Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями больших изменений с выходом полного апгрейда AngularJS и анонсом Angular 2, окончательного первенства jQuery, который применяют в 96,5% всех JC сайтов, эволюции ECMAScript, двух обновлений Node.js в апреле и октябре соответственно, и даже более того. Чего ожидать от 2017 года? Вот то, что мы знаем к этому времени: Angular 4 ожидается в марте 2017, выпуск ES2017 планируется в середине 2017, релиз Bootstrap v4 также ожидается в этом году.

Недавно JavaScript занят место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Тем временем, JavaScript фреймворки могут стать палочкой выручалочкой для быстрой разработки веб-приложений. Они служат каркасом для отдельных страниц приложения, позволяют разработчикам меньше волноваться о структуре кода или поддержке во время, когда они сосредоточены на создании сложных элементов интерфейса.
Преимущества использования JavaScript фреймворков:
- Эффективность – проекты, которые раньше заняли бы месяцы и сотни строчек кода, сейчас могут быть реализованы намного быстрее с хорошо структурированными готовыми шаблонами и функциями.
- Безопасность – лучшие JavaScript фреймворки имеют фирменную систему безопасности и поддерживаются крупным сообществом, члены которого и просто пользователи выступают в роли тестировщиков.
- Расходы – большинство фреймворков с открытым кодом и бесплатны. Поскольку они помогают программистам быстрее разрабатывать пользовательские решения, итоговая цена веб приложения будет ниже.
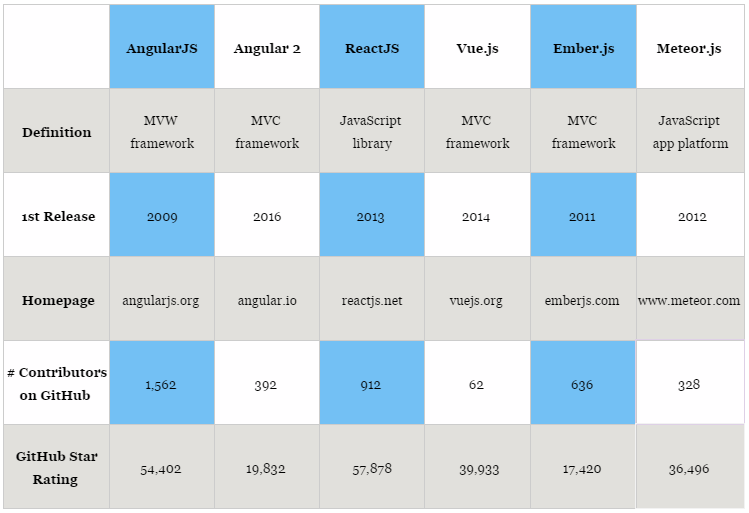
Лучшие JavaScript фреймворки в 2017:
Angular-s

После долгожданного релиза Angular еще в 2016, его популярность достигла новых вершин, но он будет держать планку не отступая и в 2017 году.
Angular.js часто называют MVW (Model-View-Whatever) фреймворк и среди главных выгод для старт-апов и средних компаний называют: быстрое написание кода, быстрое тестирование любой части приложения и двухсторонняя привязка данных (изменения в бэкэнде сразу же отражаются на пользовательском интерфейсе). С момента выхода его экосистема вышла за пределы воображения. Сейчас его заслуженно называют наиболее используемым JS фреймворком для разработки одностраничных приложений (SPA Single-Page-Applications) и он может похвастаться крупнейшим сообществом разработчиков.
Angular2 поставляется с большим списком функций, которые позволят разработать все, начиная от веб до декстопных и мобильных приложений. Фреймворк построен на TypeScript от Microsoft с прицелом на то, чтобы сделать JavaScript более гибким и привлекательным для больших предприятий. Функции ng2 имеют архитектуру на основе компонентов, улучшенный DI (dependency injection – внедрение зависимостей), эффективный сервис логов, межкомпонентное взаимодействие и многое другое. Пример разработки игры на Angular2:

Оба Angular являются лучшим вариантом для корпоративных приложений или для сред программирования с высокими стандартами к читаемости кода.
ReactJS

