Введение
В данной статье я расскажу о новом способе визуализации хода IT-проектов, который мы стали применять у себя в компании недавно наравне с другими подходами, и несмотря на небольшой практический опыт мы уже получаем профиты от использования данного метода. На самом деле это даже не совсем статья, а конспект доклада на конференции Software People 2012. Обращаю ваше внимание, что речь не идет о новой методике ведения проекта! Речь идёт о новом типе диаграмм, которые мы называем «проектные карты», и внешне эти диаграммы очень похожи на военные карты, описывающие боевые действия.
Статья составлена из нескольких частей: сначала я расскажу, откуда появилась такая идея – использовать принципы составления военных карт применительно к управлению проектами, затем расскажу о некоторых простых правилах составления диаграмм, после чего на 2-х примерах покажу, как эти проектные карты могут помочь нам, руководителям проектов, в своевременном обнаружении 2-х проблем: 1) проблема перерасхода трудозатрат, что говорит о некачественной работе команды; 2) проблема недостатка на проекте исполнителей определенного типа. Также расскажу о плюсах и минусах таких диаграмм, о перспективах развития.
Не думаю, что вы где-то слышали о таком типе диаграмм, поэтому целью этой статьи будет заинтересовать вас. Очень надеюсь, что данный метод визуализации подойдет вам так же как и нам. И надеюсь, что с помощью него вы сможете решить хотя бы часть проблем, которые возникают у вас при управлении проектами.
Позвольте пару слов о собственном опыте. Раньше я постоянно сталкивался с такой ситуацией, когда, приходя на совещание по проекту к начальству, раскладывая таблицы, диаграммы Ганта, выводя на экран монитора burndown-графики, я видел, как руководство задумчиво вглядывается в них, молча пытаясь что-то вспомнить/сравнить, но затем все равно задает один и тот же вопрос: «Слушай, а скажи – на проекте все хорошо? Какие проблемы есть?». И у меня в таких случаях всегда возникало внутреннее противоречивое чувство «а зачем тогда я вообще распечатывал и приносил все эти диаграммы? Кому они вообще не нужны??», и я, как обычно, начинал рассказывать о том, как движется проект. Сейчас же ситуация изменилась. Теперь я готовлю отчет с использованием этих самых «проектных карт», и теперь на наших совещаниях нет нужды в продолжительных устных рассказах: многие проблемы на проекте сразу видны невооруженным взглядом. Теперь мы пропускаем долгий этап с вопросами «Все ли хорошо на проекте?» и «Где основные проблемы?», и переходим сразу к обсуждению причин и к тому, что было предпринято в сложившейся ситуации. Далее я расскажу о том, как мы смогли добиться таких результатов.
С чего все началось?
В детстве мне очень нравились книги о Великой Отечественной Войне 1941-1945 г. Особенно нравилось рассматривать военные карты. В используемых обозначениях я мало что понимал, но меня переполняло чувство гордости за свою страну, когда осознавал, что несмотря на то, что первыми слева напали «синие стрелочки», и их было очень много, и они были очень жирными, мы все же смогли сначала остановить их, а затем и оттеснить этих «синих» даже дальше того места, откуда они, собственно, и напали. Я еще не понимал, что означали надписи «Группа армий Центр», не понимал, что в реальности происходило там, где располагались фигурки обозначенные «3ТГр», «4ТГр», «4А», «9А». Но разноцветные стрелочки, линии и кружки на картах мне очень нравились.
И видимо это детское увлечение сыграло свою роль, когда я, много позже, работая руководителем проектов, столкнувшись с вопросом выбора наиболее подходящих средств визуализации их состояний, и пришел к понятию «проектных карт».
Ведь на самом деле почти любую войну можно считать проектом, где определены примерные сроки начала и окончания, разработаны планы, подготовлено необходимое количество войск, проведена первичная разведка и определены направления главных ударов. А в любом проекте, соответственно, мы можем найти аналогии с таким понятием как «война». Например, аналитики будут аналогом «разведки», «танки» — это программисты, причем «тяжелые танки» — хорошие, сильные программисты, а «легкие танки» — программисты слабее. Командиры дивизий – ведущие разработчики, командиры армий – руководители проектов, верховный главнокомандующий – директор проектов, а руководитель государства – это генеральный директор компании. Повторюсь, аналогий можно найти много.
Но самое главное для нас это то, что в этом случае план проекта можно отобразить в виде карты, используя простую систему обозначений.
Обозначения
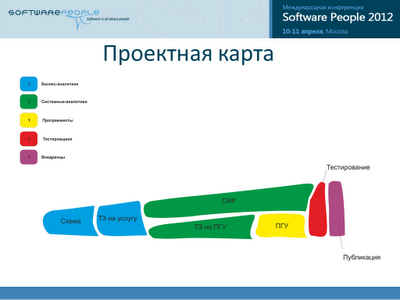
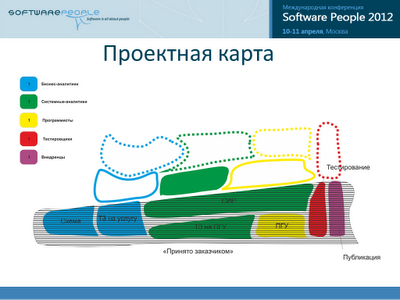
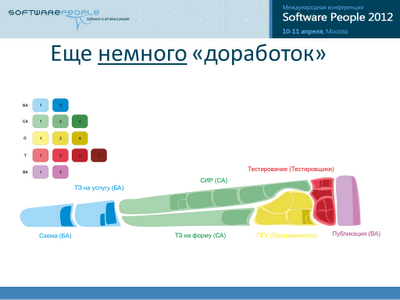
Регионы пусть обозначают задачи, площади этих регионов пусть обозначают запланированные трудозатраты, необходимые для их выполнения, типы задач можно обозначать цветом, например, синие регионы – это задачи для бизнес-аналитиков, зеленые регионы – задачи для системных аналитиков, желтые регионы – задачи для программистов, красные – для тестировщиков и т.д. Краткие названия задач можно сразу наносить на карту (в нашем примере названия задач взяты из реального проекта по переводу государственных услуг в электронный вид: «Схема» — разработка BPMN-схемы исполнения услуги согласно административному регламенту, «СИР» — разработка исполняемого JPDL-процесса для системы исполнения регламентов, «ПГУ» — разработка JAVA-формы для единого портала госуслуг и т.д.).
При отображении задач на карте можно использовать различные типы границ и заливки регионов.
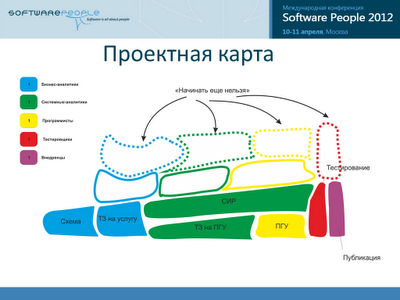
Например, сплошные границы регионов могут говорить о том, что задачу можно начинать делать, и все исходные данные для этого есть. Пунктирные границы могут говорить о том, что начинать выполнение этих задач еще пока нельзя: либо сначала надо выполнить какие-то другие задачи, либо следует дождаться определенного момента.
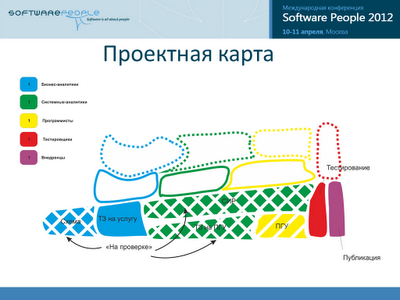
Равномерная заливка областей может обозначать задачи, которые были уже выполнены и проверены. Белой наклонной штриховкой мы можем обозначать задачи, которые сейчас находятся в работе, а перекрестной штриховкой можем обозначать задачи, которые находятся на проверке.
Те задачи, результаты которых мы уже продемонстрировали заказчику, и он принял их, мы можем вообще зачеркивать, чтобы они не мешались нам далее.
