Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome Python
Автор этого огромного списка полезностей для питонистов также как и автор похожего репозитория для сисадминов из прошлой моей подборки был вдохновлен проектом Awesome PHP. Это просто отличная тенденция, которая не может не радовать.
Chart.js

Потрясающие интерактивные графики и диаграммы на HTML5 Canvas. Chart.js не зависит от сторонник библиотек, работает во всех современных браузерах и даже в IE7/8 с полифилом, адаптивный к мобильный устройствам, очень гибкий и модульный. Выглядит все на самом деле очень красиво, но признаюсь я не настолько детально изучил проект, чтобы сказать чем он лучше DC.js из моего 19 выпуска. Дело в том, что Chart за несколько дней собрал почти 10 000 звезд на GitHub. Ну и для того, чтобы добить тему визуализации данных, оставлю ссылку на недавно найденный мноюAmcharts. Проект не open-source, но вы можете пользоваться им бесплатно, если будете размещать логотип. Хочу обратить ваше внимание на то, что с этой библиотекой работают Microsoft, Amazon, IBM, Bank of America, NASA, P&G, PayPal и многие другие мировые корпорации.
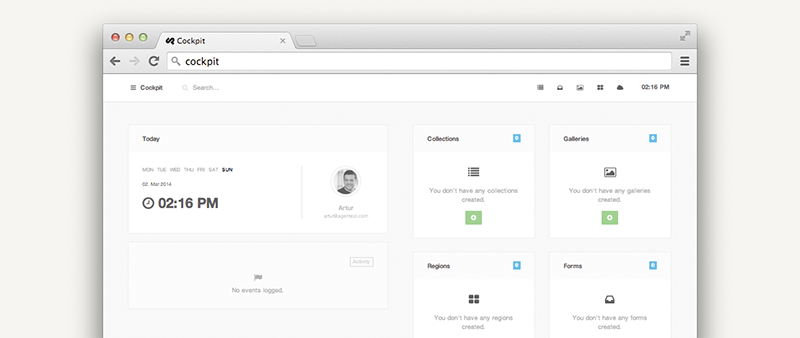
Cockpit

Cockpit или «кабинка летчика», как перевел Яндекс — простая, гибкая и функциональная CMS на PHP, которая будет отличным выбором при создании небольшого проекта. Cockpit позволит вам с легкостью управлять контентом, блоками и медиафайлами, создавать галереи и формы. Также система предоставляет удобный API на JavaScript для всех ваших «асинхронных» мыслей. Ну и выглядит «кабинка» очень неплохо.
Lunr.js
«A bit likeSolr, but much smaller and not as bright». Библиотека для полноценного поиска на стороне клиента. Lunr индексирует JSON и подбирает максимально релевантные тексту запроса ответы.
var idx = lunr(function () {
this.field('title', { boost: 10 })
this.field('body')
})
// Добавляем документ к индексу
var doc = {
"title": "Twelfth-Night",
"body": "If music be the food of love, play on: Give me excess of it…",
"author": "William Shakespeare",
"id": 1
}
idx.add(doc)
// Ищем
idx.search("love")
Cayley — graph database от Google
Widgy — CMS на Python и Django
Западные мысли или что стоило бы перевести на Хабре:
- The introduction to Reactive Programming you've been missing
- JavaScript Modules
- Don’t Be Scared Of Functional Programming
- JavaScript CustomEvent
- Deb.js: the Tiniest Debugger in the World
- PHP Fights HHVM and Zephir with PHPNG
- Detect, Undo And Redo DOM Changes With Mutation Observers
- Create Vertical Rhythm on Your Webpage
- Designing A Better Mobile Checkout Process
- Pixel perfect: the story of eBoy
- Persuasion: Applying the Elaboration Likelihood Model to Design
- Facing Your Fears: Approaching People For Research
Напоследок:
-
- Detect.js — определяет все, что только может определить JavaScript о браузере.
- HTMLHint — анализирует ошибки в HTML.
- Сollections.js — решение для всех задач связанных с коллекциями.
- Godropbox — комплект библиотек для написания приложений на Go от команды Dropbox.
- Passwordless — npm модуль для авторизации без пароля.
- Material design for Angular.
- simpl — живые примеры всех самых новых возможностей HTML, CSS и JS с Google I/O.
- Agile — очень необычный инструмент, который позволяет писать анимации на JS, после чего произойдет «компиляция» в чистый CSS.
- Boba.js — библиотека для удобной работы с Google Analytics.
- gifffer — предотвращает автовоспроизведение .gif анимации
- «Astrobench: тестирование производительности JavaScript кода»
- «Ribs.js — вложенные атрибуты, вычисляемые поля и биндинги для Backbone.js» от ZaValera
- «Документация Mojolicious: Потерянные Главы» — от powerman
Предыдущая подборка (Выпуск 20)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich