Креативный директор и создатель компании «Anton & Irene», Антон представляет свой список, который помогает улучшить дизайн.
Этот перечень представляет собой руководство, которое я составлял для себя на протяжении длительного времени – он позволяет мне находить баланс между двумя крайностями, с которыми я ежедневно сталкиваюсь, будучи дизайнером.
Иногда я слишком увлекаюсь и концентрирую свое внимание только на мелких деталях, не рассматривая проект с высоты птичьего полета, а иногда наоборот – я думаю только о проекте в целом и не уделяю достаточно внимания важным деталям.
Эти 10 шагов позволяют мне придерживаться курса в нескольких проектах одновременно и делают процесс дизайна более рациональным в целом.
01. Поймите проект
Прежде чем начать работу над дизайном, необходимо понять, о чем на самом деле этот проект, какова его функция и что из него должен получить конечный пользователь. Не позволяйте дизайну доминировать над функционалом.

Создавая сайт «Civil War 150» для канала History, было важно понять, какую информацию пользователь должен получить от опыта взаимодействия, чтобы сделать ее визуально интересной, простой в усвоении, и не перегружать пользователя произвольными фактами
Зачастую дизайнеры «набрасываются» на проект, не понимая и не видя цели. Конечно, в результате они могут достичь цели, но только пройдя по более длинному маршруту – тому, который подразумевает большое количество изменений. Понимание – то есть практически представление конечного результата в голове – позволит сделать процесс более разумным. Конечный дизайн может вас удивить.
02. Правильно формулируйте свои идеи
Не стоит недооценивать силу презентации, как внутренней, так и для клиента. Для дизайнера четкое и краткое формулирование идей устраняет большую часть вопросов и обсуждений, экономя время для непосредственного выполнения работы. Клиент сразу же почувствует, что у вас все под контролем, и будет больше доверять вашему мнению.
Представляйте свою работу шаг за шагом. Сначала покажите отдельные элементы. Объясните значение и принцип работы каждого из них. Потом покажите «скелет» сайта и основные взаимодействия с пользователем. Соберите все воедино: практически сложите перед клиентом целый проект по кусочкам. В конечном итоге, покажите целую страницу со всеми элементами.

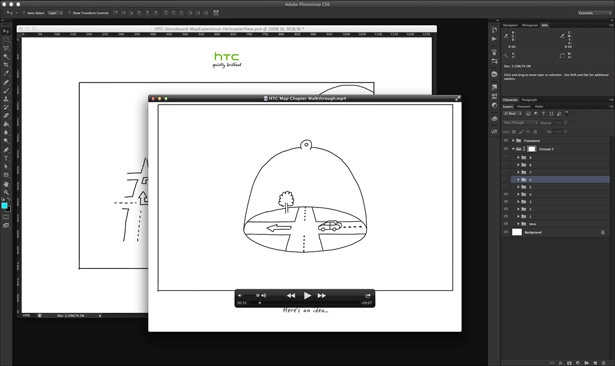
Наброски для сайта «HTC Sense». Fi записали видео экрана, чтобы объяснить клиенту основную идею, которая лежит в основе истории
Когда я работал в Fantasy Interactive (Fi), дизайнеры редко отправляли клиенту картинку дизайна. Вместо этого мы записывали короткие видео-ролики.
В конце дня или перед тем как отправить заказ дизайнеры открывали свои рабочие файлы в Photoshop и записывали 10-минутные демо-ролики, рассказывая о том, как все будет работать, включая и выключая слои, чтобы показать различные взаимодействия, и демонстрируя, как будут работать отдельные выпадающие меню, и как будет разворачиваться навигация – вплоть до имитирования некоторых переходов, создания нескольких каркасов элементов, передвигая их вправо-влево, и создания эффекта размытия в движении.
03. Продумайте каркас
Вне зависимости от того, делаете ли вы дизайн для сайта, мобильного приложения или телевизора, подумайте о каркасе и основном взаимодействии с пользователем, прежде чем возьметесь за проект. Подумайте о том, как пользователь взаимодействует с устройством, сколько у вас есть пространства для дизайна, как пользователь будет переходить от одного вида к другому, и как будет использоваться навигация.

