Откликнувшись на вакансию младшего web-дизайнера, я получил задание: нарисовать свои варианты приложения Приват24 для Android и iOS, а также промо-страницу. В этой заметке я расскажу об особенностях своих концептов.
Приложение Приват24
Если вы пользуетесь услугами ПриватБанка и имеете смартфон, то, скорее всего, знакомы с этой программой. Она доступна в Google Play и Apple iTunes. Скажу честно, что это мой первый опыт проектирования и рисования дизайна мобильных приложений.
Приват 24 на Android
Зимой этого года была представлена новая версия, стилизованная под дизайн Android 4. Лично я не поклонник внешнего оформления элементов интерфейса Android 4. Например, не все люди поймут, что полоска – это поле ввода, а треугольник внизу – раскрывающийся список.
Оригинальный дизайн
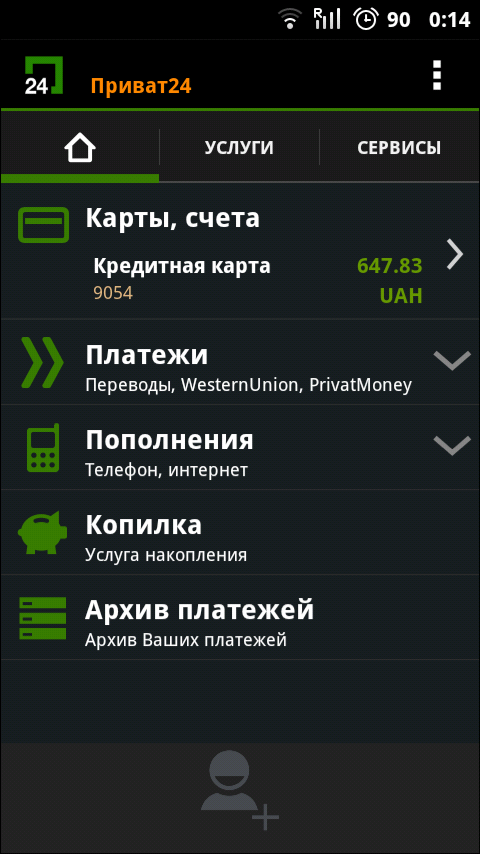
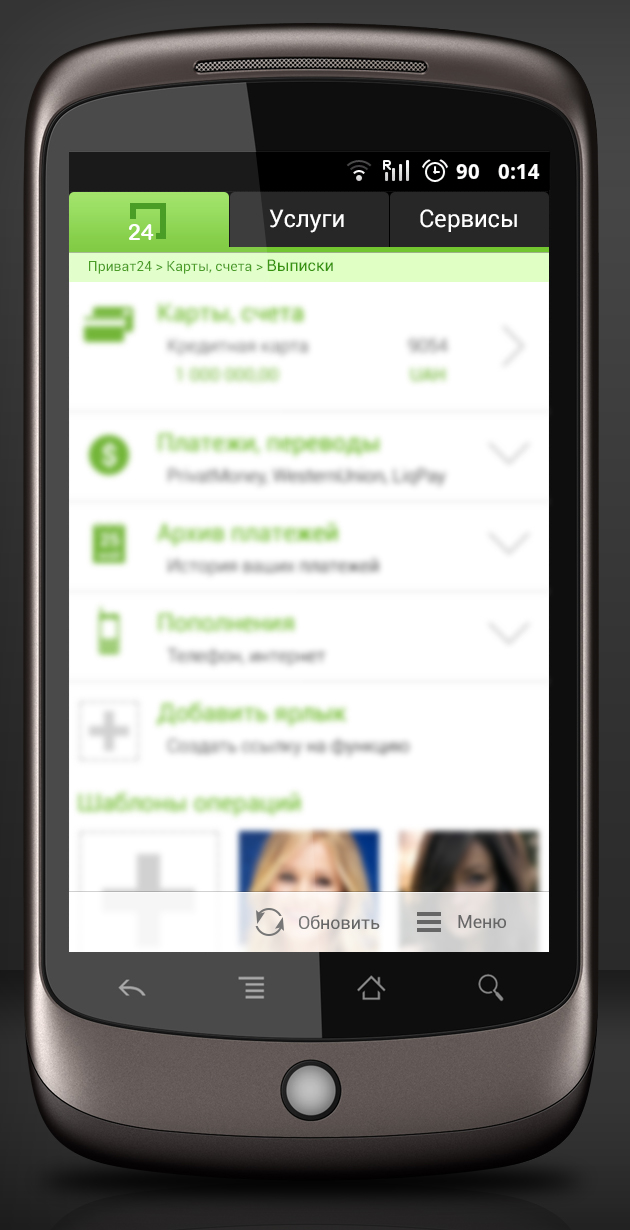
Дизайн программы выглядит вот так:

В заголовке программы находится логотип программы (также выполняет роль кнопки «Назад»), «Хлебные крошки» и кнопки управления. Ниже расположены закладки 3 основных разделов. Под ними расположено содержание разделов. На главном экране приложения в самом низу расположен улыбающийся человечек без подписи и пояснений. Оказалось, что он отвечает за шаблоны операций.
