По своему роду деятельности мне приходится довольно часто вести письменную отчётность перед своими заказчиками. И поскольку от моей отчётности зачастую зависит дальнейшая продуктивная работа с клиентом, к созданию отчётных документов отношусь весьма серьёзно. Ни для кого не секрет, что скучный монотонный текст редко привлечёт внимание читателя, чего нельзя сказать про элементы форматирования, такие как списки, таблицы и конечно же изображения. О них то и пойдёт речь в этой статье.

Постановка проблемы
За несколько лет плотной работы с электронными документами я пришёл к выводу, что нет более эффектного способа заинтересовать читателя, чем изобилие различных графиков, скриншотов и красочных диаграмм в документе. Другой стороной медали здесь является тот факт, что на создание такого отчёта уйдёт достаточно много времени, чего позволить себе я не мог. Вследствие этого у меня и возникла нужда отыскать качественное программное обеспечение, которое бы мне позволило:
- в одно нажатие комбинации клавиш сделать скриншот области экрана;
- автоматически добавлять элементы форматирования изображения (рамки, вотермарки, скругления);
- полный набор инструментов редактирования (стрелки, текст, фигуры и т. д.);
- сохранение, редактирование, отправка в WEB, копирование в буфер в один клик;
- безопасность;
- вечное облачное хранение изображений.

С первыми четырьмя требованиями у меня сложностей не возникало, однако что касается безопасности и срока хранения — зачастую возникали проблемы. Бывали случаи, когда графические документы индексировались поисковыми системами и становились общедоступными.
Также мне важно, чтобы заказчики могли в любой момент из архива просмотреть любой, даже самый давний документ, а разработчики ПО хранят ваши скриншоты у себя на сервере ограниченное время, таким образом, вы как бы "привязываетесь" к одному поставщику услуг.
Разнообразие программного обеспечения
На текущий момент существует достаточно большое число программного обеспечения, которое позволяет быстро создавать и редактировать скриншоты, однако идеального для себя решения я так и не нашёл.
Долгое время я пользовался наиболее популярными в рунете программами — Lightshot, Joxi, Clip2net. С точки зрения быстроты создания они меня полностью устраивали, однако инструментов для редактирования у них очень мало. В основном это возможность нарисовать несколько стрелок и нанести текст на изображение.
После долгого времени пользования различными программами я наткнулся на идеальный для себя софт- FastStone Capture, который позволил мне быстро делать скриншоты и помимо этого имел широчайший инструментарий работы с изображениями.
На тот момент мне не понравилось лишь одно — данная программа не имела возможности сохранять изображения на свои облачные сервера. Поэтому при необходимости оперативно отправить клиенту изображение приходилось сохранять картинку на рабочий стол и отправлять её письмом.
Однако этот недостаток позже я превратил в преимущество. Заказчики мне не раз жаловались на то, что скриншоты с изображением различных графиков и данных по их проектам хранятся на сторонних серверах, также они зачастую говорили о том, что спустя некоторое время скриншоты куда то пропадали. В этот момент у меня и появилась идея хранить скриншоты на собственном сервере с их загрузкой по FTP.
Поскольку скриншоты просматривал не только я, но и мои клиенты, хранить изображения в таком виде меня не утроило:

Мне потребовалось написать пару строчек кода, и уже через 30 минут у меня появилось собственное хранилище изображений, которые попадали туда по средствам протокола FTP. Благо упомянутая выше программа позволяла делать это.
Создаём своё облачное хранилище изображений
Настройка программы
Для начала нам потребуется любая программа, позволяющая делать скриншоты и автоматически загружающая их на ваш сервер по FTP. Таких программ достаточно много, но я буду показывать на примере FastStone Capture (скачать с официального сайта). Отмечу, что сам я никакого отношения к данному софту не имею, просто его функционал меня полностью устроил. Из аналогов, известных мне, могу лишь отметить пару программ — Shotnes, JShot.
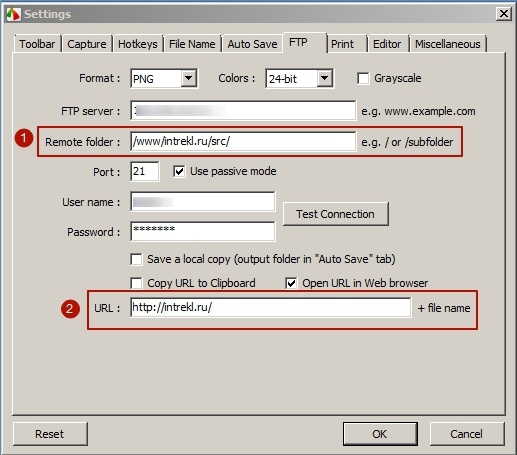
После установки программы заходим в настройки программы во вкладку "FTP":

Вводим данные для FTP соединения — адрес, логин, пароль, порт, если требуется, после чего обязательно отмечаем галочкой пункт "Use passive mode". Для указываем формат картинок — «PNG».
Для того, чтобы сразу после загрузки картинки на сервер страница с ней открывалась автоматически — ставим галочку "Open URL in Web browser".
Далее переходим к самому главному:
1 - указываем папку загрузки — "/www/intrekl.ru/src/" и
2 - указываем непосредственно сам URL, который программа откроет в WEB браузере.
Обращаю ваше внимание на то, что грузить изображения надо в отдельную папку (в моём примере это "/src/"), а не в корень ресурса. В то же время открывать URL адрес следует именно так, как я указал:
"http://intrekl.ru/" + название картинки
Работа на сервере
Ранее я уже вскользь упоминал про используемый домен — "intrekl.ru", здесь отмечу лишь, что если ваши скриншоты просматривают ваши заказчики, то лучше зарегистрировать какой либо благозвучный домен (например, jpg4me.ru и т. п.), в данном же руководстве все действия производить я буду на своём тестовом домене intrekl.ru.
Изначально, необходимо создать следующую структуру папок и файлов:
/
.htaccess
robots.txt
index.php
/src/
2015-04-19_112350.png
2015-04-19_135632.png
...
/syst/
style.css
ridge.gif
faviconka.ico
.htaccess
Начну по порядку, создаём файл .htaccess. Здесь основная задача файла сконфигурировать сервер таким образом, чтобы любой запрос был перенаправлен на файл index.php. Комментарии по каждому действию я приведу в коде:
# включаем механизм преобразования
RewriteEngine On
# устанавливаем базовый URL для преобразований
RewriteBase /
# здесь делаем исключения для нашего фавикона, файла управления индексацией robots.txt и для файла со стилями
RewriteCond %{REQUEST_FILENAME} !.ico|.txt|.css
# абсолютно все остальные запросы ведём на файл index.php
RewriteRule .* index.php [L,QSA]
robots.txt
Далее создаём файл robots.txt. Основная его задача — запретить роботам поисковых систем индексировать наши скриншоты:
# сообщаем, что следующая директива Disallow относится ко всем поисковым роботам всех поисковых систем
User-agent: *
# даём запрет на индексацию всего сайта
Disallow: /
index.php
Наконец, создадим основной файл index.php.
В первой части данного файла мы разбираем URL, открытый в браузере. Извлекаем из него название файла и кладём в переменную, после чего проверяем существование файла, если такого файла нету — отдаём 404-ую ошибку.
<?
// извлекаем из URL название файла, функцией trim удаляем лишний символ
$url_img = trim(parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH), ' /');
// строим полный путь к файлу
$filename = dirname(__FILE__).'/src/'.$url_img;
// проверяем наличие файла а также узнаём, не главная ли страница открыта в браузере
If (!file_exists($filename) or $_SERVER['REQUEST_URI'] == '/') {
// если это так - отдаём 404-ую
header("HTTP/1.1 404 Not Found");
header("Status: 404 Not Found");
echo "Такой страницы не существует";
die();
}
?>
Отмечу, что помимо отсутствия файла на сервере, поводом отдать 404-ую ошибку служит и открытие главной страницы, сделано это с целью отбить охоту любопытным поисковым роботам, игнорирующим запрет в файле robots.txt, лазить по нашему серверу.
Во второй части файла указываем путь до файла со стилями и до фавикона, также здесь используется переменная $url_img, полученная ранее, содержащая название скриншота.
<!DOCTYPE html>
<html>
<head>
<title>Изображение - <? echo $url_img ?></title>
<link rel="stylesheet" href="/syst/style.css" type="text/css" />
<link rel="icon" href="syst/faviconka.ico" type="image/x-icon" />
</head>
<body>
В третьей части файла index.php размещаем социальные кнопки (я использовал share.pluso.ru). По правде говоря, я их размещал сугубо ради трёх быстрых ссылок — отправить по email, добавить в закладки и отправить на печать:

Однако вы можете настроить набор кнопок на своё усмотрение.
Далее идёт основной код: указываем ссылку на изображение:
<img class="img_thumb" src="src/<? echo $url_img ?>" />
Для этого используем имя каталога где сохраняются картинки, и уже знакомая нам переменная, содержащая название картинки — $url_img.
<div id="wrapper">
<div id="social">
<!--размещаем код социальных кнопок-->
<script type="text/javascript">
(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();
</script>
<div class="pluso" data-background="transparent" data-options="big,round,line,horizontal,counter,theme=04" data-services="vkontakte,odnoklassniki,facebook,twitter,google,moimir,linkedin,email,bookmark,print"></div>
</div>
<div id="img_box">
<!--приводим ссылку на полную картинку-->
<a href="src/<? echo $url_img ?>">
<!--размещаем скриншот-->
<img class="img_thumb" src="src/<? echo $url_img ?>" />
</a>
</div>
</div>
В завершении разместим ссылку на вставку скриншота в постах форумов для её быстрого копирования:
<div id="texts">
<ul>
<li>
<span>Картинка в тексте:</span><br />
<span>[IMG]http://intrekl.ru/src/<? echo $url_img ?>[/IMG]</span>
</li>
</ul>
</div>
</body>
</html>
На этом работа с файлом index.php закончена
/src/
Далее создаём уже знакомый нам каталог — "/src/". В данный каталог программа создания скриншотов будет автоматически загружать изображения.
/syst/
Создадим каталог "/syst/", здесь будут содержаться файлы, отвечающие за визуальное оформление нашего хранилища скриншотов.
faviconka.ico
В целях улучшения визуального оформления, размещаем в данном каталоге фавикон нашего сервиса faviconka.ico. Теперь название страницы в окне браузера будет выглядеть следующим образом:

ridge.gif
Далее преступаем к выбору заливки страницы нашего сервиса. Я выбрал следующую:
ridge.gif

Данный паттерн я отыскал на сайте бесплатных заливок: www.dinpattern.com
style.css
Наконец создаём файл со стилями style.css.
Указываем выбранный ранее паттерн заливки, стиль и размер шрифта:
body {
font-family: Arial,Helvetica,sans-serif;
background: url("ridge.gif") repeat scroll 0% 0% #241D1E;
font-size: 11px;
}
#wrapper {margin: 0; padding: 0; width: 100%;height: 100%;}
Задаём отступ для блока с социальными кнопками а также выравнивание и координаты блока, который содержит наш скриншот:
#social {
margin: 15px;
}
#img_box {
position: absolute;
top: 60px;
left: 0px;
right: 0px;
bottom: 40px;
margin: 15px;
text-align: center;
}
Задаём тень и ширину по всем родительскому блоку для самого скриншота:
.img_thumb {
max-width: 100%;
max-height: 100%;
vertical-align: middle;
box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.30);
}
И наконец оформляем блок с ссылкой на вставку скриншота в посты форумов:
#texts {
box-shadow: 0px 2px 10px rgba(0, 0, 0, 0.30);
background: none repeat scroll 0% 0% #F7F7F7;
display: block;
margin-top: 15px;
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
height: auto;
width: 25%;
}

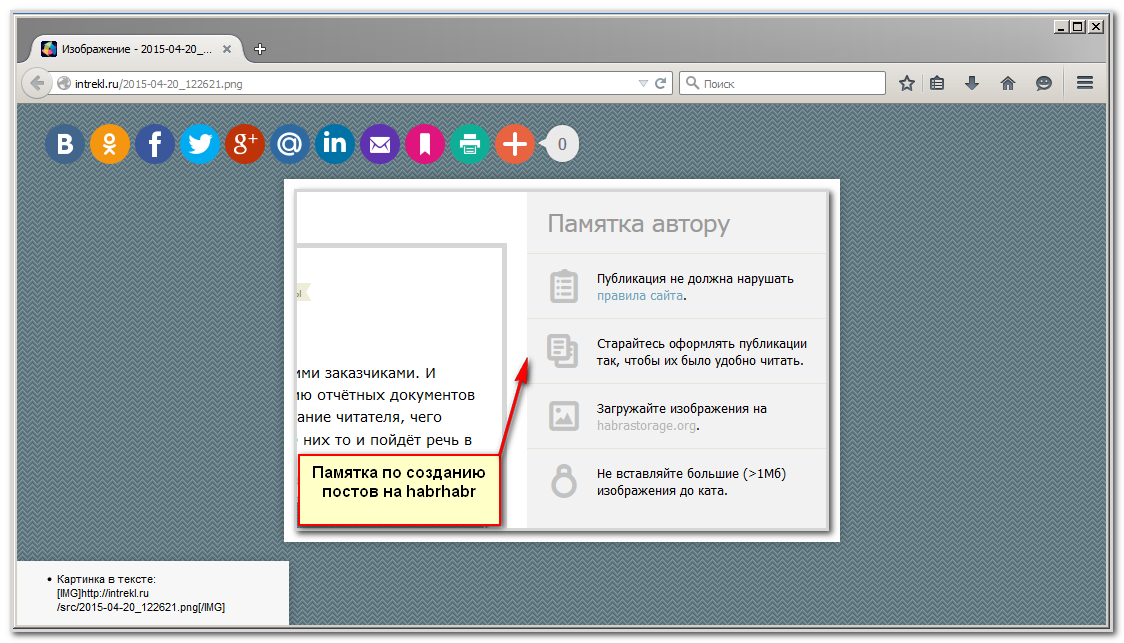
На этом создания собственного хранилища скриншотов завершено, если вы всё сделали правильно, у вас получится нечто подобное:

intrekl.ru/2015-04-20_122621.png
Скачать все мои исходники вы можете с Яндекс.Диска.
Если у вас возникли какие-либо вопросы, задавайте их в комментариях, с радостью отвечу.
Автор: Matsun