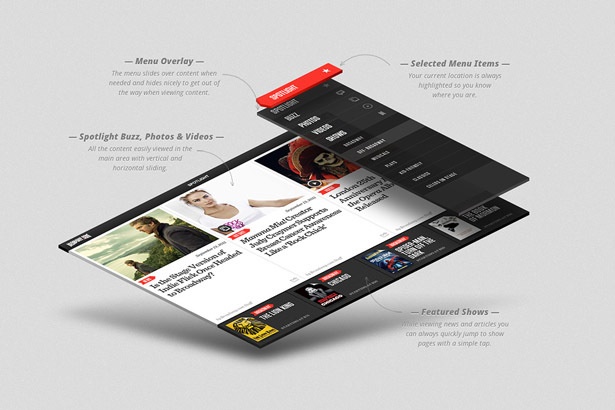
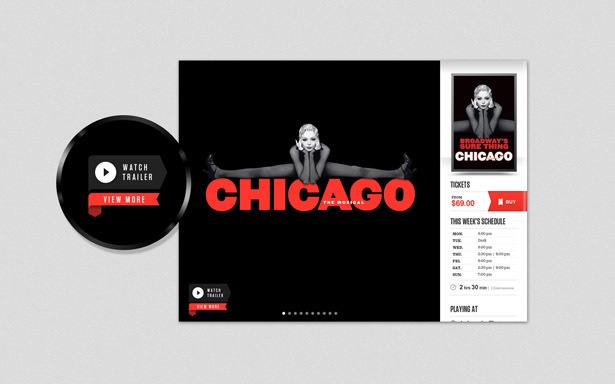
Всегда учитывайте, как пользователи будут взаимодействовать с сайтом: каркас домашней страницы и навигации приложения Broadway.com для iPad
Даже если вы создаете дизайн для сайта, возьмите пример с приложений: возможно, ваш сайт мог бы состоять всего из пяти шаблонов, вместо 20, а остальная информация будет появляться динамически с помощью вылетающих элементов, интерактивных ящиков и пр.
Все эти элементы являются частью каркаса дизайна (или UX). Экспериментируйте сначала на них, и уже потом начинайте делать дизайн каждого отдельного элемента, представляя, каким будет конечный результат.
04. Продолжайте считать работу захватывающей
Вне зависимости от того, насколько сильно вы увлечены в начале проекта, потерять энтузиазм довольно легко, особенно если работа тянется несколько месяцев и подразумевает постоянные изменения.
В проектах вроде этого очень важно выделить области, на которые обычно никто не обращает внимания, и поэкспериментировать на них, сохраняя баланс с обычной работой над частями сайта, которые требуют большего внимания.
Если вам надоело работать над домашней страницей, пройдите дальше и придумайте наиболее инновационные «Условия обслуживания». Это может казаться глупым примером, но на самом деле инновации столь же важны, как и хороший дизайн. Хотите – верьте, хотите – нет, такие инновационные идеи зачастую впоследствии становятся «важнейшими» разделами сайта, даже если сначала клиент их не замечает.

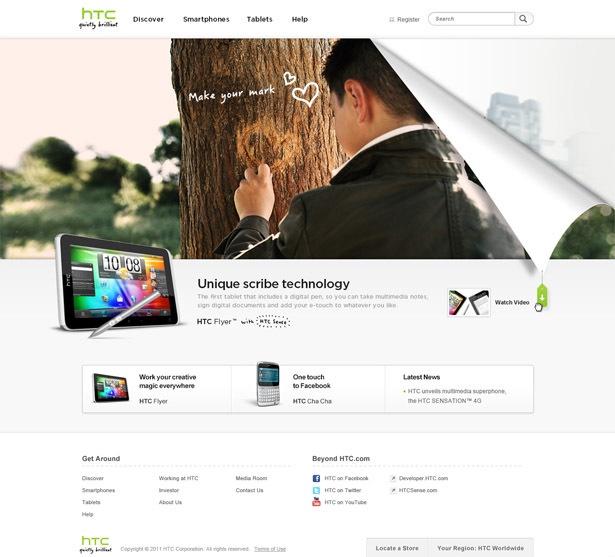
Часть страницы о товаре на сайте HTC. Милые скромные инновации вроде этой часто становятся «фишкой» всего сайта
Давайте рассмотрим реальный пример. Мы довольно долго пытались смастерить домашнюю страницу HTC. Мы соблюдали все требования к продукту, но каждый раз все получалось слишком просто. Ей не хватало одной маленькой детали, которая сделала бы ее особенной.
В то же время мы работали над интерактивным мастером, который помогал бы людям выбрать нужный телефон HTC. Проблема заключалась в том, что мастер включал большое количество компонентов и серьезно перегружал страницу. Это отвлекало нас от реальных задач.
В качестве решения, мы создали отворачиваемую бумажную наклейку, за которую пользователь мог потянуть и открыть мастер. Такой функционал – потянуть/отвернуть бумагу – получился настолько аккуратным, что его можно было быстро вставить в любом месте сайта, включая домашнюю страницу.
05. Работайте над отдельными пикселями
Правильная подача идеи – это только половина работы. Остальное – это сплошное оформление. Поэтому большинство проектов с хорошей идеей не могут получиться значимыми, так как эти идеи слабо воплощены.

«Вылизывайте» свой дизайн до последнего пикселя: пользователи замечают каждую деталь, пусть и подсознательно
Так как ведущие бренды поставили планку довольно высоко, большинство пользователей легко различают некачественный и качественный дизайн. Они вряд ли смогут показать отдельные пиксели, которые все портят, но они определенно запомнят общий вид и впечатление.
Поэтому старайтесь сделать дизайн идеальным до последнего пикселя. Работайте над мельчайшими деталями, даже если вы считаете, что их никто не заметит. Именно эти мелкие детали помогут вашему дизайну выделиться.
Автор: Irina_Ua






