
У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE. Эта статья была частично вдохновлена этим Reddit тредом, и я будет упомянуть и демонстрации некоторые трюки найденных там.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
Клавиатурные сокращения и хаки
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
Давайте посмотрим, чем мы можем воспользоваться:
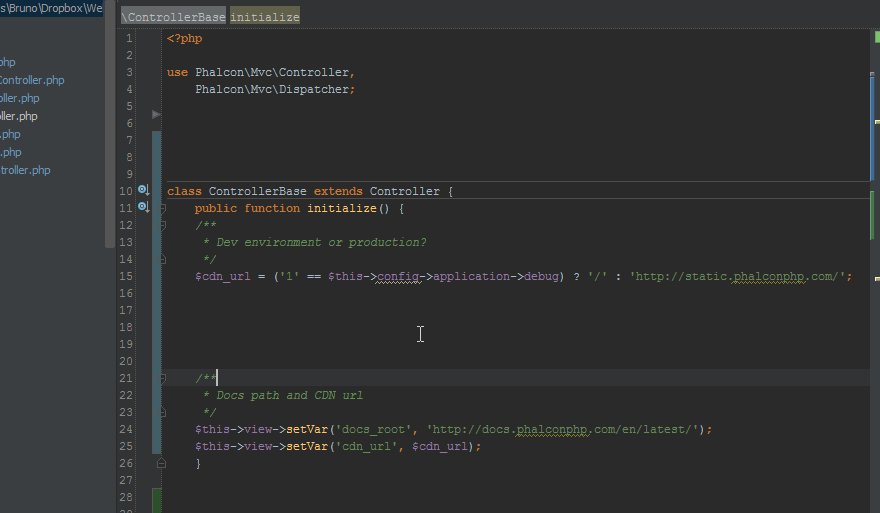
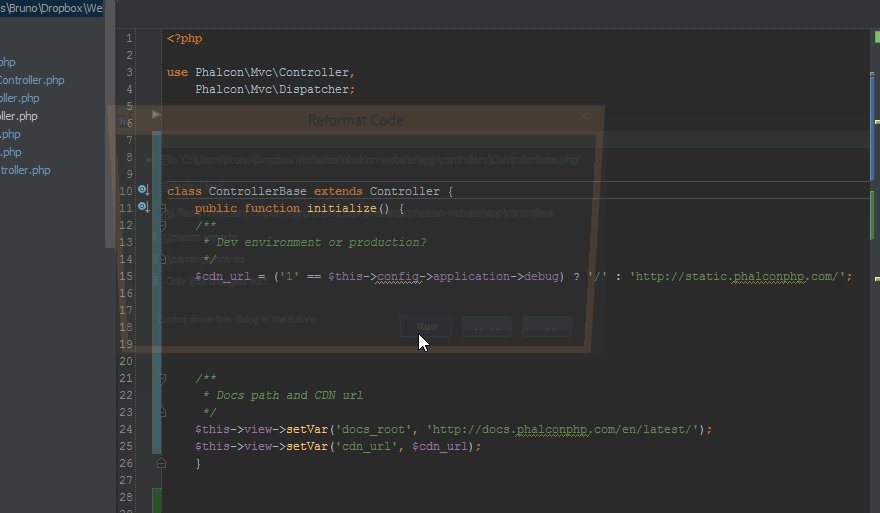
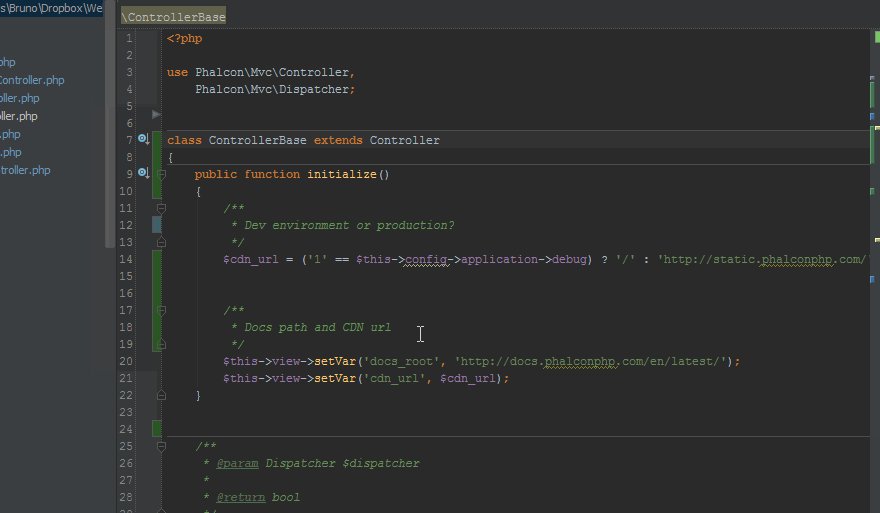
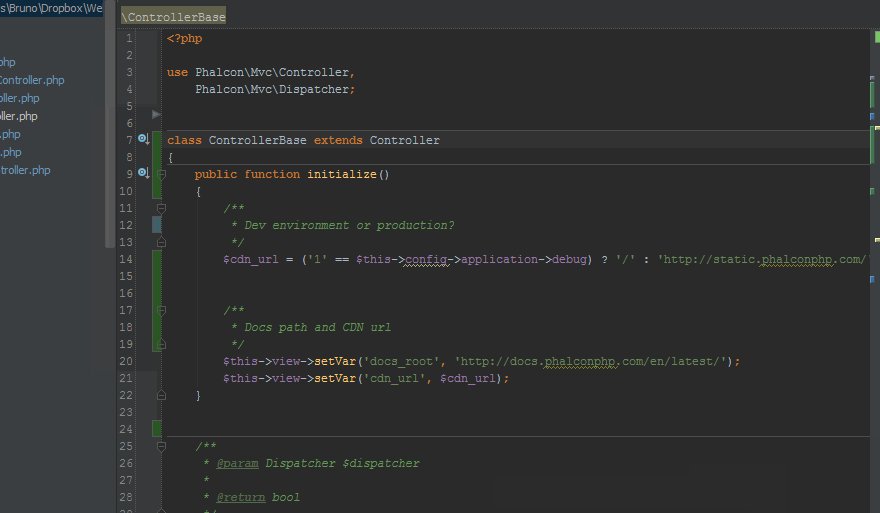
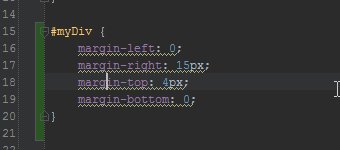
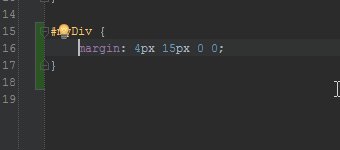
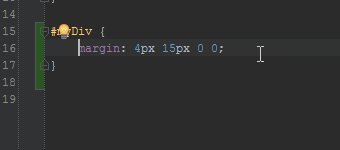
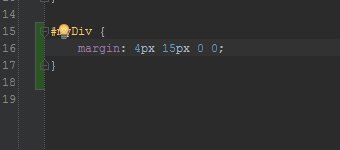
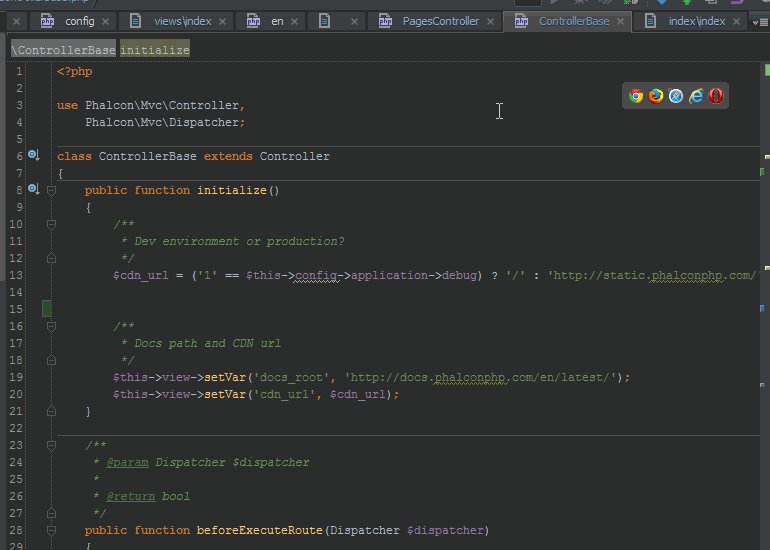
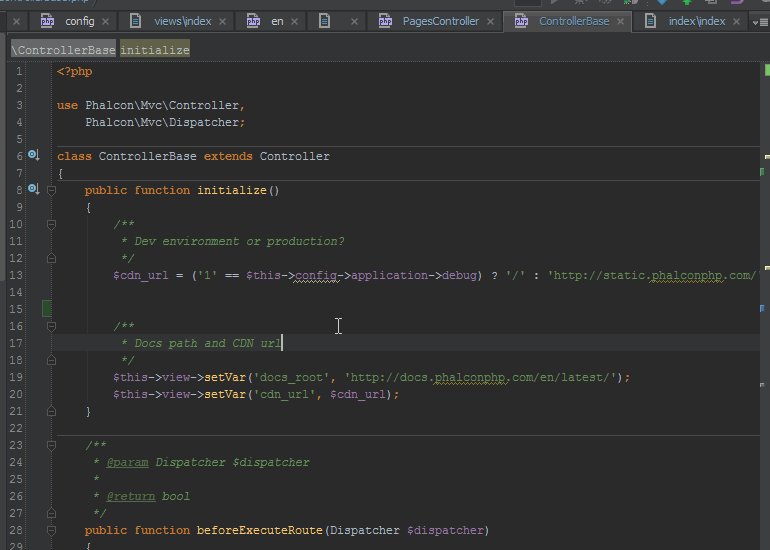
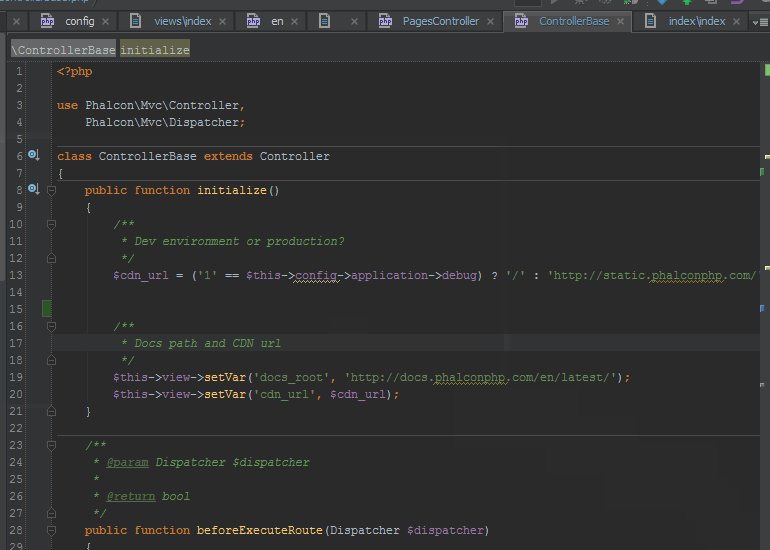
CTRL+ALT+L, одна из моих самых используемых комбо, форматирует ваш код в соответствии с выбранными настройками оформления кода:

