На сегодняшний день существует несколько техник адаптации изображений для просмотра на экранах любых размеров. Большинство из них сводится к простому масштабированию. В этой статье рассмотрим немного более хитрый способ — фокусирование на определенных точках.

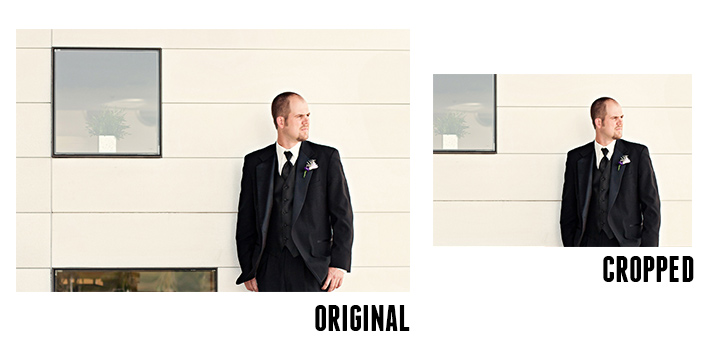
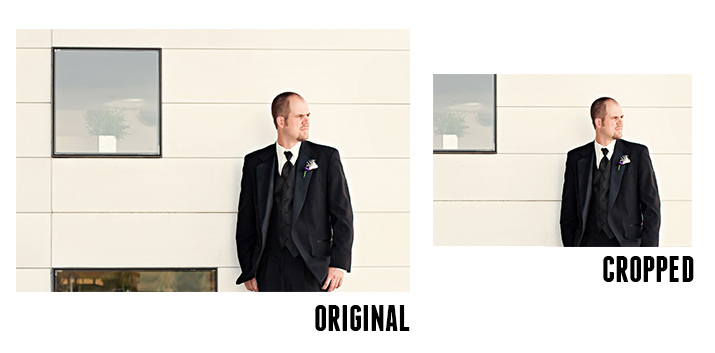
Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:

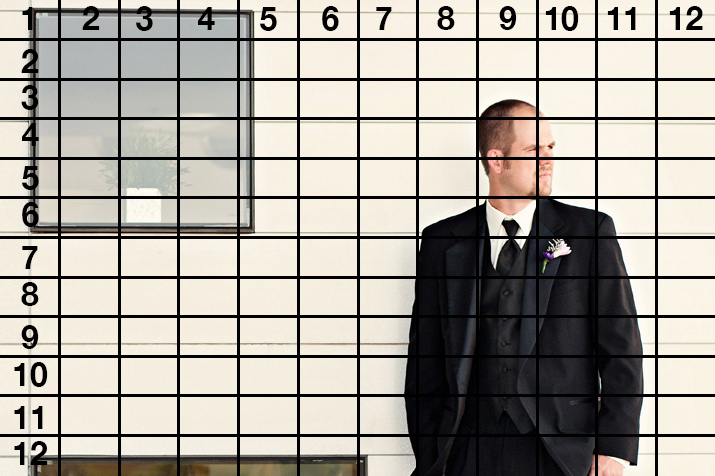
Принцип работы достаточно прост: все изображение специальной сеткой делится в пропорции 12х12:

Теперь необходимо по импровизированным координатам выбрать точку фокуса на изображении. Обычно это лицо на фотографии. Считать необходимо от центра сетки, в приведенном примере лицо расположено на три клетки выше и на три правее центра:

Перейдем к коду. Разметка достаточно проста, в классах блока указывается focal-point и координаты точки фокуса. Недостатком фреймворка является необходимость заключать изображение в два div'а:
<div class="focal-point right-3 up-3"> <div><img src="guy.jpg" alt=""></div> </div>
В результате получается красивое и корректное масштабирование адаптивного изображения:

Вот два живых примера подобных адаптивных изображений. Итоговая разметка получается не слишком громоздкая, HTML:
<div class="column">
<h1>Focal Point</h1>
<p>Lorem ipsum...</p>
<div class="focal-point right-3 up-3">
<div><img src="guy.jpg" alt="guy"></div>
</div>
</div>
<div class="column">
<h1>Focal Point</h1>
<p>Lorem ipsum...</p>
<div class="focal-point right-2 up-2">
<div><img src="couple.jpg" alt="couple"></div>
</div>
</div>
CSS:
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.column {
float: left;
overflow: auto;
padding: 20px;
width: 50%;
}
h1 {
text-transform: uppercase;
font: bold 45px/1.5 Helvetica, Verdana, sans-serif;
}
p {
margin-bottom: 20px;
color: #888;
font: 14px/1.5 Helvetica, Verdana, sans-serif;
}
@media all and (max-width: 767px) {
p {
font-size: 12px;
}
h1 {
font-size: 35px;
}
}
@media all and (max-width: 550px) {
h1 {
font-size: 23px;
}
}
Что касается кроссбраузерности, то способ работает во всех современных браузерах, включая IE8. Если посмотреть глубже, в принцип работы фреймворка, то все оказывается достаточно просто: в CSS прописаны все классы координат точек фокуса с помощью media queries:
@media all and (max-width: 767px) {
/* 4x3 Landscape Shape (Default) */
.focal-point div {
margin: -3em -4em;
}
/* Landscape up (Total 6em) */
.up-3 div {
margin-top: -1.5em;
margin-bottom: -4.5em;
}
.right-3 div {
margin-left: -6em;
margin-right: -2em;
}
}
Поэтому в случае небольшого количества изображений, которые необходимо масштабировать на сайте, можно обойтись без всего фреймворка Focal Point, просто использовав нужную часть CSS.
Примеры сайта DesignShack.
Автор: grokru