Стрелочками мы можем обозначать перемещения исполнителей между задачами. А конечную цель группы задач мы можем обозначать каким-нибудь отличительным знаком, с указанием двух дат: запланированной, когда мы предполагали полностью закрыть данный регион задач и той, которая получается по текущим расчетам.
Запланированный порядок выполнения задач мы можем отображать с помощью следующего приема: 1) выбираем примерное направление «движения» от текущего положения на карте к цели, например, слева направо, 2) располагаем регионы-задачи на карте по ходу «движения» (слева направо) в том порядке, в котором они должны выполняться. Таким образом, те задачи, которые должны быть выполнены раньше, будут находиться левее. Понятно, что в таком случае расположение регионов будет отражать зависимость между задачами не точно, а приблизительно, а значит и последовательность выполнения они будут отражать не точно, а приблизительно.
Форму регионов можно выбирать произвольную, исходя из личных предпочтений и имеющихся предопределенных шаблонов.
Пример 1. Перерасход трудозатрат
Вот вы посмотрели на представленные выше схематические рисунки, и, наверное, говорите себе: «Ну да… Смотрится необычно, интересно, но для чего придумывать что-то новое, если уже есть проверенные диаграммы, которыми мы пользуемся?! Есть же классика – диаграмма Ганта, есть же в конце концов burndown-графики! Зачем что-то новое??».
Я не буду заострять внимание на burndown-графиках – о них будет разговор отдельный, а пока сконцентрируюсь на том, чем же конкретно неудобной стала для нас диаграмма Ганта. Расскажу, почему мы решили перейти на «проектные карты».
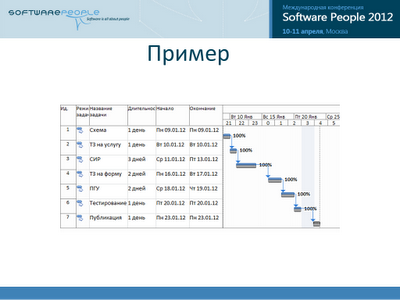
Итак, на рисунке ниже представлена классическая диаграмма Ганта, и она отражает план работ для 7 задач.
И, казалось бы, эта диаграмма будет и дальше прекрасно справляться с визуализацией хода проекта. Но это не совсем так. Многие из читающих эту статью имеют дело именно с проектами по разработке программного обеспечения. И есть там один этап, который всегда превращает понятные изначально планы на диаграммах Ганта в нечто монстроподобное и плохопонимаемое. Я говорю об этапе тестирования. На котором в 90% случаев тестировщиками обнаруживаются ошибки, допущенные исполнителями на предыдущих этапах, и возникает потребность в дополнительных работах, которые мы называем просто «доработки». И давайте посмотрим, как диаграмма Ганта отобразит нам эти доработки, а потом сравним с тем, что может предложить нам проектная карта. После чего, я думаю, вы сами убедитесь, что проектная карта в этом случае предпочтительнее.
В своей деятельности я пользовался 3-я способами регистрации этих «доработок». Давайте рассмотрим их все, чтобы затем снова вернуться к проектной карте.
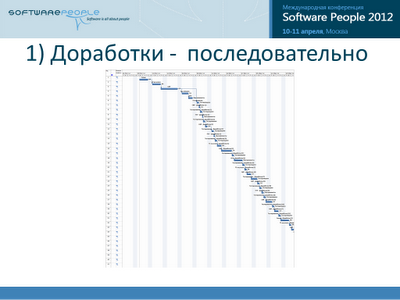
Итак, первый из них это когда все возникающие доработки и дополнительные задачи на тестирование я располагал последовательно друг за другом, и, таким образом, получалась некая «лесенка» из которой, как видно, нельзя понять, ровным счетом, ничего кроме того, что «доработок было много».
Но КАКИЕ именно доработки принесли больше неудобств, какие – МЕНЬШЕ? КАКИЕ именно исполнители отработали некачественно, а какие – отработали хорошо, понять из этой картинки я не могу. Во-первых, мелко и ничего не понятно, если смотреть на всю диаграмму целиком. Во-вторых, доработки не разделены на типы.
