Предисловие
Я совсем недавно начал заниматься разработкой под ios и наткнулся на проблему — информации по разработке на русском языке очень мало. Поэтому я решил: буду описывать сложности с которыми я столкнулся в процессе разработки. Вчера предстояло решить задачу — отобразить картинку в элементе UIImageView с скруглёнными краями. Может быть есть другой способ сделать это, но мой превосходит его по простоте.
Реализация
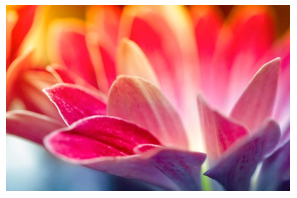
UIImageView представляет из себя элемент, с острыми краями, которые с помощью свойств или параметров элемента изменить не представляется возможным(или я не прав? поправьте в комментариях). Установив в качестве фона изображение мы получим элемент следующего вида

Чтобы сделать у этого элемента скруглённые края достаточно поверх него поместить еще один элемент UIImageView такого же размера, у которого в качестве фона нужно поставить картинку с прозрачным фоном и залитыми нужным цветом краями как следующей картинке

Края покрашены в черный цвет чтобы их было видно на белом фоне.
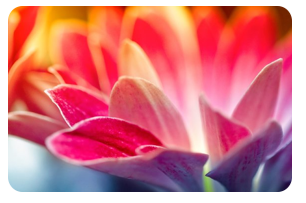
В результате мы получаем красивый и простой в реализации эффект скруглённых краёв у элемента UIImageView как на следующей картинке

Если кто-то знает, как это можно сделать по другому, приведите пожалуйста ссылку или описание в комментариях.
PS: Не хватает кармы добавить в хаб iPhone.
Автор: NightSoul






