Планшет iPad от компании Apple — всем известное и не нуждающееся в рекламе устройство. Но очень часто хочется использовать всю мощь этого устройства не только для игр и развлечения, а для серьёзной работы. Например для написания программ. Несмотря на 4-x летнею историю развития этого гаджета и наличие разных моделей удобных сред для программирования под iOS существует крайне мало. (Сразу оговорюсь сразу, во избежании дальнейшей путаницы: программирование на iOS — значит написание кода и запуск программы на iPad или iPhone, а программирование для iOS — написание приложения, которое может быть выложено в App Store.)

Недавно я наткнулся на великолепную программку Pythonista, которая позволяет писать на iOS для iOS.
Краткое описание
Как пишут создатели этой программы:
Pythonista brings the Zen of Python™ to your iPad or iPhone.
И это действительно так. Программа является лучшим компилятором для Python.
На мой взгляд, лучшим это приложение делают 3 вещи:
- Не нужно интернет-подключение для запуска программы. iPad действительно становиться рабочей станцией;
- Есть всплывающие подсказки и встроенная документация (опять же без доступа к интернету);
- И, конечно, самое главное, это возможность экспорта в XCode.
Обзор
Среда ориентирована на Python 2.7. Но есть и некоторые фишки из 3-й ветки. Например, сработает и такой код:
print "Hello, world"
и код
print ("Hello, world")
Кроме стандартных библиотек, есть несколько библиотек для непосредственной разработки для iOS. Остановлюсь на одной. Она называется ui и отвечает за GUI.
Рассмотрим несколько примеров работы с этой библиотекой. Очень интересно, что в Pythonista графический интерфейс можно задавать программно, а можно нативно:
import ui
def button_tapped(sender):
sender.title = 'Hello'
view = ui.View() # [1]
view.name = 'Demo' # [2]
view.background_color = 'white' # [3]
button = ui.Button(title='Tap me!') # [4]
button.center = (view.width * 0.5, view.height * 0.5) # [5]
button.action = button_tapped # [6]
view.add_subview(button) # [7]
view.present('sheet') # [8]
Это первый пример по работе с библиотекой ui. Разберём программу построчно:
1) Сначала создаём объект View;
2) Потом задаём имя этого объекта, оно будет отображаться в его заголовке;
3) Устанавливаем цвет фона объекта — белый, можно задавать словом, а можно при помощи RGB;
4) Создаём кнопку с надписью «Tap me!»;
5) Размещаем кнопку на объекте;
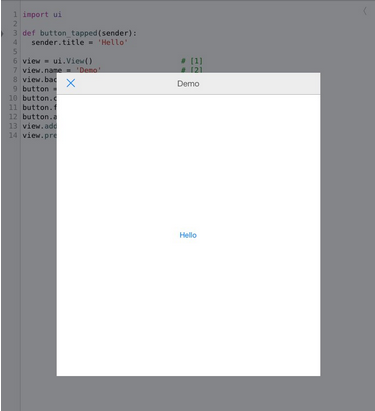
6) Задаём функцию, которая будет выполняться при нажатии на кнопку. (В данном случае изменится надпись на кнопке);
7) Уточняем, что «button» является наследником «view»;
8) Наконец, вызываем метод view.present() для отображения объекта на экране iOS устройства.