К тому же, как вы можете видеть во всплывающем окне, которое появляется в приведенной выше анимации, вы можете выбрать переформатирование всего проекта. Если есть необходимость использовать эту возможность часто и при этом вы не так много работаете над проектами других людей, то возьмите на заметку — есть возможность связать макросом
CTRL+Sи автоформатировать кода при каждом сохранении. Но стоит заметить, однако, что если вы работаете над проектом с кем-то еще, это может привести к слишком частым изменениям форматирования кода и загрязнить систему контроля версий.Если вы находитесь в Linux, комбинация
CTRL+ALT+Lуже может быть связана с «Блокировкой экрана», и вы должны будете отвязать его в системных настройках или изменить его в настройках PhpStorm.- Нажав
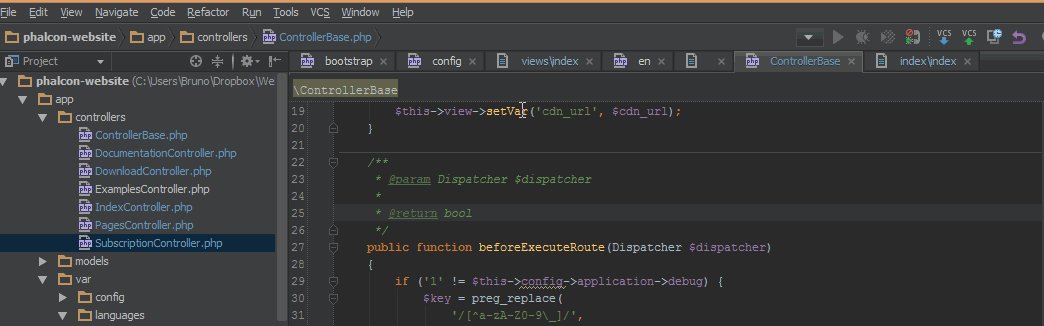
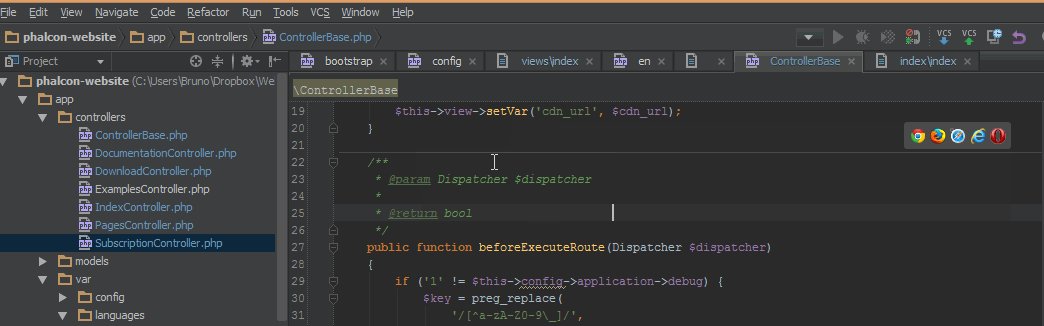
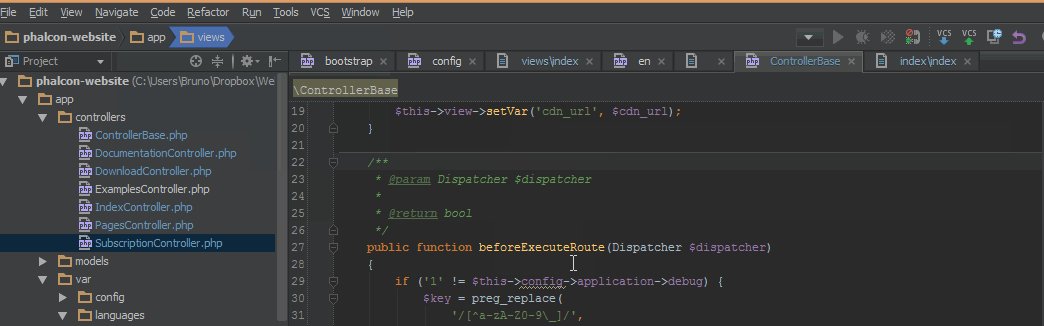
CTRL+SHIFT+Backspace, или кнопками мыши «Вперед» и «Назад» (если они у вас есть), вы перейдете к предыдущему месту редактирования. Это очень полезно при работе с большими файлами:

- Удержание
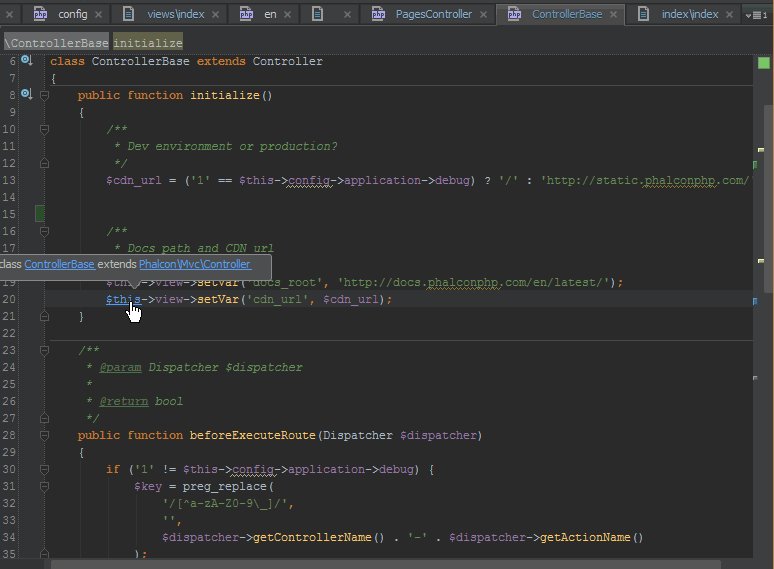
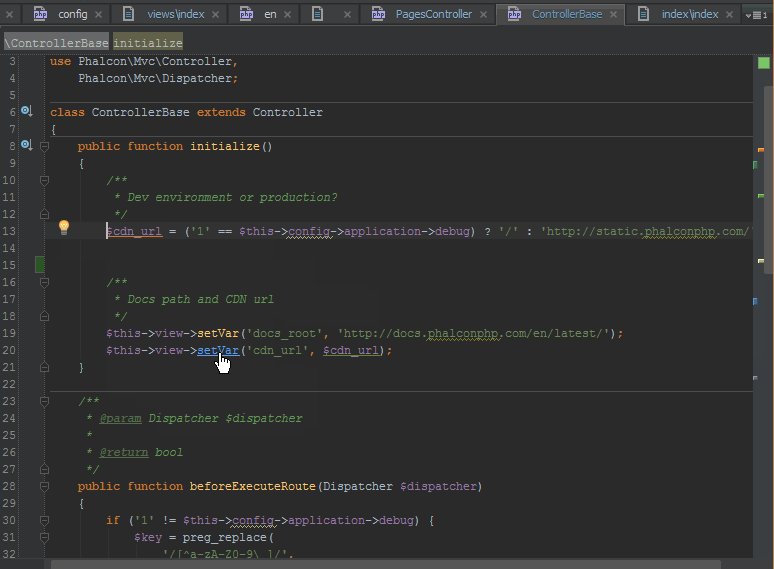
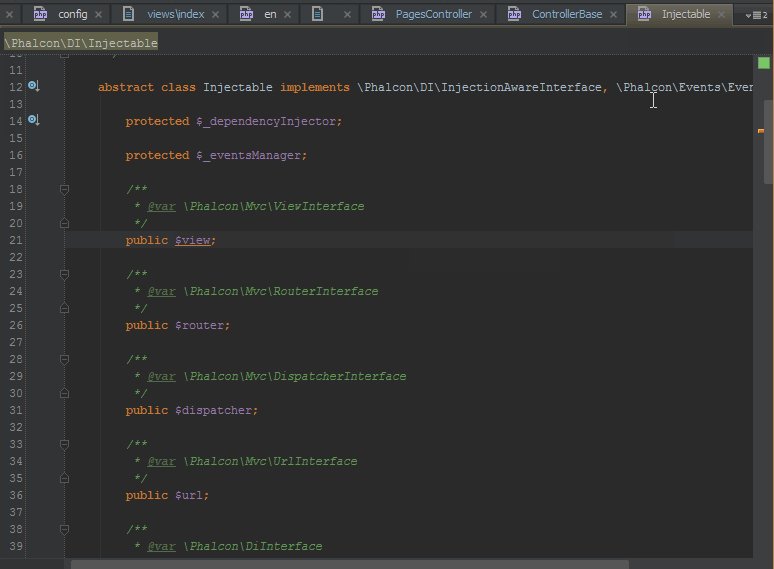
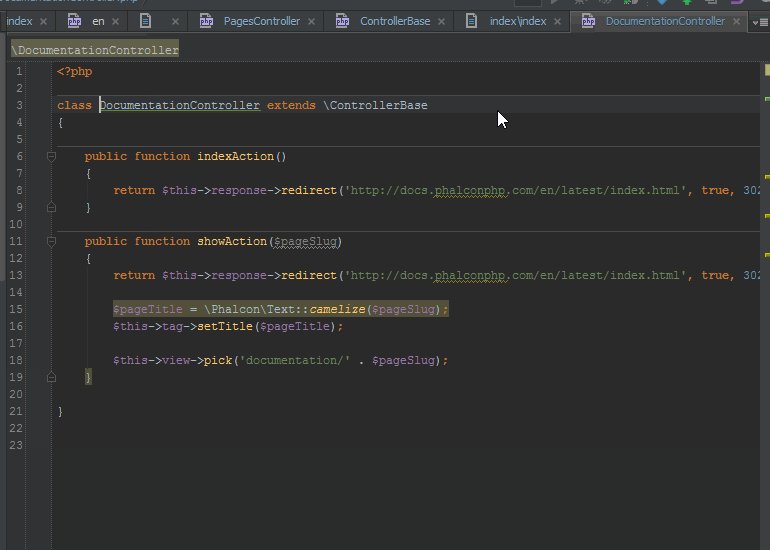
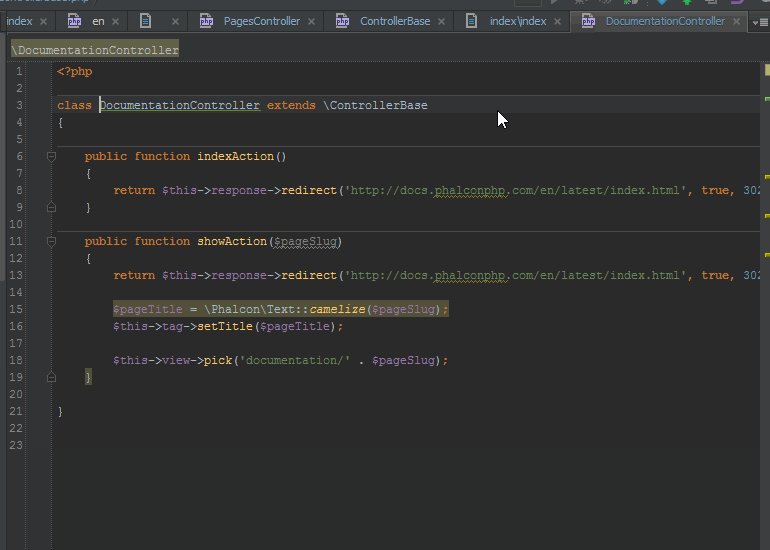
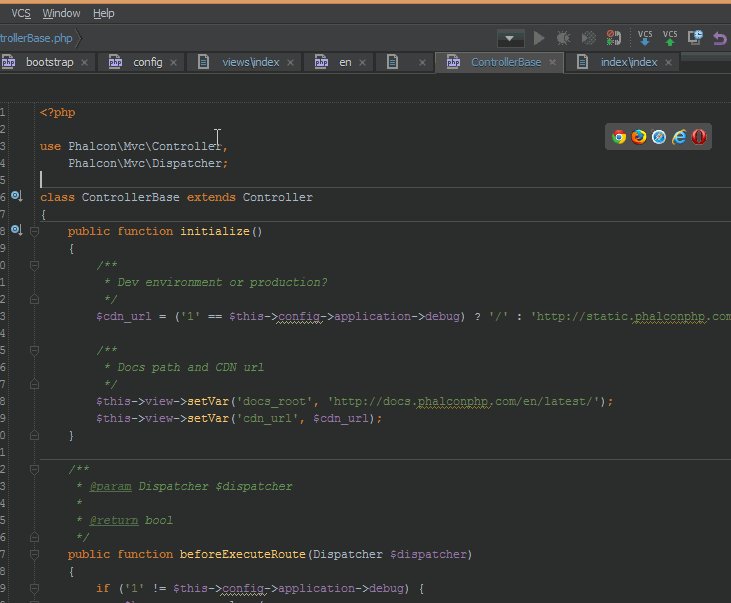
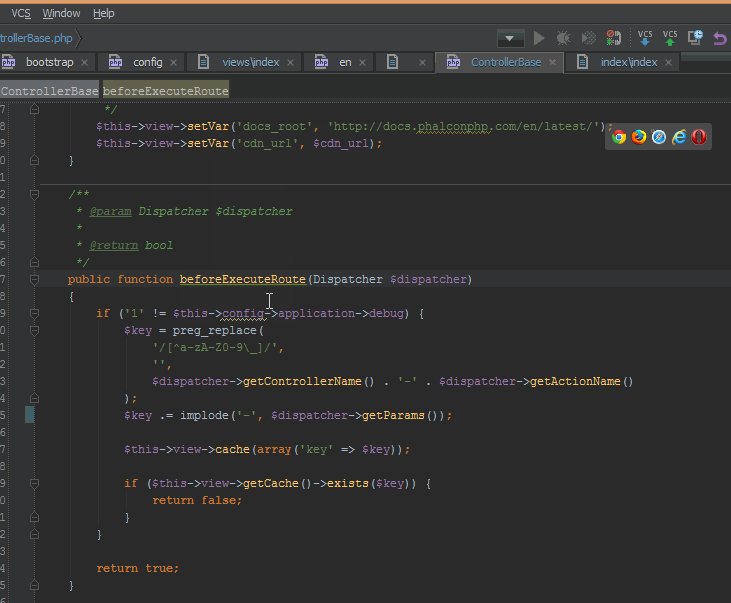
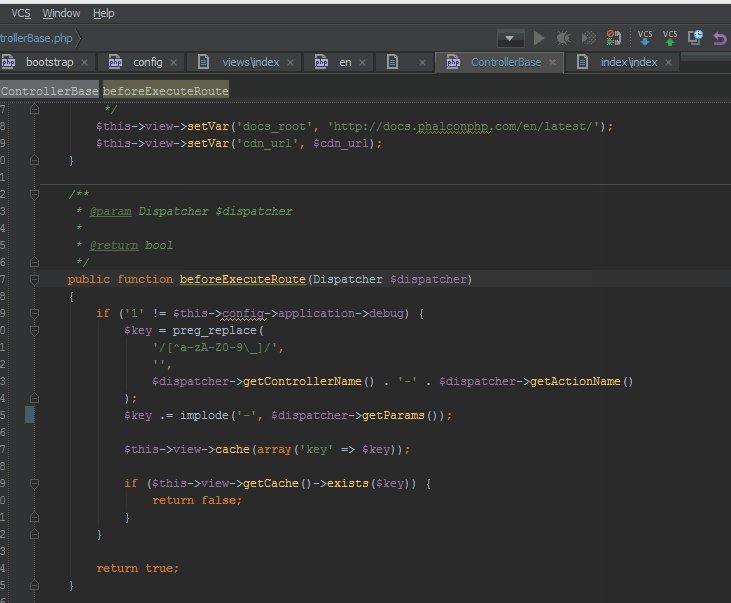
CTRLпри наведении курсора на переменные или методы даст вам дополнительную информацию, аCtrl+кликна переменной или методе, или нажатиеCTRL+B, когда курсор установлен на методе или на переменной приведет вас прямо туда, где он определен:

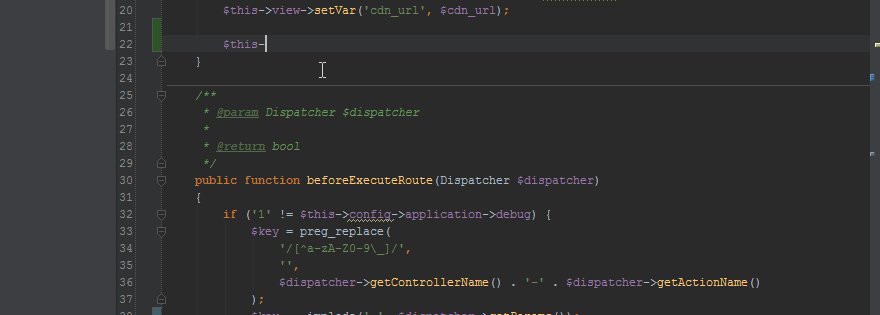
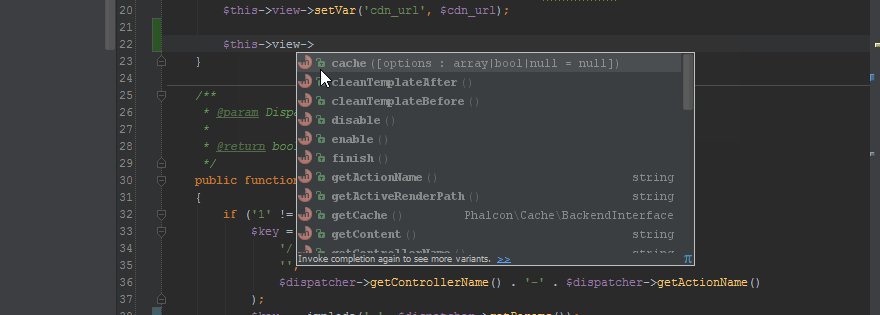
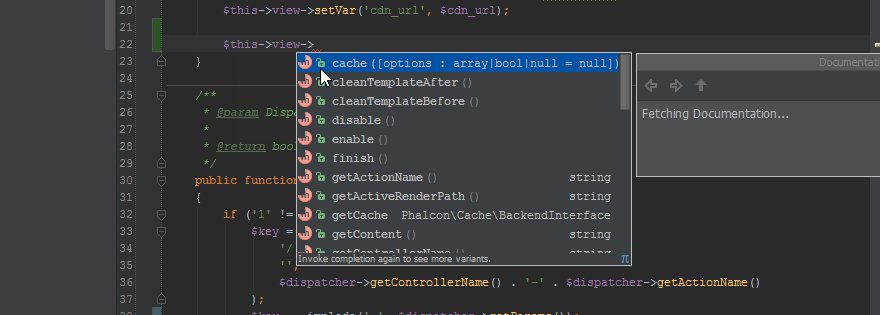
CTRL+Пробелвызовет всплывающее окно с подсказками, если вы случайно закрыли его или оно какой-то причине не открылось:

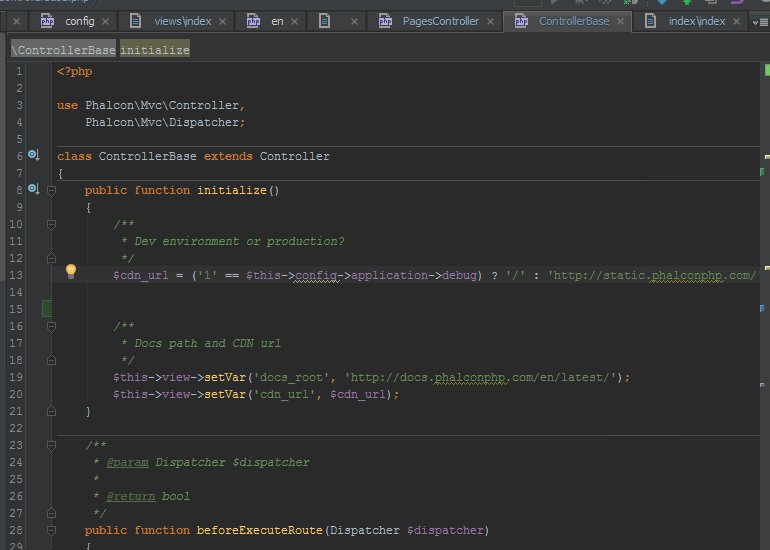
- Когда PhpStorm обнаруживает какие-либо проблемы, он подчеркнет проблемную область и вызывает всплывающую подсказку поверх него при наведении мыши или курсора клавиатуры в этой области. Нажав на неё или нажав
Alt+Enterбудет предложено решение. Это поведение можно изменить выключив отчеты об ошибках (я не рекомендую так делать):

