Добрый день, читатели!
Уже почти месяц веду разработку проекта на CodeIgniter 2.0 и к середине написания столкнулся с проблемой при написании администраторской части. Так сложилось что с «CI» знаком уже более 2-х лет, и еще не разу CodeIgniter меня не подвел в своих возможностях.
Сам проект у меня исчисляется 35 таблицами и писать администраторскую панель мне необходимо для «хомячков». Подсчитав приблизительные человеко-часы необходимые на разработку интерфейса + программной части, я пришел в дикий ужас. Энтузиазм немного поутих (проект мой личный). Вспоминая добрым словом хоть какой-то CRUD в старых версиях, я рискнул «спросить Гугл», авось повезет… И повезло!
Представляю вашему вниманию — Grocery CRUD | Сайт разработчиков
Простой и понятный генератор «СоздатьЧитатьОбновлятьУдалять» для ваших таблиц в проектах CodeIgniter
Вся установка сводится к банальному разархивированию в папку с проектом, и созданию контролёра
<?php
function название_таблицы()
{
$output = $this->grocery_crud->render();
$this->_example_output($output);
}
?>
Приводит к такому (пример разработчика):

Как видно, всё что нужно уже есть, но на этом возможности не заканчиваются.
Вывод нужных столбцов в общий вид
<?php
function customers_admin()
{
$this->grocery_crud->set_table('customers');
$this->grocery_crud->columns('customerName','phone','addressLine1','creditLimit');
$output = $this->grocery_crud->render();
$this->_example_output($output);
}
?>
Указали таблицу, указали столбцы — и получили красоту:

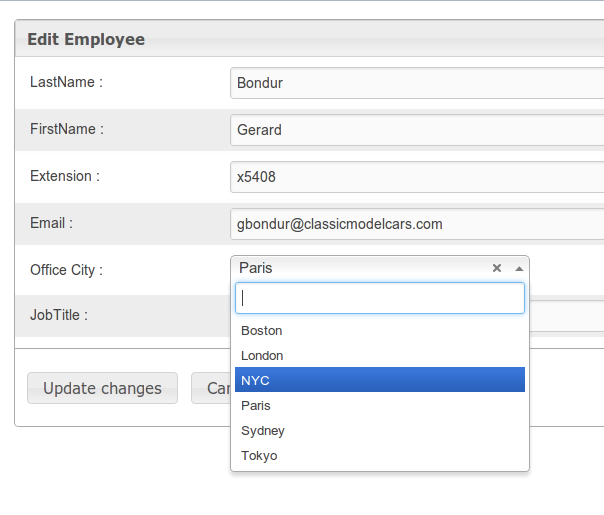
Отношения 1:1

<?php
function employees_admin() {
$crud->set_table('employees');
$crud->display_as('officeCode','Office City'); //Задаем название для поля в котором будет проходить Relation
$crud->set_relation('officeCode','offices','city'); // set_relation(Поле в главной таблице для Отношения,Таблица Отношения,Поле для отображения из Относительной таблицы);
$output = $crud->render();
$this->_example_output($output);
}
?>На выходе получаем связанные записи:

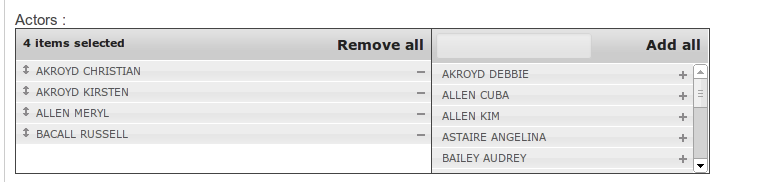
Отношения через таблицу

В случае если относительная таблица большая:

В случае если относительная таблица маленькая:

AJAX загрузка файлов
Решается это одной строкой:
...
$crud->set_field_upload('file_url','assets/uploads/files');// первый параметр - имя поля куда запишется имя файла
...Файл при загрузке получает 6-ти символьный рандомный ключ-префикс.
Дополнительно:
- Для полей text — TinyMCE по дефолту
- Для полей date — DatePicker
- Для полей datetime — DataPicker + TimePicker
Итог:
На всю «разработку» администраторской панели потратил не более часа, с просмотром исходников. Однозначно всем программистам использующим фреймворк CodeIgniter — советую!
Над проектом активно ведется разработка на GitHub
Автор: QuickStudio






Здравствуйте.
Спасибо за идею модуля CRUD. Тоже как то посчитал, сколько делать в админке. Ваше решение – спасение. Буду пробовать.
А сейчас сижу на такой проблеме: Сессия CI работает без проблем на сайте при работе на ПК на всех стандартных браузерах.
Однако, если это открыть на планшете Samsung galaxy tab 10 на Андроиде.
То Сессии CI не работают. Они просто не сохраняются.
Переделываем CI сессию на PHP сессию (меняем команды) – все везде работает.
Сессия используется для передачи сохраненного параметра из контролера в модуль. Назначение моей сессии – это запоминать параметры сортировки и отбора, чтобы выполнить запрос к БД.
Вот, что может быть за проблема?
CI – последний версии 2.
сессии используют таблицу БД.
уже взял чистый код, стандартный контроллер welcome и отображение welcome_view с набором ссылок – не работает.
Если захотите помочь, могу показать этот контроллер и вид.
Спасибо