Доброго времени суток, читатели, меня зовут Владимир Миленко, я frontend-инженер в компании Иннософт, географически расположенной в городе Иннополис и являющейся резидентом особой экономической зоны г. Иннополис.
Сегодня я поведаю о таком звере, как NativeScript(да, он изменился, да, сильно).
NativeScript — фреймворк для кроссплатформенной разработки, придерживающийся концепции write once — use everywhere, и, возможно, у него получилось!

Что ты такое?
Начнем с простого, {N} это JS, который запускается на JSVM, специфичной для каждой системы(V8 для Android, WebKit iOS).
И все-бы было бы грустно, если бы не одно но — NS предоставляет доступ ко всем системным API.
Т.е.
let card = new com.google.android.support.v7.widget.CardView(someContext);
— Валидный {N} код, который создаст proxy-объект, все обращения к которому будут вызывать нативные методы и возвращать результат от них.
Фактически, код выше показывает обращение к нативной подключаемой библиотеке для Android. В большинстве случаев такой длинный вызов вы напишете всего один раз при создании nativescript-плагина.
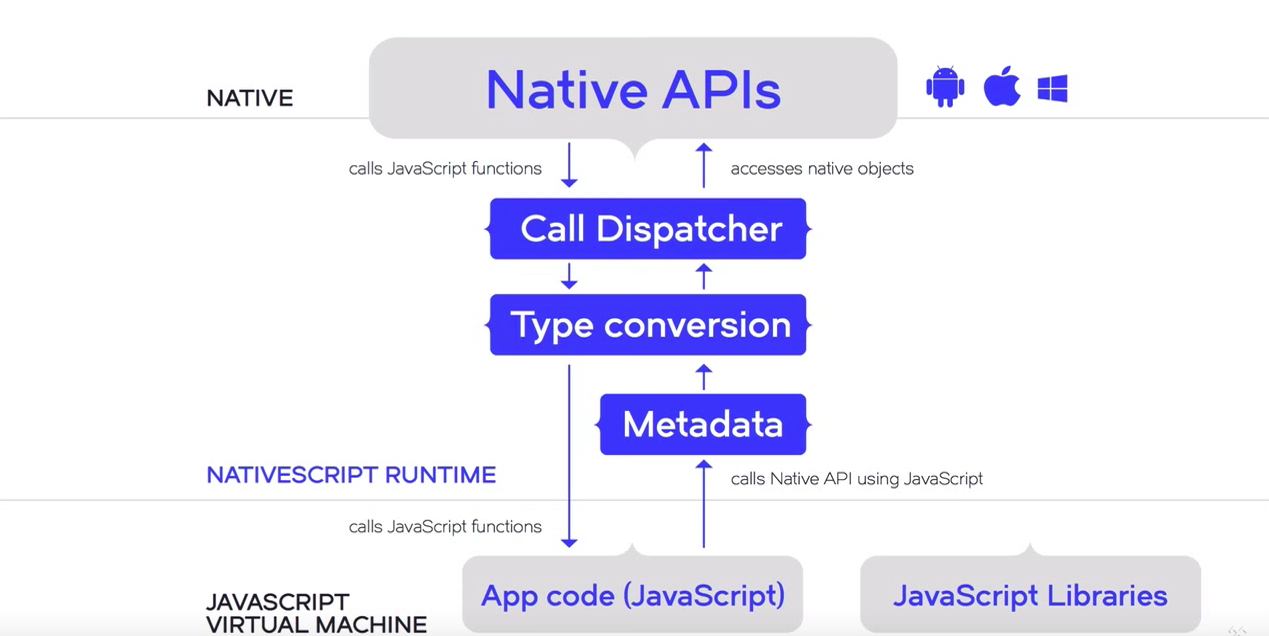
Execution flow в NativeScript выглядит следующим образом:

