
Думаю, на Хабре есть уже много людей, никогда не слышавших звук модемного подключения по телефонной линии. А люди, заставшие те времена, наверняка успели многое подзабыть.
Все знают, что раньше интернет был попроще. Но часто ли вы вспоминаете, что во время его использования вся семья оставалась без телефонной связи? Помните ли встроенный в Opera баннер? Программы FlashGet и eMule? Вёрстку сайтов таблицами и фреймами? Штурмовые корабли в огне на подступах к Ориону? (Извините, увлёкся.)
По-моему, около 2000-го произошёл прорыв: в 90-х интернет был ещё гиковской историей, а в нулевых стал мейнстримом. Как можно сегодня ощутить времена этого прорыва? Увидеть старые сайты помогает Wayback Machine, но если делаешь это в свежем браузере через современное подключение, видишь только часть картины. Поэтому сделал подборку из информации, ссылок и советов, которые дополнят опыт. Те, кто постарше, ощутят ностальгию, а те, кто помладше, узнают что-то новое.
Подключение
Конечно, начать надо с этих звуков:
Запустите ролик, отвлекитесь от текста и прослушайте эти полминуты целиком, прежде чем продолжать читать. Потому что в 2000-м, чтобы выйти в интернет и что-то там читать, большинству людей требовалось сначала послушать это.
Ах да, было же само понятие «выйти в интернет»! Сейчас так уже не говорят: мы привыкли, что он доступен по умолчанию и лишь временно пропадает, когда едешь в лифте. Но тогда было иначе:
-
Хотя технически в 2000-м уже существовал мобильный интернет, он был слишком дорогим, медленным и бесполезным. Поэтому интернетом пользовались только дома/в офисе — делая шаг на улицу, человек сразу лишался доступа.
-
Основной способ домашнего подключения — с помощью телефонной линии. И на время подключения домашний телефон оказывался занят, а мобильные тогда были далеко не у всех. Поэтому часто возникала ситуация «вылезай из своего интернета, мне бабушке позвонить надо».
-
И главное. Оплата домашнего интернета чаще всего была почасовая (можно было купить карточку, например, на 10 часов). И это было недёшево, так что время подключения попросту приходилось экономить. Карточки выглядели так:

Фото взято отсюда, там ещё много
