
Знаете ли вы, что в большинстве случаев уязвимость системы безопасности можно устранить добавив необходимые заголовки ответа?
Безопасность не менее важна, чем содержание или поисковая оптимизация сайта. Тысячи сайтов взламываются из-за ошибок в конфигурации или недостаточной защиты. Если вы владелец сайта или специалист по защите информации, и интересуетесь защитой сайта от кликджекинга, внедрения кода, уязвимостей MIME типов, XSS-атак и т.д., то данная инструкция будет вам полезна.
В этой статье я расскажу о разных заголовках HTTP для использования с различными веб-серверами, сетевой периферией или сетями доставки контента, чтобы повысить уровень защищенности сайта.
Замечания:
- До внесения изменений советую сделать резервную копию файла конфигурации;
- Некоторые заголовки могут не поддерживаться на всех браузерах, поэтому до выполнения стоит проверить совместимость;
- Mod_headers должен быть включен в Apache для использования этих заголовков. Следующая строка должна быть раскомментирована в httpd.conf file: LoadModule headers_module modules/mod_headers.so
Если вы пользуетесь SUCURI Cloud WAF, то о настройке сервера вручную можете не беспокоиться, большинство параметров уже автоматически включено.
Список заголовков HTTP
HTTP Strict Transport Security
X-XSS-Protection
Заголовок X-XSS-Protection может предотвратить некоторые XSS-атаки («межсайтовый скриптинг»), он совместим с IE 8+, Chrome, Opera, Safari и Android.
Google, Facebook, Github используют этот заголовок, и большинство консультантов по предупреждению проникновений порекомендуют Вам его использовать.
Всего существует четыре варианта конфигурации:
| Значение параметра | Содержание |
|---|---|
| 0 | XSS-фильтр выключен |
| 1 | XSS-фильтр включен, и, в случае обнаружения атаки, страница подвергается цензуре |
| 1;mode=block | XSS-фильтр включен, и, в случае обнаружения атаки, предотвращает обработку страницы |
| 1;report=http://example.com/report_URI | XSS-фильтр включен, и, в случае обнаружения атаки, отправляется отчет о нарушении |
Давайте используем 1;mode=block для следующих веб-серверов.
Apache HTTP-сервер
Добавьте следующую запись в httpd.conf вашего сервера Apache:
Header set X-XSS-Protection “1; mode=block”Для проверки перезапустите Apache.
Nginx
Добавьте следующее в nginx.conf в разделе HTTP:
add_header X-XSS-Protection "1; mode=block";Необходимо перезапустить Nginx, чтобы изменения отразились в заголовке ответа вашего сайта.
MaxCDN
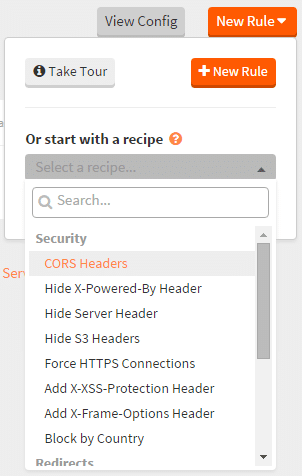
Если вы используете MaxCDN, то добавить заголовок — проще простого. Зайдите в Edge Rules, нажмите “New Rule” и выберите “Add X-XSS-Protection Header” из выпадающего списка.

Microsoft IIS
- Откройте Диспетчер IIS;
- Выберите сайт, для которого необходимо включить заголовок;
- Зайдите в “Заголовки ответа HTTP”
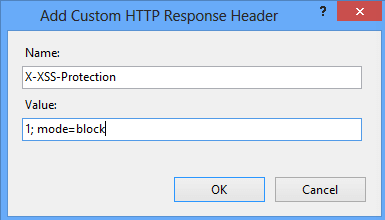
- Нажмите “Добавить” в разделе действий.
- Введите название, значение и нажмите OK.