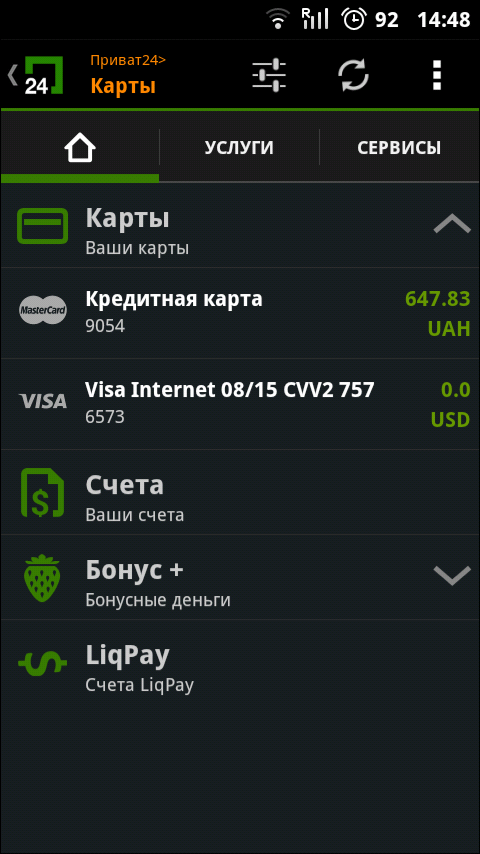
Если продвинуться дальше главного экрана программы, то сразу видны проблемы:

В шапке становится слишком мало места для «хлебных крошек». В некоторых местах они обрезаются. К тому же в дизайне нарушена иерархия информации: «крошки» показывают, где вы находитесь в данном разделе, а расположены над названиями раздела.
Неверно назначены иконки для кнопок. Скорее всего, вы подумали, что это кнопки «Настройки», «Обновить» и «Меню»? На самом деле это «Меню» (операции), «Обновить» и «Настройки».
В содержимом также есть проблемы. Мы читаем горизонтально по строкам, а в пункте «Карты» данные расположены в столбец. Соответственно, напротив названия карты вы видите сумму, а напротив номера карты – валюту карты. Вторая проблема заключается в том, что при длинном названии карты и сумме, например, 10 000,00 грн для данных не хватит места.
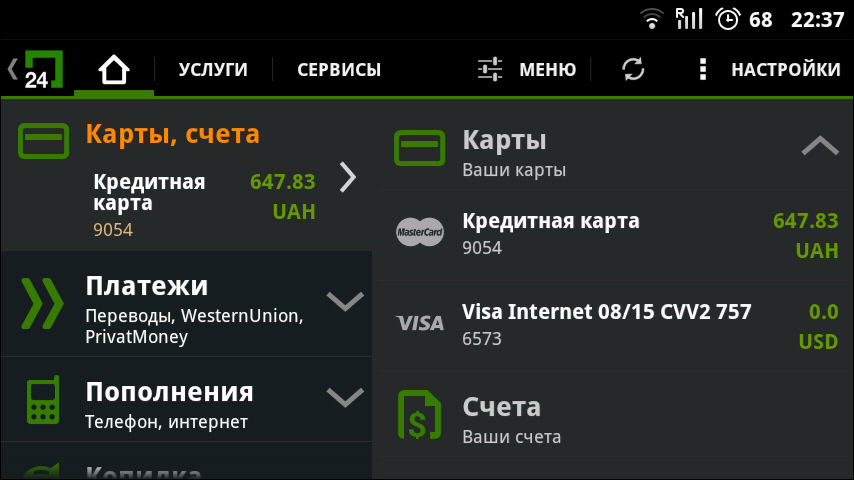
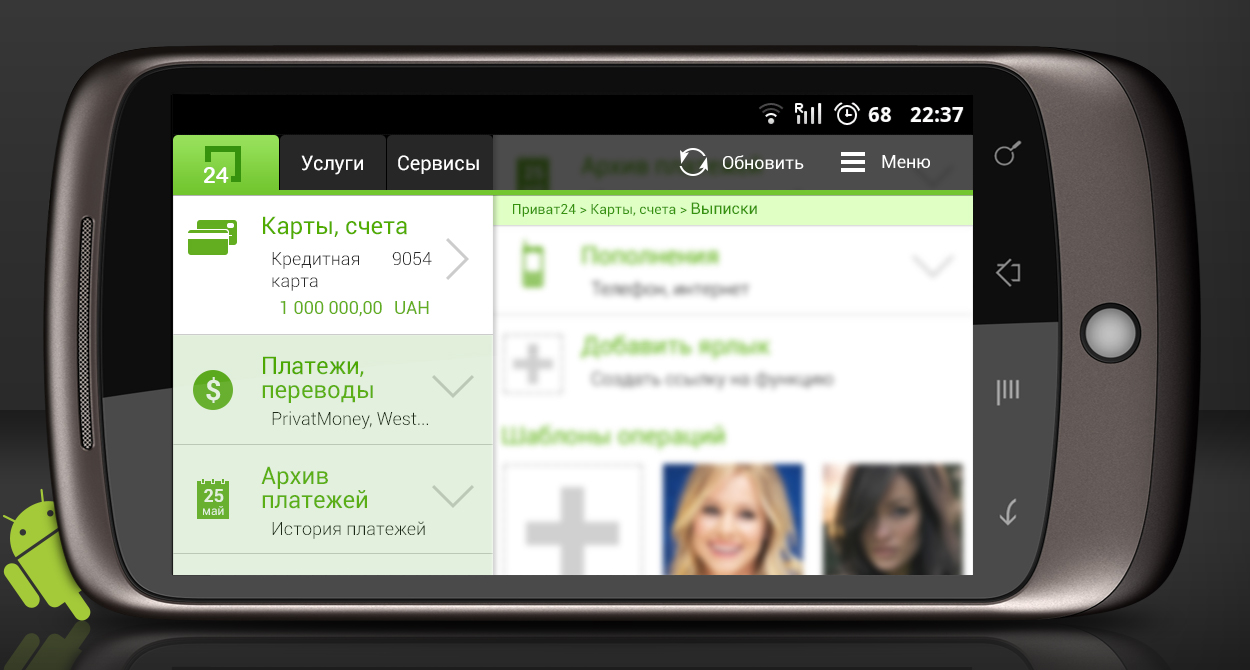
Переворачиваем телефон в альбомный режим и видим новые проблемы:

Закладки выбиваются из общей сетки в дизайне. Мешает логотип.
