Краткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Зачем мне это?
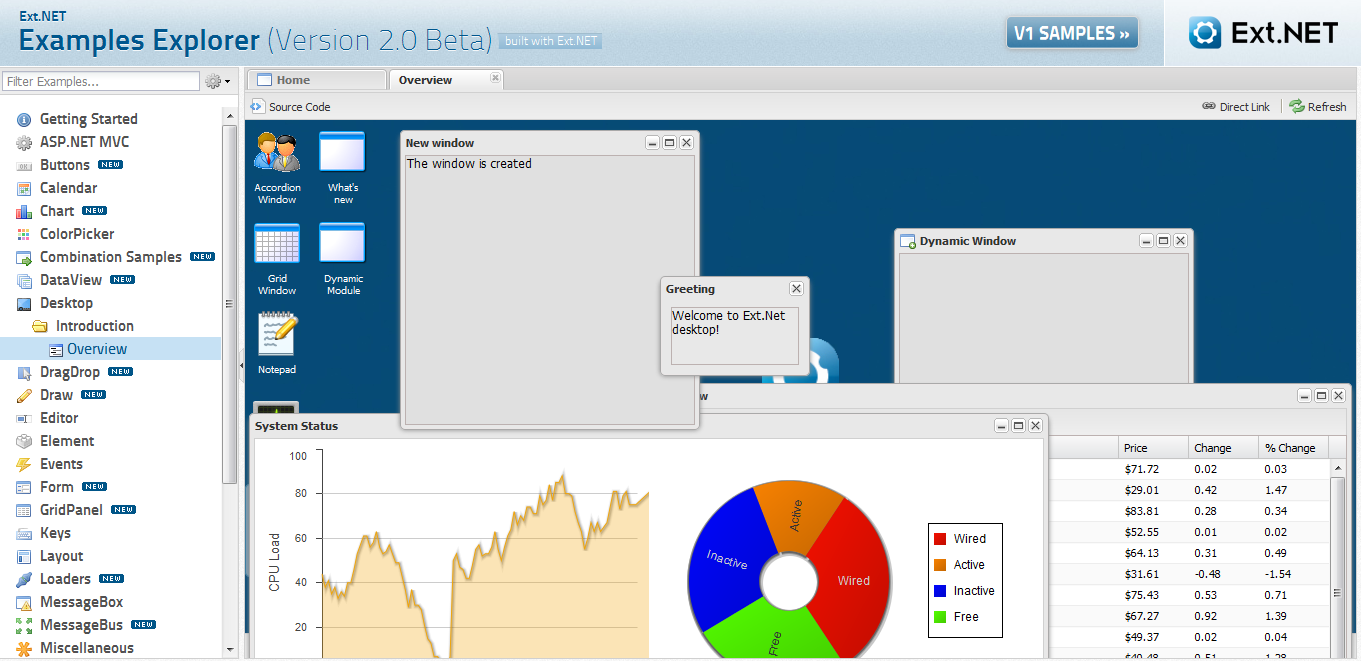
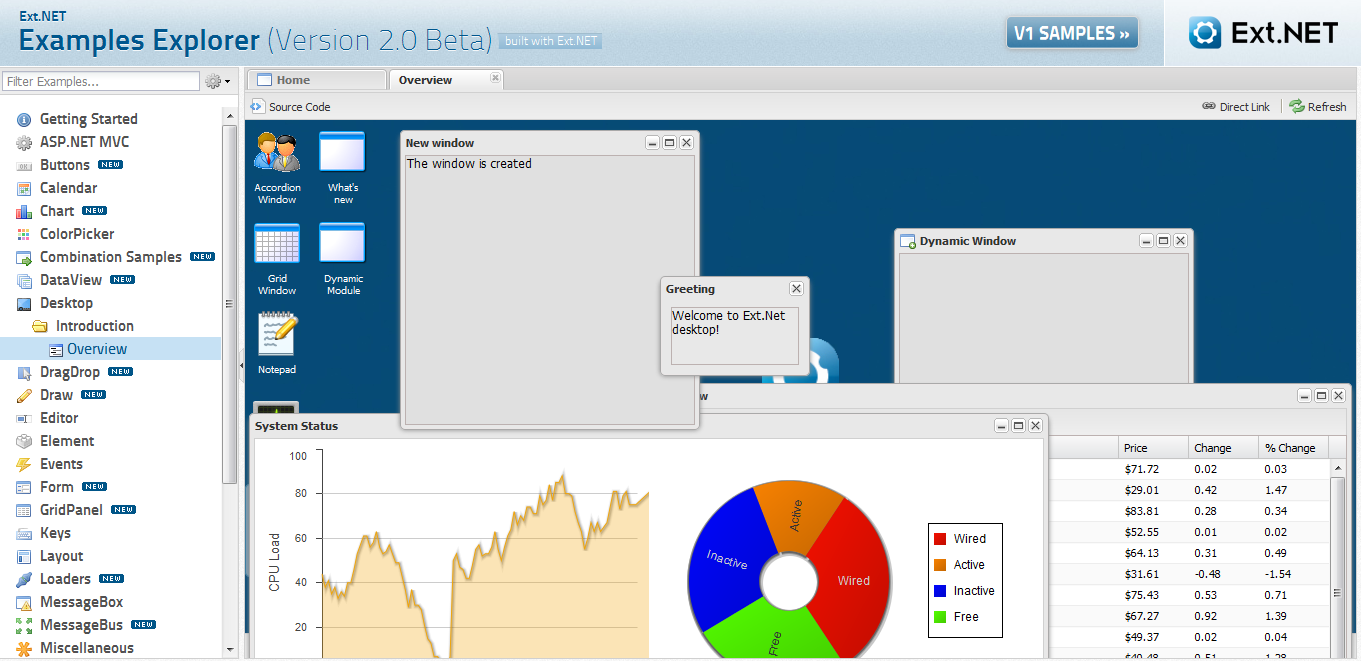
Давайте сначала глянем на наиболее интересные примеры, которые предоставляют авторы, чтобы вы поняли насколько хорош Ext.NET. Перейдите на страницу