Приветствую читателей. Я бы хотел рассказать о своем расширении и попросить небольшой помощи.
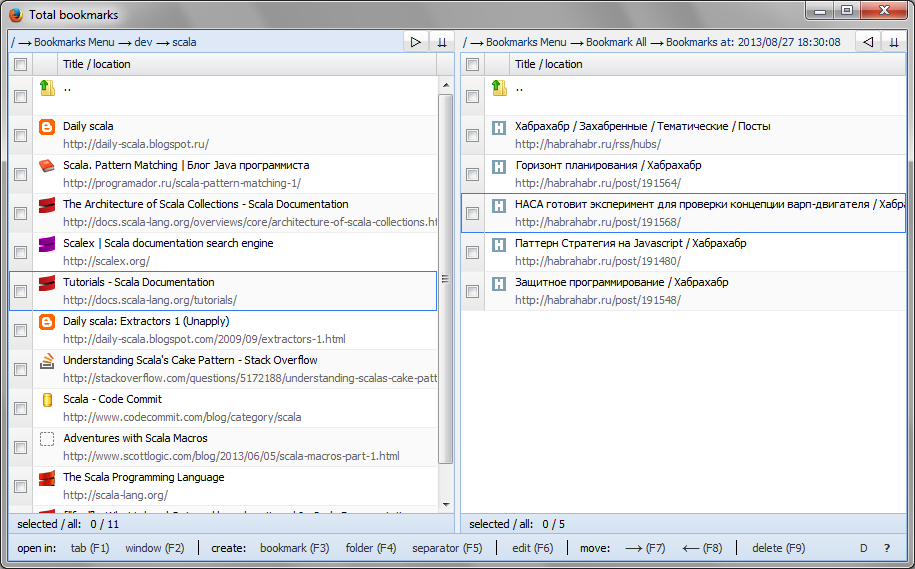
Называется расширение Total bookmarks, т.к. его интерфейс почти полностью позаимствован у Total commander'а.

Зачем вообще его нужно было делать?
Действительно, многие люди складывают закладки в заранее созданные папки и никогда не сталкиваются с завалами, в которых трудно что-то найти. К сожалению, в один прекрасный момент я осознал, что к ним не отношусь. Если мне попадается интересная статья, которую сейчас некогда читать, то я складываю закладку прямо в корень, чтобы не забыть, а потом забываю и про саму статью и про закладку. И однажды, прокручивая список закладок около 15 секунд я понял, что пора разобраться с этим завалом. Проблема была в том, что стандартный интерфейс Firefox совершенно не приспособлен для таких задач. Например если я захочу важные закладки переместить из конца списка в начало, то придется тянуть их мышкой теже 15 секунд или больше. А учитывая, сколько у меня накопилось закладок, весь процесс мог занять часы с таким темпом. Единственным удобным интерфейсом в этой ситуации мне показался двухпанельных интерфейс TC, а никаких реализаций его на просторах интернета я найти не смог. Собственно так лень перед тупой и нудной работой по перетаскиванию закладок мышкой заставила меня потратить гораздо большее количество времени на более интеллектуальную работу, которая решит проблему раз и навсегда.
Почему такой странный (и многие скажут тормозной) выбор, как ExtJS?
Дело в том, что стандартный XUL, хоть и быстрый, но крайне бедный и нерасширяемый. Например мне понадобилась таблица, строки которой могут содержать многострочный текст с разным форматированием для каждой из этих строк. В багтрекере Firefox даже есть задача: сделать строки таблицы многострочными, но висит она там много лет, а самому такую поддержку добавить невозможно. Кроме того, по богатству палитры компонентов с ExtJS врядли сравниться какая-то другая библиотека. Ну и кроме того в тот момент я как раз её осваивал в связи с другим проектом.
Есть конечно у ExtJS один серьезный недостаток, который существенно портит жизнь. И я не про тормознутость, с которой борются и сами разработчики, и при правильном использовании которую можно минимизировать или вообще скрыть. Я про негласную политику Sencha: не выпускать релиз, пока в проект не будет добавлено фиксированное (и не такое уж незначительное) количество багов, с которыми вам, как пользователю библиотеки придется разбираться самостоятельно. Даже если вы активно пишите багрепорты, то не стоит думать, что с выходом новой версии что-то изменится, т.к. *см. негласную политику компании :)
Тем не менее плюсы перевешивают минусы.
О функционале
Почти весь функционал виден на скриншоте. Расширение в основном предназначено для удобного манипулирования группами закладок. Перечислю некоторые основные моменты:
- Работа может вестись полностью с клавиатуры, т. к. есть куча горячих клавиш на все случаи жизни.