«Хлебных крошек» нет. Для них не осталось места. Теперь пользователь не сможет быстро узнать, где он находится.
Проблема с отображением данных также присутствует. И это при том, что в моей Motorola Defy используется длинный экран 480х854 пикселей, а не более стандартный 480х800.
Моя версия дизайна
Первым делом я решил уйти от оригинальной цветовой гаммы и сделать дизайн светлым по таким причинам:
- Лучше читается
- Темный дизайн сильнее блекнет на улице
- Используя «выворотку» (светлый шрифт на темном фоне), вам придется использовать больший размер и жирность шрифтов для лучшей читабельности. Некоторые надписи не вместятся по ширине.
- Фирменные цвета компании белый и зеленый.

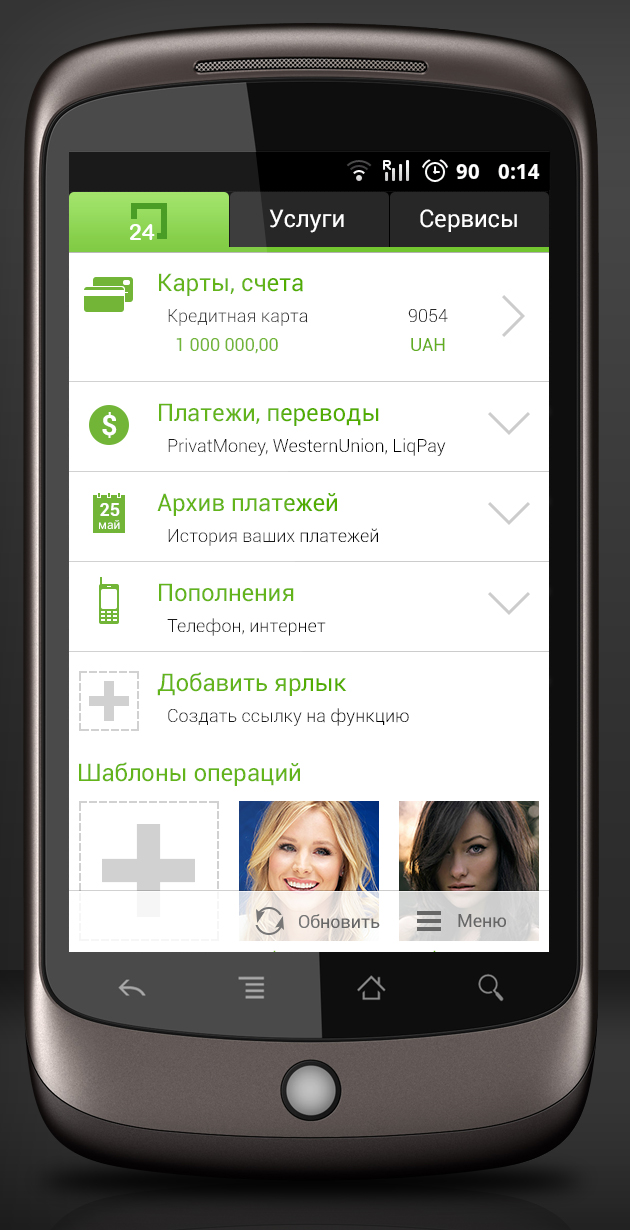
Я решил исправить логическое расположение данных о картах. Также было бы интересно реализовать настраиваемый главный экран: пользователь сам решает, какие ярлыки расположить на главном экране.
Шаблоны операций теперь стали более очевидными, благодаря заголовку.
Кнопки управления я вынес вниз на отдельную прозрачную панель (непрозрачность – 80%). Кнопки снабжены поясняющими надписями. Вообще, не ко всем пунктам различных программ можно придумать очевидные иконки для людей всех возрастов. Поясняющие надписи не помешают. Теперь для них достаточно места.
Также была исправлена иерархия информации с помощью перемещения «хлебных крошек»:

В горизонтальном положении так же видны улучшения:

Присутствуют «хлебные крошки». Кнопки меню я перенес наверх на прозрачную темную панель. Данные о карте даже в узкой колонке не накладываются друг на друга. Замечу, что дизайн я нарисовал в размере 400х800 пикселей, а в оригинальном дизайне такие проблемы наблюдаются даже на экране 480х854.