- Перезапустите IIS, чтобы увидеть результаты.
HTTP Strict Transport Security
Заголовок HSTS (HTTP Strict Transport Security) гарантирует, что весь обмен данными из браузера осуществляется по протоколу HTTPS (HTTP Secure). Это предотвращает попытки обойти HTTPS и перенаправляет все HTTP запросы на HTTPS.
Перед тем, как добавлять этот заголовок, убедитесь в том, что все страницы сайта доступны по HTTPS, иначе они не будут отображаться.
Заголовок HSTS совместим с последними версиями большинства браузеров (IE, Firefox, Opera, Safari и Chrome). Всего есть три варианта конфигурации.
| Значение параметра | Содержание |
|---|---|
| max-age | Интервал (в секундах) для указания браузеру, что запросы следует отправлять только через HTTPS. |
| includeSubDomains | Конфигурация распространяется на поддомены. |
| preload | Используйте, если хотите добавить домен в предопределенный список HSTS. |
В качестве примера давайте настроим HSTS на год и добавим домен и поддомены в предопределенный список HSTS.
Apache HTTP-сервер
Чтобы использовать HSTS в Apache, добавьте в файл httpd.conf следующую запись:
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"Чтобы увидеть результат, перезапустите Apache.
Nginx
Чтобы настроить HSTS в Nginx, добавьте следующую запись в nginx.conf в директиве Server (SSL):
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';Как всегда, для проверки придется перезагрузить Nginx.
Cloud Flare
Если вы используете Cloud Flare, то включить HSTS можно всего за пару кликов мыши.
- Войдите в Cloud Flare и выберите необходимый сайт.
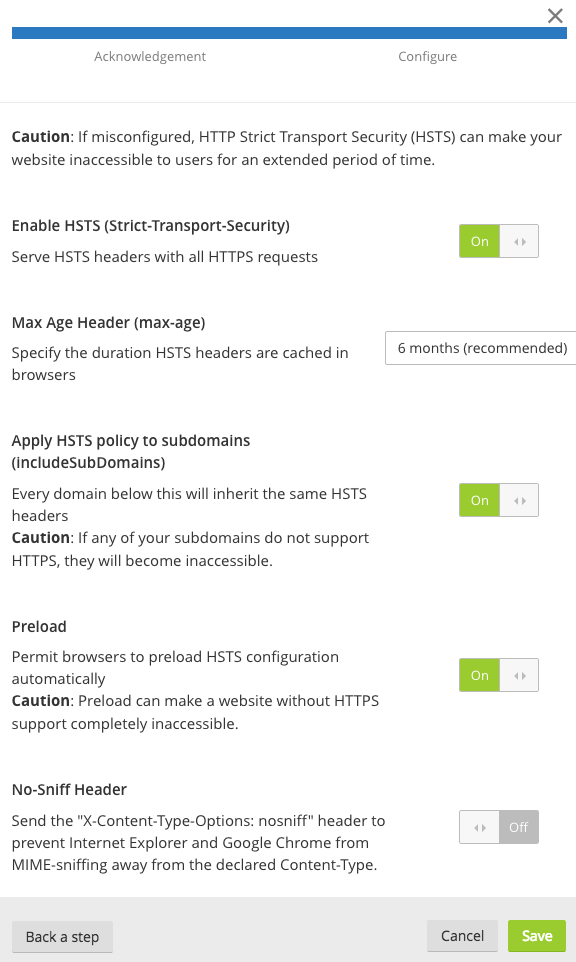
- Перейдите во вкладку “Crypto” и нажмите “Enable HSTS.”

Выберите необходимые вам настройки, и изменения вступят в действие сразу же.
Microsoft IIS
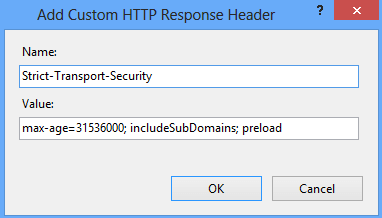
Запустите Диспетчер IIS и добавьте заголовок, перейдя в “Заголовки ответа HTTP” для соответствующего сайта.

Перезапустите сайт.
X-Frame-Options
Заголовок X-Frame-Options позволяет снизить уязвимость вашего сайта для кликджекинг-атак. Этот заголовок служит инструкцией для браузера не загружать вашу страницу в frame/iframe. Не все браузеры поддерживают этот вариант, так что проверьте заголовок на совместимость перед тем, как его добавлять.
Есть три варианта конфигурации.
| Значение параметра | Содержание |
|---|---|
| SAMEORIGIN | Позволяет загрузку контента в frame/iframe только если фрейм и страница, его загружающая, расположены на одном домене. |
| DENY | Запрещает загрузку контента в frame/iframe. |
| ALLOW-FROM | Допускает загрузку контента в фреймах только для определенного URI. |
Давайте рассмотрим, как добавить конфигурацию “DENY” для запрета встраивания.
Apache
Добавьте следующую строку в httpd.conf и для проверки перезагрузите веб-сервер:
Header always append X-Frame-Options DENYNginx
Добавьте следующее в nginx.conf в директиве Server:
add_header X-Frame-Options “DENY”;Для проверки результатов необходима перезагрузка.
F5 LTM
Создайте iRule следующего содержания для соответствующего виртуального сервера:
when HTTP_RESPONSE {
HTTP::header insert "X-FRAME-OPTIONS" "DENY"
}Перезагружать ничего не нужно, изменения происходят автоматически.
WordPress
Этот заголовок также можно использовать в WordPress. Добавьте следующее в файл wp-config.php:
header(‘X-Frame-Options: DENY’);Если вы не хотите вносить изменения в файл, то можете воспользоваться плагином по этой инструкции.
Microsoft IIS
Чтобы добавить заголовок, откройте “Заголовки ответа HTTP” для соответствующего сайта.