Вместе эти факторы приводили к тому, что типичным паттерном использования интернета было «вечерком подключиться на полчасика». И если тебе ночью что-то написали в мессенджере (тогда был расцвет ICQ) — ты узнаешь это не раньше следующего вечера. Нынешние сценарии, когда в мессенджере на ходу договариваются о встречах, были просто невозможны.
А необходимость экономить приводила к ухищрениям: в онлайне открываешь сразу несколько разных интересных текстов, сохраняешь их на диск, а потом отключаешься и уже в офлайне спокойно читаешь когда удобно. Но тогда, если при офлайн-чтении в тексте обнаруживалась интересная ссылка, то её не откроешь. Конечно, можно снова подключиться, но это же ещё раз слушать модемные скрежетания...
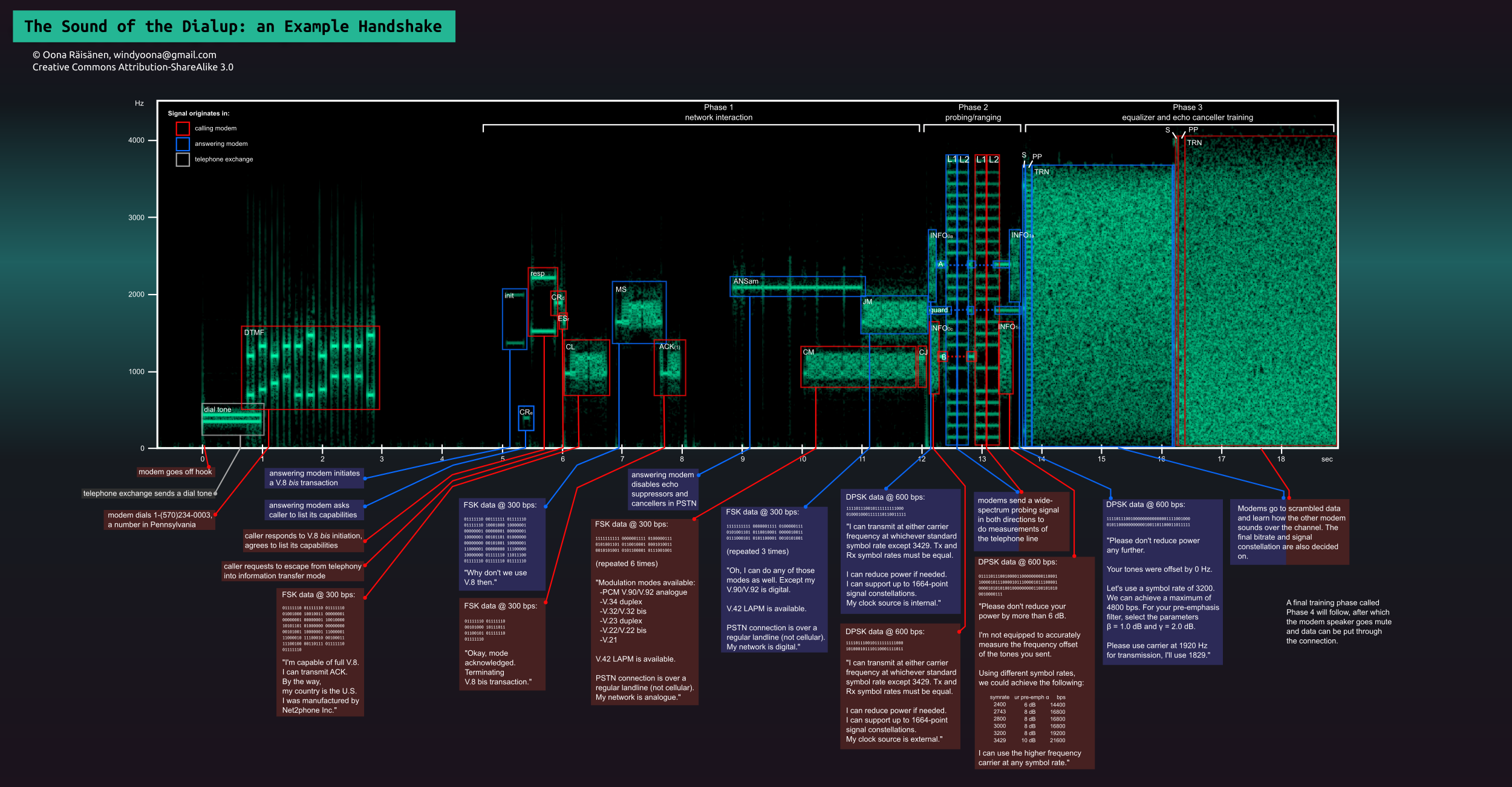
Кстати, а что это вообще были за звуки, которые можно принять за неизданный трек Афекса Твина? Модем пользователя звонил по телефонной линии провайдеру (и не факт, что дозвонишься с первого раза), после чего звуками «здоровался» с оборудованием провайдера, договариваясь о деталях взаимодействия. На Хабре переводили пост по этому поводу, вот познавательная схема из него:

Штуки вроде «люди сохраняли страницы на диск для чтения в офлайне» через Wayback Machine не поймёшь. Поэтому, если хотите прочувствовать интернет 2000-го — попробуйте убрать подальше смартфон, отключить Wi-Fi на компьютере и включать его на очень ограниченные промежутки времени. И посмотрите, как изменятся ваши паттерны поведения. Как вы начнёте записывать «так, вот это надо будет погуглить при следующем подключении».
Скорость

Только позавчера все обсуждали замедление Твиттера в России. Сообщается, что замедлили до 128 кбит/сек.
И тут получается наглядное сравнение. Сегодня такая скорость — это наказание, простые картинки грузятся не сразу, ужас какой! А в 2000-м такая скорость звучала бы для людей как прорыв и счастье. 128 кбит — это уже времена ADSL, середина нулевых. У модемов, использовавших телефонные линии, пределом были 56 кбит/сек (а реальные показатели оказывались и того ниже).
Конечно, некорректно в лоб сравнивать скорости подключения в разные годы, потому что сайты страшно разжирели. Если сейчас вам дать скорость «как в 2000-м», то страдать вы будете куда сильнее тогдашних пользователей, потому что тогда интернет-ресурсы были рассчитаны на такие скорости. И сейчас вас будет ломать без YouTube, а тогда людям не приходило в голову, что такие штуки в принципе возможны.