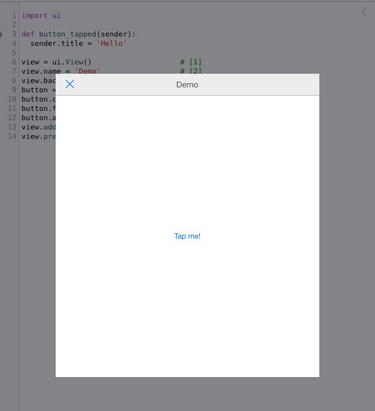
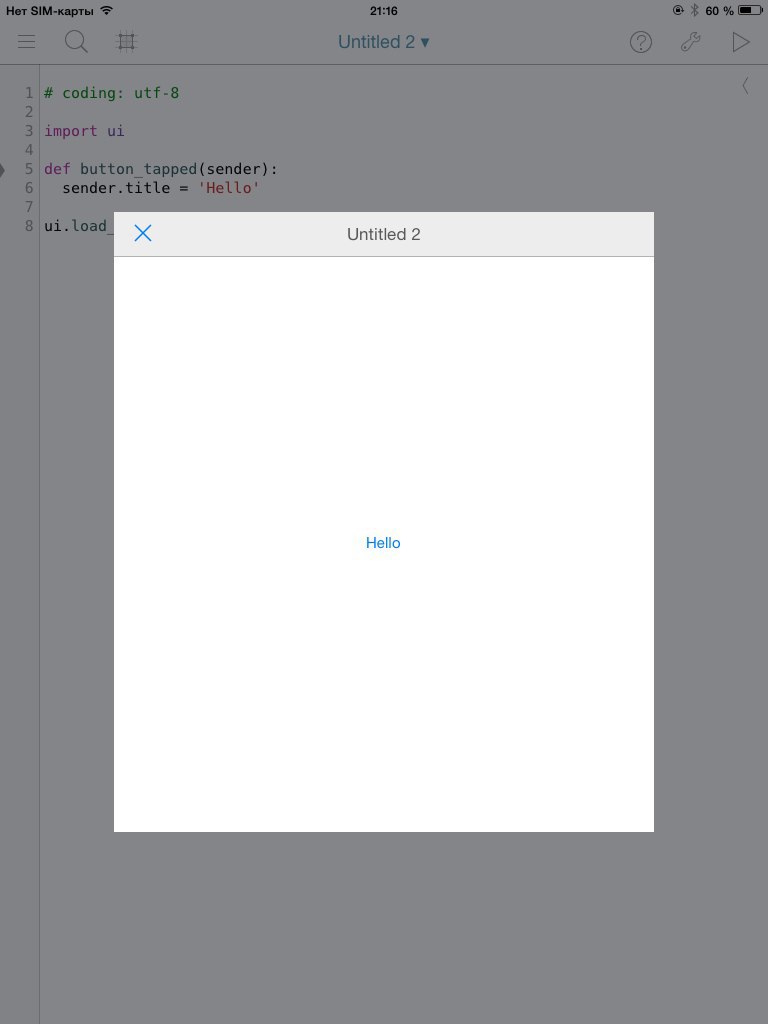
Вот что будет происходить на айпаде:


Но тоже самое можно сделать и нативно:
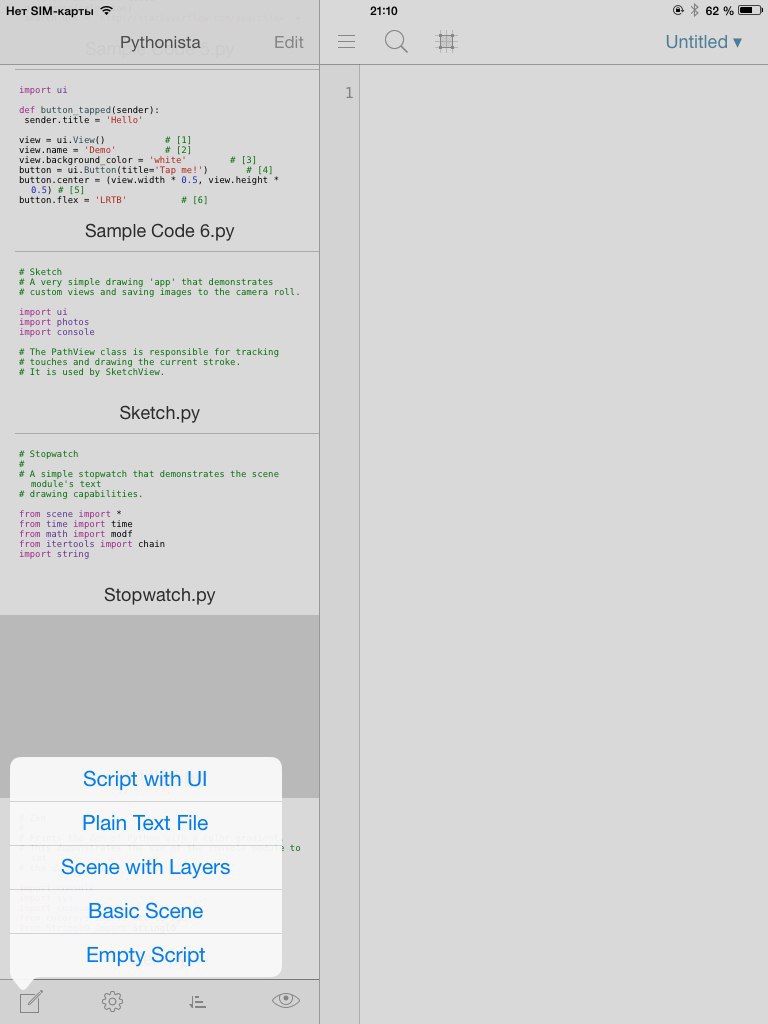
1) Создадим скрипт с UI:

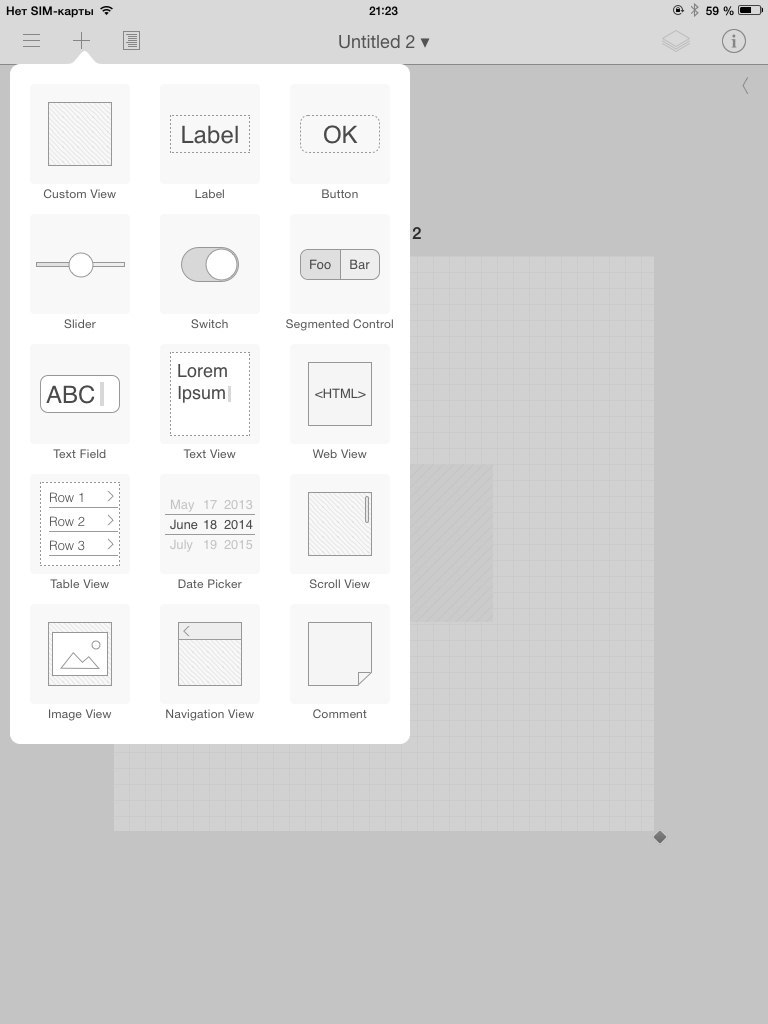
2) Открыв UI, нажмем на кнопку "+" и выберем button:

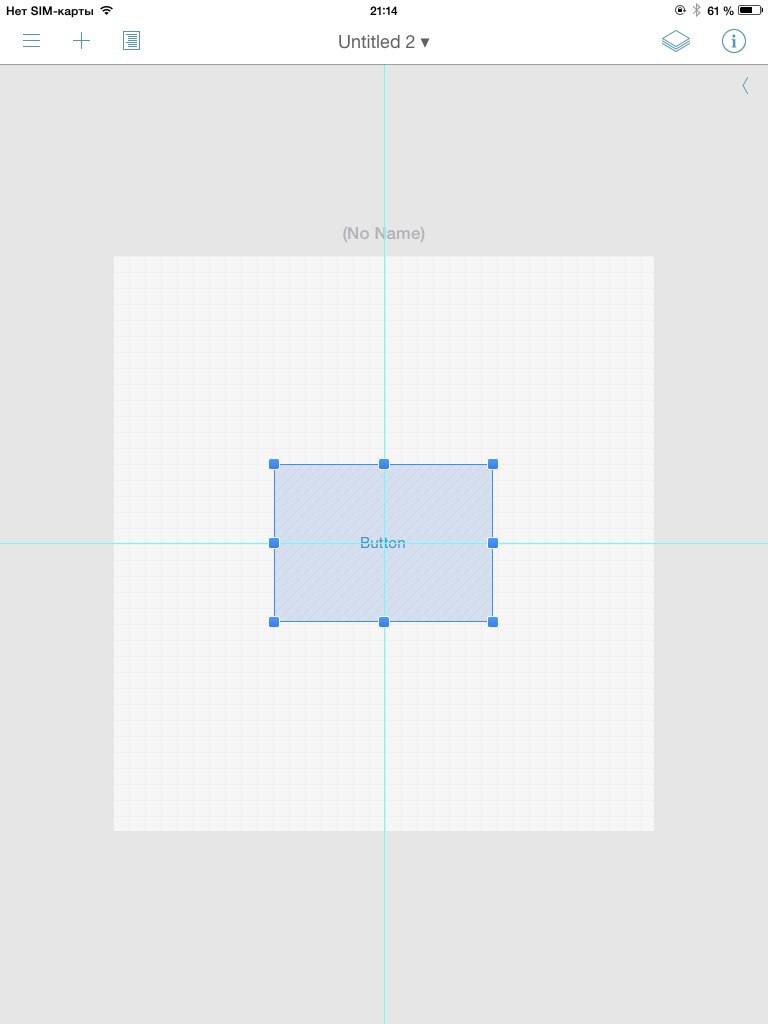
3) Растянем кнопку и разместим её по центру экрана:

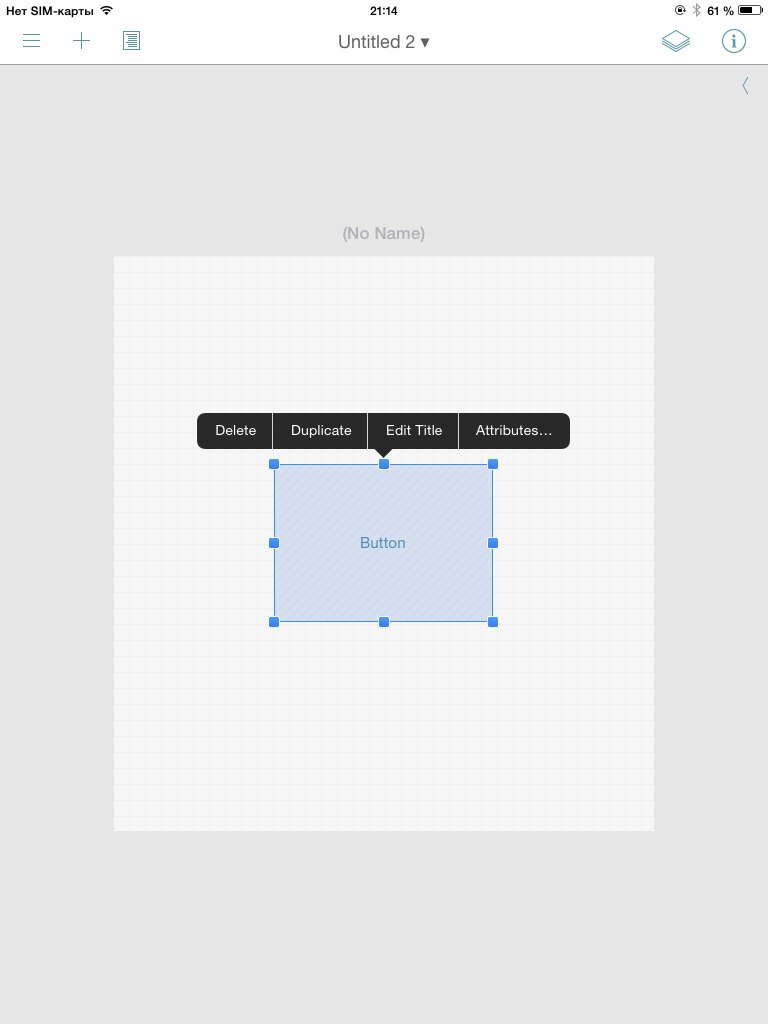
4) Откроем атрибуты кнопки и зададим функцию, срабатывающую при её нажатии:


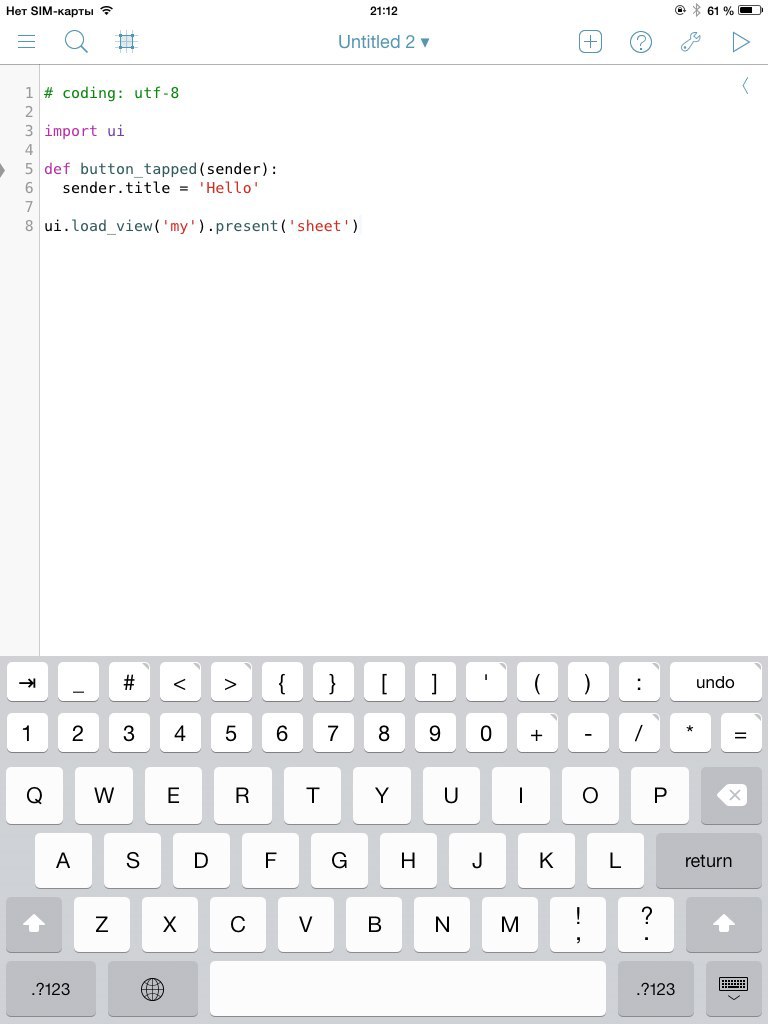
4) Перейдём в редактор скрипта и напишем функцию:
def button_tapped(sender):
sender.title = 'Hello'
Скажем, к какому UI привязать данный скрипт:
ui.load_view('My UI').present('sheet')

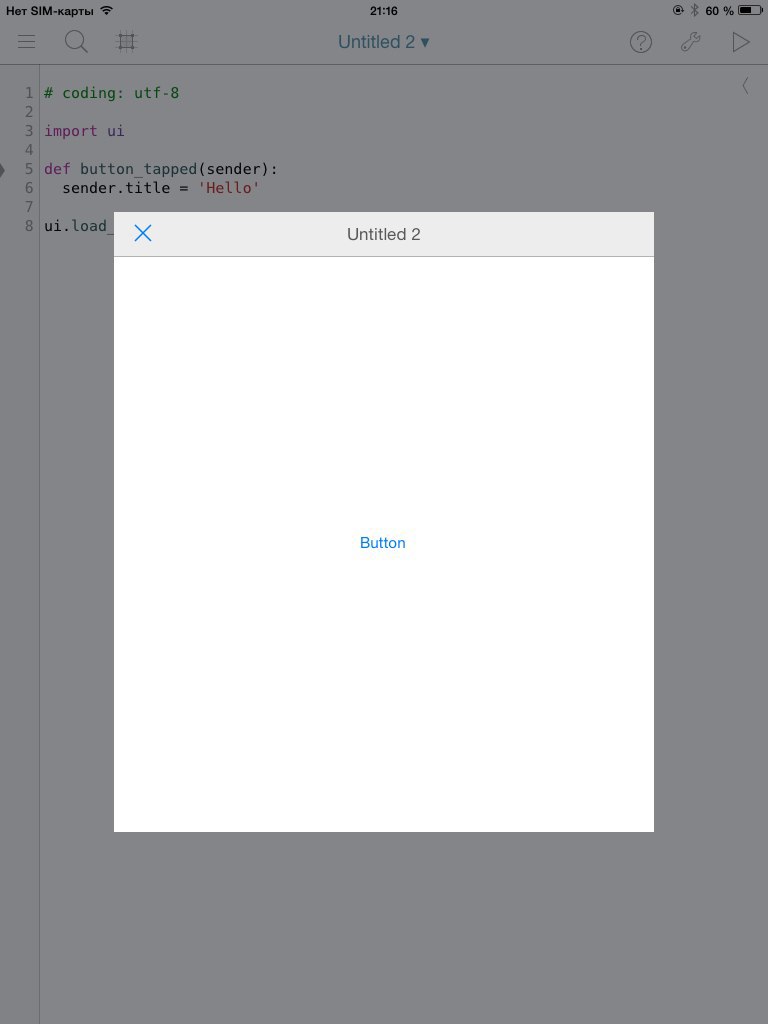
5) Запустим программу:


В завершение
В завершение хочу сказать, что представленный мною обзор далеко не полон и не раскрывает всех функций этой программы. Множество примеров, отличное описание библиотек — всё это позволит довольно быстро разобраться во всех свойствах этого приложения.
Рекомендую посетить сайт создателей Pythonista. На нём есть документация , к сожалению, только на английском языке.
Автор: Snusmumrick97