Чтобы изменения отобразились, нужно перезапустить сайт.
X-Content-Type-Options
Можно предотвратить атаки с использованием подмены MIME типов, добавив этот заголовок ответа HTTP. Заголовок содержит инструкции по определению типа файла и не допускает сниффинг контента. При конфигурации потребуется добавить только один параметр: “nosniff”.
Давайте посмотрим, как добавить этот заголовок.
Apache
Добавьте следующую строку в файл httpd.conf:
Header set X-Content-Type-Options nosniffНе забудьте перезагрузить веб-сервер Apache, чтобы конфигурация вступила в действие.
Nginx
Добавьте следующую строку в файл nginx.conf в директиве Server:
add_header X-Content-Type-Options nosniff;Как обычно, потребуется перезагрузить Nginx для проверки результатов.
WordPress
Если вы используете WordPress, то вы можете воспользоваться плагином Security Headers для использования этого заголовка.
Microsoft IIS
Откройте IIS и зайдите в раздел «Заголовки ответа HTTP»
Нажмите «Добавить», введите название и значение.

Нажмите OK и перезапустите IIS, чтобы проверить результат.
HTTP Public Key Pinning
Сократите риск MITM-атаки (“человек посередине”) с помощью привязки сертификата. Для этого необходимо добавить заголовок HPKP (HTTP Public Key Pinning).
Можно привязать корневой сертификат открытого ключа или промежуточный сертификат. На момент подготовки статьи, поддержка HPKP осуществляется в Firefox и Chrome c алгоритмом хэширования SHA-256.
Есть четыре варианта конфигурации.
| Значение параметра | Содержание |
|---|---|
| report-uri=”url” | Отправить отчет на определенный URL, если привязка не состоялась. Это необязательный параметр. |
| pin-sha256=”sha256key” | Определить привязку. |
| max-age= | Инструкция для браузера запомнить время в секундах, в течение которого сайт будет доступен только с использованием одного из привязанных сертификатов. |
| IncludeSubDomains | Применить в отношении поддоменов. |
В качестве примера давайте рассмотрим заголовок HPKP для facebook.com:
public-key-pins-report-only:max-age=500; pin-sha256="WoiWRyIOVNa9ihaBciRSC7XHjliYS9VwUGOIud4PB18="; pin-sha256="r/mIkG3eEpVdm+u/ko/cwxzOMo1bk4TyHIlByibiA5E="; pin-sha256="q4PO2G2cbkZhZ82+JgmRUyGMoAeozA+BSXVXQWB8XWQ="; report-uri=http://reports.fb.com/hpkp/Если вы собираетесь использовать это на своем сайте, то рекомендую обратиться к руководству, написанному Scott Helme.
Content Security Policy
Чтобы предотвратить XSS-атаки, кликджекинг, внедрение кода, можно добавить заголовок ответа Content Security Policy (CSP). CSP содержит инструкции о загрузке контента из разрешенных источников.
Не все браузеры поддерживают CSP, так что перед использованием придется проверить это. Есть три варианта использования заголовков CSP:
- Content-Security-Policy – Level 2/1.0;
- X-Content-Security-Policy – не рекомендуется;
- X-Webkit-CSP – не рекомендуется.
Если вы еще пользуетесь устаревшим вариантом, то стоит задуматься о переходе на обновленный.
Для заголовка CSP можно задать множество параметров, их можно изучить на OWASP. Предлагаю рассмотреть два самых распространенных.
| Значение параметра | Содержание |
|---|---|
| default-src | Загружать с определенного источника все. |
| script-src | Загружать с определенного источника только скрипты. |
Рассмотрим разрешение загрузки любого контента с текущего домена для разных веб-серверов.
Apache
Добавьте следующую строку в файл httpd.conf и перезагрузите веб-сервер:
Header set Content-Security-Policy "default-src 'self';"Nginx
Добавьте следующее в секцию Server в файле nginx.conf:
add_header Content-Security-Policy "default-src 'self';";Microsoft IIS
Зайдите в «Заголовки ответа HTTP» для соответствующего сайта в Диспетчере IIS и добавьте следующие настройки:

Я надеюсь, что инструкция по использованию заголовков позволит вам повысить безопасность и защищенность вашего веб-приложения. Если вы ищете защищенный IIS веб-сервер, то обратите внимание на WebKnight WAF, где можно реализовать вышеуказанные конфигурации и не только.
Последний абзац, ради которого Chandan Kumar пишет эти статьи, а я их перевожу:
будем рады видеть Вас в числе посетителей HOSTING.cafe (поиск виртуальных серверов, виртуального хостинга и не только) или POISK.hosting (сборник отзывов о хостерах).
Автор: HOSTING.cafe





