 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
В этой статье я расскажу о том, как мне, ничем не примечательному студенту, без особых проблем удалось выбить собеседование в одной из компаний списка «Biggies» — Facebook.
Сразу к делу: решение задачки школьного уровня на гитхабе. Прилепил тематическую мордочку, сделал все в традициях Objective-C, должно компилиться на маках. Надеюсь, данное чтиво откроет глаза многим русским студентам, насколько просто можно попасть в крупные компании своей мечты.
К сожалению, FB не является моей приоритетной целью; поэтому съезжу на интервью, посмотрю на вопросы и напишу следующую статью о том, что же спрашивали и что же я могу спросить на интервью в моей студии ;)
Заинтересовавшихся прошу под кат.
Предупрежу заранее: не делю текст на части, потому что, похоже, получится он небольшим; вся предыстория и решение заняли у меня не более двух часов. Пожалуйста, не нужно себя готовить к чему-то сверхъестественному — я подозреваю, что эту задачку дают в русских школьных кружках программирования.
Шел вторник, мне нечего было делать после университета, я забежал на лекцию Facebook на кампусе за бесплатной пиццей. Кстати, я съел три куска, однако, самая вкусная пицца, на моей памяти, была на презентации Electronic Arts. Ребята от Цукерберга набили полный зал студентов, около 150 человек. Поговорили про процесс подачи заявки в FB, про серию интервью и решили пару-тройку простеньких задачек типа «Реализовать поиск дубликатов в массиве» — задачки уровня детского сада на 30-40 секунд подумать.
Я было уже собирался уходить — пицца кончилась, а мне становилось сильно скучно. Тем более, я успел всем надоесть — поднимал руку раньше всех и всегда предлагал решение лучше. На середине лекции меня вообще перестали спрашивать и обращать на меня внимание, что, определенно, сильно меня расстроило. Однако, в завершение, нам дали «задачку на дом», а главный рекрутер сказал скинуть ему на email решение, если вдруг появится оное.
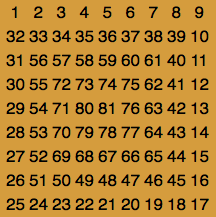
Я был сильно удивлен: нужно было написать функцию, которая принимала бы число (сторона квадрата) и выдавала бы спирально закрученную последовательность цифр. Пример для стороны квадрата, равной девяти, представлен ниже:

По началу, я забыл про эту задачку, но переписал ее на постер, который мне подарили за ответы. А другим раздавали футболки — ну за что меня так? За то, что много отвечал.
Мне стало скучно в автобусе по пути домой (целых 10 минут вытерпеть сложно), вот я и накидал примерный алгоритм на том же постере. Когда я приехал домой, я выпил пару энергетиков для того, чтобы сохранить резкость ума еще на пару часов, и начал писать код на Objective-C. Потому что я не умею плюсы на достаточном уровне. Потому что я вот такой лентяй.
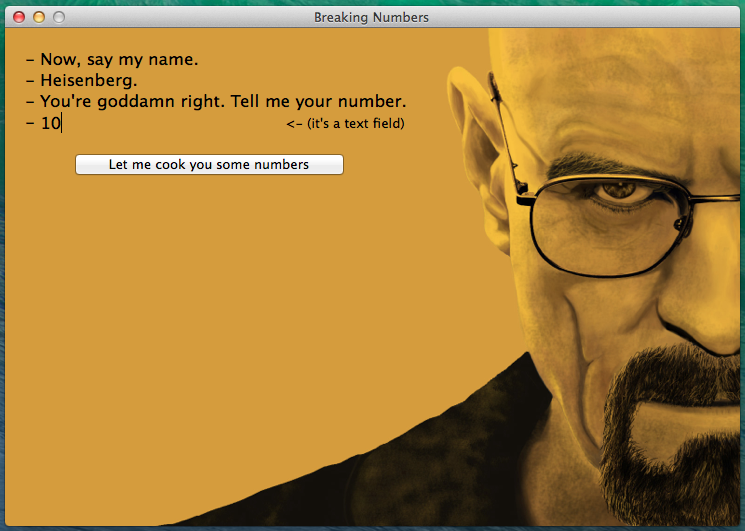
На скорую руку накидал интерфейс программы и сделал его слегка тематическим — вдруг придет рекрутеру сотня решений, и все одинаковые? Здесь нужно как-то выделиться из толпы!