Но при этой разнице, например, компрессия JPG-файлов принципиальных изменений не претерпела. Так что, оставив в стороне JavaScript и видеоконтент, можно поговорить о картинках. Вот какой факт важен для понимания ситуации: в браузерах позволяли отключить изображения, и куча людей пользовалась этим для ускорения загрузки страниц. Если какая-то конкретная картинка была особенно интересна, можно было ткнуть правой кнопкой мыши и конкретно её догрузить. А вот смотреть на всякое там красиво оформленное меню — это лишнее.
Если просто открывать старые сайты через Wayback Machine, этот факт пройдёт мимо. Будешь смотреть на сайты с картинками и думать, что все их тогда так и видели. Нет, далеко не все.
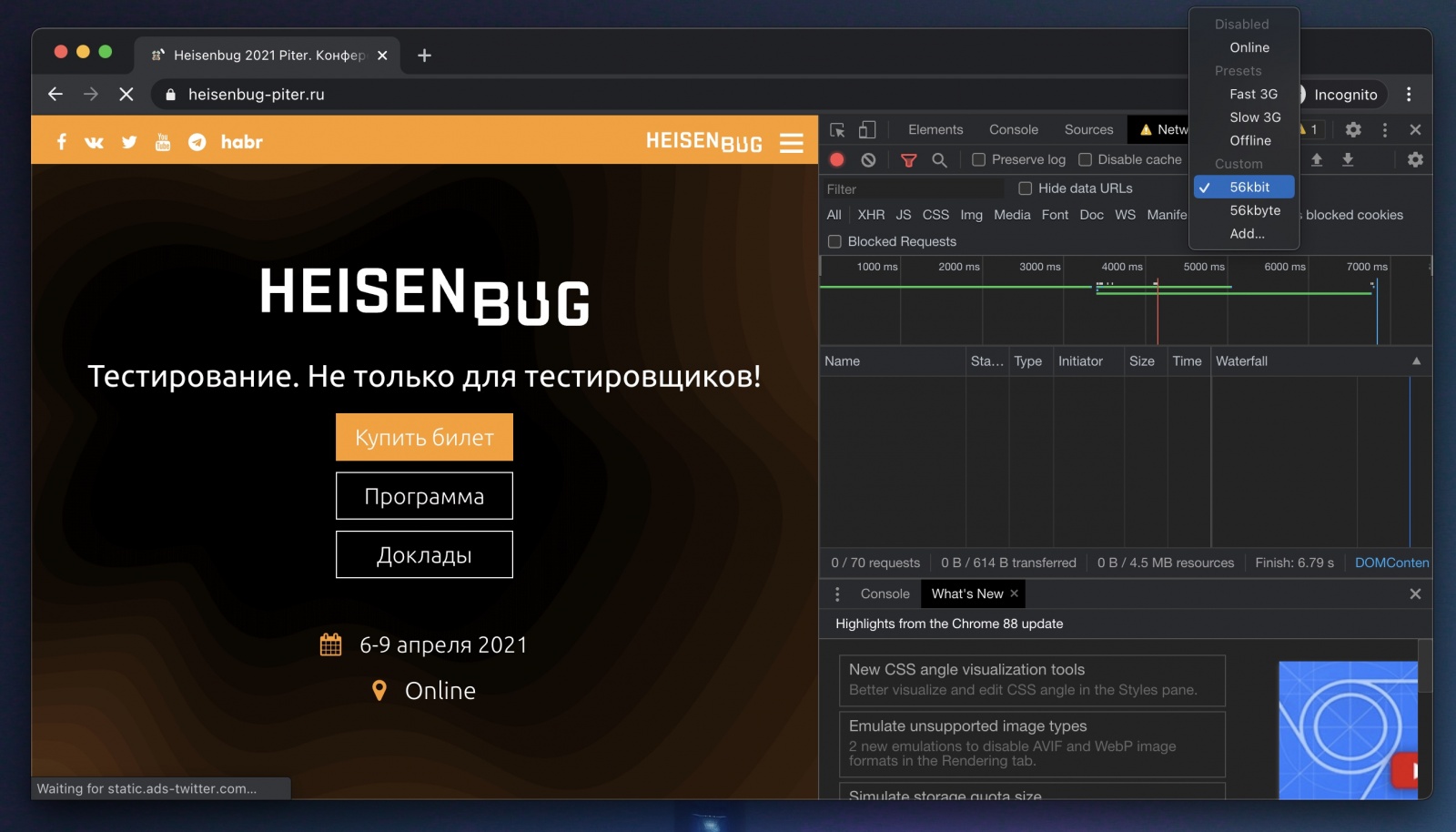
Как ощутить тогдашние скорости, если сегодня даже замедленный твиттер гораздо быстрее? Может помочь инструмент из Chrome DevTools. Откройте там раздел Network. В нём есть возможность целенаправленно ограничивать скорость для текущей вкладки:

По умолчанию представлены пресеты вроде "Fast 3G", но даже "Slow 3G" слишком быстрый. Поэтому создайте там собственный пресет в пределах 56 кбит. И попробуйте с ним открыть, например, новостной сайт (то есть чтобы текст + картинки, без хитрых интерфейсов). Получите интересные впечатления.
