
cursor: pointer;
}
#lines.active, #bars.active {
background: #82d344;
background: -moz-linear-gradient(top, #82d344 0%, #71c73e 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#82d344), color-stop(100%,#71c73e));
background: -webkit-linear-gradient(top, #82d344 0%,#71c73e 100%);
background: -o-linear-gradient(top, #82d344 0%,#71c73e 100%);
background: -ms-linear-gradient(top, #82d344 0%,#71c73e 100%);
background: linear-gradient(to bottom, #82d344 0%,#71c73e 100%);
}
#lines span, #bars span {
display: block;
width: 34px;
height: 32px;
background: url('../img/lines.png') no-repeat 9px 12px;
}
#bars span { background: url('../img/bars.png') no-repeat center 10px; }
#lines.active span { background-image: url('../img/lines_active.png'); }
#bars.active span { background-image: url('../img/bars_active.png'); }
Завершая этот шаг, мы можем очистить floats графического контейнера.
/* Чистим Floats */
.graph-info:before, .graph-info:after,
.graph-container:before, .graph-container:after {
content: '';
display: block;
clear: both;
}

Шаг 7 – Переключатель Графика
На этом шаге мы добавим событие click для кнопок «bars» и «lines». При загрузке мы спрячем график bars, этот график пользователь сможет увидеть, если нажмет на кнопку «bars». Чтобы увидеть график lines, пользователь должен нажать на кнопку «lines».
$('#graph-bars').hide();
$('#lines').on('click', function (e) {
$('#bars').removeClass('active');
$('#graph-bars').fadeOut();
$(this).addClass('active');
$('#graph-lines').fadeIn();
e.preventDefault();
});
$('#bars').on('click', function (e) {
$('#lines').removeClass('active');
$('#graph-lines').fadeOut();
$(this).addClass('active');
$('##graph-bars').fadeIn().removeClass('hidden');
e.preventDefault();
});
Шаг 8 — Оформление
На этом шаге мы добавим стили оформления для ссылок, легенд и подсказок.
#tooltip, .graph-info a {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 12px;
line-height: 20px;
color: #646464;
}
.tickLabel {
font-weight: bold;
font-size: 12px;
color: #666;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
Мы скроем первый и последний «label» для оси y. Чтобы сделать это, мы будем использовать первые и последние псевдо-селекторы.
.yAxis .tickLabel:first-child,
.yAxis .tickLabel:last-child { display: none; }

Шаг 9 – Подсказки
Для отображения всплывающей подсказки мы добавим id=«tooltip» к и . Положение этой подсказки будет зависеть от положения зафиксированной точки графика.
function showTooltip(x, y, contents) {
$('<div id="tooltip">' + contents + '</div>').css({
top: y - 16,
left: x + 20
}).appendTo('body').fadeIn();
}
var previousPoint = null;
$('#graph-lines, #graph-bars').bind('plothover', function (event, pos, item) {
if (item) {
if (previousPoint != item.dataIndex) {
previousPoint = item.dataIndex;
$('#tooltip').remove();
var x = item.datapoint[0],
y = item.datapoint[1];
showTooltip(item.pageX, item.pageY, y + ' visitors at ' + x + '.00h');
}
} else {
$('#tooltip').remove();
previousPoint = null;
}
});
Теперь мы добавим абсолютную позицию, скроем ее, используя свойство display: none добавим некоторые padding и border.
#tooltip {
position: absolute;
display: none;
padding: 5px 10px;
border: 1px solid #e1e1e1;
}

Заключение
Вот и всё. Мы закончили этот урок. Сейчас осталось настроить этот график CSS, чтобы использовать все возможности, которые предлагает плагин flot
Автор: Lecaw



![[Select-Form]: Пишем свой select-список, используя jQuery и CSS [Select-Form]: Пишем свой select-список, используя jQuery и CSS](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F10%2F13%2FSelect-Form-pishem-svoi-select-spisok-ispolzuya-jQuery-i-CSS.jpg&w=100&h=100&zc=1&q=75)




