В начале года мы опубликовали несколько материалов о популярных наборах компонентов для React, Angular и Vue. Сегодня мы представляем вашему вниманию перевод статьи из той же серии, посвящённой React Native. Учитывая непрекращающийся рост популярности React, и то, что мобильные приложения и PWA становятся всё востребованнее, неудивителен тот факт, что React Native привлекает всё большее внимание сообщества разработчиков.
Фреймворк React Native очень похож на React в том плане, что его применение подталкивает программиста к созданию пользовательских интерфейсов с использованием изолированных компонентов. Наборы таких компонентов, предназначенные для разработки интерфейсов, дают разработчикам готовые модули, использование которых помогает экономить время, ускоряя работу. Здесь мы обсудим одиннадцать наборов компонентов, которые отличаются хорошей поддержкой их создателей. Они, надеемся, пригодятся всем, кому приходится разрабатывать интерфейсы на React Native
1. NativeBase
NativeBase — это кросс-платформенный набор компонентов пользовательского интерфейса для React Native.

NativeBase
О серьёзной популярности NativeBase говорит то, что данный проект набрал около 10 тысяч звёзд на GitHub, и то, что у него имеется около тысячи форков. NativeBase даёт в распоряжение программистов десятки кросс-платформенных компонентов. При использовании NativeBase можно, без дополнительных усилий, применять любые нативные библиотеки сторонних разработчиков, да и вокруг самого этого проекта сложилась обширная экосистема, в которой имеется много всего полезного — от средств для создания базовых проектов, до инструментов для разработки тем, служащих для настройки внешнего вида компонентов NativeBase.
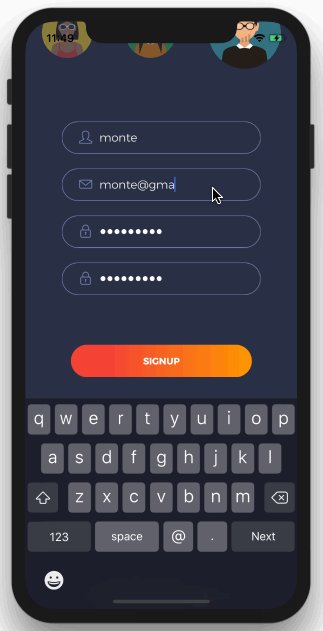
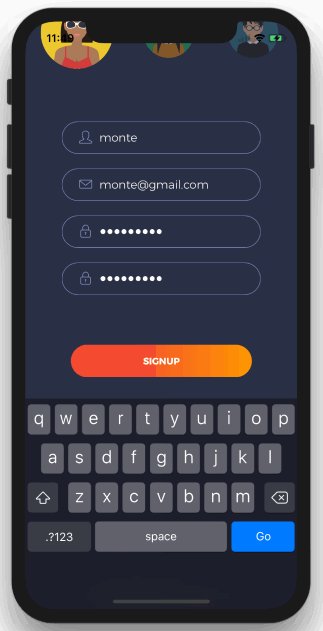
2. React Native Elements
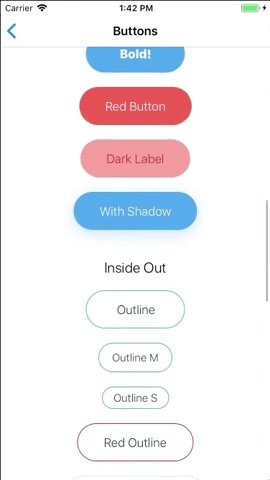
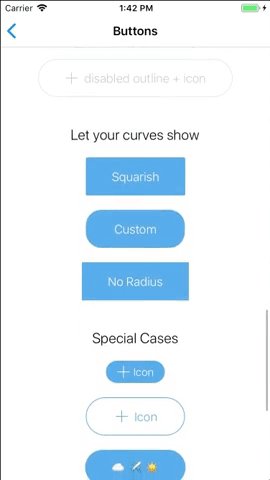
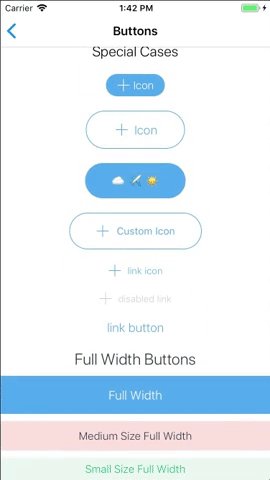
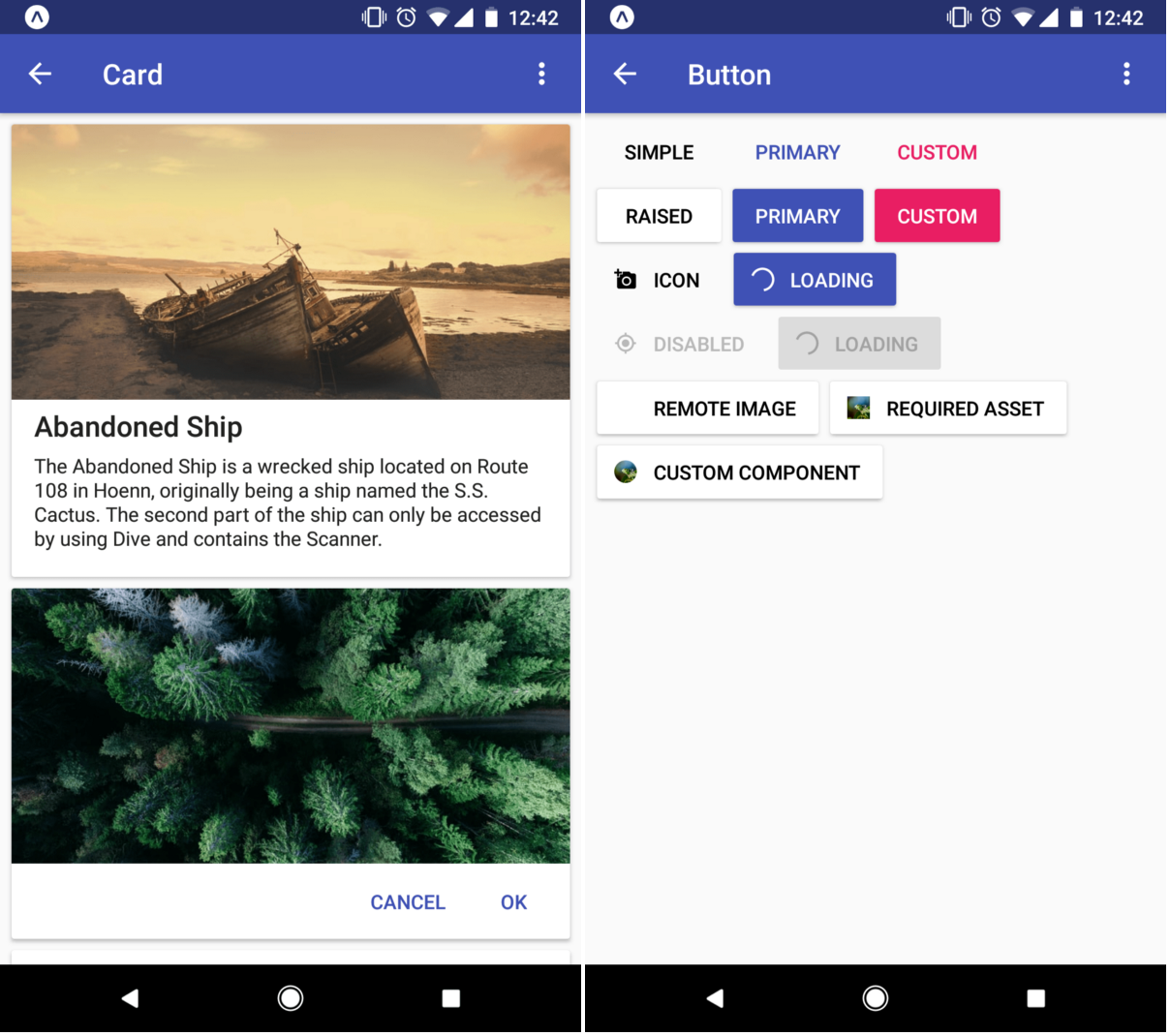
Набор кросс-платформенных компонентов React Native Elements собрал около 12 тысяч звёзд на GitHub. Компоненты из этого набора, полностью созданного средствами JavaScript, поддаются тонкой настройке.

