Я как iOS разработчик всегда хотел получить возможность окунуться в мир бэкенда, не прибегая к изучению других языков. Теперь благодаря Vapor мои мечты сбылись и каждый желающий имеет возможность использовать один язык на сервере и клиенте.

Многие считают что Swift не имеет будущего, в связи с тем, что он ориентирован лишь на одну еко-систему, но опуская тот факт, что язык уже год как Open Source, продолжают «кукарекать» не верить в его силы. За это время язык приобрел немалую популярность, а разработчики пытаются внедрить его в разные платформы и технологии, на данный момент вы можете писать на Swift под .NET и Android благодаря Silver, появляются фреймворки для создания бэкенда на Swift в их числе Vapor.
Vapor позволяет вам писать веб-приложения, сайты, API используя HTTP либо WebSockets. По заявлению разработчиков этот фреймворк до 100 раз быстрее других популярных фреймворков написанных на Ruby и PHP. Не словом, а делом. Предлагаю «пощупать» этот фреймворк и написать демонстрационный HTTP API на Swift под Vapor (это не туториал, моей целью является заинтересовать вас и познакомить с этим замечательным проектом)
Установка очень простая, с ней вы можете ознакомиться по ссылке, и вроде бы не должно возникнуть сложностей. После успешной установки откроем терминал и введем следующую команду:
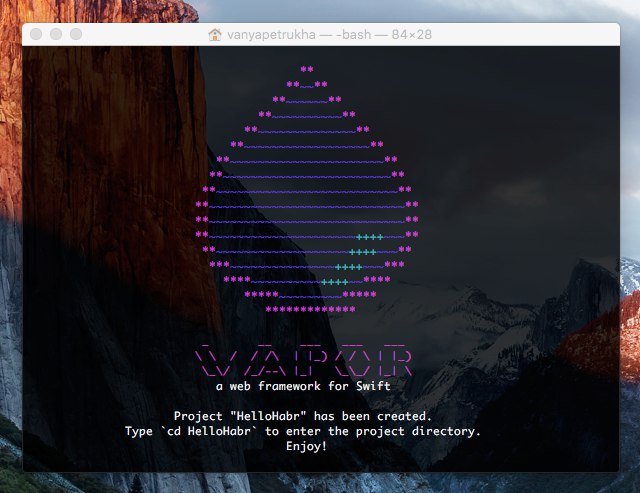
vapor new HelloHabr
Поздравляю, вы успешно создали новый проект. Теперь вы можете открыть его в проводнике, найти там файл Sources/App/main.swift и писать в любом текстовом редакторе, сохраняя и перезапуская сервер каждый раз с помощью терминала, но нас интересует подсветка синтаксиса, breakpoints и привычный деплой через Xcode. Перейдем в директорию с нашим проектом:
cd HelloHabrТеперь мы можем сгенерировать новый Xcode проект используя команду:
vapor xcodeПо окончанию нам предложат запустить Xcode с чем мы соглашаемся. Попробуем скомпилировать наш проект и посмотреть что из этого получится. Первая компиляция может занять немного времени, но это связано в большей степени с индексацией файлов и запуском сервера. После успешного завершения откроем браузер, перейдем по адресу нашего локального сервера и убедимся что он действительно работает.

Давайте откроем ранее упомянутый файл main.swift, и обработаем простейший GET запрос c параметром.
drop.get("greeting") { req in
guard let name = req.data["target"]?.string else {
return "Hello!"
}
return "Hello, (name)!"
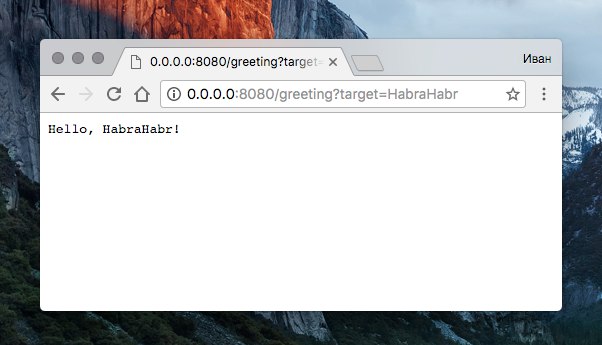
}Думаю для тех, кто знаком с Swift вопросов не возникнет, Vapor работает на основе замыканий, выглядит это очень лаконично и удобно. Теперь мы можем обратиться к нашему серверу по запросу указав нужный параметр и получить ответ.

Что там с JSON? Давайте попробуем получить больше информации немного дополнив наш код.
drop.get("info") { req in
let date = Date()
let calendar = Calendar.current
let hours = calendar.component(.hour, from: date)
let minutes = calendar.component(.minute, from: date)
let seconds = calendar.component(.second, from: date)
return try JSON(node: [
"place" : "habrahabr",
"framework" : "vapor",
"time" : "(hours):(minutes):(seconds)"
])
}
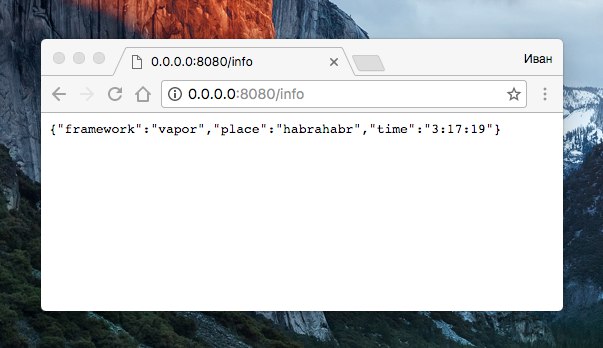
Скомпилируем проект и отправим запрос на наш сервер, посмотрим что же нам прийдет в ответ.

Отлично, в ответ нам приходит обычный JSON, который вы можете распарсить и использовать данные из него в своем приложении. В целом по Vapor существует достаточно много официальной документации, вы можете подробней узнать о настройке сервера, возможности генерировать HTML на лету, о том как использовать WebSockets и сессии. Так же существует ресурс от разработчиков Vapor University на котором вы можете найти много информации, сравнений и туториалов.
Vapor совместим с macOS и Ubuntu, вы можете размещать свои приложения на Heroku, использовать MySQL, SQLite, MongoDB и др. в своих проектах. Присоединяйтесь к Slack каналу и предлагайте свои варианты улучшения проекта, задавайте вопросы либо просто поблагодарите создателей за их труд.
В целом проект очень амбициозный и быстро развивается, создатели Vapor дают нам прекрасную возможность стать Full Stack. Спасибо за внимание, надеюсь у меня получилось вас заинтересовать.
Автор: greyfruit