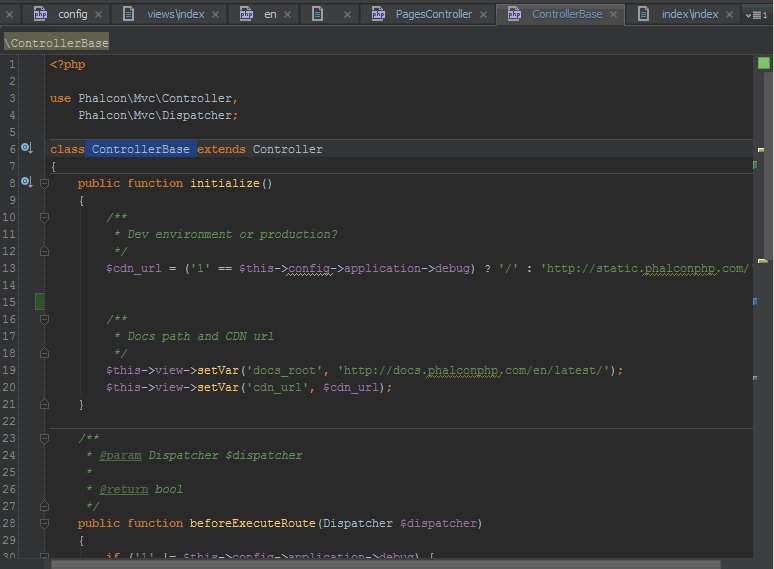
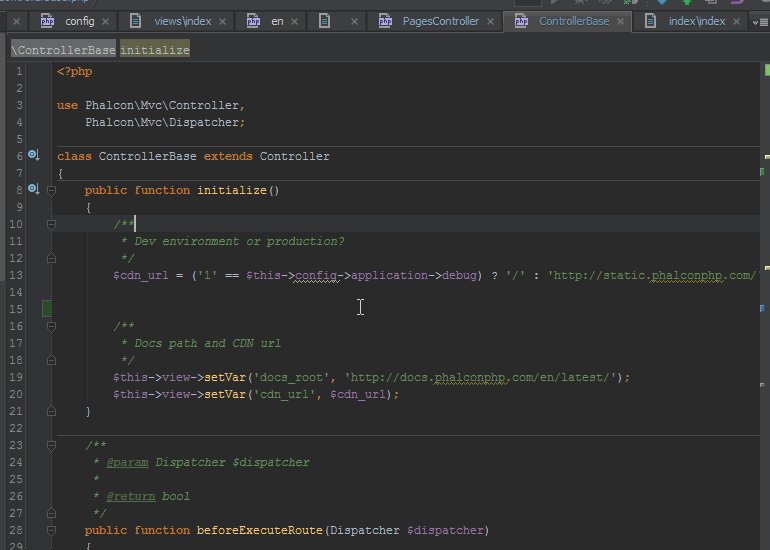
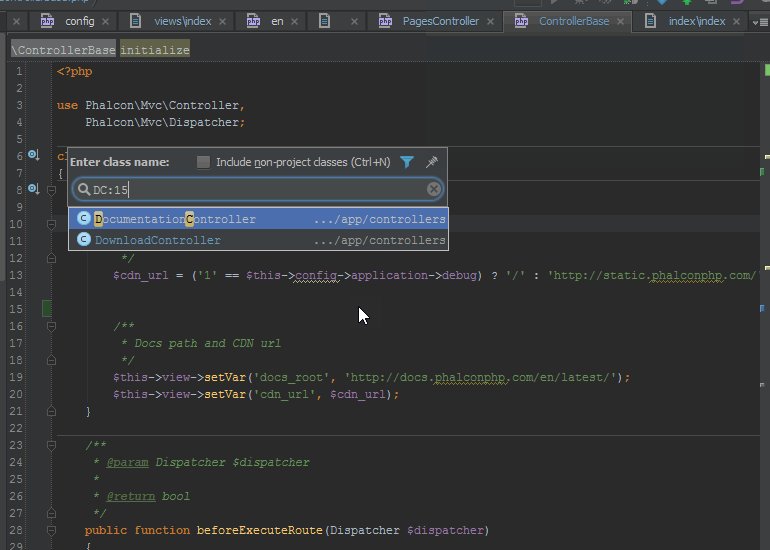
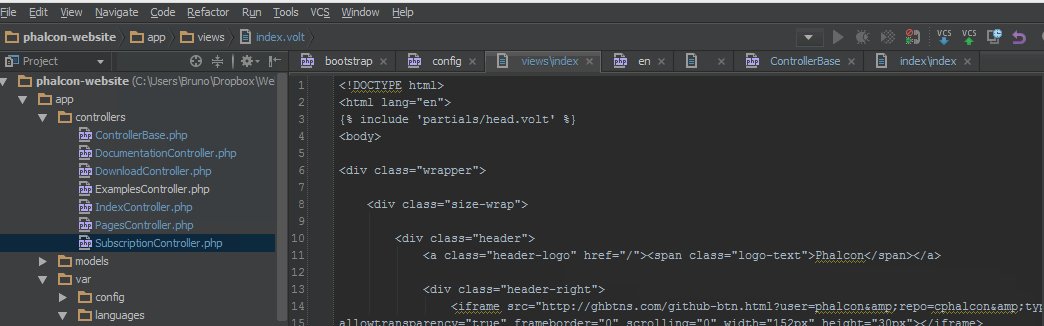
CTRL+N, иCTRL+SHIFT+Nпозволит вам мгновенно перемещаться в любую часть какого-либо класса или файла проекта:

поиск является нечетким, а также поддерживает номера строк — вы можете использовать сокращения
:XX, где ХХ — номер строки:

- PhpStorm запоминает несколько последних значений буфера обмена — вы можете нажать
CTRL+SHIFT+V, чтобы вызвать всплывающее окно, которое позволит вставить ранее использованное содержимое буфера обмена. - Если вы влюблены в способность Sublime производить поиск по командам самой IDE, то вы можете делать это и в PhpStorm —
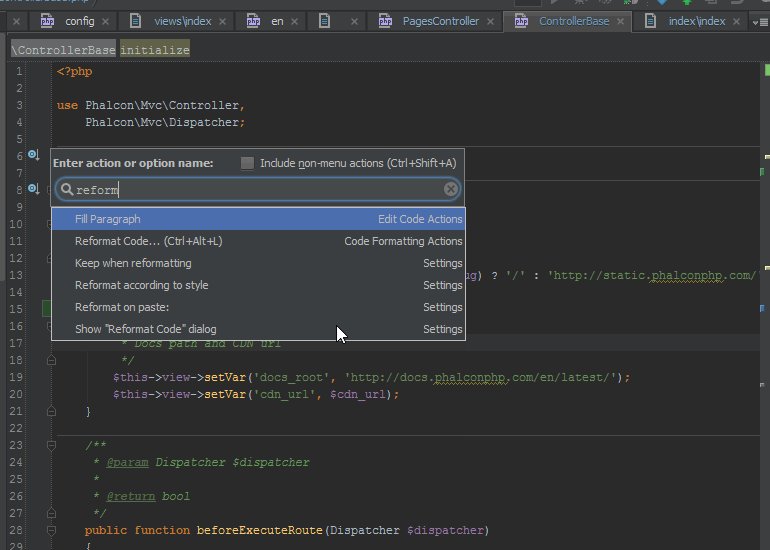
CTRL+SHIFT+Aвызовет всплывающее окно поиска команд. Забыли сокращение для переформотирования кода? Просто нажмитеCTRL+SHIFT+Aи наберите «Refor ..»:

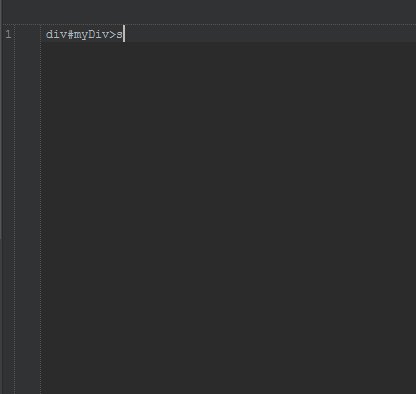
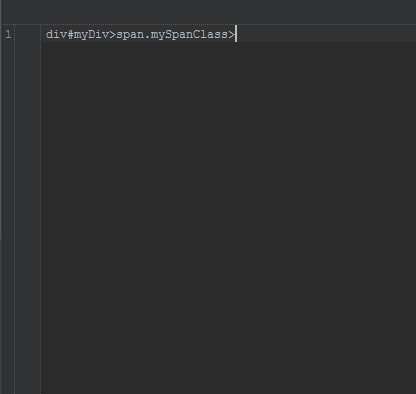
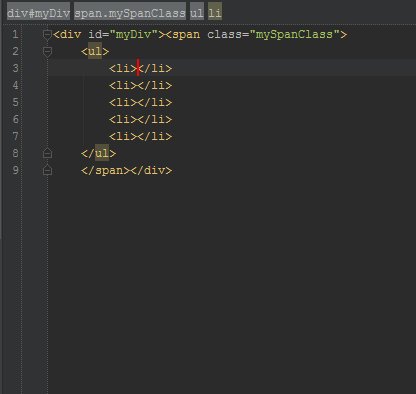
- Можно сгенерировать HTML используя Emmet встроенный в PhpStorm. Просто введите
div#myDiv>span.mySpanClass>ul>li*5и нажмитеTABи получите:

Расширить эти возможности для любого языка можно добавив свои шаблоны в Settings -> Editor -> Live Templates. Подробное описани Emmet для CSS и HTML здесь.
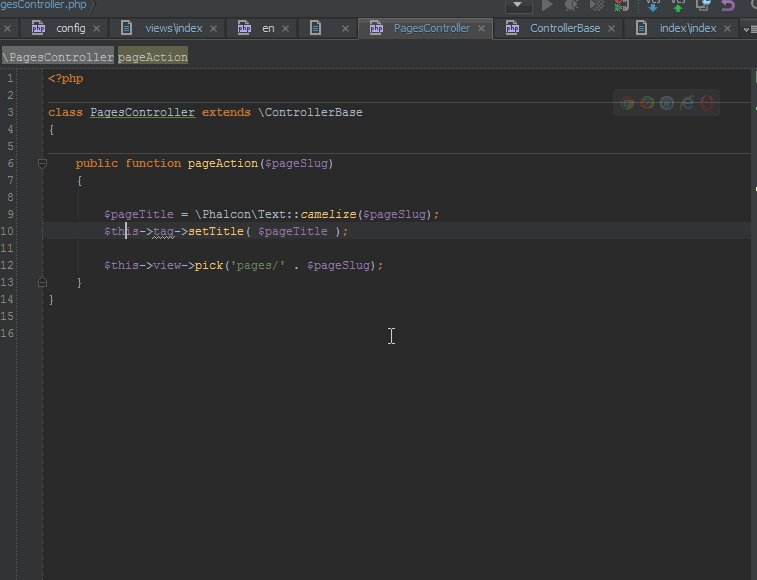
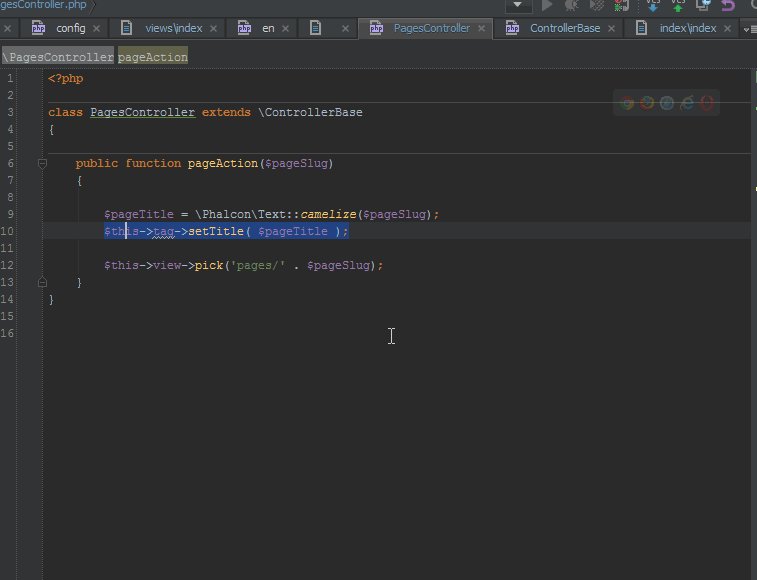
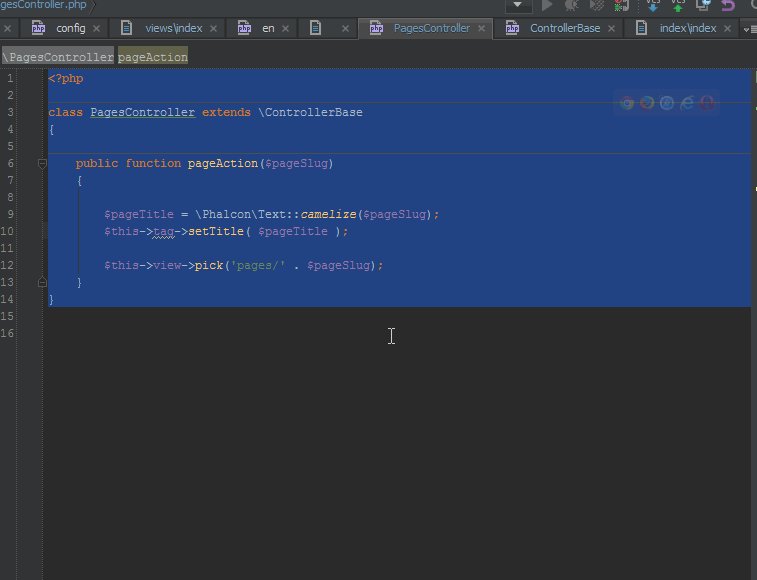
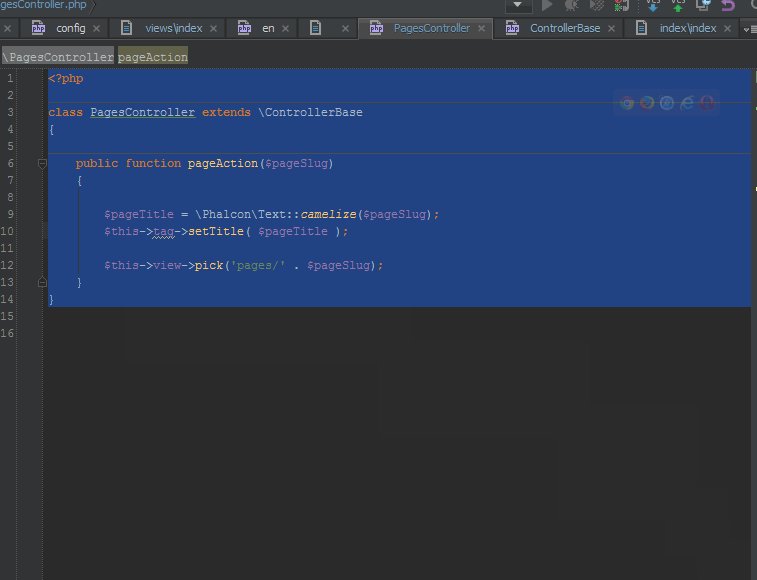
- Возможно несколько неинтуитивно,
CTRL+W(который чаще всего используется для закрытия вкладки, так что вы можете переназначить его) будет выбирать блоки кода под курсором (слово, переменную, и т.д.). Повторение комбинации расширяет выбор, включая родительский узел, например:

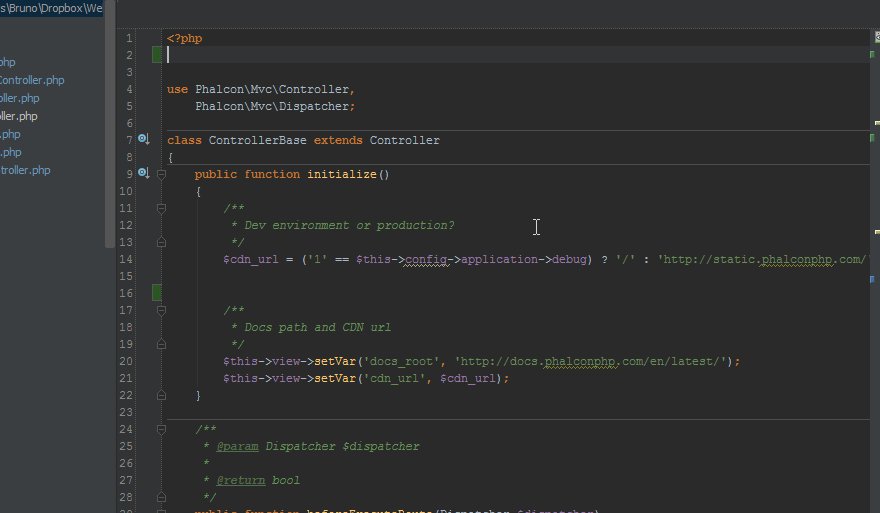
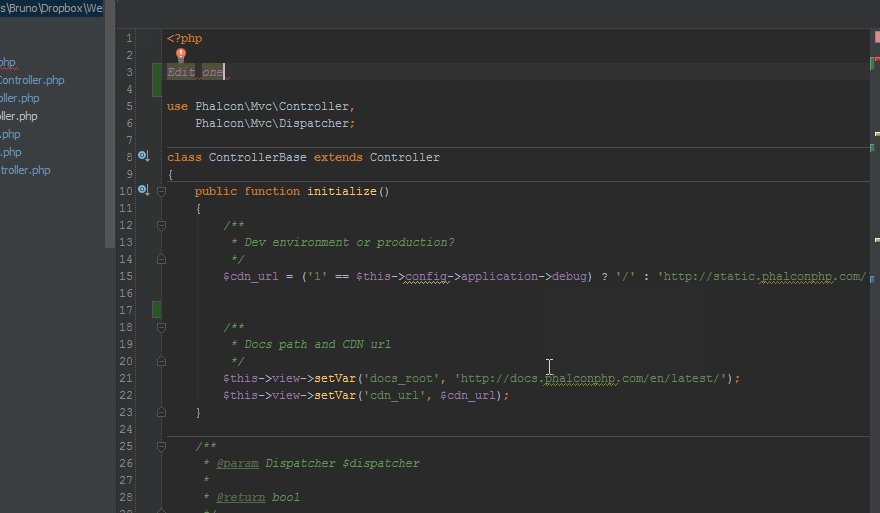
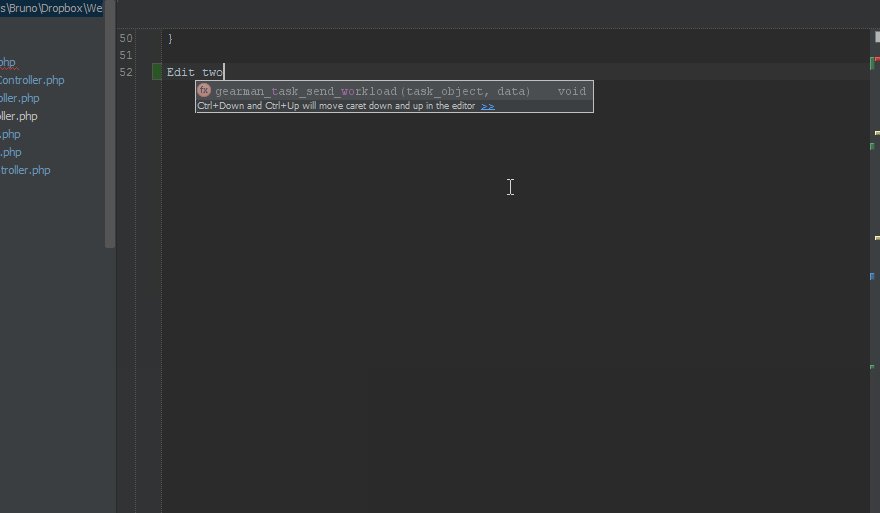
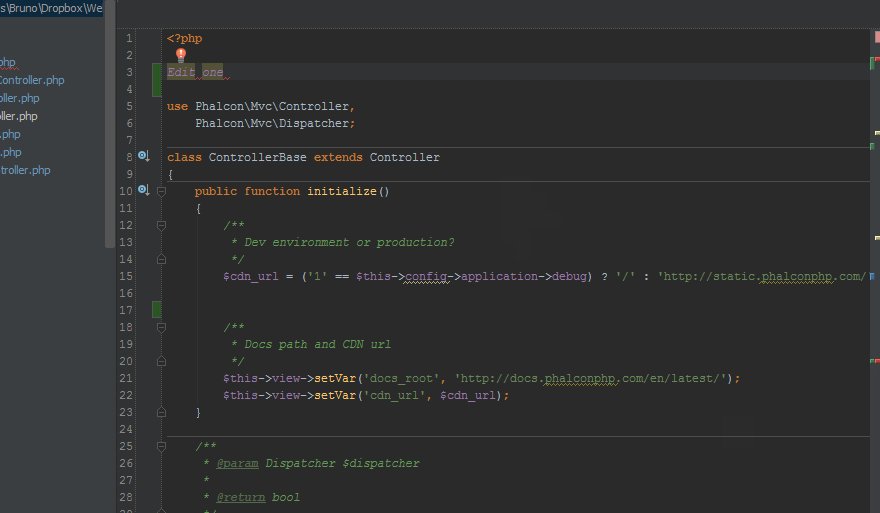
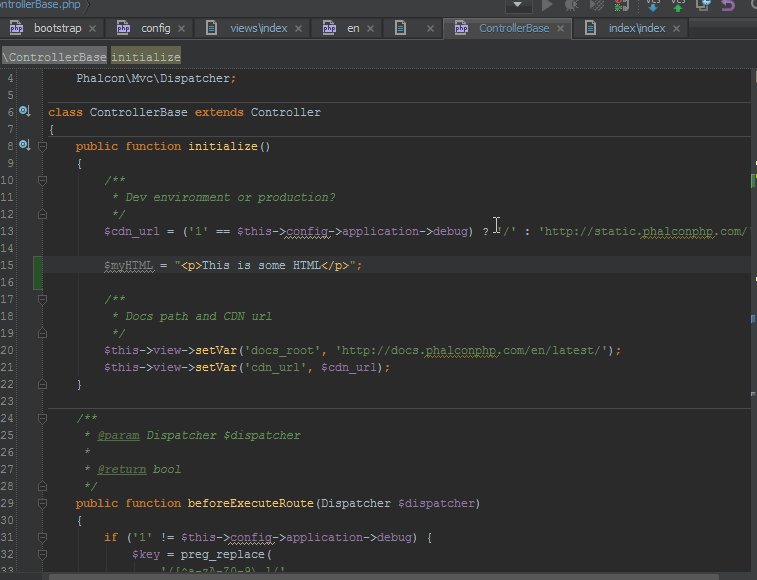
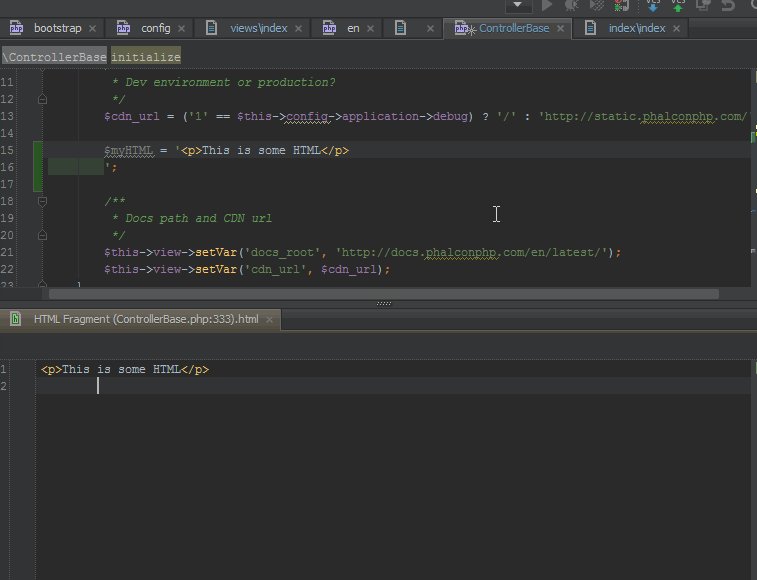
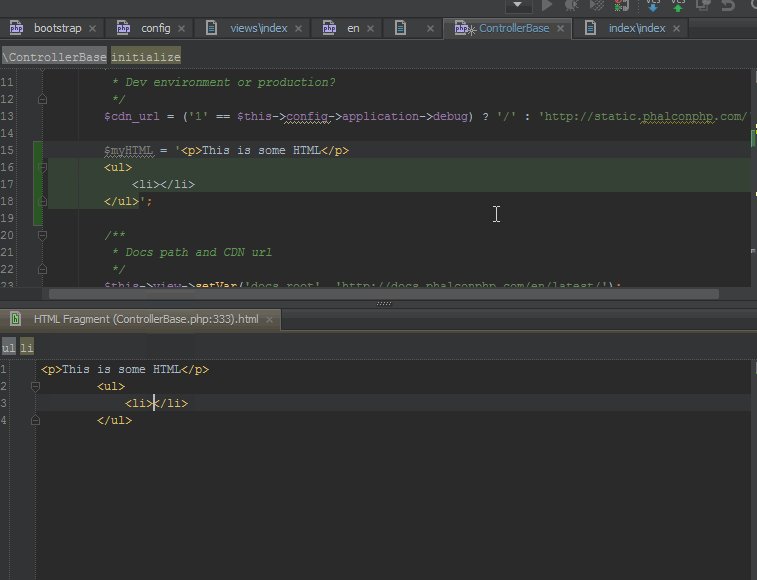
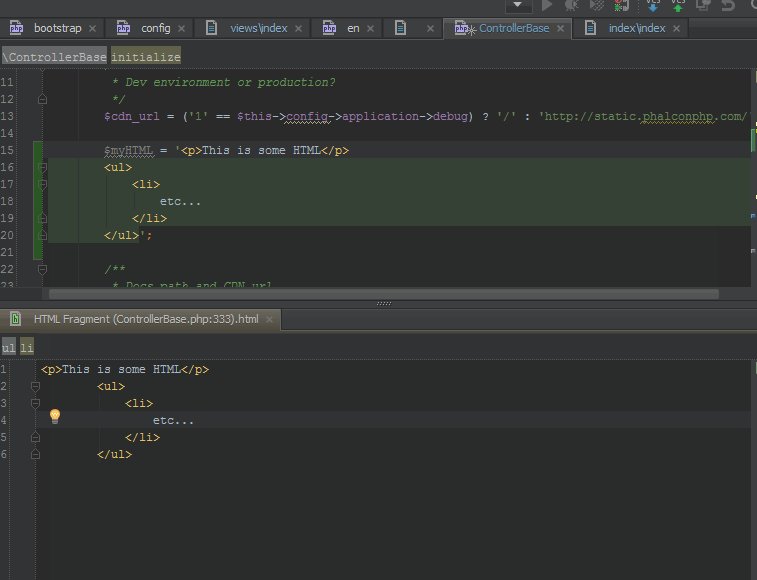
- Контекстно-зависимое редактирование позволит вам редактировать фрагмент кода, написанный на другом языке в отдельном редакторе. Например, если у вас есть HTML фрагмент, содержащийся в PHP строке, нажмите
Alt+Enterнад этой строкой и выберите Edit HTML:

- Режим выбора колонки может быть вызван, удерживая среднюю кнопку мыши (колесико) и перетаскивая. Для меня это особенно полезно, когда нужно скопировать часть кода с глубоко отступом, но игнорируя ненужные пробелы:

- Нажатие
Alt+Homeпозволит использовать курсоры для перемещения по цепочке переходов в верхней части.ESCвыводит из этого режима:

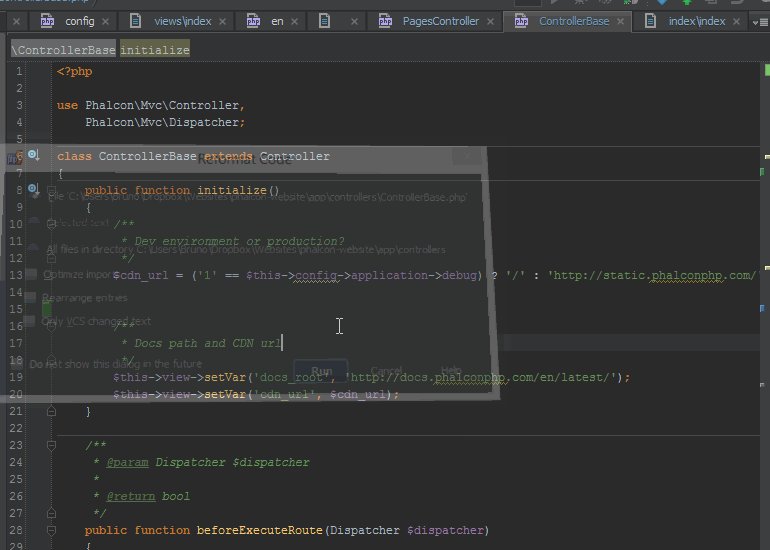
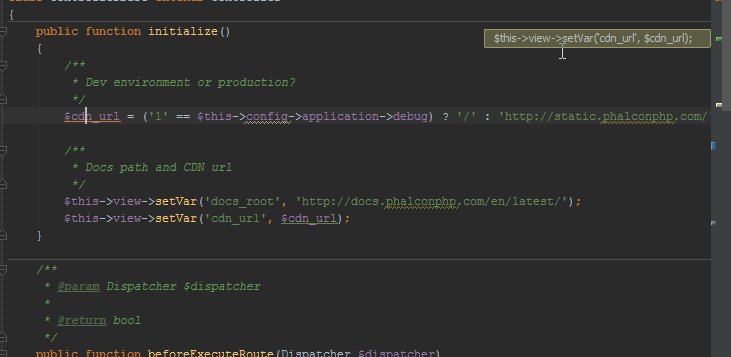
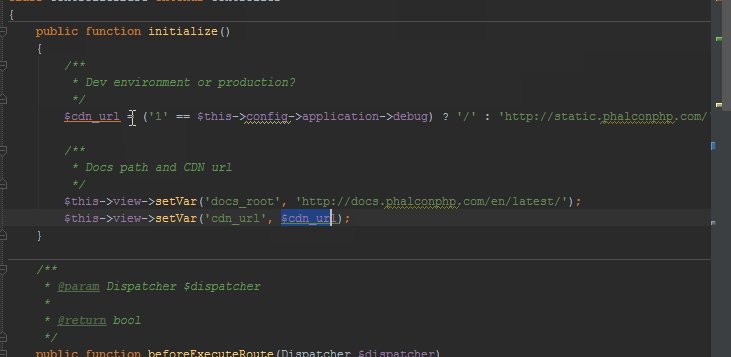
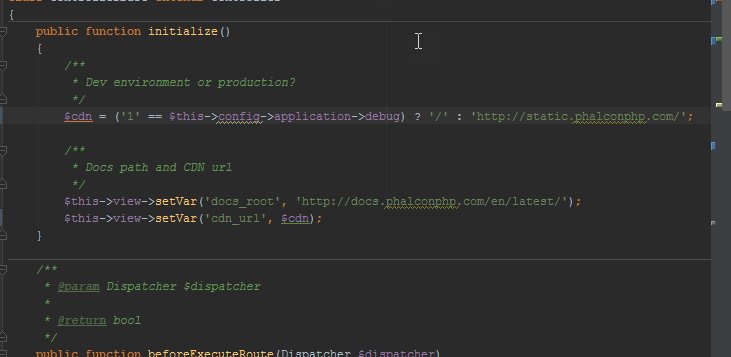
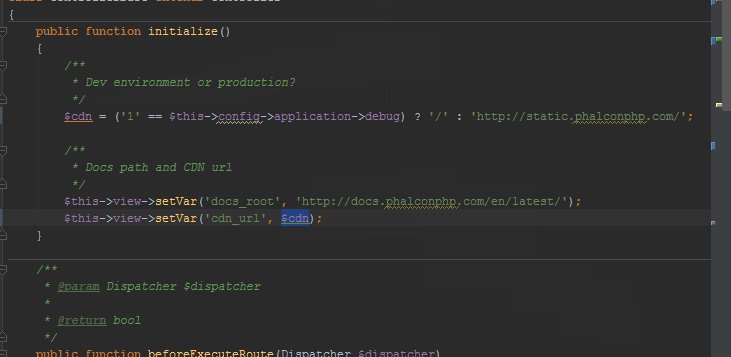
- Рефакторинг (переименование) переменные и применения изменений сразу во всех местах, которые используют —
SHIFT+ALT+CTRL+Tвызов меню рефакторинга, как показано на на анимации ниже:

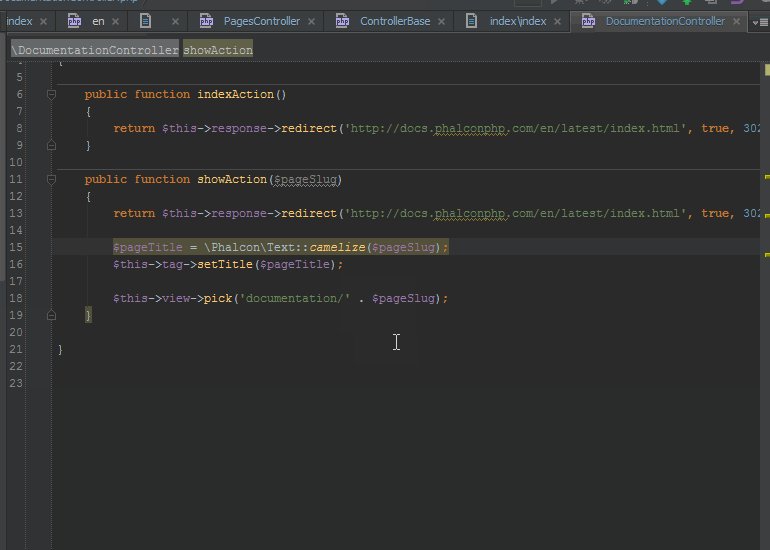
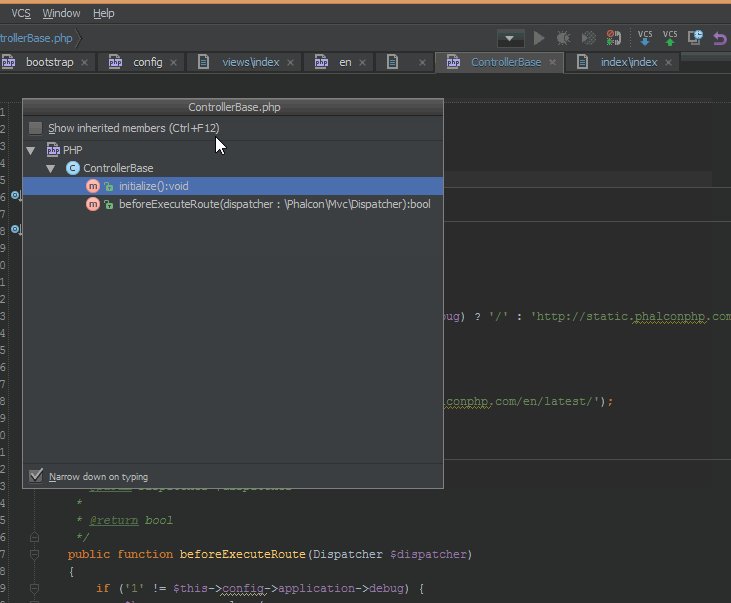
CTRL+F12вызовет всплывающее окно, которое позволит выбрать метод в текущем файле, к которому вы хотите перейти. Несмотря на то, что нет поле поиска, если вы просто начать печатать можно сузить выбор до именно того, что вы ищете.

- Этот твит подсказывает нам, что теперь вы можете «искать везде», дважды нажав Shift. Это мощная смесь всех предыдущих поисковых сокращений, позволяющая найти все, что необходимо в любой части проекта или IDE — от IDE команд до классов и объявлений функций, а также многое другое.
Автор: PopeyetheSailor