Например, можете внезапно обнаружить, что при сёрфинге стали думать «на шаг вперёд», и открывать не только интересующую сейчас страницу, но и то, к чему хотите перейти следующим. Из соображений «чтобы оно уже грузилось и мне потом не пришлось сидеть и ждать загрузки, глядя в пустой экран».
То есть низкая скорость — не просто количественное изменение, а качественное, она меняет паттерны поведения. И для опыта «старого интернета» её тоже необходимо учесть.
Браузеры

Значение имеет не только то, что происходило внутри окна браузера, но и само это окно. Мне кажется, мы стали забывать некоторые вещи:
-
Сегодня кажется само собой разумеющимся, что у браузера есть вкладки. Но так было не всегда. В Internet Explorer они появились только в 2006 году. Если вы сейчас посмотрели на свои сто открытых вкладок и ужаснулись мысли «это ж было бы сто отдельных окон», можно отчасти успокоить: во времена «интернет медленный, выходят туда ненадолго, оперативки мало» никто не держал открытыми сто сайтов. Паттерны поведения и здесь изменились.
-
Сегодня кажется само собой разумеющимся, что браузер — бесплатный софт. Но так было не всегда. Netscape был платным для корпоративного использования, а Opera предлагала пользователям либо заплатить, либо получить встроенный баннер прямо в интерфейсе браузера. И одна из причин победы Internet Explorer на том витке истории — его бесплатность. А одна из причин тогдашнего успеха Opera в России — тут использовали взломанную Оперу с отключенным баннером.
-
Сегодня кажется само собой разумеющимся, что браузер сразу открывает страницы в читаемом виде. Но так было не всегда. До повсеместного распространения юникода русскоговорящие пользователи сталкивались с тем, что сайт или письмо отображаются в неправильной кодировке (в народе это называли «крякозябры»). Поэтому популярной функцией в меню браузеров был выбор кодировки, а на сайте Артемия Лебедева до сих пор доступен «Декодер», автоматически исправляющий кодировку произвольного текста.