React Native Elements
Авторы набора заявляют, что самое главное в React Native Elements — это структура компонентов, а не их дизайн. Это означает, что для настройки некоего компонента и подготовки его к работе нужно совсем немного шаблонного кода. При этом у того, кто использует эти компоненты, имеется возможность полностью контролировать их внешний вид. Такой подход к компонентам может привлечь внимание к ним широких слоёв веб-программистов — от начинающих, до опытных. Вот демонстрационное приложение, построенное на базе React Native Elements, с помощью которого можно увидеть компоненты этого набора в действии.
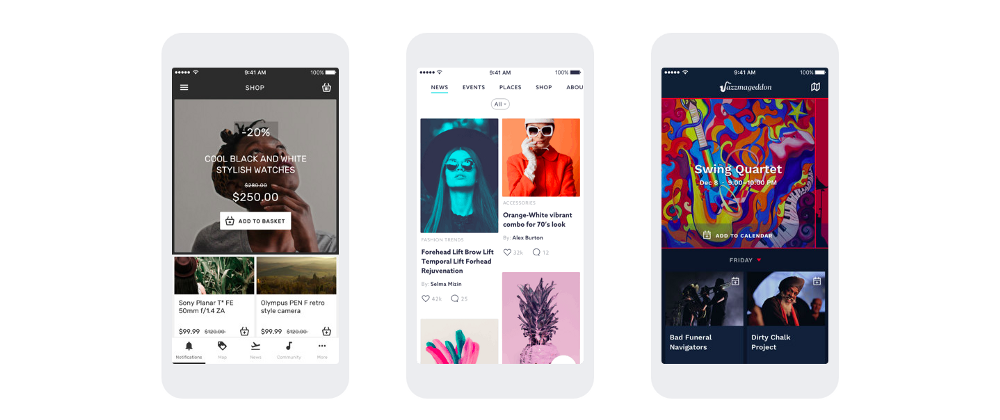
3. Shoutem UI Toolkit
Набор инструментов для разработки интерфейсов Shoutem, собравший около 3,5 тысяч звёзд на GitHub, состоит из трёх частей. Это — компоненты пользовательского интерфейса, темы, и анимации компонентов.

Shoutem
Shoutem даёт разработчикам набор кросс-платформенных компонентов, предназначенных для iOS и Android. Все компоненты созданы с учётом возможности их совместного использования. Их внешний вид можно настраивать. У каждого компонента, кроме того, имеется стандартный стиль, согласующийся со стилем других компонентов. Это даёт возможность создания комплексных компонентов без необходимости вручную настраивать сложные системы стилей.
4. UI Kitten
Набор компонентов UI Kitten, обладатель примерно 3 тысяч звёзд на GitHub, даёт в распоряжение разработчика React Native-компоненты, поддающиеся тонкой настройке и подходящие для повторного использования.

UI Kitten
В основе UI Kitten лежит идея перемещения определения стилей в определённое место, что помогает повторно использовать компоненты и облегчает настройку их внешнего вида. Темы, применяемые к компонентам, довольно легко менять, что называется, «на лету», передавая им разные наборы переменных. Вот демонстрационный проект, поэкспериментировав с которым, можно познакомиться с UK Kitten поближе.
5. React Native Material UI
Проект React Native Material UI, имеющий около 2 тысяч звёзд на GitHub, даёт в распоряжение веб-разработчика набор компонентов пользовательского интерфейса, реализующих идеи Material Design от Google и поддающихся настройке. При работе с React Native Material UI стоит учесть то, что эта библиотека использует единственный JS-объект, называемый uiTheme, который, для обеспечения максимального уровня настраиваемости, передаётся через контекст.

