
Kарточки — будущее веба. Они становятся лучшим дизайн-паттерном для мобильных устройств.
На наших глазах идет пересмотр архитектуры веба. От страниц и адресов к полностью персонализированным интерфейсам, состоящих из множества элементов информации, агрегируемых из многих из разных источников. Контент разбивается на части и пересобирается заново — и это результат роста популярности мобильных технологий, миллиардов экранов всех форм и размеров, а также небывалой доступности данных через разнообразные SDK и API.
Все это меняет архитектуру веба — от связанных между собой страниц к связанным в единый интерфейс элементарных частей информации.

Агрегация зависит от:
- Человека, потребляющего контент, его интересов, предпочтений и поведения.
- Интересов его друзей, их предпочтений и поведения.
- Местонахождения и контекста.
- Рекламного таргетинга.
И если главным посредником между человеком и вебом стал экран телефона или планшета, то главным дизайн-паттерном становятся карточки. И вот почему.
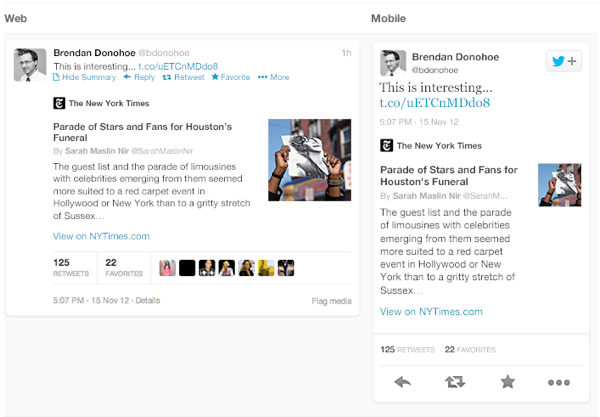
Твиттер переходит на карточки