Для выделения в левой колонке активного пункта я использовал белый цвет. Это позволяет сформировать единое пространство с правой колонки.
Также я предложил свой вариант отображения ошибок. По умолчанию в программе они появляются в виде желтых или красных всплывающих прямоугольников и быстро исчезают. Я обычно успевал прочитать половину сообщения.
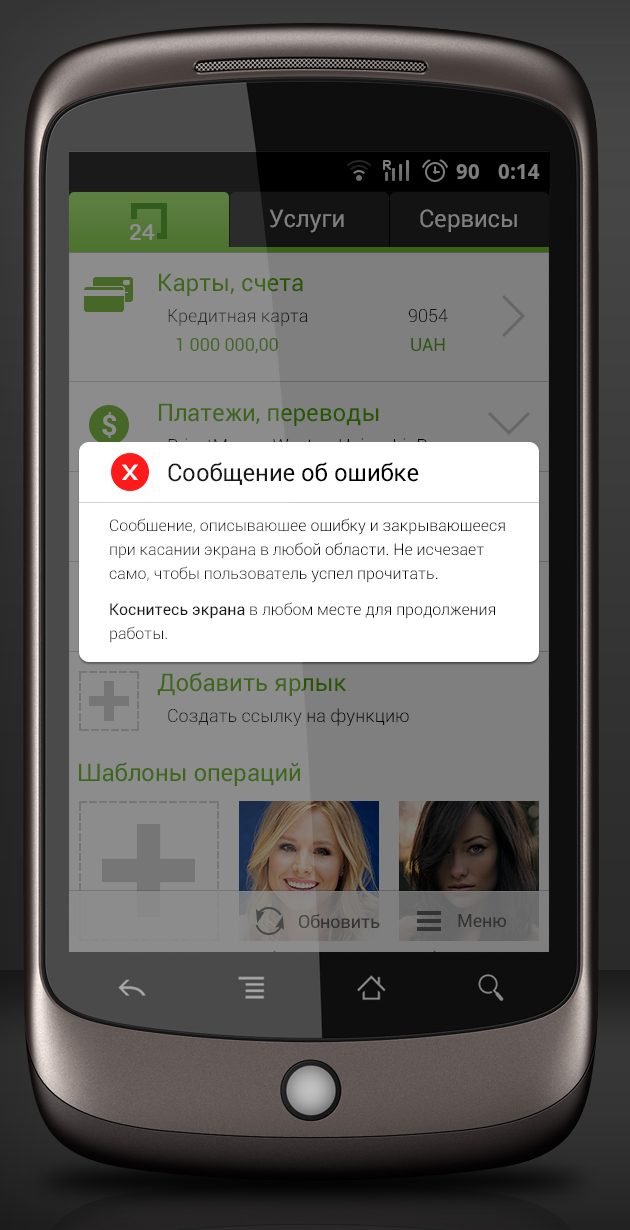
Мой вариант:

Почему я выбрал такой вариант:
- Если поставить малый интервал отображения ошибки, то пользователь не успеет прочитать
- Слишком длинный – надоест ждать
- Подтверждение нажатием кнопки здесь тоже не подходит, потому что от пользователя не нужно выполнение какой-либо операции. Также применение кнопки потребует от пользователя прицеливания, чтобы ее нажать. Это может быть не очень удобно в некоторых ситуациях.
Основной экран программы приглушается, чтобы явно показать неактивность приложения.
Окно с описанием ошибке также исчезнет, если вы нажмете одну из кнопок навигации на вашем устройстве. Я не стал об этом писать в сообщении, чтобы не было «много букв» и не перегружать пользователя. Такое себе «пасхальное яйцо» для экспериментаторов.
Приват24 на iOS
Скажу честно, что опыта взаимодействия с устройствами Apple у меня нет. Скачал iOS 7 UI pack и по нему ознакомился.
Все хвалят удобство интерфейса, но мне очень понятно расположение кнопки «Назад» в левом верхнем углу. Туда тянуться дальше всего и при этом пользователь закрывает содержимое экрана. Есть еще очень низкий шанс по пути до «места назначения» ошибочно нажать на пальцем на экран. Наверное, дело сноровки.
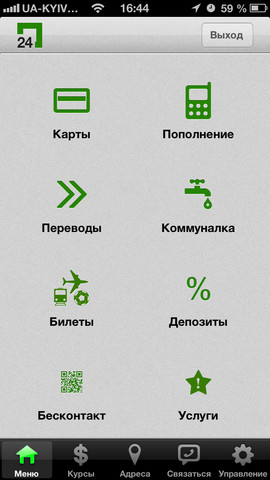
Оригинальный дизайн
Программа выглядит как бедный и блеклый родственник приложения для Android. По поводу взаимодействия ничего не могу сказать, потому что нет совместимого устройства:

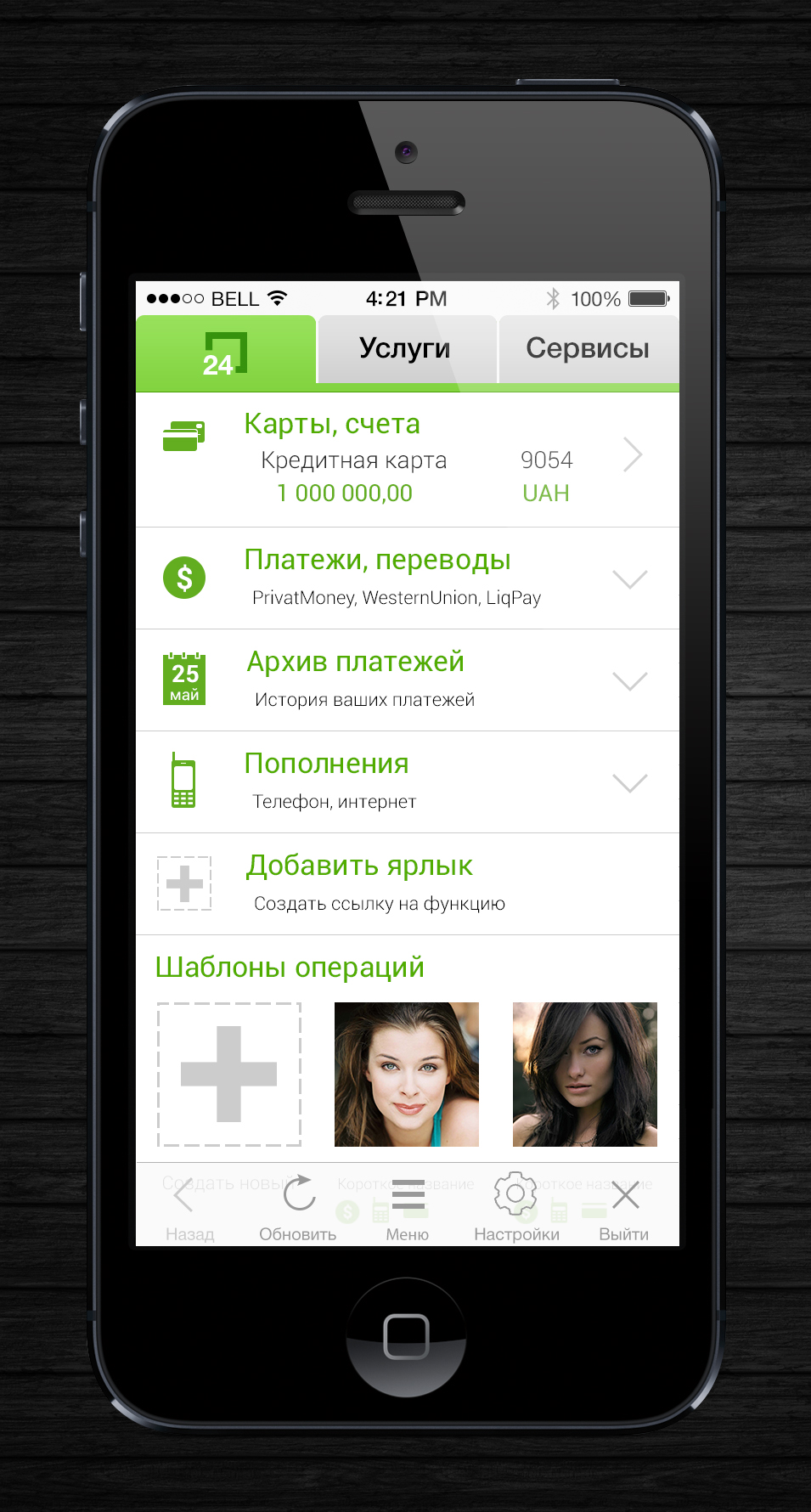
Мой вариант дизайна
Первый вариант дизайна является больше адаптацией версии для Android:

Закладки приложения расположены на верхней панели, а нижняя панель отведена для кнопок. Кнопка «Выйти» наименее используемая и поэтому расположена в более трудном месте (для правшей).
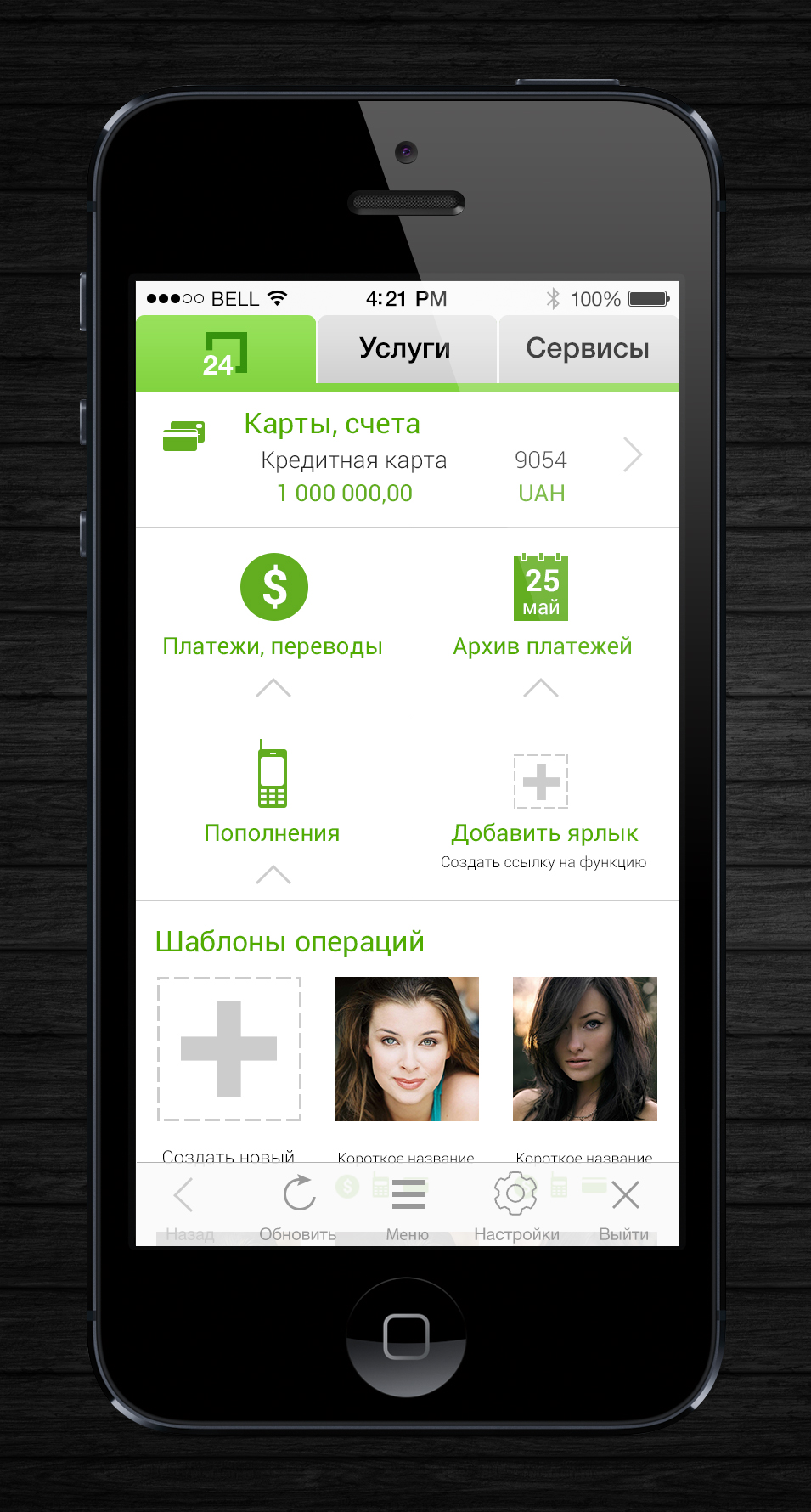