React Native Material UI
По умолчанию объект uiTheme основывается на теме lightTheme, которую можно найти здесь. А вот — список компонентов библиотеки с примерами их использования.
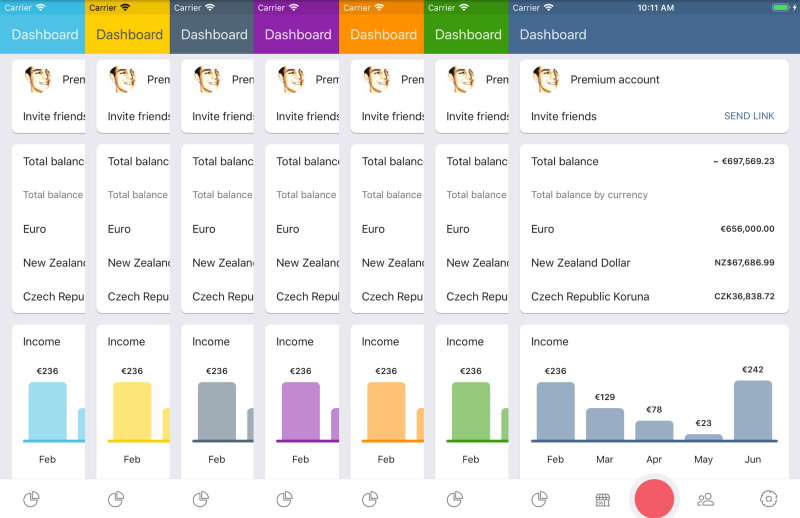
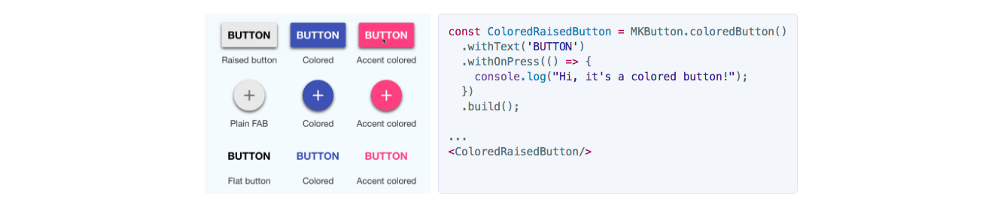
6. React Native Material Kit
Хотя пакет React Native Material Kit опубликован в NPM в декабре 2017 года, этот набор компонентов, имеющий около 4 тысяч звёзд на GitHub, стоит того, чтобы обратить на него внимание.

React Native Material Kit
React Native Material Kit предлагает разработчику коллекцию простых и удобных компонентов пользовательского интерфейса и тем, реализующих концепцию Material Design от Google. Почему этот набор компонентов достоин внимания? Всё дело в его простоте, и в том, что в нём нет ничего лишнего, создающего информационный «шум». Однако надо отметить, что из-за того, что эта библиотека не особенно активно поддерживается, пользоваться ей следует с осторожностью.
7. Nachos UI
Библиотека Nachos UI, имеющая около 1,5 тысяч звёзд на GitHub, предлагает разработчикам набор из более чем 30 настраиваемых компонентов, которые, помимо применения их в мобильной среде в составе React Native-приложений, подходят и для разработки веб-приложений с использованием react-native-web.

Nachos UI
Nachos UI поддерживает prettier, yarn и тестирование средствами jest. Эта приятная, качественно написанная библиотека, даёт в распоряжение всех желающих компоненты, обладающие интересным дизайном, и глобальный менеджер тем.
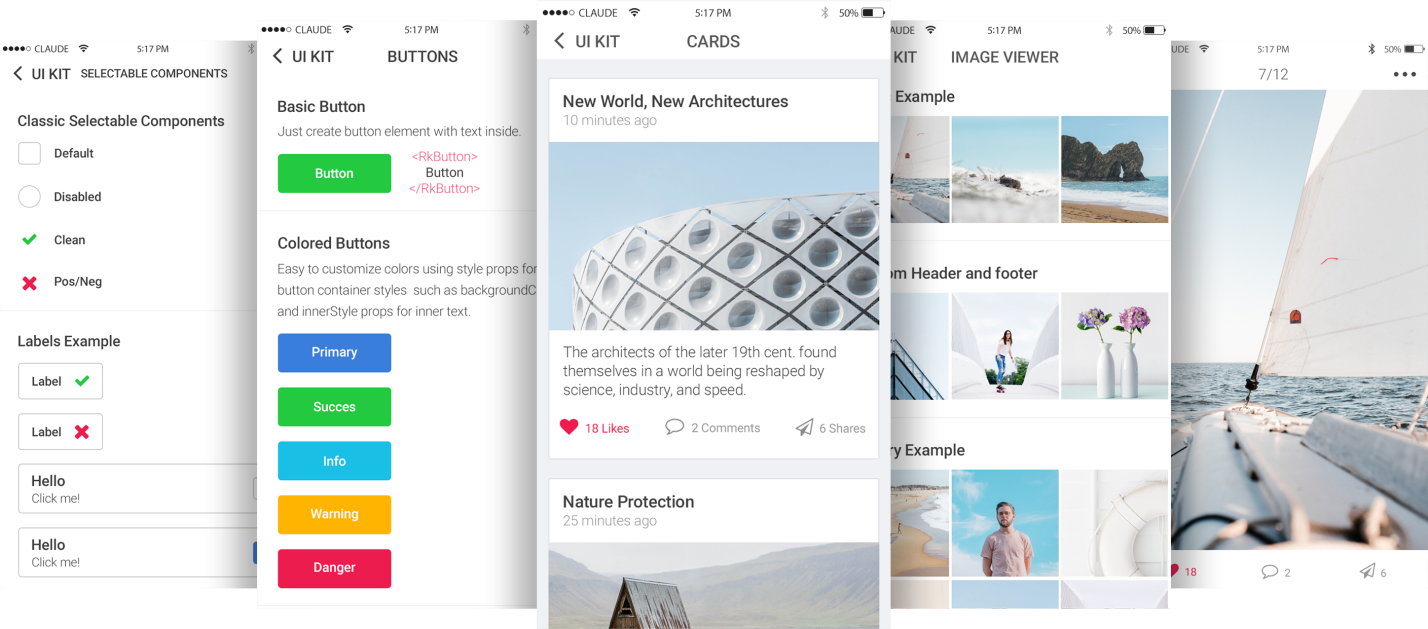
8. React Native UI Library
Работой над проектом React Native UI Library занимаются в Wix. Он представляет собой ультрасовременный набор инструментов для разработки пользовательских интерфейсов и библиотеку компонентов для React Native. React Native UI Library поддерживает, без дополнительных усилий со стороны программиста, react-native-animatable и react-native-blur.


