Еще недели не прошло с анонса новых методов api вконтакте. Для владельцев сообществ выкатили возможность подписывать пользователей на уведомления от сообщества, что дает право владельцам писать подписчикам неограниченно. Не за горами приложения, ака рассылки по подписчикам сообщества, со статистикой, шаблонами, отложенной рассылкой и вообще.
Бренды, блогеры и еще кто-нибудь начнут собирать базы подписчиков. В этой статье я расскажу как создать крохотное, но функциональное приложение генерирующее лендинг c кнопкой подписки на сообщения от сообщества. Ака лендинг пэйдж для посетителей с вк.

Погнали
Нам потребуется минут 15 на сборку, домен, , токен-ключ сообщества вк и сколько-то времени для CSS-стилей.
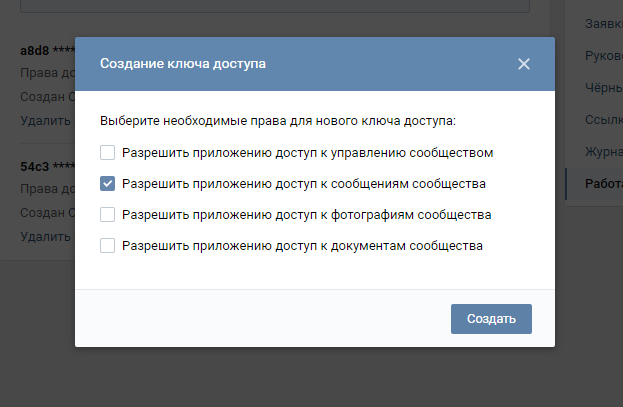
Токен-ключ нужен для управления сообществом и отправки запросов к вк api от имени сообщества. Нам он потребуется один раз, чтобы узнать id сообщества пользователя. Создать его просто, нужно зайти в управление сообществом вконтакте и нажать создать ключ в разделе работа с api. Сделайте это в одном из своих сообществ или создайте новое под это дело.

Полученный токен не для чужих глаз
Код виджета «Разрешить писать сообществу» очень прост и выглядит следующим образом.
Где 53495256 — это уникальный id сообщества. Вместо этих цифр мы подставим id любого сообщества для которого генерируем страницу подписки.
<script type="text/javascript" src="//vk.com/js/api/openapi.js?133"></script>
<!-- VK Widget -->
<div id="vk_allow_messages_from_community"></div>
<script type="text/javascript">
VK.Widgets.AllowMessagesFromCommunity("vk_allow_messages_from_community", {height: 30}, 53495256);
</script>
Чтобы не писать для пользователей приложения огромных инструкций как получить id их сообщества мы сделаем все за них. Проще попросить их скопировать короткий адрес сообщества и создать ссылку вида домен_вашего_приложения/короткий_адрес/, где короткий адрес — это адрес их сообщества вконтакте.
Если кто-то будет заходить напрямую на ваш сайт, то будет подгружаться то сообщество, чей токен вы используете. И обязательно в настройках каждого сообщества, кто будет пользоваться вашим приложением, должна быть включена опция разрешить использование виджета.