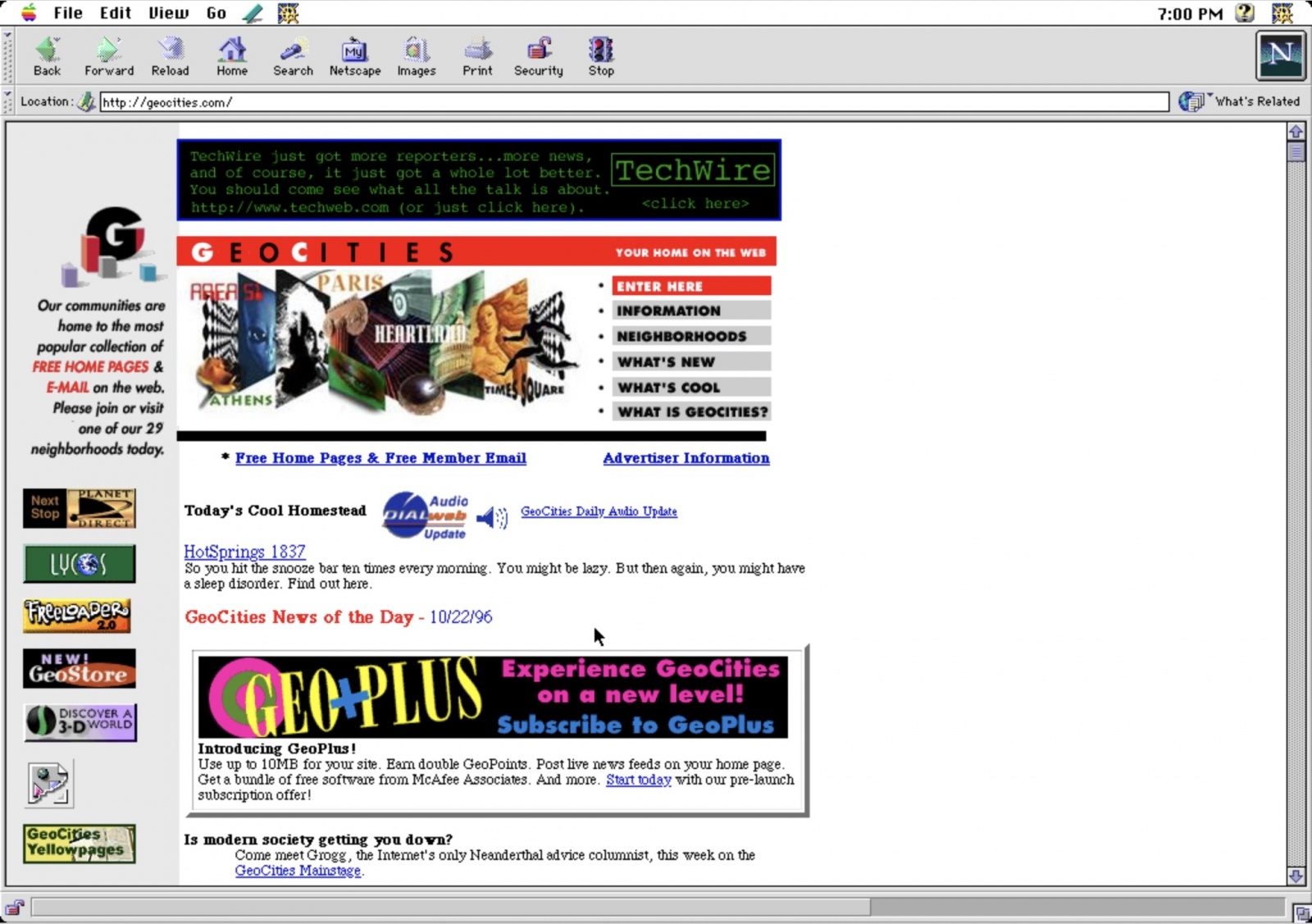
Как сегодня ощутить старые браузеры без визита в музей ретро-компьютеров? Тут отчасти помогает проект OldWeb.Today, эмулирующий ряд этих браузеров. Окно браузера демонстрируется ещё и в интерфейсе своей ОС, что способствует погружению. Правда, всё глючит и тормозит (не только загрузка страниц, открыть новое окно тоже небыстрый процесс). Но это в целом тоже работает на атмосферу — вспомним, что в 2000-м компьютеры были нерасторопными по нынешним меркам.
Большинство современных сайтов там либо разъедется по швам, либо вообще не откроется: веб изменился и использует теперь много вещей, которые старые браузеры просто не поддерживали. Если интересна эволюция веб-стандартов, можно разбираться, где именно всё разваливается.

А если хочется прочувствовать интернет 2000-го, то открывать в этих браузерах надо не современные сайты, а олдскульный контент (о нём ниже).
Кстати, видите справа внизу в статусбаре Internet Explorer синюю полоску загрузки страницы? В те медленные времена люди с придыханием следили за тем, как она ползёт. Правда, она всё равно была малоинформативной: могла долго пробыть в самом начале, а потом резко скакнуть.
А ещё, открыв на современном ретиновом экране одну и ту же страницу в старом браузере (эмулирующем тогдашнее разрешение монитора) и новом, легко заметить разницу типографики. Казалось бы, «просто тексты» всегда выглядели одинаково — но нет, в буквах разница тоже ощутима.

Веб-дизайн
Послушав модемные трели и запустив браузер без вкладок, можно было наконец узреть сайты. Какими они были и где теперь такое увидеть? Главный помощник по вопросу «где» — сокровищница Wayback Machine с архивами громадной части интернета. А по вопросу «какими» распишу здесь главные тренды:
1. Тексты
Поскольку интернет был медленным и не особо интерактивным (никакого там обновления страницы на лету), в него шли за текстами: новостями, письмами, рефератами.