Совсем недавно Твиттер запустил Twitter Cards, способ отображения мультимедиа-объектов вместе с твитами, которые на них ссылаются. Сейчай Нью-Йорк Таймс должны больше заботиться о том, как выглядит их история в Твиттер-карточке, нежели на их собственном сайте, попросту потому, что карточку увидит бОльшая аудитория.
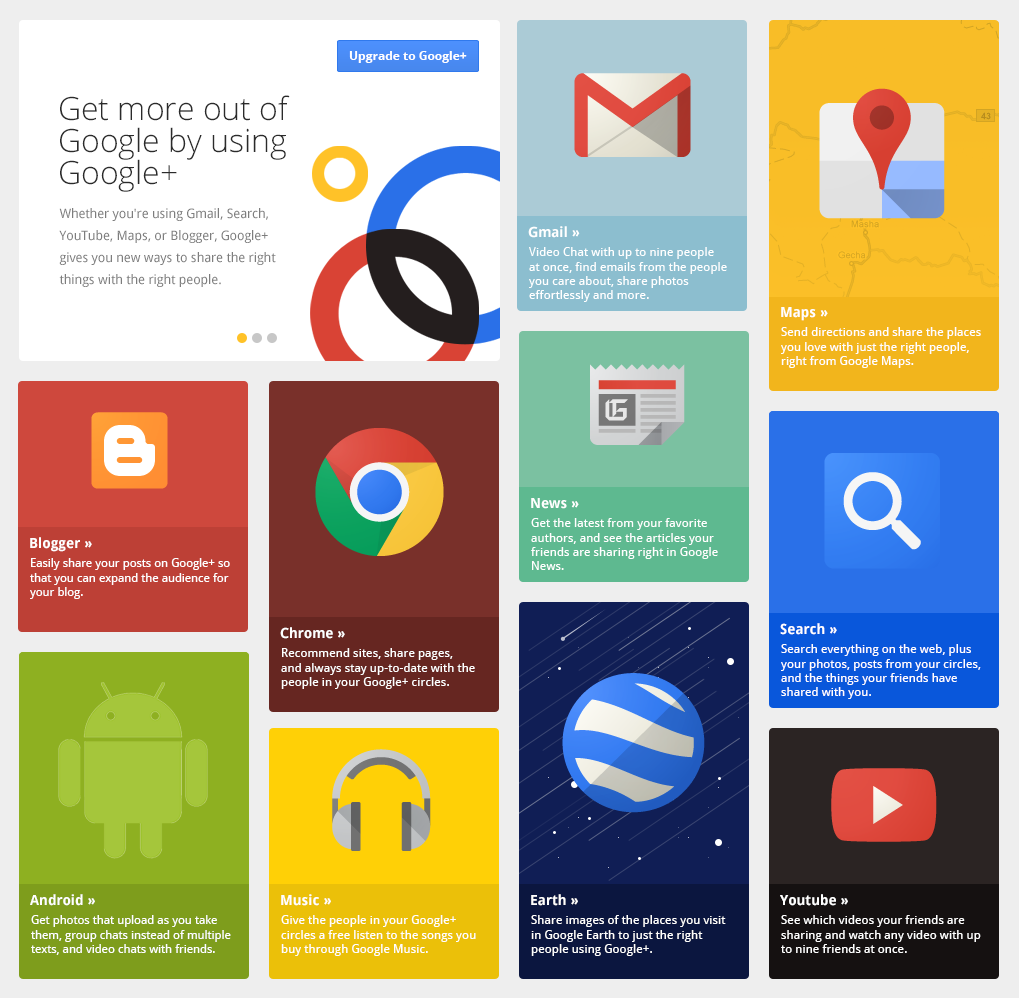
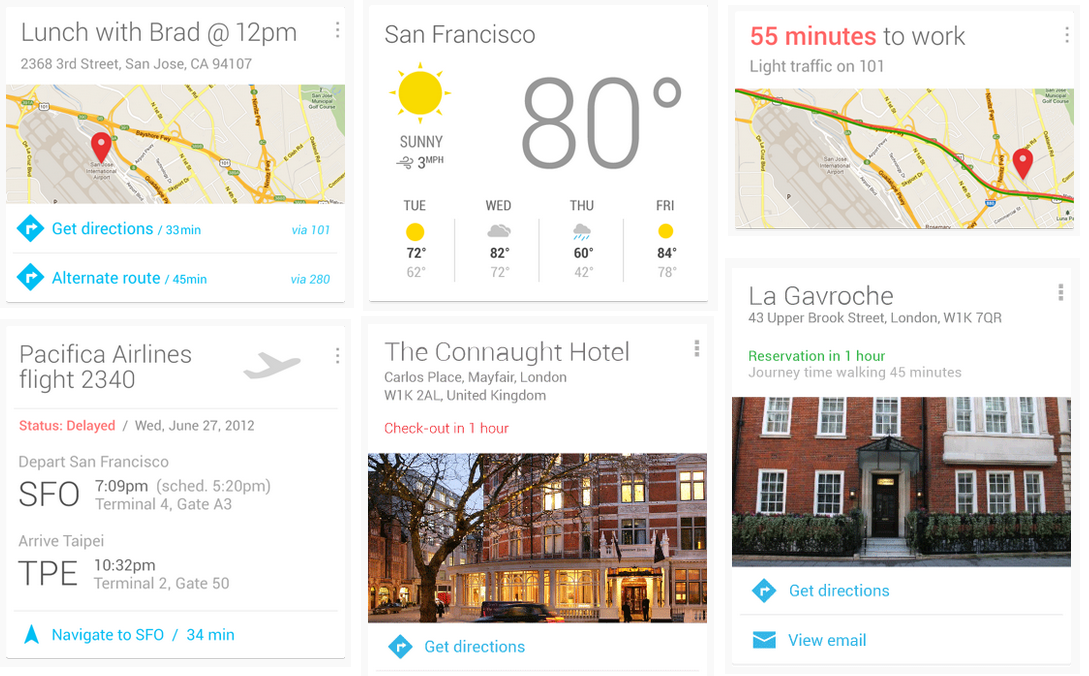
Гугл переходит на карточки

Запустив Google Now, Гугл переосмыслил доставку контента до пользователей: от результатов поиска к персонализированным фрагментам информации в виде карточек.