- Работа может происходить только мыщью, т. к. есть drag & drop и чекбоксы в каждой строке.
- Есть возможность открыть группу закладок удобнее, чем в стандартном интерфейсе (т. к. там либо один элемент, либо всю папку).
- Кроме того изменено поведение, которое всегда раздражало в TC: выделение со строк не снимается, если вы переходите в другую папку; также есть возможность в один клик открыть в соседней панели ту же папку, что и в текущей.
- Расширение следит за изменениями в составе закладок и автоматически синхронизируется, поэтому вам за этим следить не надо. Кроме того, за счет буферизации всех изменений, не возникает проблем или заметных тормозов при работе других расширений типа Xmarks.
Отдельно только хочу отметить, что тестирование под macOS проводил после готовности почти всего функционала (точнее на хакинтоше под виртуалкой, т. к. мака под рукой не было) и заметил, что F9, назначенная на удаление в маке уже занята чем-то системным, поэтому маководам надо будет нажимать ещё ctrl. Если у кого-то F9 не перехватывается, то будет работать как и на других осях.
Немного о реализации
Как известно, напрямую использовать большинство JS-библиотек в XUL не получится. Есть некоторые форки для jQuery и пр., но всё это далеко от стабильного результата. Однако есть выход для тех расширений, которые не взаимодействуют посредством подключаемых библиотек с XUL-частью интерфейса. Нужно просто создать iframe на все окно и в нем уже работать с обычным html и привычными JS-библиотеками.
Для сборки в документации Mozilla предлагается использовать make, но т. к. я до этого работал с gradle, то использовал его. Считаю, что он в любом случае удобнее, т. к. можно прямо в скрипте подключать стандартные java-библиотеки. В моем случае, я даже не знаю на чем ещё можно было бы реализовать сборку без написания отдельных утилит, т. к. пришлось делать простую замену SenchaCMD по причине *см. негласную политику компании Sencha.
О чем я хотел попросить Хабр
К моему большому разочарованию я уже два месяца не могу выложить своё расширение в addons.mozilla.org/. Началось всё с того, что автоматические тесты при загрузке расширения упали из-за использования ExtJS. Это поправили сразу после общения с редакторами. Потом я ждал очереди пару недель и расширение забраковали, т. к. я забыл приложить исходники. Потом пару недель прошло из-за того, что я не сразу понял как запустить проверку заново. На вопросы мои отвечали не быстро, да и языковой барьер сказывался. Некоторые письма так и остались без ответа. Но суть не в этом, понятно что у редакторов много работы каждому должного внимания уделить не получается.
После последней проверки мне пришло письмо с таким ответом:
Reviewer:
Kris Maglione
Comments:
Your version was rejected because of the following problems:
1) Your add-on creates DOM nodes from HTML strings containing unsanitized data, by assigning to innerHTML, calling document.write, or through similar means. Aside from being inefficient, this is a major security risk. For more information, see developer.mozilla.org/en/XUL_School/DOM_Building_and_HTML_Insertion
2) Your add-on uses the 'eval' function or Function constructor unnecessarily, which is something we normally don't accept. There are many reasons *not* to use 'eval', and also simple alternatives to using it. You can read more about it here: developer.mozilla.org/en/XUL_School/Appendix_C:_Avoid_using_eval_in_Add-ons
This version didn't pass full review because of the following issues:
1) This completely freezes my browser.
Please fix them and submit again. Thank you.
This version of your add-on has been disabled. You may re-request review by addressing the editor's comments and uploading a new version. To learn more about the review process, please visit addons.mozilla.org/developers/docs/policies/reviews#selection
If you have any questions or comments on this review, please reply to this email or join #amo-editors on irc.mozilla.org
— Mozilla Add-ons
addons.mozilla.org
Вкратце: у редактора просто завис браузер. Проблема в том, что я тестировал на многих машинах, на разных операционках и при этом как у меня, так и у знакомых все работало без проблем. Поэтому по такому репорту как «всё пропало и ничего не работает» я абсолютно не понимаю где искать проблему. Возможно у редактора был конфликт с каким-нибудь самописным расширением (у него их порядка 14 и часть для проверки работы расширений).
В общем я буду крайне благодарен, если кто-нибудь сможет повесить свой браузер моим расширением и даст фидбек по этому поводу. В противном случае я так и не смогу выложить аддон на сайт мозилы.
Репозиторий
bitbucket.org/cs0ip/total-bookmarks
Если не можете написать фидбек в комментарии или личку, то пишите сюда: cs0ip@ya.ru
Автор: cs0ip




