
Переводя свои приложения на платформу 8.1, я обнаружил, что это довольно несложное занятие, которое не требует особых усилий.
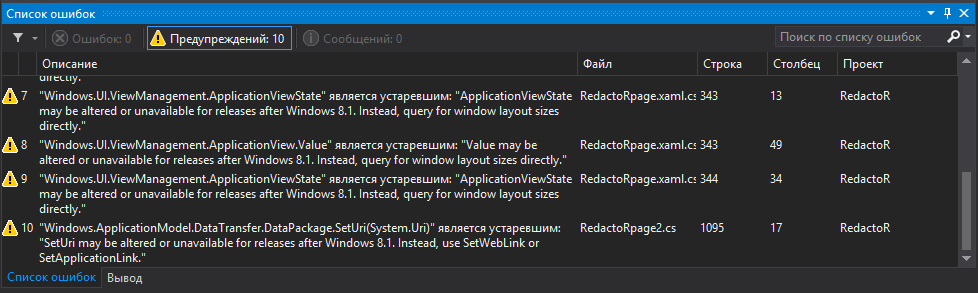
После перевода зачастую возникают типовые предупреждения, возникшие в результате несоответствия платформ. Разумеется, эти предупреждения желательно исправить.
Рассмотрим самые популярные исправления?
При обновлении обязательно сделайте копию директории с проектом. Во-первых, у вас всегда будет бэкап, а во-вторых вы можете иметь в Store версии для Windows 8 и Windows 8.1 одновременно.

1. Предупреждение «Windows.ApplicationModel.DataTransfer.DataPackage.SetUri(System.Uri)» является устаревшим: «SetUri may be altered or unavailable for releases after Windows 8.1. Instead, use SetWebLink or SetApplicationLink.»
Самое простое и легко исправляющееся предупреждение. В версии 8.1 setUri раделили на различные методы SetWebLink и SetApplicationLink. Если у вас ссылка на веб-сайт, то достаточно заменить setUri на SetWebLink
2. Предупреждение «Windows.UI.Notifications.TileTemplateType.TileWideText04» является устаревшим: «TileWideText04 may be altered or unavailable for releases after Windows 8.1. Instead, use TileWide310x150Text04.»
Опять же, достаточно просто заменить TileWideText04 на TileWide310x150Text04 либо на шаблон тайла любого другого размера.
3. Предупреждение «Windows.UI.Xaml.Controls.ScrollViewer.ScrollToVerticalOffset(double)» является устаревшим: «ScrollToVerticalOffset may be altered or unavailable for releases after Windows 8.1. Instead, use ChangeView.»
Означает, что ScrollToVerticalOffset отныне устаревший метод. Следует заменить код подобный следующему
scrollV.ScrollToHorizontalOffset(100); // здесь scrollV это имя элемента ScrollViewer
scrollV.ScrollToVerticalOffset(0);
на
scrollV.ChangeView(100, 0, 1);
4. Предупреждение «Windows.UI.ViewManagement.ApplicationView.Value» является устаревшим: «Value may be altered or unavailable for releases after Windows 8.1. Instead, query for window layout sizes directly.»
Это самое популярное, чаще всего возникающее предупреждение.
Объект ApplicationView является устаревшим. В Windows 8.1 к режиму snap добавлен также и режим 50/50. Это дает больше возможностей для обработки состояний приложения, но это также и заставляет нас совершать привязку к ширине экрана, а не к названию конкретного состояния.
На C# делаем это так:
Регистрируем событие Window.Current.SizeChanged += Window_SizeChanged;
И далее в коде обработчика события, в зависимости от размера экрана девайса, запускаем необходимую обработку:
private void Window_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
if (e.Size.Width <= 1000){
// здесь обрабатываем экран такого размера
}
else if (e.Size.Width <= 500){
// и здесь обрабатываем экран такого размера
}
else{}
// получаем значение текущего расположения ориентации экрана
ApplicationViewOrientation winOrientation = ApplicationView.GetForCurrentView().Orientation;
if (winOrientation == ApplicationViewOrientation.Landscape) {
// альбомная ориентация
}
else if (winOrientation == ApplicationViewOrientation.Portrait) {
// портретная ориентация
}
}Как вы могли увидеть в примере, ориентацию (Layout) экрана все еще можно определить не по соотношению сторон, а по названию. Вполне возможно, что в ближайшем времени ориентацию девайса можно будет определить только по соотношению ширины к высоте. Если ширина больше, то она альбомная, а если меньше, то портретная. В аналогичном примере на JavaScript так и сделаем (пример из официального гайдлайна у меня уже отказался работать):
// регистрируем событие resize
window.addEventListener("resize", function (e) {
var windowWidth = document.documentElement.offsetWidth; // получаем ширину окна
var windowHeight = document.documentElement.offsetHeight; // получаем высоту окна
if (windowWidth <= 500) {
// обрабатываем как нам нужно это состояние
}else{}
// определяем, что устройство находится в портретной ориентации, если ширина меньше высоты
if (windowWidth>windowHeight) {
// альбомная ориентация
} else {
// портретная ориентация
}
});
Приятным плюсом в приложениях на HTML5 была и есть возможность задать стили для различных положений и размеров экрана. В 8.1 эти медиа стили были немного изменены со стилей указывающих состояние приложения на стили, указывающие ширину в пикселях.
То есть, такие стили как:
@media (-ms-view-state: snapped)
или
@media (-ms-view-state: filled)
были заменены на классические:
@media (min-width: 500px) and (max-width: 1023px)
или
@media (min-width: 1024px)
Также есть изменения в стилях ориентации. Теперь они выглядят так:
@media (orientation: landscape) {
/* CSS стили для альбомной ориентации */
}
@media (orientation: portrait) {
/* CSS стили для портретной ориентации */
}
Для тех, кому все показалось слишком просто, приведу еще одну редкую ошибку, которая возникает при обновлении приложения, созданного в версии developer preview (большинству разработчиков она не грозит).
После обновления проект отказался открываться, выдавая следующую ошибку:
D:TesTTesT.csproj: error: импортированный проект «C:Program FilesMSBuildMicrosoftWindowsXamlv11.0Microsoft.Windows.UI.Xaml.CSharp.targets» не обнаружен. Проверьте путь в объявлении Import и наличие файла на диске. D:TesTTesT.csproj
Открываем файл проекта и находим в нем подобную строку:
<Import Project="$(MSBuildExtensionsPath)MicrosoftWindowsXamlv$(VisualStudioVersion)Microsoft.Windows.UI.Xaml.CSharp.targets" />
Заменяем v$(VisualStudioVersion) на версию нашей используемой студии. В моем случае это версия Visual Studio 2013 а значит заменяю на v12.0
Резюме:
Обновить приложение не только можно, но и несложно. Дерзайте!
Если успеете сделать это в этом году, то у вас будет возможность принять участие в конкурсе и заодно раскрутить свое приложение.
Еще одной довольно приятной плюшкой от обновления приложения будет множество улучшений производительности в 8.1
Изменений достаточно много. Привел только самые популярные ошибки, с которыми сталкивался сам. Охотно прочитаю про иные ошибки/предупреждения в комментариях.
Официальные руководства и список изменений:
Изменения в API Windows 8.1 (HTML)
Изменения в API Windows 8.1 (XAML)
Автор: asommer






