Привет!
Откровенно говоря, я не знаю, один ли я в своей беде, но за долгое время использования Google Reader в качестве RSS-читалки, мне изрядно надоела непропорциональная ширина кнопки «Подписаться» и всплывающего по её нажатии блока. Казалось бы, всё это фигня, но глаз мозолит очень сильно.
А что ещё прискорбнее, этот баг из старой версии ридера, переехал в новую. Да и вообще, у меня закрадываются подозрения, что я один кто с ним столкнулся…
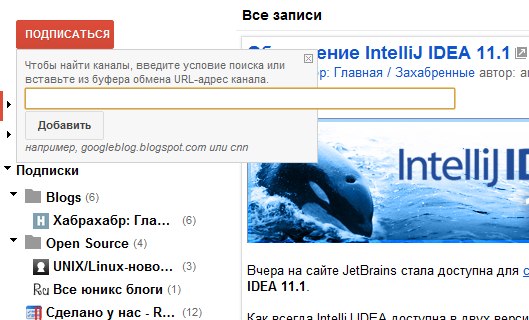
Короче говоря, вот она, проблема:

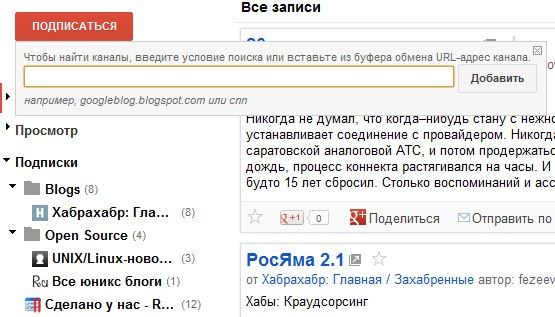
В конце концов я устал спотыкаться взглядом об этот элемент и набросал маленький юзерскрипт. А заодно и решил поделиться им с теми, для кого эстетика важна так жа как и для меня. И вот что получилось на выходе:

Вот такой небольшой фикс. Код скрипта предельно прост:
// ==UserScript==
// @name Google Reader Fix Up
// @namespace http://userstyles.org
// @description Приводит кнопку "Подписаться" и её всплывающий блок к нормальному виду в русской локазлизации Google Reader
// @author kafeg
// @homepage http://vk.com/kafik
// @include http://www.google.ru/*
// @include https://www.google.ru/*
// @include http://www.google.kz/*
// @include https://www.google.kz/*
// @include http://google.ru/*
// @include https://google.ru/*
// @include http://google.kz/*
// @include https://google.kz/*
// @run-at document-start
// ==/UserScript==
(function() {
var css = "";
css += "#quick-add-bubble-holder { width: 530px; }n#lhn-add-subscription { width: 100px; }";
document.addEventListener("DOMContentLoaded",
function(){
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
heads[0].appendChild(node);
}
}
}
, false);
})();
Работоспособность была проверена в Google Chrome 17.0.963.83 m.
Ну и чтобы установить скрипт одним кликом, достаточно нажать сюда.
Автор: vitaly_KF






