На выставке CeBIT я познакомился с представителями польской компании Cognitum, которая разрабатывает семантический фреймворк Ontorion. Важнейшей частью этого фреймворка является редактор онтологий Fluent Editor, который показался мне замечательным и достойным обзора. Главное достоинство Fluent Editor'а состоит в том, что он позволяет создавать OWL-онтологии людям, не имеющим представления о синтаксисе OWL (хотя иметь представление о его концепциях, и о моделировании информационных структур, конечно, все равно нужно). Онтологии создаются на естественном языке, Controlled English — то есть на обычном английском, к которому применены определенные правила и ограничения. Приведу обзор основных возможностей синтаксиса этого языка, не забывая смотреть на то, в каком виде его основные выражения будут сохраняться в OWL.
Для примера начнем составлять онтологию, содержащую сведения о бизнесе некой компании. У этой компании, как у любой коммерческой организации, есть поставщики и покупатели. Те и другие являются организациями, причем одна и та же организация может быть одновременно и поставщиком, и покупателем. Запишем соответствующие выражения на Controlled English:
Every customer is a organization.
Every supplier is a organization.
Ключевые слова редактор Fluent Editor подсвечивает синим, а я выделяю жирностью. В процессе ввода редактор дает подсказки, и предупреждает о грамматически некорректных выражениях.
Обратите внимание, что нам не требуется явно объявлять тот факт, что организация, поставщик и покупатель являются классами: редактор сам догадается об этом из контекста. Классы готовы, теперь можно объявить индивидуальные сущности:
Alpha is a customer.
Alpha is a supplier.
Beta is a customer.
Редактор разберется в том, что Альфа и Бета — индивидуальные сущности, относящиеся к классам «поставщики» и «покупатели».
Если теперь сохранить онтологию в файл OWL, получится следующее:
<SubClassOf>
<Class IRI="Customer" />
<Class IRI="Organization" />
</SubClassOf>
<SubClassOf>
<Class IRI="Supplier" />
<Class IRI="Organization" />
</SubClassOf>
<ClassAssertion>
<Class IRI="Customer" />
<NamedIndividual IRI="Alpha" />
</ClassAssertion>
<ClassAssertion>
<Class IRI="Supplier" />
<NamedIndividual IRI="Alpha" />
</ClassAssertion>
<ClassAssertion>
<Class IRI="Customer" />
<NamedIndividual IRI="Beta" />
</ClassAssertion>
Поставщики поставляют нашей компании материалы и запчасти, а покупатели приобретают нашу продукцию. Определим соответствующие классы:
Every replaceable-part is a product.
Every supplier supplies at-least one product.
Every customer buys at-least one product.
Как мы видим, нам удалось определить роли «поставщик» и «покупатель» в зависимости от того, что они делают с товарами и запчастями. В OWL вторая строка из приведенного кода отразится таким образом:
<SubClassOf>
<Class IRI="Supplier" />
<ObjectMinCardinality cardinality="1">
<ObjectProperty IRI="supplies" />
<Class IRI="Product" />
</ObjectMinCardinality>
</SubClassOf>
Определим теперь конкретный продукт и запчасть, и расскажем о том, как строятся наши материальные отношения с контрагентами:
Oil is a product.
Beta buys oil.
Pump is a replaceable-part.
Alpha supplies pump.
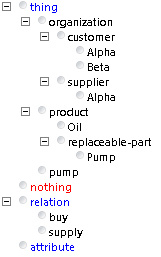
Чтобы мы не запутались в написанном, Fluent Editor показывает нам дерево таксономии:

Обратите внимание, что редактор сам переводит глаголы в разные формы. В тексте мы писали supplies, а в дереве таксономии соответствующий термин называется supply. С неправильными глаголами он тоже дружит.
Синтаксис Controlled English позволяет нам определять различные ограничения и взаимосвязи между классами:
Every-single-thing that is a replaceable-part is supplied by at-least one supplier.
Something is a supplier if-and-only-if-it supplies nothing-but replaceable-parts and is a organization.
Something is a customer if-and-only-if-it buys nothing-but products and is a organization.
Пришло время добавить атрибуты. У организаций есть названия, ИНН и тому подобные свойства. Определим два атрибута, и укажем их значения для организации «Альфа». Значения, конечно, будут литералами.
Every organization has-name nothing-but (some-string-value).
Every organization has-tax-number nothing-but (some-integer-value).
Alpha has-name equal-to 'Alpha, LLC'.
Alpha has-tax-number equal-to 6671123456.
В OWL эти фразы преобразуются примерно так:
<SubClassOf>
<Class IRI="Organization" />
<DataAllValuesFrom>
<DataProperty IRI="hasName" />
<Datatype abbreviatedIRI="xsd:string" />
</DataAllValuesFrom>
</SubClassOf>
<ClassAssertion>
<DataSomeValuesFrom>
<DataProperty IRI="hasName" />
<DataOneOf>
<Literal datatypeIRI="http://www.w3.org/2001/XMLSchema#string">Alpha, LLC</Literal>
</DataOneOf>
</DataSomeValuesFrom>
<NamedIndividual IRI="Alpha" />
</ClassAssertion>
Конечно, этим возможности синтаксиса Controlled English не ограничиваются, но нашей задачей был только короткий обзор достоинств редактора; полное описание синтаксиса можно найти в документации на редактор.
В редактор встроен Hermit, которому мы можем «задавать вопросы» на тему информации, содержащейся в нашей онтологии. Например, в данном примере мы можем узнать, чем является объект Alpha:
is Alpha ?
Hermit ответит: Alpha is a customer, supplier, organization.
Не менее интересны возможности остальных компонентов фреймворка Ontorion, но они выходят за рамки нашего обзора.
Главное состоит в том, что мы получили замечательный и общедоступный инструмент создания онтологий, намного более подходящий для людей, не являющихся профессионалами в ИТ, чем TopBraid Composer или Protege. А ведь на практике сведениями о терминах, которые должны входить в онтологию, обладают именно такие люди — профессионалы в области управления, производства, но никак не информационных технологий.
Автор: SergeIndex






