Этот пост создан под влиянием вопроса, который прозвучал в предыдущей теме: «А кто на mail.ru остался-то?». Кроме этого комментария там было много других: о том, что быть пользователем mail.ru стыдно, и если даже пользоваться сайтом, то признаваться в этом нежелательно. Как шутка такие комментарии может и хороши, но сама идея: оценивать пользователей по ресурсу, на котором они находятся, не кажется богатой и плодотворной.
На mail.ru есть хорошие компьютерные сообщества. На мой взгляд, лучшие из тех, что вообще есть в социальных сетях. Не oszone, конечно, но начинающим пользователям сложно найти специализированные компьютерные ресурсы и зарегистрироваться там. А сообщества — вот они, рядом. И хоть участники таких сообществ в большинстве своём не профессионалы, помощь они оказывают действенную. Я когда-то просмотрела записи двух компьютерных сообществ, чтобы узнать насколько верными и результативными являются советы, которые там предлагают. Как выяснилось, в компьютерных сообществах на mail.ru решают около 80% вопросов, которые там задают, или 93-95%, если не учитывать брошенные вопросы. Такие вопросы — типичная проблема компьютерных сообществ, когда выложив пост автор больше не появляется в своей теме, или, ответив на пару комментариев и выяснив, что волшебной кнопки «сделать всё хорошо» разработчиком не предусмотрено, а разбираться самому некогда или не хочется, исчезает, забыв рассказать о результате.
Но, собственно, эта статья не о компьютерных сообществах mail.ru. О них вспомнила только для того, чтобы пояснить: кто я, что делаю на mail.ru и с чем связан интерес к этому сайту.
Сам пост посвящён недокументированным возможностям сайта mail.ru.
Если вы пользуетесь mail.ru и социальной сетью Мой Мир, возможно, вам будет интересно проверить, насколько хорошо вы знаете этот сайт, и самим попытаться решить поставленные задачи. Во всяком случае, мне когда-то решать их было интересно, тем более что возникли они не как абстрактные вопросы, а как способы решения конкретных проблем. Если же процесс поисков вас не увлекает и намного важнее готовый результат, тогда можно сразу посмотреть ответы под спойлером.

Похоже, автор уже пытался отредактировать скрин, но результат получился не очень удачным. В его вопросе шла речь о проблемах с удалением Оперы, но понять в чём особенность установленного браузера и почему его не удаётся удалить обычным способом из загруженного скрина невозможно.
Зато вот в таком варианте (кликабельно) скрин вполне читабельный:

Заметьте, оба скрина на самом деле одно и то же фото.
Сравните три ссылки:
content.foto.mail.ru/mail/irbris/_blogs/i-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/s-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/p-14644.jpg
Как видите, они отличаются только одной буквой после последнего слэша в адресе изображения:
"i" — изображение сжатое майлом;
"s" — изображение в оригинальном размере;
"р" — небольшая картинка-превью.
Редактируя ссылки можно от одного изображения перейти к другому.
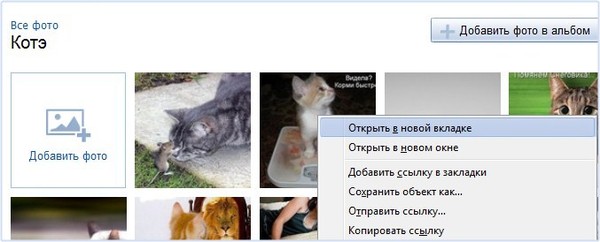
Для того, чтобы создать слайдшоу из загруженных в альбом на mail.ru фото, нужно вернуться к старому дизайну фотоальбомов. Сделать это можно разными способами. Простейший из них — щелкнуть по фото из альбома правой кнопкой мышки и выбрать в контекстном меню: «Открыть в новой вкладке»

