
В прошлом году я решил поучаствовать в гейм-джеме js13kgames. Это длящееся один месяц ежегодное соревнование по созданию с нуля игры на JavaScript, которая должна уместиться в 13 КБ (в zip). Места как будто не очень много, но с достаточным количеством креативности при таких ограничениях можно достичь многого. Просто взгляните на потрясающие примеры прошлых лет:
- Underrun (победитель в 2018 году);
- Ninja vs Evil-corp (победитель в 2020 году);
- Beat Rocks (второе место в 2021 году).
Хотя в прошлом году моя игра заняла не такое высокое место, я всё равно хотел бы поделиться своими открытиями, сделанными в процессе её разработки.
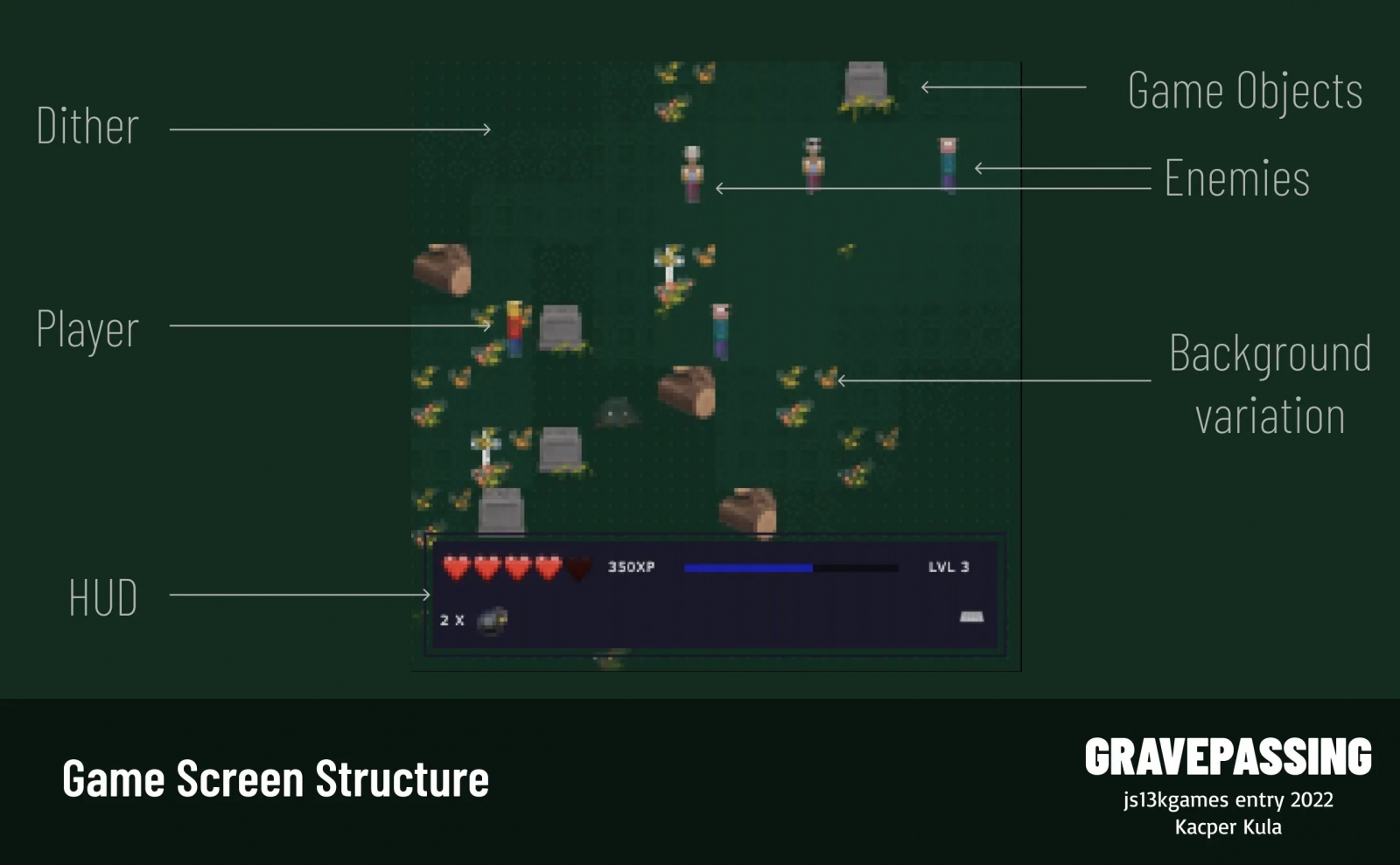
Мне захотелось сделать игру, напоминающую о ретроэпохе игр на портативных консолях с их уникальным квадратным экраном, низким разрешением и видом сверху вниз. Я решил реализовать быстрый геймплей в стиле action-RPG с простым, но увлекательным геймплеем, мотивирующим игрока продолжать игру. С музыкой всё было очевидно — звуковые эффекты должны быть похожими на звуки аркадных автоматов.
Поиграть в мою игру можно на странице Gravepassing сайта JS13KGames. Полный код выложен на GitHub.
Читать полностью »