Нам остается немного:
- Получить короткий адрес сообщества из строки браузера.
- Сделать запрос к api вк и узнать id сообщества.
- Подставить полученные данные в виджет.
Создадим файл .htaccess и зададим конфигурацию, чтобы сервер понимал наш замысел.
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteRule ^([^/]+)/$ /index.php?vkgr=$1 [L]
</IfModule>
Тогда для нас ссылка домен_вашего_приложения/habr/ превратится в домен_вашего_приложения/?vkgr=habr. Получим данные из GET. Теперь соберем запрос через file_get_contents() к вк api и узнаем некоторые данные о сообществе. Возьмем название, описание и количество пользователей. Так на странице мы сможем добавить больше информации для посетителей, чем просто кнопку виджета «Разрешить писать сообществу». ВКонтакте возвращает данные формате json, нужно данные обработать.
if (isset($_GET['vkgr'])) {
$group = htmlspecialchars(trim($_GET['vkgr']));
}
// токен вымышленный, вставьте свой
$token = "b98908abcbcbasbbxabbcbabbabbb247823479823aasdasdwe345345345345354353345345345345353453";
$fields = "description,members_count";
$v = 5.58;
$url = 'https://api.vk.com/method/groups.getById?group_id='.$group.'&fields='.$fields.'&access_token='.$token.'&v='.$v;
$about = file_get_contents($url);
$result = json_decode($about, true);
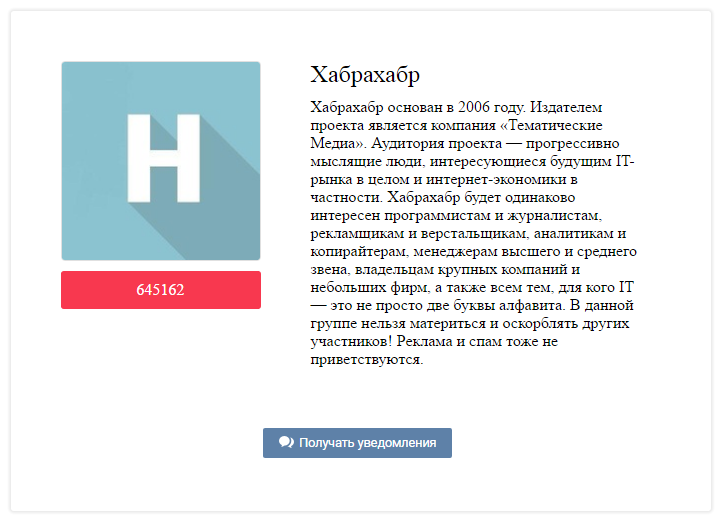
Теперь осталось состряпать страницу и подставить данные в нужное место. У меня будет такая разметка.
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* для IE6-7 */
.clearfix {
zoom: 1;
}
.section {
width: 700px;
margin: 150px auto 0px;
min-height: 500px;
box-shadow: 0px 0px 3px 2px #eaeaea;
border-radius: 3px;
padding-top: 50px;
background: #fff;
}
.block-1 {
float: left;
width: 200px;
background-size: cover;
margin-left: 50px;
background-repeat: no-repeat;
}
.block-2 {
float: left;
margin-left: 50px;
width: 350px;
}
p.zag-gr {
font-size: 24px;
margin-bottom: 10px;
}
p.edsc-gr {
font-size: 16px;
padding-right: 20px;
}
p.count {
display: block;
width: 100%;
padding: 10px;
background: #f8384f;
color: #fff;
text-align: center;
border-radius: 3px;
}
.block-1 img {
display: block;
border-radius: 4px;
margin-bottom: 10px;
border: 1px solid #e0e0e0;
}
.btn-vk {
margin:60px auto;
display: block;
width: 195px;
}
</style>
<div class="section">
<div class="clearfix">
<div class="block-1">
<img src="<?=$result['response'][0]['photo_200']?>" alt="" width="200" height="200">
<p class="count"><?=$result['response'][0]['members_count'];?></p>
</div>
<div class="block-2">
<p class="zag-gr"><?=$result['response'][0]['name'];?></p>
<p class="edsc-gr"><?=$result['response'][0]['description'];?></p>
</div>
</div>
<div class="btn-vk">
<!-- VK Widget -->
<div id="vk_allow_messages_from_community"></div>
<script type="text/javascript">
VK.Widgets.AllowMessagesFromCommunity("vk_allow_messages_from_community", {height: 30}, <?=$result['response'][0]['id'];?>);
</script>
</div>
</div>
Воспользуюсь полученными данными о сообществе. Описание даст посетителям понять на что они подписываются, а количество подписчиков этакий сошиал пруф.

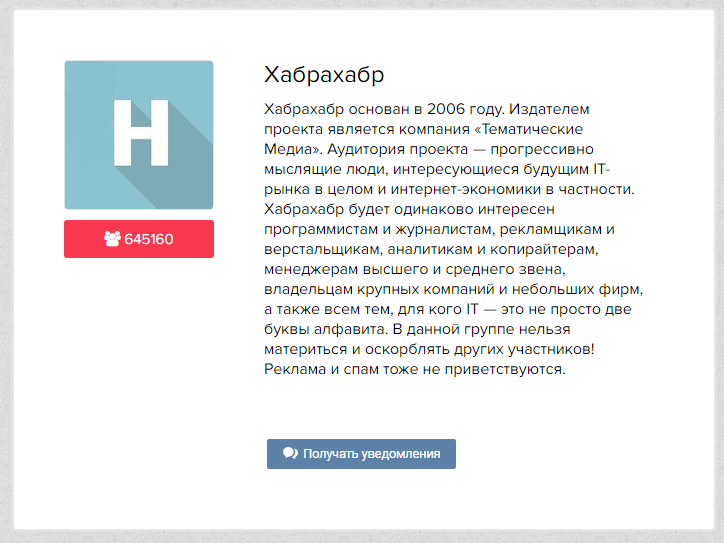
Далее остается дело вкуса. Поиграться со стилями. Добавил иконки, бэкграунд, подключил шрифты и вот что вышло.

Автор: Tenqz