Если хотите прикоснуться старому текстовому контенту, порекомендую колонку «Вечерний Интернет», которую вёл Антон Носик — её заботливо сохранили даже вне Wayback Machine. Во-первых, это важный ресурс раннего рунета. Во-вторых, это способ одновременно и полазать по старому вебу, и прочитать там как раз о тогдашнем состоянии веба. Интересный документ эпохи, в которой браузеры называли «гляделками».

Текстом тогда решались и задачи, для которых сейчас часто используют другие форматы. Для социализации вместо всяких инстаграмов с клабхаусами можно было использовать форумы и чаты. За юмором вместо Тиктока и мем-пабликов шли на сайт anekdot.ru (кстати, он жив и не сильно изменился). И даже порно многие тогда потребляли в виде рассказов на сайте Стульчик.нет (а то с этими JPG-файлами долго ждать: они же сверху вниз загружаются, а самое интересное внизу).
2. Минимализм
Если всё начиналось с текстов, неудивительно, что дизайн зачастую был предельно аскетичен: чёрные символы с синими ссылками на белом фоне. Сейчас сайты вроде Motherfucking Website делают только как ироничный аргумент в пользу легковесных подходов. В 2000-м такой дизайн хоть уже и не был пределом мечтаний (Артемий Лебедев вовсю демонстрировал, что можно иначе), но никого не смущал.

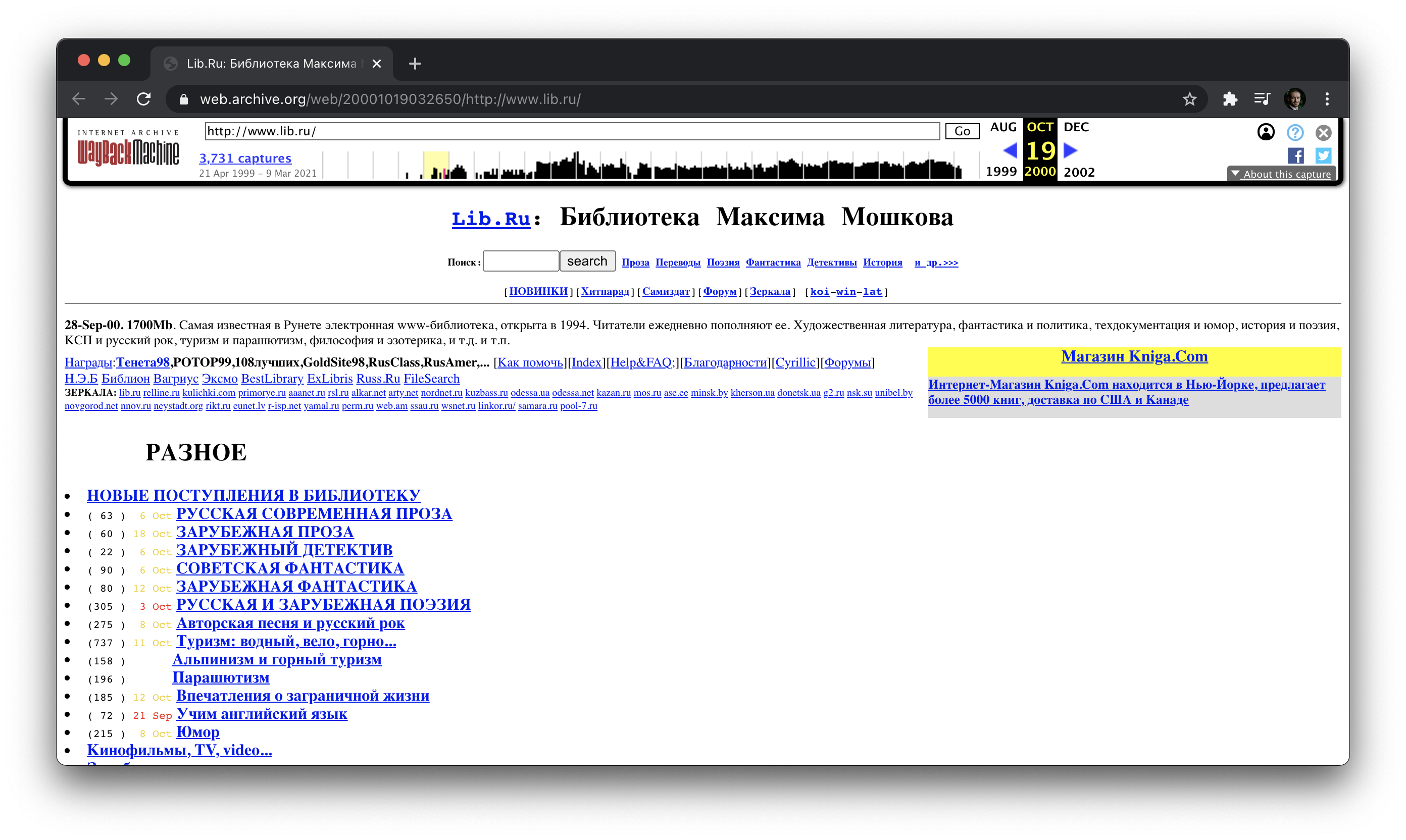
Главная онлайн-библиотека того времени lib.ru в 2021-м выглядит почти так же, как десятилетия назад — так что можете даже без Wayback Machine сделать выводы по ней.