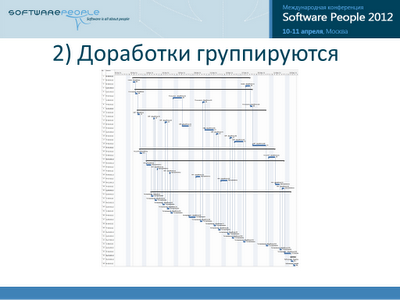
И тогда я стал группировать возникающие «доработки», вставляя их как подзадачи к главным «суммирующим» задачам. И диаграммы стали превращаться в нечто такое (см. рисунок ниже).
Видно, что здесь картина воспринимается уже более понятно. Я вижу, что большинство доработок было у системных аналитиков и у программистов. И вижу, что тестировщикам пришлось возвращать задачи на доработку раз 15.
Но опять же – прошу вспомнить, что мы сейчас рассматриваем диаграмму для начального набора, состоящего из 7 задач. И она УЖЕ сейчас находится на грани восприятия. В реальных же проектах, где крупных задач изначально как минимум десятки, диаграмма превратится в графический хаос.
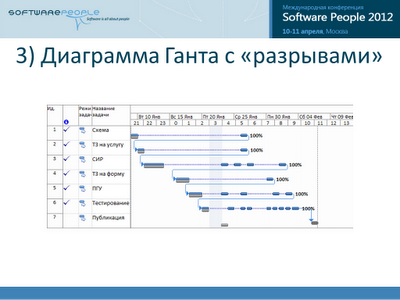
Поэтому в свое время я перешел на третий способ регистрации этих дополнительных работ по основным задачам – я просто вообще перестал регистрировать новые доработки как отдельные задачки. Мы стали списывать время в основную задачу, и тогда на диаграмме Ганта в основных задачах стали появляться «разрывы».
И тогда, по числу этих разрывов уже можно было сделать вывод о том, сколько раз были возвращены задачи от тестировщиков, кто именно из исполнителей чаще всего исправлял замечания и делал доработки. И, что тоже важно, диаграммы стали компактнее, теперь я мог видеть ситуацию по многим группам задач одновременно. И поначалу нам даже казалось, что оптимальный способ отображения наконец-то найден. Однако в таком способе есть подвох.
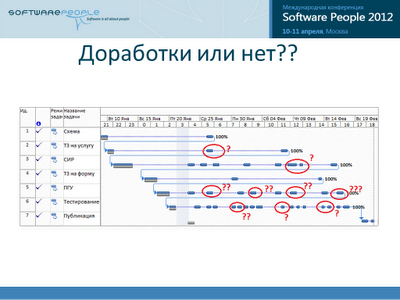
Проблема в том, что мы имеем дело с проектами по разработке программного обеспечения. И значит необходимо помнить еще про 2 особенности, которые присущи всем таким проектам: во-первых, часто исполнители самостоятельно меняют порядок выполнения задач, и во-вторых, они часто переключаются между задачами. И это нормально. Но на диаграмме Ганта все эти случаи будут отображаться одинаково.
И вы не сможете понять – то ли это было столько доработок и возвратов, то ли просто исполнитель переключался на другие задачи.
По такой диаграмме вы не сможете сделать вывод «насколько качественно работает команда». Ведь диаграмма Ганта нацелена на отображение распределения задач во времени.
И теперь важный вопрос: а нужно ли нам это? Нужно ли нам следить за распределением ВСЕХ задач во времени?
Лично меня, как руководителя проектов, интересует качественно ли работает команда? Меня интересует, а не возникает ли там вал ошибок, из-за которых начинается перерасход запланированных трудозатрат?
Да, меня интересуют даты, но даты именно демонстрации конечного результата заказчику, а не промежутки времени работы над промежуточными задачами внутри итерации — мне это не важно!