examples.ext.net, вы увидите большое дерево примеров.
Выберите Desktop -> Introduction -> Overview. Перед вами появится полноценный рабочий стол, вроде того что находится в MS Windows. Окна, кнопка Start, графики и многое другое доступно вам. Не правда ли, интересные возможности?

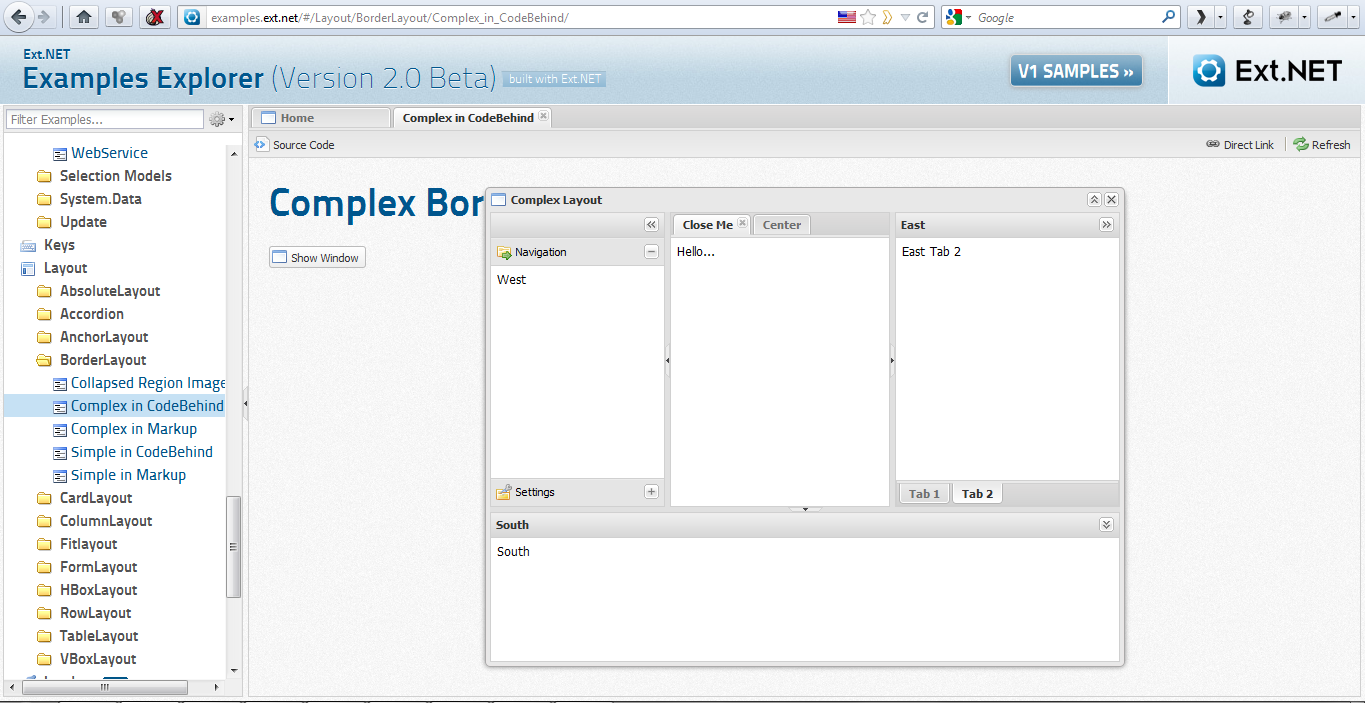
