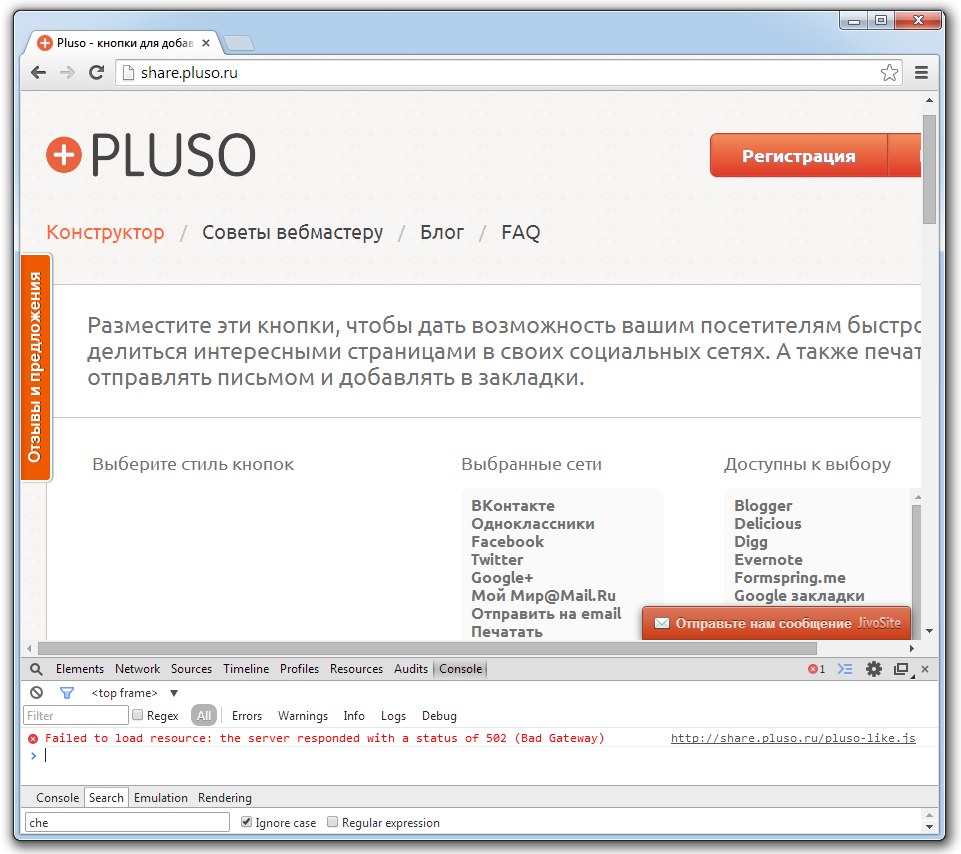
До недавнего времени мы пользовались PLUSO — это такой бесплатный сервис, генерирующий скрипт, который позволяет посетителям сайта публиковать ссылки на ваши статьи в социальные медиа (закладки, социальные сети). Сервис выглядит в виде кнопок – иконок соц.сетей; удобен в установке и неплохо смотрится. Но обнаружилась и ложка дегтя в этой бочке меда. Pluso подключает кучу не нужных файлов, что довольно сильно тормозит работу ресурса, на котором эти кнопки размещены.
Мы спонтанно решили написать для своего сайта такие кнопочки. Писать пришлось немного, сервер на nodejs, база данных — redis, все работает быстро и не грузит сайт, в отличие от pluso. А еще один минус pluso — отсутствие документации, например, как отследить закрытие окна pluso — никому не известно. В своих кнопках мы добавили событие onclose, которое срабатывает при закрытии этого окна.
Сегодня утром мы обнаружили что социальные share-кнопки pluso сломались! При запросе на share.pluso.ru/pluso-like.js выводится 502 ошибка и как результат — куча сайтов остались без своих любимых share — кнопок.

Но как оказалось, это временное явление, и к моменту написания статьи pluso снова заработал. Тем не менее, мы решили сегодня в срочном порядке на всех страницах нашего сайта заменить pluso на наши кнопки.
Дизайн позаимствовали у pluso, но это временно, пока идет тестирование и дописывание, скоро нарисуем свой.
Единственный сайт, где можно сейчас посмотреть наши кнопки — stairschat.com. После замены pluso на наши кнопки сайт стал значительнее быстрее работать.
Вы можете и себе установить наши кнопки, чтобы протестировать их или просто посмотреть как они работают – буквально, двумя строчками кода.
<div class="shareAPI" data-id="randomID" data-options="big,vertical" data-services="vk,od,fb,tw,gp,mr,mk,lj,vd,bd" data-title="Заголовок" data-url="http://Ссылка.com" data-description="Описания ссылки"></div>
<script type="text/javascript">(function(){if(typeof window.like=="function")return;if(!window.ifLike){window.ifLike=1;var d=document,s=d.createElement('script');s.type='text/javascript';s.charset='UTF-8';s.async=true;s.src=('https:'==window.location.protocol?'https':'http')+'://sharepro.ru/shareLib.js';d.getElementsByTagName('body')[0].appendChild(s);}})();</script>
В ближайшее время напишем генератор кода + кучу вариантов кнопок, а пока генератора нет, вместо randomID надо вставить просто случайную строку (желательно, не длиннее 8 символов), в data-services записан список соц. сетей, которые будем использовать,
data-title — заголовок,
data-url — ссылка на страничку
data-description — описания странички
Если randomID будет совпадать у нескольких экземпляров кнопок, то они будут иметь общий счетчик.
Хотелось бы критики по коду кнопок.
Автор: super-developer