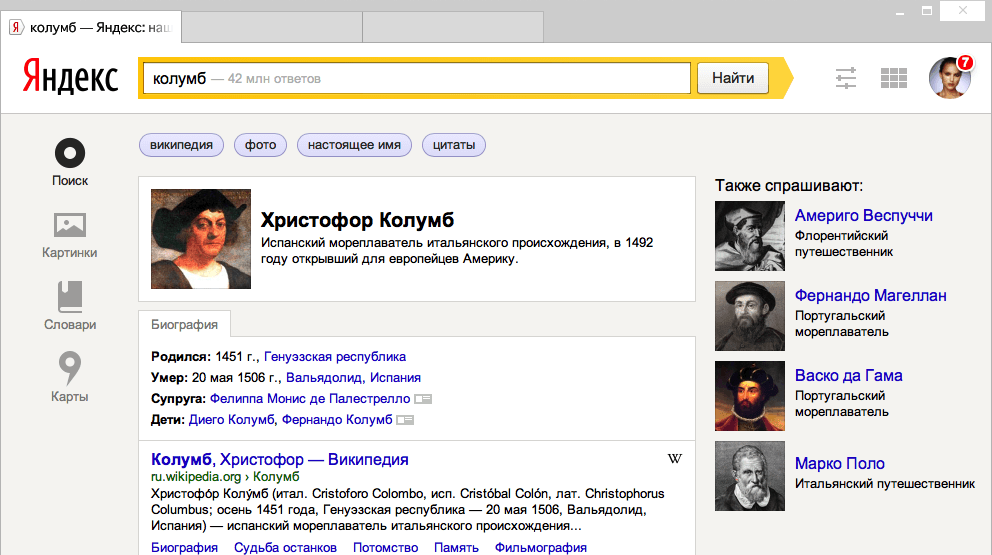
Яндекс тоже использует карточки в Островах

© OfficeArt (источник)
Все переходят на карточки

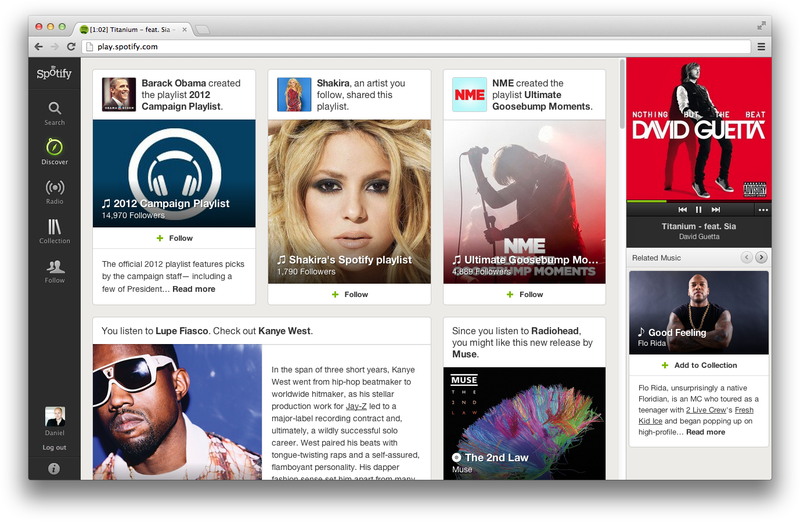
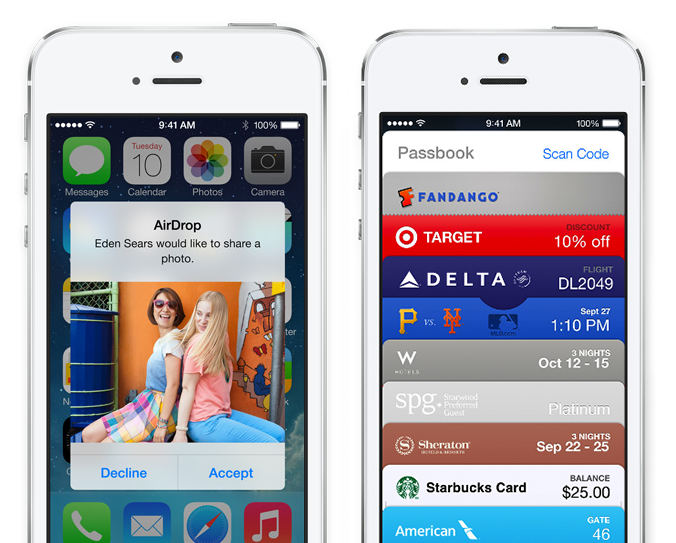
Пинтерест построен на карточках. Новая функция в Спотифай — Discover — построена на карточках. Фейсбук в основном состоит из карточек. Много частей iOS7 основано на карточках (например, переключение между приложениями и Airdrop).