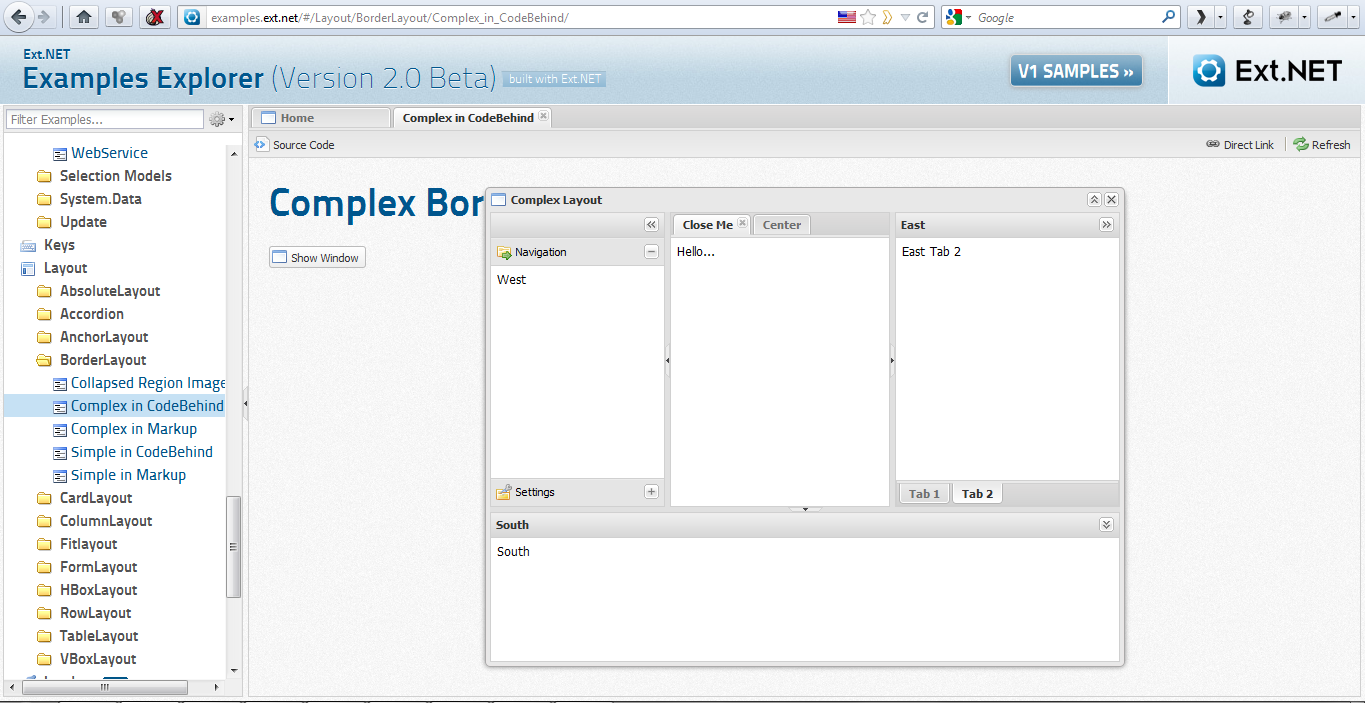
Далее обратите внимание на Layout -> BorderLayout -> Complex in CodeBehind. Все проблемы с отображением элементов в данном окне берет на себя Ext.NET. Можете практически забыть о верстке и проблемах с кроссбраузерностью, они тут уже решены.

Читать полностью »