React Native UI Library
Эта библиотека включает в себя набор предустановок стилей (среди них — Colors, Typography, Shadows, Border Radius и другие), которые транслируются в модификаторы.
Вот пример использования React Native UI Library.
9. React Native Paper
Кросс-платформенная библиотека компонентов React Native Paper, обладающая примерно 1,5 тысячами звёзд на GitHub, следует идеям Material Design от Google.

React Native Paper
Этот набор компонентов поддерживает глобальные темы. При необходимости, для того, чтобы избавиться от неиспользуемых модулей этого набора, можно воспользоваться соответствующим плагином для babel. Вот пример использования React Native Paper.
10. React Native Vector Icons
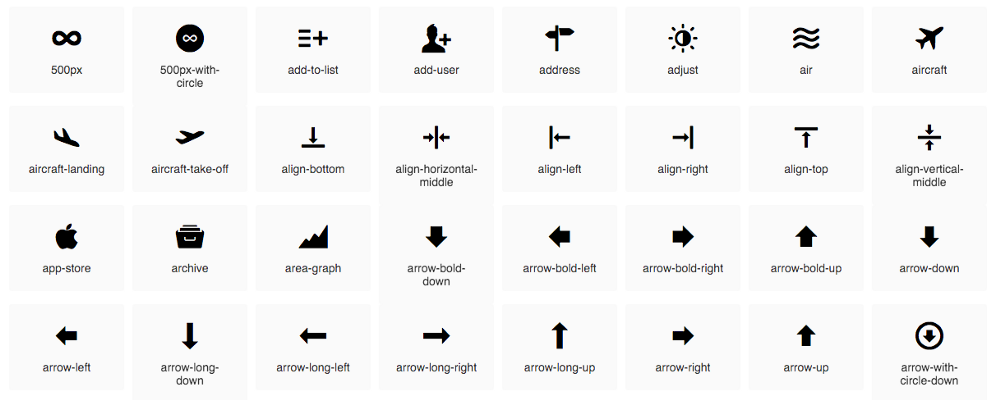
Проект React Native Vector Icons, собравший около 10 тысяч звёзд на GitHub, представляет собой обширную коллекцию настраиваемых значков для React Native-приложений, подходящих для использования на различных платформах.