Дизайн Airdrop и Passbook в iOS7.
Список растет и несмотря на эти многочисленные примеры внедрения карточек — это только начало.
Карточка — концентрат информации

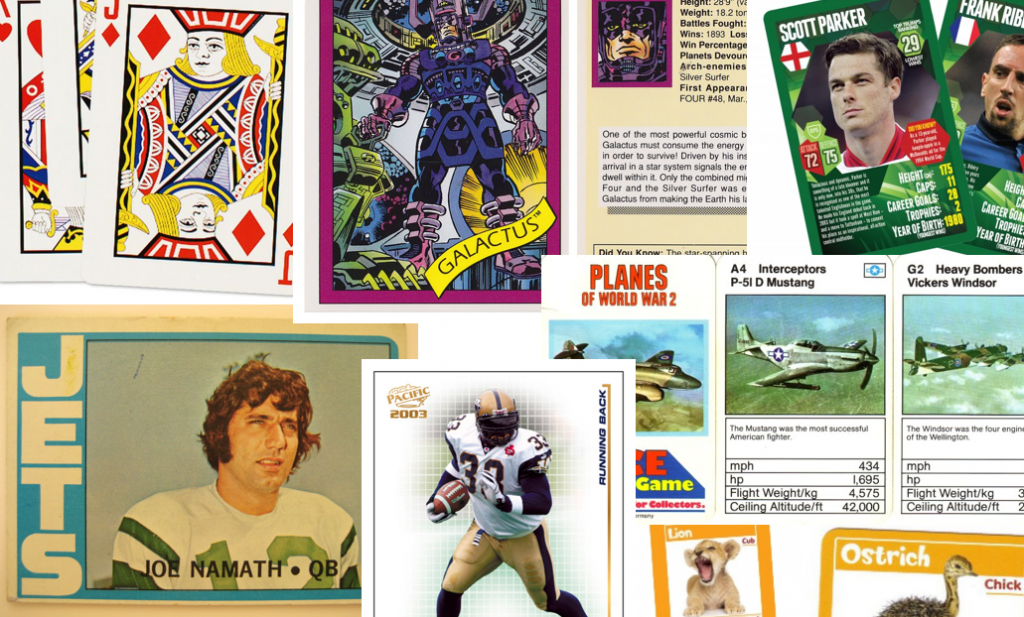
Как формат распространения информации карточки с нами уже давно. В Императорском Китае их использовали для игр еще в 9-м веке. Торговые карточки (ранний прототип визитки — от пер.) помогали лондонцам 17-го века найти поставщиков услуг. В Европе 18-го века лакеи аристократов использовали карточки, чтобы сообщить о приезде высокого гостя. И уже сотни лет люди используют визитные карточки.
Мы посылаем открытки на день рождения и другие праздники. В моем кошельке полно дебетовых карточек и кредиток, а также карточка водительских прав. В детстве я играл в карточные игры. Альбомы с наклейками Top Trumps, Pokemon, Panini, которыми я менялся с друзьями. Настольные карточные игры Монополия, Клуэдо, Trivial Pursuit. В докомпьютерные времена авиадиспетчеры использовали карточки для управления самолетами в небе, а некоторые делают так до сих пор.

Сториборд к фильму Blade Runner (источник).
Карточки — отличный рассказчик коротких историй. Ведь все великие (и не очень) фильмы в наше время используют карточки для раскадровки сюжета (т.н. сториборд – от пер.). Каждая карточка представляет одну сцену из фильма. Карточки, карточки, карточки, рассказывающие истории. Вспомните о фото-карточках, каждая из которых хранит в себе небольшой рассказ. А из путешествий мы шлем домой открытки.

Что насчет коммерции? Карточки — преобладающий формат для скидочных купонов. Вспомните, как отрезали уголок от упаковки сухих завтраков или как вам всучили купоны в торговом центре. Каталоги, рассылаемые сотням миллионов людей каждую неделю, полны страниц с множеством скидочных купонов. Мы вырезаем их и вешаем на холодильник, чтобы потом использовать.
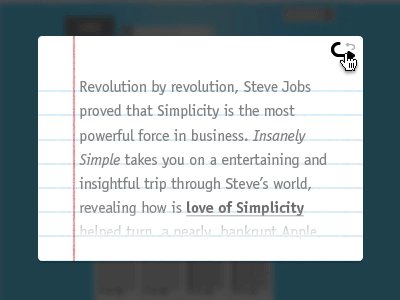
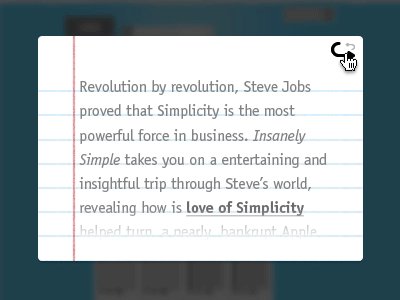
Карточками можно манипулировать