А диаграмма Ганта отвлекает мое внимание от важных вопросов на несущественные детали. Т.е. очень плохо справляется с задачей помогать руководителю проекта в оценке текущей ситуации на проекте.
Таким образом, мы пришли к выводу, что и в этом случае диаграмма Ганта не устраивает нас. И теперь можно вернуться к проектным картам и посмотреть, как же они просигнализируют нам об этой проблеме – о «большом числе доработок», и после чего сможем сделать вывод, что они все-таки удобнее в этом.
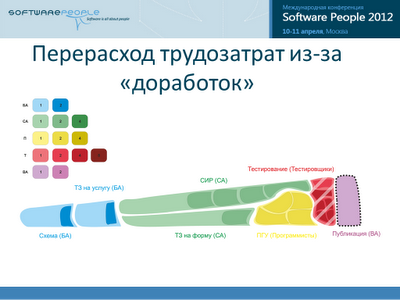
И если задаться вопросом «как удобнее всего отображать на проектных картах доработки», ответ будет простым – затемнением. На каждую доработку мы просто рисуем внутри основной задачи пятно потемнее. Чем больше доработок – тем будет больше пятен. Чем доработки серьезнее, тем больше сил трудозатрат было потрачено на их устранение, и тем больше по размеру и темнее будут пятна.
И тогда по динамике появления таких пятен на нашем проекте за определенный период времени мы сможем судить о том, качественно ли отработала команда за рассматриваемый промежуток времени. Прошу обратить внимание на то, что данная диаграмма вообще не показывает «переключений» исполнителей на другие задачи, она не отвлекает на это наше внимание, что немаловажно.
Грубо говоря, руководителю проектов надо лишь помнить простое правило: «Темные пятна – это плохо». И следить за тем, чтобы таких пятен возникало как можно меньше.
Таким образом, мы рассмотрели, что может предложить нам проектная карта на примере выявления проблем, связанных с перерасходами трудозатрат, и в сравнении с диаграммой Ганта, я продемонстрировал явные преимущества.
Давайте теперь рассмотрим второй пример, связанный с другой проблемой – «недостаток исполнителей определенного типа», например, тестировщиков. Посмотрим, что может нам предложить проектная карта в «динамике».
Пример 2. Недостаток исполнителей
Ниже будет небольшой видеоролик, меньше минуты, который покажет, как изменяется проектная карта с течением времени. В проекте примерно 50 задач. Напоминаю обозначения, которые вам встретятся: «наклонная штриховка» означает, что задача в работе, «перекрестная штриховка» — что задача готова к проверке, «однотонная заливка» — принято тестировщиком и готово к демонстрации.
На данной карте задачи разделяются на три типа исполнителей: «синие» выполняют аналитики, «желтые» выполняют программисты, «красные» – тестировщики. Площадь регионов – трудозатраты.
Я прошу обратить ваше внимание на то, будет ли расти или уменьшаться общая площадь желтых задач с «перекрестной штриховкой» — это задачи программистов, которые находятся в состоянии «готово к проверке».
Итак, я надеюсь, некие географические аналогии не отвлекли ваше внимание, и вы все же заметили, что по ходу проекта область с перекрестной штриховкой все время росла, и не было даже намеков на снижение темпов роста, не говоря уж об уменьшении этой площади.
Это говорит нам о том, что на проекте не хватает тестировщиков, и несмотря на то, что у исполнителей всех типов простоев пока нет, коллапс очень скоро наступит. И поэтому следует как можно скорее привлечь дополнительные силы именно на тестирование.
Таким образом, я сейчас вам показал, как мы можем получать информацию из проектных карт в динамике, отслеживая изменения состояния задач визуально. И сделал это на примере выявления проблемы о недостатке на проекте исполнителей определенного типа. К слову сказать, как ту же самую информацию получить из диаграммы Ганта – я не знаю, если у кого-то есть идеи – прошу — поделитесь.
Плюсы, минусы, перспективы
Давайте теперь рассмотрим другие плюсы и минусы таких диаграмм.