Ну, не суть важно. За основу матрицы я взял двумерный массив. В моем случае, NSArray из NSArray из NSNumber. И сразу же написал метод вывода этого массива в нужное окошко. Окошком был WebView — в нем можно удобно построить табличку на HTML:
/**
* Метод, который показывает содержимое массива в WebView
*
* @param result Массив массивов цифр
*/
- (void)printResult:(NSArray *)result
{
// Простой css с нужным шрифтом, размером и положением текста в таблице
NSString *css = @"<style>*{font-size:17px; font-family:"Helvetica";} td{text-align:center;}</style>";
// Создаем изменяемую строку с нужным css и начинаем таблицу
NSMutableString *resultString = [NSMutableString stringWithFormat:@"%@<table>",css];
// Итерируем по главному массиву
for (NSArray *inner in result) {
// Начинаем строку таблицы
[resultString appendString:@"<tr>"];
// Итерируем по внутреннему массиву
for (NSNumber *number in inner) {
// Начинаем столбец в строке
[resultString appendString:@"<td>"];
// Показываем цифру
[resultString appendString:[number stringValue]];
// Заканчиваем столбец в строке
[resultString appendString:@"</td>"];
}
// Заканчиваем строку в таблице
[resultString appendString:@"</tr>"];
}
// Заканчиваем таблицу
[resultString appendString:@"</table>"];
// Показываем наш HTML в WebView
[self.resultWebView.mainFrame loadHTMLString:resultString baseURL:nil];
}
Осталось только заполнить массив данными. Пробегитесь глазами по коду метода, а ниже я подчеркну некоторые моменты.
/**
* Метод для генерации массива с круговой матрицей
*
* @param side Сторона матрицы (квадрата)
*
* @return Массив массивов цифр, например, [[1,2,3],[8,9,4],[7,6,5]]
*/
- (NSArray *)getNumbersArrayForSide:(int)side
{
// Инициализируем массив
NSMutableArray *result = [NSMutableArray array];
// Заполняем массив нужной длины нулями
for (int i = 0; i < side; i++) {
NSMutableArray *temp = [NSMutableArray array];
for (int j = 0; j < side; j++)
[temp addObject:[NSNull null]];
[result addObject:temp];
}
// Текущая сторона квадрата, который мы рисуем
int currentSide = side;
// Текущее смещение квадрата
int offset = 0;
int currentNumber = 1;
// Повторяем, пока не достигнем центра квадрата
while (offset < (side/2.0)) {
// Нарисуем верхнюю линию
for (int i = 0; i < currentSide; i++) {
result[offset][offset+i] = @(currentNumber);
currentNumber++;
}
// Нарисуем правую линию
for (int i = 0; i < currentSide-2; i++) {
result[1+offset+i][side-1-offset] = @(currentNumber);
currentNumber++;
}
// Нарисуем нижнюю линию
if (side/2 - offset > 0) {
for (int i = 0; i < currentSide; i++) {
result[side-1-offset][side-1-i-offset] = @(currentNumber);
currentNumber++;
}
}
// Нарисуем левую линию
for (int i = 0; i < currentSide-2; i++) {
result[side-2-offset-i][offset] = @(currentNumber);
currentNumber++;
}
// Увеличиваем смещение, уменьшаем текущую сторону
offset++;
currentSide-=2;
}
return result;
}
- Решил создать матрицу нужного размера, заполненную NSNull объектами; а после заполнять ее нужными числами.
- Каждую итерацию сторона квадрата уменьшается на 2, потому что мы отрезаем по одному числу с двух сторон.
- Смещение — это координата начала текущего квадрата (и «x», и «y» — они одинаковые).
- У каждого квадрата сначала рисуется верх, потом правая сторона, потом низ, потом левая сторона.
- В случае, если сторона квадрата равна 1, низ рисовать не нужно; иначе, центральное число будет на 1 больше. Почему? А вот и вам домашнее задание :)
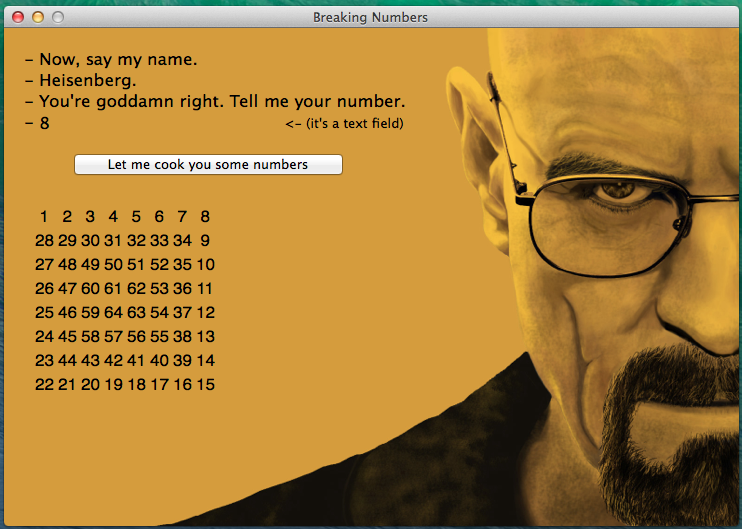
А вот и результат для стороны квадрата, равной восьми:

Благополучно закончив кодинг и тестинг, я отправил письмо с моим резюме и решением на email главного рекрутера. Сегодня вечером я обнаружил ответ: меня поблагодарили и пригласили на интервью в офис.
Честно сказать, я был ошеломлен. Наверняка же, люди присылали решения получше: почему я? Оказалось, все просто. Из телефонного разговора я понял, что из 150 человек в лекционной отправили решение только трое (я в их числе). У одного решение не скомпилилось, у другого простое консольное решение на плюсах, а у меня вот такой приятный глазу UI. Похоже, выбор был очевиден.
Очень часто слышу жалобы студентов, что им не перезванивают после отправки резюме в компанию. Вспоминается анекдот про Бога и лотерейный билет.
Спасибо, что дочитали до конца! Вот так, при помощи решения задачки школьного уровня, у меня удалось заполучить собеседование в Facebook. Я уверен в том, что есть решение проще, и безумно сильно хочу о нем узнать! Пожалуйста, поделитесь своим способом решения в комментариях.
По традиции, прошу обо всех найденных ошибках и опечатках сообщать в мой хабрацентр.
P.S. я full-time фрилансер — если у вас есть блестящая идея для приложения, сразу же пишите мне! :)
Автор: backmeupplz