В дополнение к авторитетному прошлому карточки как к носителю информации — самое главное в них то, что ими можно бесконечно манипулировать. Взгляните на простой пример выше от Сэмуэля Коуто. Подумайте о карточках в реальном мире: ее можно перевернуть, чтобы узнать больше; свернуть, чтобы оставить только суть, или развернуть и увидеть больше деталей. Карточки можно складывать в стопки для экономии места, сортировать, группировать и раскладывать, как пасьянс, чтобы из множества составить полную картину.

Автор — Гриффин Джонстон (источник).
Проектируя для экранов, мы можем пользоваться всеми этими приемами из реального мира, дополняя их анимацией и движением. Мы можем намекнуть, что на обратной стороне тоже что-то есть или что карточку можно развернуть. Мы можем вставлять в них фотографии, видео, музыку. И еще много новых решений ждут, пока их найдут.

Автор — Кен Чен (источник).
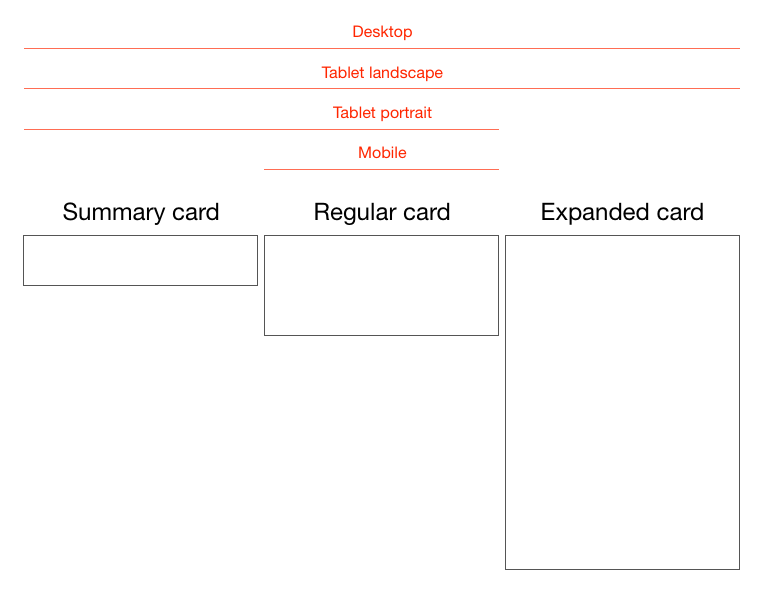
Карточки отлично подходят для мобильных устройств с различными размерами экранов. Помните, что мобильные устройства — сердце и душа вашего будущего бизнеса, независимо от того, кто вы и что вы делаете. Карточки могут быть сложены вертикально в виде ленты активности на экране телефона или горизонтально в несколько колонок, если повернуть планшет на 90 градусов. Они могут быть фиксированной или вариативной высоты.

Карточка — чистый лист в дизайне
Уже ясно, что дизайнеры приложений и взаимодействия активно используют карточки. То же самое верно для маркетологов и креативщиков в рекламе. Пока продолжается рост рынка социальных медиа и их распад на множество нишевых продуктов (занимающих с каждым днем все больше нашего времени), маркетинговые бюджеты неизбежно последуют за ним. Преобладающим дизайн-паттерном в новых сервисах и приложениях будут карточки. Потребление информации из Фейсбука, Твиттера, Пинтереста, Инстаграма, Лайна, да и всех остальных сервисов — все основано на метафоре карточки.
Я думаю, что нам никуда от этого не деться. Карточки — следующий «big thing» в дизайне и это невероятно захватывающе.
Примечания
Еще один пост о карточках Бенедикта Эванса. А принципы Google Cards хорошо описаны в гайдлайнах т.к. именно они освновной дизайн-прием в Google Glass.
Автор: tvrbo