*Изображение взято с официальной документации NativeScript
В принципе, до момента релиза Angular 2, {N} имел весьма увесистые минусы, разметка описывалась с помощью xml, а весь функционал приходилось писать самому.
Но при этом, {N} развивался и появились модули, позволяющие абстрагироваться от ОС, и использовать большинство стандартных фич, не заботясь о том, как конвертируются в нативные методы.
Например, следующий код будет выполнен нативными методами проверки существования файла.
import fs = require(“file-system”)
let exists = fs.File.exists(“abc.ini”); // будет вызван соответствующий нативный метод, после чего boolean из Java конвертируется в JS boolean.
В общем и целом, {N} — JS+XML, работающий на JSVM и позволяющий вызывать нативные методы из JS. При этом есть возможность использовать разметку ввиде XML и использовать некий сабсет CSS, а еще применять анимации и прочее.
Почему не ReactNative?
На самом деле, NativeScript и ReactNative очень похожи, но при этом очень сильно отличаются. ReactNative использует DOM, NS использует просто нативные лэйауты.
ReactNative ограничивает вас в компонентах, NativeScript поддерживает все компоненты из AndroidArsenal и Cocoapods.
Главное преимущество — Angular 2 + NS
С выходом Angular 2 мир веба сотрясся, в т.ч. тряслись те, кто писал на rc версиях и изменял добрую половину кода под новый rc.
Команда проделала очень большуй работу и сделала Angular 2 максимально кастомизируемым. Хочешь переопределить рендер — пожалуйста, это-то и сделали ребята из Telerik.
Что же нам дает возможность писать приложения на Angular 2 + TypeScript + NativeScript?
А дает это нам тот самый code-sharing, возможность использовать огромное количество фич ангуляра.
Теперь вы можете шарить ваши сервисы между веб-компонентом и между tns-компонентом.
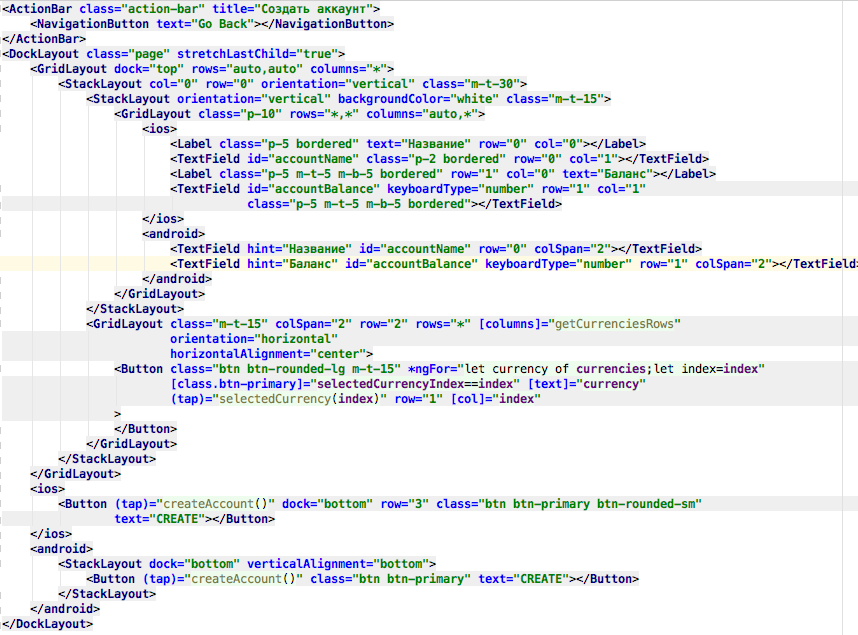
Рассмотрим небольшой пример шаблона:

Здесь можно заметить директиву ngFor, что позволяет наиболее удобно выводить коллекцию, если же вам необходим ListView — там это делается с помощью шаблона, т.е. android разработчикам можно забыть про ViewHolder’ы и прочее.
А вот так этот код будет выглядеть на Android:

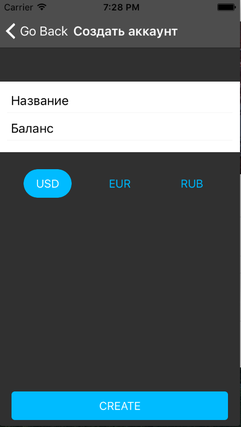
А вот так на iOS:

Также в разметке можно заметить platform-specific разметку, специфичную для каждой платформы:
<ios></ios>
<android></android
И раз уж заговорили о разметке, то нельзя не упомянуть two-way binding, который мы получаем с помощью angular 2:
Т.е. если описать переменную name в классе компонента, то чтобы привязать её к текстовому полю нужно написать вот такой код:
<TextField ([text])="variable"></TextField>И к слову об анимации, вы можете описывать её с помощью css keyframes, использовать библиотеку keyfraymes или же оперировать через Promise.
Вот так выглядит анимация через Promise:
let view = this.page.getViewById("grid");
view
.animate({backgroundColor: new Color("#efefef"), duration: 75})
.then(
() => {
view.animate({backgroundColor: new Color("white"), duration: 75});
}
);
На этом небольшое интро подойдет к концу, опрос вы найдете чуть ниже.
Для того, чтобы понять, как Telerik смог использовать ангуляр рекомендую посмотреть выступление Алексея Охрименко с GDG Perm: www.youtube.com/watch?v=eqJDM8PV-lE&index=4&list=PLuhR-xNwqdQhyCGY_1SW2olVDSG5VBoxd
NativeScript: nativescript.org
Автор: AsTex






![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)