Не смотря на тот факт, что это больше библиотека, чем фреймворк. Он стоит за пользовательским интерфейсом фейсбука и инстаграмма, показывая свою эффективность внутри динамичных приложений с высоким трафиком (пропускной способностью).
Он по праву считается самым быстрорастущим JS фреймвком: на сегодня насчитывается около 1000 авторов Github. В MVC (Model-View-Controller) моделе React.js действует как “V” и может быть легко интегрирован в любую архитектуру. Благодаря использованию виртуального DOM дерева он обеспечивает больший рост производительности в сравнении с Angular 1.x. В дополнение к этому, компоненты React могут быть созданы и повторно использованы в других приложениях или даже переданы для общественного использования.
Не смотря на тот факт, что React более сложен в изучении, он делает разработку приложений простой и легкой для понимания. Кроме того, он может идеально подойти для сложных, внушительных программных решений с высокой степенью нагрузки.
Пример разработки приложения на React.js.
Vue.js

Vue 2.0 также был представлен в 2016 году и взял лучшее из Ember, React и Angular, положив это все в удобную упаковку. Он доказал, что может быть (он оказался) быстрее и компактнее React и Angular 2.0.
Углубляясь, Vue.js предлагает двухстороннюю привязку данных (как в AngularJS), визуализацию на стороне сервера (как в Angular2 и ReactJS), Vue-cli (scaffolding инструмент для быстрого старта) и опционально поддержку JSX. Его создатель утверждает, что Vue2 один из самых быстрых фрейворков в целом.
Vue.js лучший выбор для быстрой разработки кросс-платформенных приложений. Он может стать прочной основой для высокопроизводительных приложений в одну страницу (SPAs) и выгодным решением для тех случаев, когда производительность важнее, чем хорошая организация кода или структура приложения.
Лекция с разбором особенностей Vue.js.
Ember.js

Еще в 2015 году Ember был назван лучшим JS фреймворком, оставляя позади React и AngularJS. Сегодня он может похвастаться огромным он-лайн комьюнити, регулярными обновлениями и широко применяемыми лучшими практиками на Java Script, которые гарантируют окончательный опыт прямо из коробки.
Ember имеет двухстороннюю привязку данных, как в AngularJS, держит и вид и модель в синхронизации на протяжении всего времени. Применение модуля Fastboot.js обеспечивает быстрый рендеринг (отрисовку, перерасчет) DOM дерева на стороне сервера, улучшая представление сложных пользовательских интерфейсов.
Emberjs обычно используется для сложных многофункциональных веб-приложений и веб-сайтов. Среди топ пользователей Chipotle, Blue Apron, Nordstrom, Kickstarter, LinkedIn, Netflix и многие другие. Более того он наиболее прост в изучении и есть море доступных онлайн учебных пособий и гайдов.
Meteor.js

Meteor один из самых популярных JS фрейворков, но который устойчиво шагает с тонной функций для бэкэнд разработки и отрисовки фронт-энда, управления базами данных и бизнес логикой. С выпуска в 2012 году его экосистема выросла кардинально быстрыми темпами. Эта фул-стэк платформа позволяет быстро разрабатывать веб и мобильные приложения. С точки зрения производительности, все изменения в базе данных тут же передаются на пользовательский интерфейс и обратно без каких-либо видимых потерь времени, вызванных разницей в языках или во времени реакции сервера.
Пример разработки MMO на Meteor.js:

Meteor.js охватывает все этапы цикла разработки программного обеспечения и заботится о таких процессах, как линкинг, конкатенация файлов и прочее. Фрейморк сейчас используется для разработке приложений реального времени в таких компаниях, как Mazda, IKEA, Honeywell и многих других.

Вывод
Выбор фреймворка не основан на функционале, который каждый из них может предложить. Он зависит от первоначальных целей компании, требований к проекту, общей функциональности фреймворка и как ее можно применить в каждом конкретном случае.
Когда дело доходит до быстрой веб-разработки или создания прототипов, JS фреймворки являются наиболее популярными для использования и 2017 год не станет исключением. Эти фрейворки и библиотеки уже изменили способ того, как JS взаимодействует с HTML и СSS, чтобы объединить представления в браузерах и на родных платформах.
Автор: mushamib






