
К каждому, кто сталкивался с разработкой сайтов под iOS/Android/etc (или native-приложений через phonegap и иже с ним), рано или поздно наверняка приходило осознание того факта, что стандартные управляющие элементы форм не очень удобны для работы с touch-экранов.
И если input'ы и textarea вполне можно отрисовать с помощью css, то с селекторами ситуация гораздо более грустная — и не улучшить особо, и выбирать, например, дату, последовательным выбором трех выпадающих списков — занятие не из приятных.
Помогает в решении этой проблемы мультиплатформенный (обещают как минимум работу на iOS/Android, но с некоторыми помарками работает и на MeeGo — это из проверенного собственноручно) select-заменитель Mobiscroll, с некоторым трудом нагугленный мной пару недель назад.
Что умеет
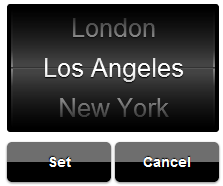
- Выводить варианты списка на «барабанах», в виде плюс-поле-минус, или же в смешанной форме
- Делать это как внутри страницы, так и в попапе
- Брать варианты как из пресетов (например, для даты-времени), так и из select-полей или просто из javascript-массива
- Использовать одну из предустановленных тем (ios, Android, Android ICS, ...) или собственную
- Кастомизировать все надписи плагина
Когда может понадобиться
- При разработке мобильного сайта — как минимум для выбора дат, а то и для всех селекторов
- При разработке под phonegap — обязательно для обхода некорректного поведения селектора (нерешенных на момент 1.7.0)
- Да и мышкой крутить барабаны гораздо приятнее, чем выбирать выпадающие списки
Попробовать
Достаточно исчерпывающее демо имеется на официальном сайте плагина.
Автор: trueneutral






