Привет. Хочу поделиться опытом использования Ext JS для быстрого построения сложных интерфейсов. Я фронтенд-разработчик в EnglishDom, и мы разрабатываем онлайн-сервисы для изучения английского языка. У меня 6 лет коммерческого опыта в фронтенде, и 4 из них я работаю с Ext JS. Также имею опыт работы с Backbone, React и Ember. Сегодня поговорим про Ext JS, я расскажу свою историю использования, особенности разработки и после каждой небольшой истории я буду делать вывод. Прошу всех под кат.
Читать полностью »
Рубрика «extjs»
13 выводов которые я сделал, после 4 лет использования Ext JS
2017-11-23 в 9:38, admin, рубрики: adminpanel, extjs, javascript, Библиотека ExtJS/Sencha, Блог компании Онлайн школа EnglishDom, Разработка веб-сайтовРешение проблемы со временем в ExtJS 3 (после patch’а KB2998527)
2014-10-23 в 12:49, admin, рубрики: extjs, javascript, Библиотека ExtJS/Sencha, браузеры, разработка под windowsВсем доброго времени суток!
Прочитав очередную статью про проблему со временем в JavaScript (для браузеров Windows (RU) после patch'а KB2998527), я стал понимать, что мало кто приводит общее решение для ExtJS 3.
Читать полностью »
Пошаговая разработка веб-приложения
2014-09-23 в 6:25, admin, рубрики: annotations, apache maven, client-server, css, dao, extjs, extjs mvc, framework, hibernate, intellij idea, java, java developing, javascript, jpa, JSP, mac os x, mvc, mysql, patterns, Servlet, spring framework, Spring MVC, sql, tomcat, validation, web-разработка, XML, Библиотека ExtJS/Sencha, Веб-разработка, ПрограммированиеПри устройстве на работу java программистом меня попросили написать тестовое web приложение «Телефонный справочник». Хочу поделиться с вами этим «шедевром».
Вид и функциональность приложения
- Добавление;
- Удаление;
- Поиск;
- Валидация данных.
Когда нужно что-то почти готовое
2014-07-08 в 1:54, admin, рубрики: extjs, Koala, KWF, php, web, Библиотека ExtJS/Sencha, Веб-разработка 
Доброго времени суток, читатель!
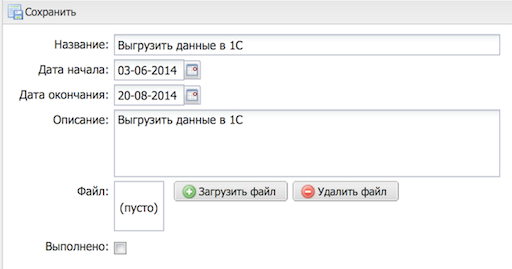
Чуть более года назад столкнулся с ситуацией когда нужно было реализовать веб-приложение (как обычно в очень сжатые сроки) с богатым функционалом:
- Управление учетными записями пользователей с различными ролями
- Назначение задач на пользователей и отслеживание дальнейшей жизнедеятельности этих задач
- Планирование работы пользователей (на день, месяц)
- Работа с результатами работы сотрудников (регистрация времени и типов работ)
- Формирование различных отчетов, статистических срезов информации и тп
И это только десятая часть того что нужно было сделать еще “вчера”. Сразу оговорюсь: я — не веб-разработчик, поэтому нужно было решение, на котором можно было бы построить веб-приложение как можно быстрее без глубокого погружения в мир PHP, JS, Java, Ruby, и тп.
Читать полностью »
Как использовать Routing в Ext JS 5
2014-06-19 в 9:38, admin, рубрики: extjs, javascript, routing, sencha, Библиотека ExtJS/Sencha, маршрутизация 
Маршрутизация — новая функция в Ext JS 5, которая позволяет связывать историю навигации с контроллером. Кнопки «Назад/Вперёд» — одна из основных частей интерфейса браузеров и с Ext JS 5 сделать навигацию в одностраничных приложениях стало очень просто.
Routing в Ext JS 5
Ext JS всегда позволял обрабатывать историю навигации при помощи класса Ext.util.History, но в Ext JS 5 мы сделали этот процесс ещё проще и гибче. Роутер предоставляет простую конфигурацию связи хэш-токенов и методов контроллера с поддержкой параметров и контролем выполнения маршрута (за кулисами используется Ext.util.History). Посмотрим на простой пример:
Ext.define('MyApp.controller.Main', {
extend : 'Ext.app.Controller',
routes : {
'home' : 'onHome'
},
onHome : function() {}
});

Фреймворк Sencha Ext JS стал индустриальным стандартом для разработки корпоративных веб-приложений благодаря обширной библиотеке виджетов, мощной поддержке работы с данными и богатым набором инструментов разработки. Со дня релиза Ext JS 1.0 в 2007 году в нашей отрасли многое изменилось, а веб-приложения несомненно стали больше и сложнее, чем когда-либо ранее.
Читать полностью »
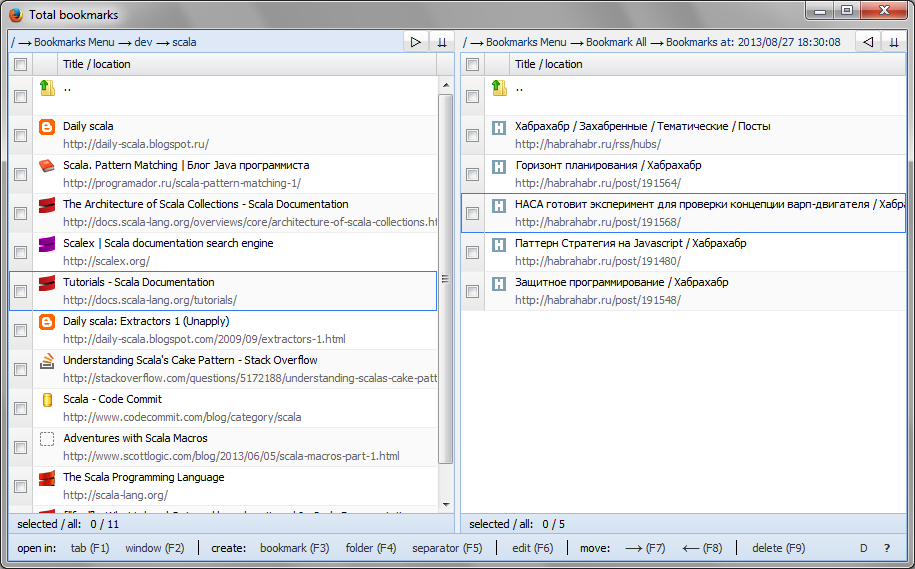
Двухпанельный менеджер закладок для Firefox на ExtJS
2013-09-03 в 8:39, admin, рубрики: extjs, extjs 4, Firefox, javascript, Total Commander, Библиотека ExtJS/Sencha, закладки, метки: extjs, extjs 4, Total Commander, закладки Приветствую читателей. Я бы хотел рассказать о своем расширении и попросить небольшой помощи.
Называется расширение Total bookmarks, т.к. его интерфейс почти полностью позаимствован у Total commander'а.
Запуск тестов Siesta из консоли с помощью PhantomJS
2013-08-06 в 10:05, admin, рубрики: extjs, javascript, phantomjs, Библиотека ExtJS/Sencha, Веб-разработка, тестирование, метки: extjs, javascript, phantomjs, тестированиеЗдесь будет рассказано как запустить тесты Siesta из консоли не используя платную (стандартную) версию продукта (которая стоит 499$).
Проблема
Дело в том, что бесплатная (лайт) версия инструмента Siesta позволяет запускать тесты только из браузера. А если вам понадобиться запускать тесты для CI из консоли, то придется обратить свой взор на стандартную версию, которая имеет много вкусностей, в том числе и запуск из консоли. Сам инструмент использует широко известный бесплатный движок PhantomJS для запуска своих тестов.
Решение
Изучив документацию Phantom JS, Siesta и готовые примеры для запуска тестов Jasmine и QUnit, мною было написано немного кода, позволяющего сэкономить наши с вами деньги.
Читать полностью »
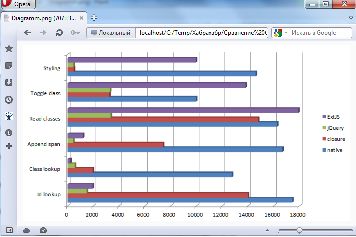
Сравнение производительности JS-библиотек
2013-07-30 в 7:31, admin, рубрики: extjs, javascript, jquery, Блог компании Mail.Ru Group, Веб-разработка, производительность javascript, метки: extjs, jquery, производительность javascript 
Некоторое время назад возникла задача сделать сравнительный анализ jQuery и Google Closure Library. Основным было сравнение функциональных характеристик, но помимо этого появилось желание проверить и скорости работы этих двух библиотек. Некоторые знания о внутреннем устройстве позволяли сделать предположения, но результаты тестов оказались для меня несколько неожиданными и я решил, что стоит поделиться ими с хабра-сообществом.
Читать полностью »
ExtJs как maven зависимость
2013-07-29 в 10:03, admin, рубрики: extjs, java, maven, Библиотека ExtJS/Sencha, метки: extjs, java, mavenЗачем
Есть у меня несколько проектов на Java использующих в виде web-клиента ExtJs приложения. Библиотека прямо скажем не маленькая. Полный архив более 60M мегабайт весит, и приложениям находящимся в активной разработке приходится все это тащить и скачивать из CVS. А если к последнему добавить медленный интернет, то все становится совсем грустно. В приложение еще и десятка классов нет, а вес уже за полсотни.
Читать полностью »