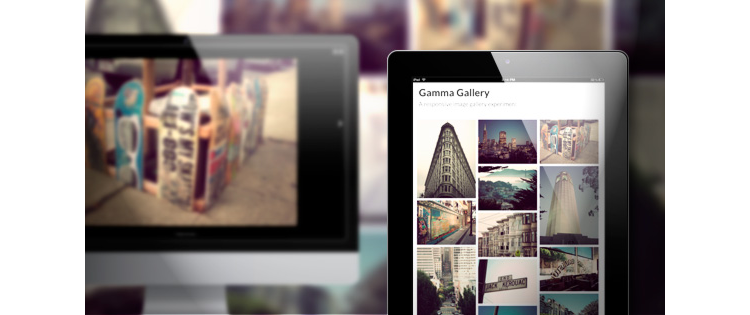
Создание фотогалереи для адаптивной дизайна — не самая простая задача. Следует учитывать отображение на экранах различной ширины, при этом не загружая слишком много графики на мобильных устройствах. Хорошее решение — Gamma Gallery, выглядит очень круто.

При разработке галереи использовались следующие инструменты:
- jQuery Masonry для сетки
- PageVisibility API для слайдшоу
- url(): простой URL парсер на JavaScript
- History.js для поддержки HTML5 History/State API
- jQuery++ и Modernizr
В основной HTML-конструкции сразу объявляются изображения всех размеров, но подгружается только одно, в зависимости от размера экрана:
<div class="gamma-container gamma-loading" id="gamma-container">
<ul class="gamma-gallery">
<li>
<div data-alt="img01" data-description="<h3>Assemblage</h3>" data-max-width="1800" data-max-height="2400">
<div data-src="images/xxxlarge/1.jpg" data-min-width="1300"></div>
<div data-src="images/xxlarge/1.jpg" data-min-width="1000"></div>
<div data-src="images/xlarge/1.jpg" data-min-width="700"></div>
<div data-src="images/large/1.jpg" data-min-width="300"></div>
<div data-src="images/medium/1.jpg" data-min-width="200"></div>
<div data-src="images/small/1.jpg" data-min-width="140"></div>
<div data-src="images/xsmall/1.jpg"></div>
<noscript>
<img src="images/xsmall/1.jpg" alt="img01"/>
</noscript>
</div>
</li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
<div class="gamma-overlay"></div>
</div>
Настройки плагина:
// default value for masonry column count
columns : 4,
// transition properties for the images in ms (transition to/from singleview)
speed : 300,
easing : 'ease',
// if set to true the overlay's opacity will animate (transition to/from singleview)
overlayAnimated : true,
// if true, the navigate next function is called when the image (singleview) is clicked
nextOnClickImage : true,
// circular navigation
circular : true,
// transition settings for the image in the single view.
// These include:
// - adjusting its position and size when the window is resized
// - fading out the image when navigating
svImageTransitionSpeedFade : 300,
svImageTransitionEasingFade : 'ease-in-out',
svImageTransitionSpeedResize : 300,
svImageTransitionEasingResize : 'ease-in-out',
svMarginsVH : {
vertical : 140,
horizontal : 120
},
// allow keybord and swipe navigation
keyboard : true,
swipe : true,
// slideshow interval (ms)
interval : 4000,
// if History API is not supported this value will turn false
historyapi : true
Инициализация галереи, определяет какое количество колонок будет отображаться на определенных экранах:
<script type="text/javascript">
$(function() {
var GammaSettings = {
// order is important!
viewport : [ {
width : 1200,
columns : 5
}, {
width : 900,
columns : 4
}, {
width : 500,
columns : 3
}, {
width : 320,
columns : 2
}, {
width : 0,
columns : 2
} ]
};
Gamma.init( GammaSettings );
});
</script>
Плагин в данный момент носит экспериментальный статус, однако работает достаточно стабильно, поэтому использовать его на живых сайтах вполне можно. Авторы галереи — tympanus.net.
Автор: grokru