Второй вариант дизайна отличается плиточным расположением элементов, как и в оригинальной программе:

Мне не очень нравится такой вариант, потому что пришлось сэкономить на описании разделов. Возможно, такой режим будет актуален для планшетов, где очень много места.
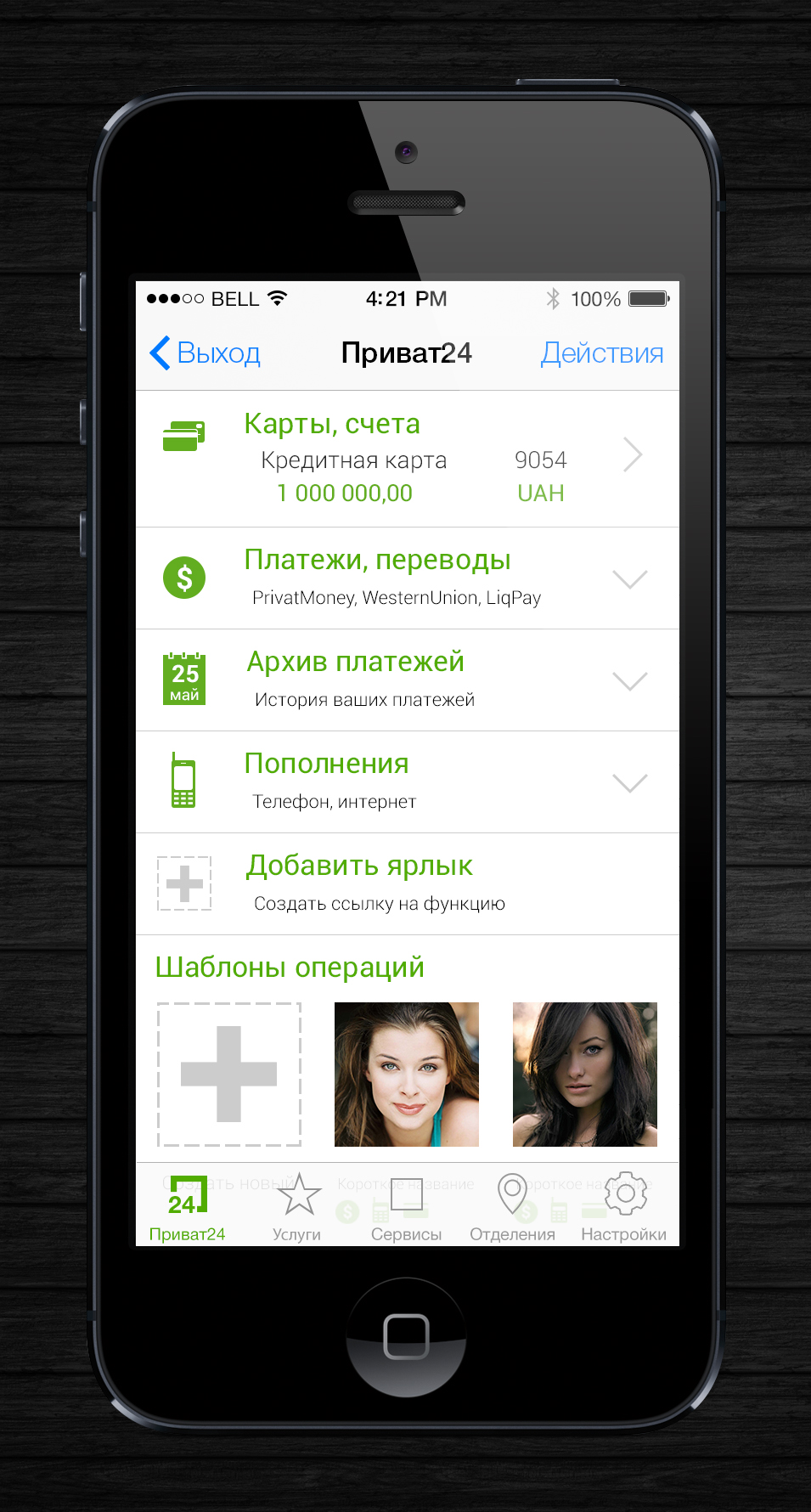
Третий вариант дизайна выполнен в стандартном стиле расположении элементов для iOS:

Название расположено по центру, кнопки управления также на верхней. Закладки расположены на нижней панели. Не смог придумать иконки для пунктов «Услуги» и «Сервисы». Слишком уж разношерстное наполнение этих разделов. К тому же слово «Services» переводится как услуги.
