
Всем привет, тема переменных в CSS давно ходит по интернету, однако не все знают о том, что это такое, да и сама технология не так давно вышла в релиз. И хоть использовать её во многих случаях рановато, уже пора понимать что она из себя представляет и как ею пользоваться. Давайте попробуем разобраться с технологией вместе. Обращу ваше внимание, что эта статья для тех, кто не знает о CSS переменных (кастомных свойствах) или только слышал о них. Если вы знакомы и умеете работать с данной фичей, то вам данная статья будет не интересна.
Итак, тема с переменными в стилях уже затерта до дыр, т.к. они давным давно существуют в препроцессорах. Это удобно, я уже плохо представляю себе написание стилей без возможности сохранить где-то определенное значение (цвет, величину, название шрифта, тип маркера у списка, всё что может придти в голову...). Однако препроцессоры не могут дать нам той гибкости, которую дают нативные переменные в CSS, и скоро вы поймете, почему.
Для начала нужно понять, как объявлять и использовать переменные.
Переменные объявляются в селекторах:
:root {
--body-background: #ccc;
}
body {
background-color: var(--body-background);
}
Как видно из листинга выше, переменные объявляются двумя дефисами перед именем:
--variable-name
Чтобы использовать переменную, необходимо воспользоваться функцией var.
Она имеет 2 параметра. Это, естественно, имя переменной, а вторым необязательным параметром идёт значение свойства, которое необходимо использовать в случае отсутствия переменной.
На этом набор новых возможностей с приходом переменных, разумеется, не заканчивается. Имея переменные в арсенале CSS, мы получаем большую гибкость в написании стилей. Например, теперь чтобы составить медиазапрос для экранов <320px в ширину, не нужно переопределять свойство целиком. Достаточно изменить значение переменной. Т.е.
.title {
--wrapper-width: 50%;
width: var(--wrapper-width);
}
@media (max-width: 320px) {
--wrapper-width: 100%;
}
Всё! Этого достаточно, чтобы свойство width изменило свое значение!
Если CSS способен отслеживать изменения своих переменных, это значит, что с этим можно взаимодействовать различными способами.
Что насчёт JavaScript?
Управляя аттрибутом style, можно изменить стиль, прибегая к минимальным затратам усилий. Приведу грубый пример на React.
.title {
--background: blue;
background-color: var(--background);
}
changeColor() {
this.setState({
style: {'--background': 'green'}
});
}
<div className="title" style={this.state.style} onClick={this.changeColor.bind(this)}>Title</div>
Теперь по клику на элемент с классом title будет меняться цвет фона у элемента. Круто? Ещё бы! Не нужно добавлять новый класс, переопределять свойство или делать другие действия, способствующие изменению фонового цвета у элемента.
--background
Используя переменные, изменять css извне стало проще, методов использования можно придумать массу, а мы пойдем дальше.
Области видимости
Нужно сказать пару слов об области видимости CSS переменных, здесь всё просто. Объявленная переменная доступна всем селекторам дочерних элементов данного селектора. Т.е. в листинге ниже использовать переменную --b в тэге html будет нельзя. А вот переменная --a в body и всех дочерних элементах будет работать без проблем (если её конечно не переопределят где-то ниже).
html {
--a: #ccc;
}
body {
--b: #a3a3a3;
}
(я знаю, что цвета в примерах скучные, но я плохо помню цвета по hex-коду :))
Переменные и calc
Как и любое числовое значение свойства, вы можете использовать переменную в функции calc.
.title {
--title-width: 300px;
width: calc(var(--title-width) + 150px);
}
Круто! Особенно если учесть что переменную --title-width, можно менять как внутри CSS, так и извне.
Заметьте, что величину мы обязаны положить в переменную. Дописать px, %, rem и т.д. к вызванной переменной у нас не получится. Однако ничто не мешает нам умножить с помощью функции calc значение на единицу в необходимой нам величине.
.title {
--title-width: 300;
/* так не сработает */
width: var(--title-width)px;
/* так сработает */
width: calc(var(--title-width) * 1px);
}
В заключение
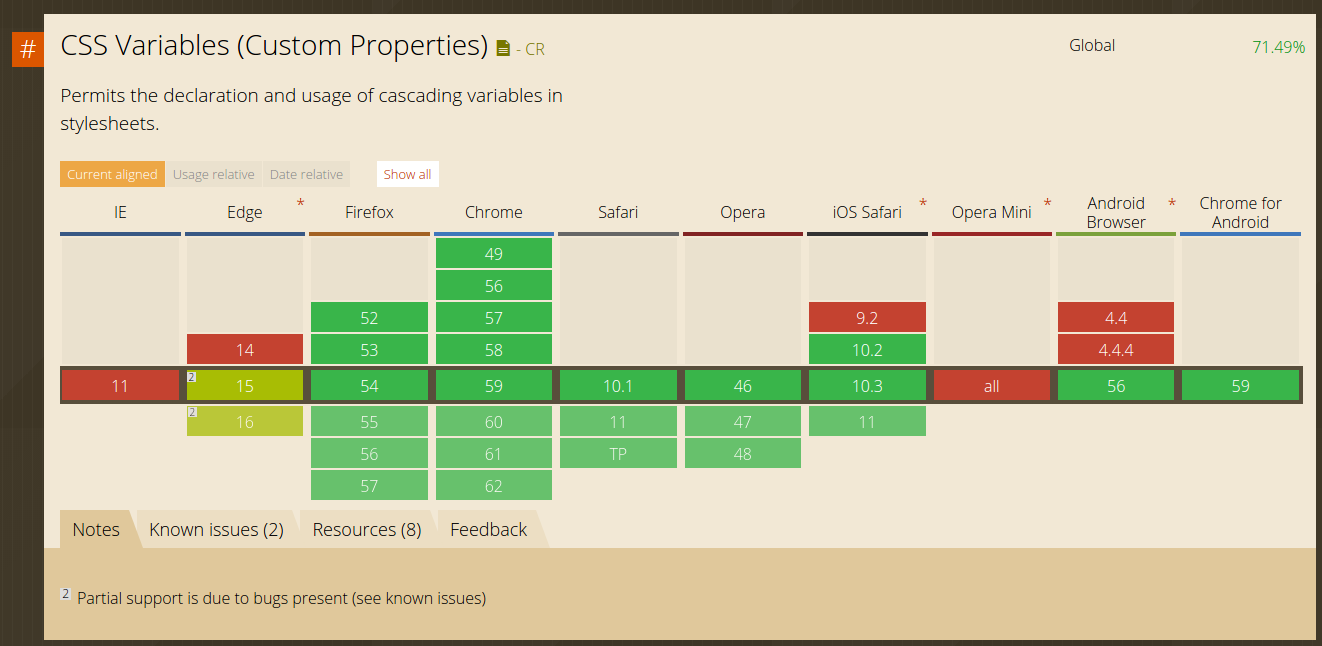
CSS переменные дают много гибкости, это мощный инструмент, который может быть очень полезен в ряде случаев. Однако спешить его применять в боевых проектах я не рекомендую. Если мы заглянем на caniuse, то увидим что IE вообще не поддерживает данную технологию, а Edge частично.

Автор: CodeViking