React Native Vector Icons
Значки из React Native Vector Icons применяются в тысячах приложений. Вполне возможно, что они пригодятся и вам.
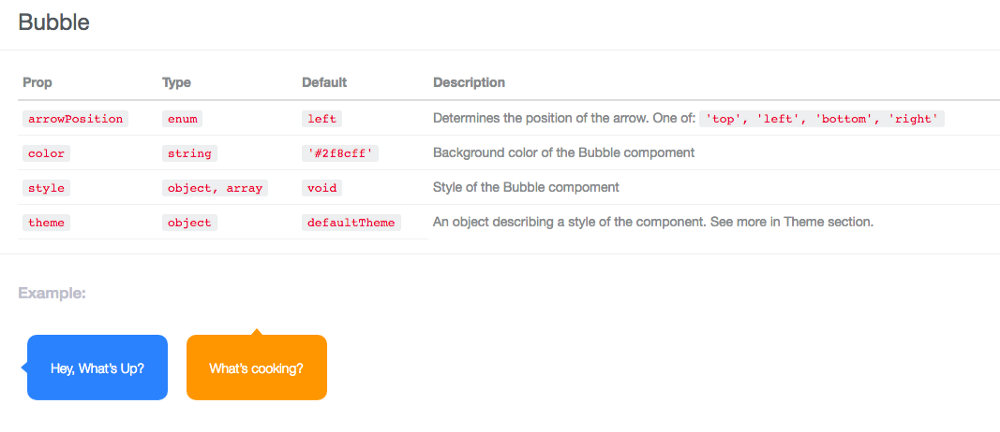
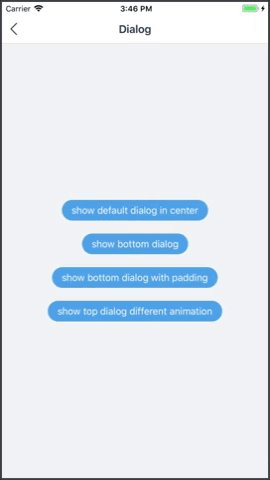
11. Teaset
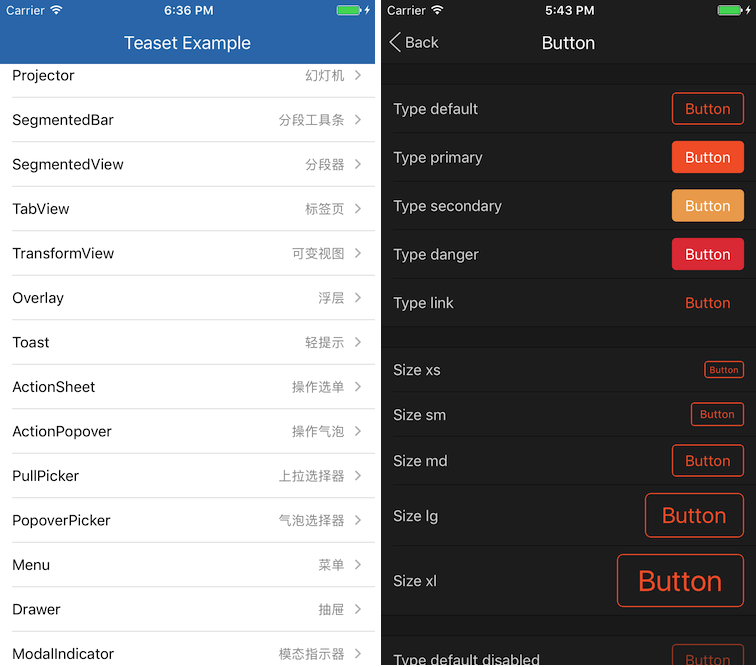
В библиотеку Teaset, собравшую около 1300 звёзд на GitHub, входит более 20 компонентов, написанных на чистом JS (ES6).

Teaset
Проект не может похвастаться богатой документацией, но простота имеющихся в нём компонентов, ориентированных на обслуживание базовых потребностей React Native-приложений, и их приятный внешний вид, позволяют говорить о том, что на Teaset, по крайней мере, стоит взглянуть.
Итоги
В начале этого материала мы говорили о том, что React Native привлекает всё большее внимание сообщества разработчиков за счёт распространённости React и популярности мобильных приложений. Поэтому неудивительно то, что число достойных разработок, реализующих наборы компонентов или вспомогательные инструменты для создания React Native-приложений, никак нельзя ограничить теми, что мы рассмотрели выше. Если вы занимаетесь поиском чего-то подобного для своего React Native-приложения, вот ещё несколько проектов, на которые стоит обратить внимание:
- React-Virgin
- Ignite CLI
- Snowflake
- panza
- Material React Native
- iOS 10 iPhone GUI
- React Native Calendars
- react-native-progress
- react-native-spinkit
- lottie-react-native
- React Native Material Design
Уважаемые читатели! Если вы разрабатываете мобильные приложения на базе React Native, просим рассказать о том, какие наборы компонентов и вспомогательные средства вы для этого используете.
Автор: ru_vds