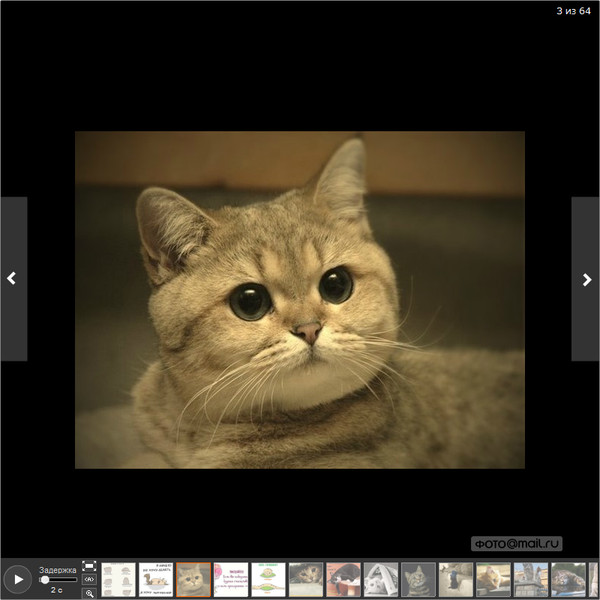
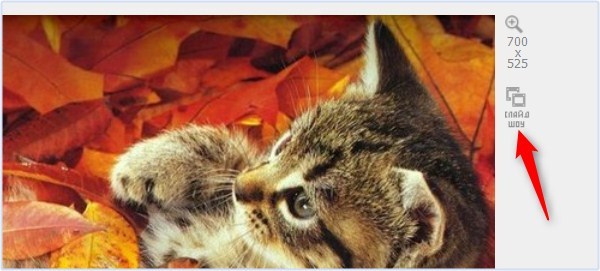
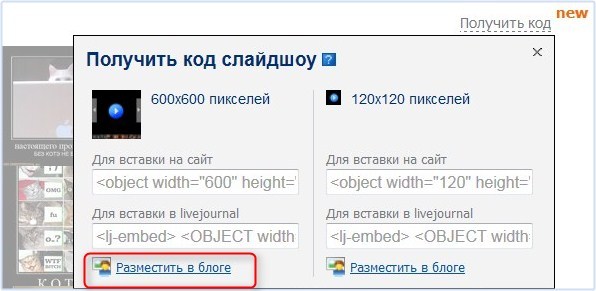
В старом оформлении фотоальбомов кнопка «Слайдшоу» находится в правом верхнем углу:

Нажимаем «Получить код» и «Разместить в блоге»

К сожалению, после того, как 23 декабря 2013 года была остановлена возможность создавать посты и писать комментарии в Блоги@mаil.ru, этот способ создания слайдшоу работать перестал. Тем не менее слайдшоу по-прежнему можно создать редактированием кода.
Код этого слайдшоу:
<slideshow author_email="irbris@mail.ru" album_url="851" hrefXML="http://foto.mail.ru/mail/irbris/851/list.xml">
В нём указаны и могут быть изменёны url фотоальбома, e-mail пользователя, адрес альбома.
Майловское слайдшоу вполне функционально: есть возможность перелистывать по щелчку или запустить автоматическое воспроизведение, указать время просмотра фото, развернуть во весь экран, получить код для вставки на сайт и в livejournal, перейти к альбому с фото, увеличить или уменьшить размер просматриваемых фото, внизу есть лента превью а в верхнем правом углу указывается номер фото в альбоме и общее количество фото.

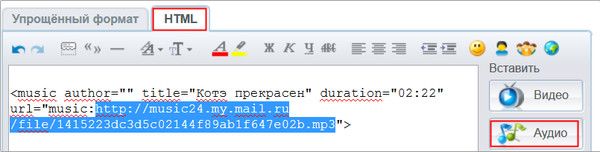
Пример ссылки для скачивания музыки: http://music24.my.mail.ru/file/1415223dc3d5c02144f89ab1f647e02b.mp3
При переходе по этой ссылке в зависимости от браузера и его версии или сразу появляется окно сохранения файла, или открывается плеер с музыкой, по которому можно кликнуть правой кнопкой мышки и в контекстном меню выбрать «Сохранить аудио»
По неизвестным причинам на mail.ru проходит код для вставки инфов с сайта iii.ru/login. Кроме того на майл можно загрузить майловскую же флеш-открытку с адресом, который начинается на http://images.cards.mail.ru
Код для вставки флешки:
<card cardtype="2" src="http://images.cards.mail.ru/56/c5/81bef2023eae426f980f491016cfc556.swf" width="600" height="600">
Результат (кликабельно)
На самом деле таких флеш-открыток, которые можно загрузить на mail.ru, совсем немного и они не очень интересны. Здесь не так важен результат, как сам процесс поиска способа добавления флеш-анимации на mail.ru.
Для того, чтобы можно было применить заливку ячейки таблицы цветом, используем стили.
Код:
<font style="display:block;border:3px double #A2B5CD;background:#F8F8FF;width:400px;padding:8px">
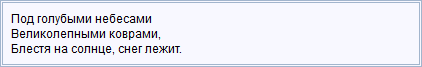
Под голубыми небесами
Великолепными коврами,
Блестя на солнце, снег лежит.
</font>
Отображается так:

В этом коде указаны и могут быть изменены:
border:3px — ширина рамки;
double — тип рамки (другие значения: inset, outset, dotted, dashed, double, groove, ridge, solid);
#A2B5CD — цвет рамки;
background:#F8F8FF — цвет фона;
width:400px — ширина;
padding:8px — расстояние от рамки до текста.
Когда мы делали меню сообщества, поставили перед собой задачу: сделать его как можно более лёгким, чтобы оно быстро загружалось даже при низкой скорости интернета (у некоторых участников сообщества интернет просто убийственно медленный). И сделали, конечно. Это меню — чистый код и две махонькие картинки, весом 2,5 и 0,3 КБ соответственно. При этом выглядит оно ничуть не хуже, чем нарядные меню из картинок, которые используются в сообществах на mail.ru, а весит в сотни раз меньше и загружается мгновенно.
Меню сообществ превратились в разлинованный рисунок:

Проблему до сих пор решали выставив фоном таблицы (атрибут background) какую-нибудь картинку, которая служила фоном, чтобы промежутки между ячейками были не так заметны.
Но, оказывается, от этих промежутков можно полностью избавиться.
Обычный код картинки, размещённой в 4-х ячейках таблицы 2х2 выглядит так:
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="200" height="150"><img src="http://content.foto.mail.ru/mail/irbris/_blogs/i-3939.jpg"></td>
<td width="200" height="150"><img src="http://content.foto.mail.ru/mail/irbris/_blogs/i-3940.jpg"></td>
</tr>
<tr>
<td width="200" height="150"><img src="http://content.foto.mail.ru/mail/irbris/_blogs/i-3941.jpg"></td>
<td width="200" height="150"><img src="http://content.foto.mail.ru/mail/irbris/_blogs/i-3942.jpg"></td>
</tr>
</table>
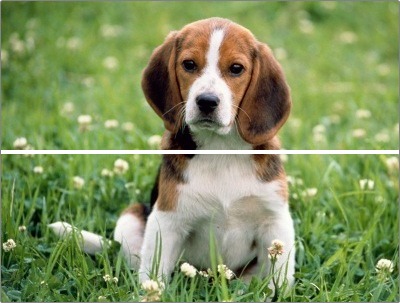
Если добавить этот код в запись в сообществе, между строками таблицы появляется белая полоса:

А вот как выглядит код таблицы без промежутков между строками:
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td><font style="display:block; width:200px;height:150px; background:url(https://content.foto.mail.ru/mail/irbris/_blogs/i-3939.jpg);"></font></td>
<td><font style="display:block; width:200px;height:150px; background:url(https://content.foto.mail.ru/mail/irbris/_blogs/i-3940.jpg);"></font></td>
</tr>
<tr>
<td><font style="display:block; width:200px;height:150px; background:url(https://content.foto.mail.ru/mail/irbris/_blogs/i-3941.jpg);"></font></td>
<td><font style="display:block; width:200px;height:150px; background:url(https://content.foto.mail.ru/mail/irbris/_blogs/i-3942.jpg);"></font></td>
</tr>
</table>

Возможно, с точки зрения специалистов, эти лайфхаки для mail.ru выглядят примитивно и наивно, пояснения кажутся слишком простыми, а в кодах закрались ошибки. Только по образованию я никак не связана с компьютерами, программированием и техникой вообще. Всё, что знаю о компьютерах и интернете, узнала на mail.ru и благодаря mail.ru.
Заметьте, я не идеализирую mail.ru. У этого сайта есть недостатки, и о них мне известно, наверное, больше, чем кому-то другому. Но социальная сеть, заставляющая думать и искать способы решения проблем, — это уже много.
Если вам известны другие недокументированные возможности сайта mail.ru, расскажите о них, пожалуйста, — очень интересно.
Если не можете комментировать на хабре, это сообщество открыто для всех: http://my.mail.ru/community/compi./
Если не пользуетесь mail.ru (или не решаетесь в этом признаться) — расскажите, есть ли недокументированные возможности на хабре. Интересно, знают ли господа гики о своём сайте столько же, сколько знают пользователи mail.ru о своём :)
UPD: и ещё майл воспитывает характер. Так что пост в черновики убирать не буду. Но комментарии увидеть хотелось бы.
Автор: IrinaInina