На самом деле, плюсов немало, но основное это то, что лично для меня отслеживание состояния проекта теперь стало интереснее. Мне удобно пользоваться возможностями масштабирования – когда я быстро, как в ГИС-системе, могу либо опуститься на максимальный уровень детализации, либо, наоборот, подняться и оценить состояние проекта в целом.
Однако, есть и немало минусов. И главный из них это то, что данный тип диаграмм не распространен. Соответственно, нет никаких теоретических наработок, а значит и удобный инструментарий тоже отсутствует.
Теперь о перспективах.
Лишь несколькими фразами ограничусь упоминанием о том, что интеграция с MS Project и JIRA просто необходима! Это было ясно нам с самого начала. Создавать отдельную (еще одну) систему управления задачами с нуля является затеей очень рискованной и малоперспективной. Нам сразу было ясно, что необходимо сосредоточить все усилия на создание надстроек для визуализации для существующих систем, с использованием их API.
У нас в компании используются эти 2 системы для управления проектами, и уже поэтому эти две системы будут первыми для которых появятся расширения для визуализации «проектных карт». Пока интеграцию мы сделали только для JIRA и причем – одностороннюю – т.е. проектная карта строится исходя из взаимосвязей между заведенными задачами в выбранном проекте. Однако диаграммы, полученные в самом начале периода апробации проектных карт были настолько неудобны для восприятия (регионы состояли из квадратных сегментов, острые углы портили все впечатление, в результате чего диаграмма становилась очень тяжелой для восприятия по крайней мере лично для меня), что энтузиазм от их использования грозил скатиться на нет, и метод мог умереть так и не родившись. И мы приняли простое, но очень спорное решение (ох, помню я улыбки на SowftwarePeople 2012 и радостные возгласы «Обезьянки опять победили!»): наняли несколько студентов, которые и отрисовывали в одном очень распространенном графическом редакторе эти диаграммы, применяя всю свою фантазию в выборе форм регионов (я видел варианты достаточно экзотические, некоторые не совсем цензурные). В этом подходе есть плюсы: во-первых, я уже сейчас вижу реальные понятные и удобные мне диаграммы по текущим проектам, во-вторых, мы имеем возможность безболезненно на практике пробовать разнообразные варианты в оформлении проектных карт, выбирая наилучшие. Поэтому всем, кто захочет попробовать визуализировать таким образом свои проекты придется подождать выхода в свет инструментария, который будет делать это в действительно удобном виде. Надеюсь, что первыми такой инструментарий выпустим мы.
Но ведь хочется НЕ ПРОСТО ВИДЕТЬ состояние проекта. Хочется сразу же вносить коррективы – например, назначать исполнителей. Это было бы просто замечательно, если бы я мог тут же на диаграмме протянуть дополнительную стрелку с указанием конкретного исполнителя или группы исполнителей либо из другого менее важного проекта, либо из «резерва» и дать ему команду «слушай, помоги, коллегам на этом участке».
Я хочу, увидев проблемное место, сразу же связаться с исполнителем, ткнув по задаче правой кнопкой мыши и выбрав в контекстном меню способ связи с ним – либо позвонить, либо написать письмо или собрать совещание, если он недоступен сейчас, и попросить его объяснить ситуацию.
Я хочу видеть и менять направления главных ударов, когда, например, в результате каких-либо политических причин, например, из-за смены приоритетов на стороне заказчика, необходимо резко ускорить работы в определенном направлении и временно заморозить работы по другим.
А еще хочу, приходя утром в офис, выбирать интересующий меня фронт работ, выбирать период, который меня интересует и, наслаждаясь кофе, смотреть видеоролик, с возможностью фильтрации различных слоев, и видеть, собственно, что же произошло с проектом или проектами, пока я отсутствовал.
Т.е. очень хочется, чтобы проектная карта из обычной диаграммы превратилась в итоге в некую основу, «подложку» для создания ситуационного центра, который имеет все удобные средства для своевременного обнаружения проблемных участков на проектах и принятия соответствующих мер, чего так часто нам не хватает в нашей профессиональной деятельности — в управлении IT-проектами.
Автор: vysokovskikh