Промо-страница
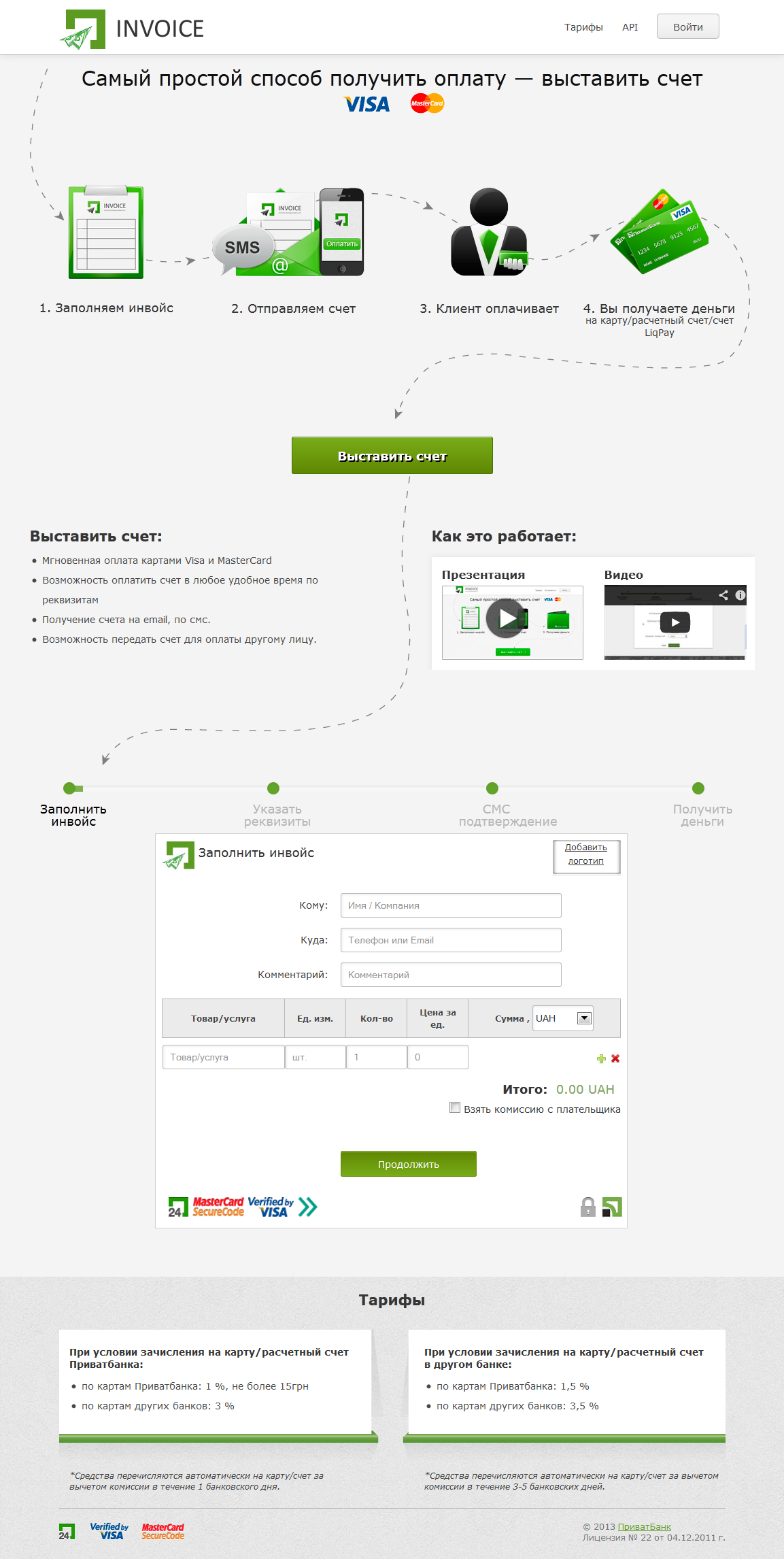
Оригинальный дизайн страницы
В исходнике дизайн имеет такой вид:

Начнем с ошибок по порядку.
В шапке отсутствуют признаки других сервисов Приватбанка: статическое меню, логотипы и название пунктов отличаются. Пользователю необходимо видеть знакомые элементы, которые присутствовали на предыдущем шаге, чтобы он знал, что он в «безопасной зоне», а не на странице хакеров, которых сейчас полно. Я бы добавил согласующееся с дизайном название компании.
В представлении страницы совершенно потерялась ключевая фраза всей страницы «Выставить счет». Эта фраза должна просто «бить» в глаза пользователю.
Иконки шагов данного процесса нарисованы хорошо, но не совсем понятен телефон с кнопкой «Оплатить» в пункте «Отправить счет».
Преимущества сервиса малозаметны и, скорее всего, будут пропущены взглядом пользователям, следящим за стрелкой.
Помощь очень мелкая. Видеоролик настолько мелкий, что ничего не разобрать. Слайды с преимуществами отправят вас на сайт Google Docs, а ведь можно описать их на этой странице.
Форма запроса содержит слишком много ярких отвлекающих элементов. Пользователь может отвлечься и сделать ошибку. Я бы расположил выбор валюты до самой таблицы. Иконка «Добавить логотип» где-то не там. Если у пользователя возникнут трудности с заполнением формы, то нет ссылки на помощь. Кнопки добавления и применения выглядят одинаково.
Раздел «Тарифы» я вы бы выполнил в виде таблицы, чтобы акцентировать внимание на выгодных тарифах банка.
В пустом «подвале» содержится единственная ссылка, благодаря которой страница не является тупиковой и можно куда-то из нее выйти.
Мой вариант дизайна
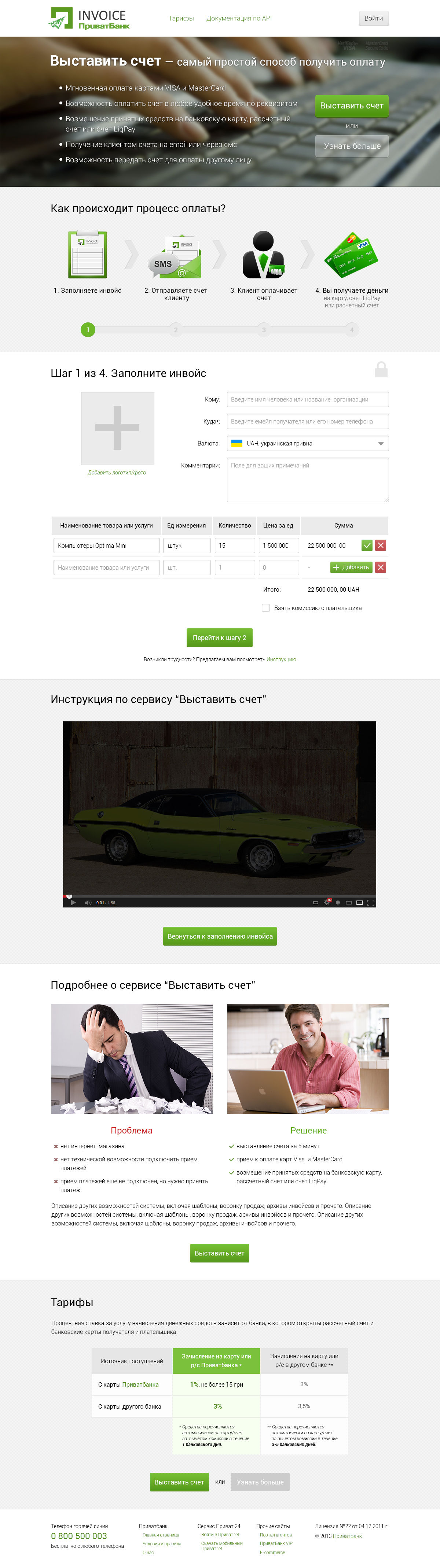
Моя концепция дизайна страницы:

Заголовок стал максимально броским. Преимущества расположены рядом. Если же пользователь раздумывает над нажатием кнопки «Выставить счет», то рядом есть кнопка «Узнать больше», которая расскажет подробности о сервисе.
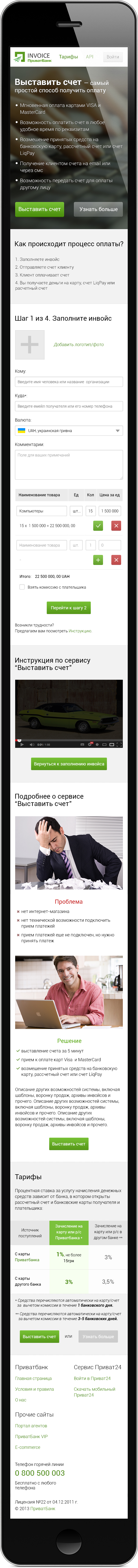
Адаптация дизайна страницы к мобильным устройствам:

Кнопки управления данными в таблице немного выбиваются из сетки. Дополнительное пространство убережет от ошибочных нажатий соседних кнопок.
На этом все. Буду благодарен за ваши подсказки и советы.
Автор: Pasha4ur