3. Пестрота
Ранний интернет был гиковско-академическим, но постепенно туда попадало всё больше «обычных людей». И поскольку до соцсетей было негде вести «свой профиль», они заводили собственные сайты («домашние страницы»). А для таких пользователей «чёрный текст на белом фоне» ощущался унылым, и возник противоположный тренд — сделать как можно ярче.
Какие средства для этого были? Гифки: пусть на главной странице куча всего двигается! Бегущая строка: пусть даже текст на месте не стоит! Разные цвета и шрифты: чем больше, тем лучше! Музыка: MP3 были слишком тяжёлыми, а вот писклявый MIDI-формат подходил. То есть можно было, зайдя на чью-то страницу, быть атакованным в глаза и уши одновременно.

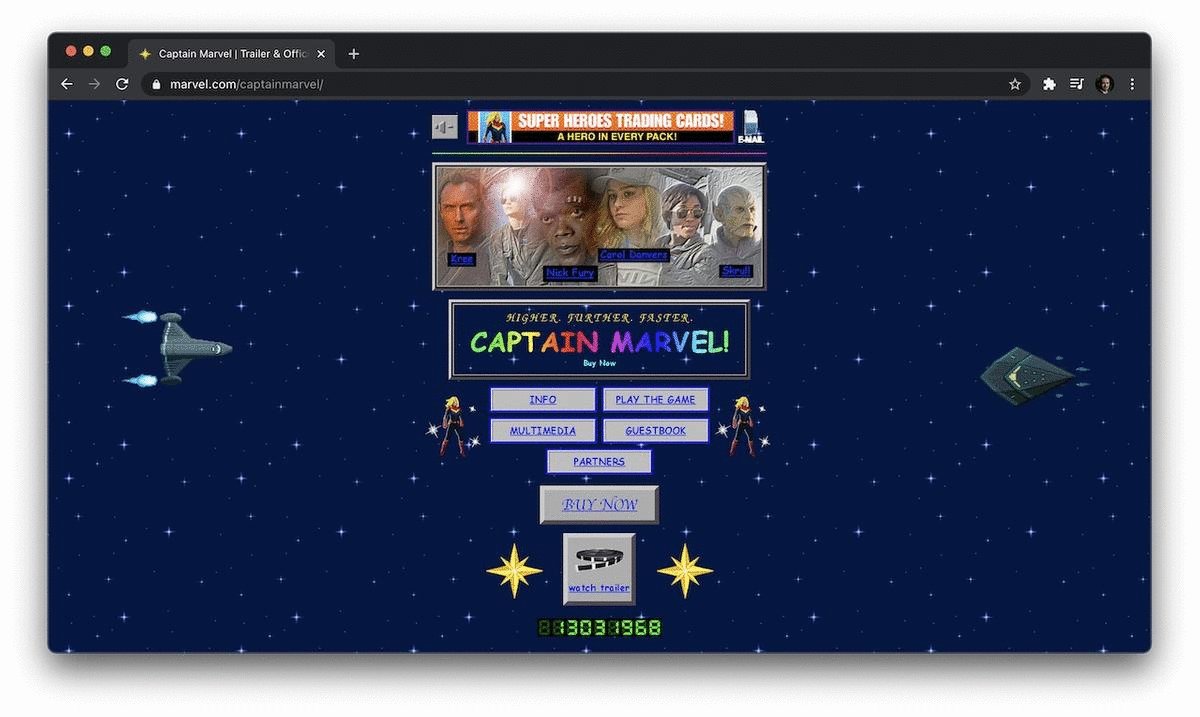
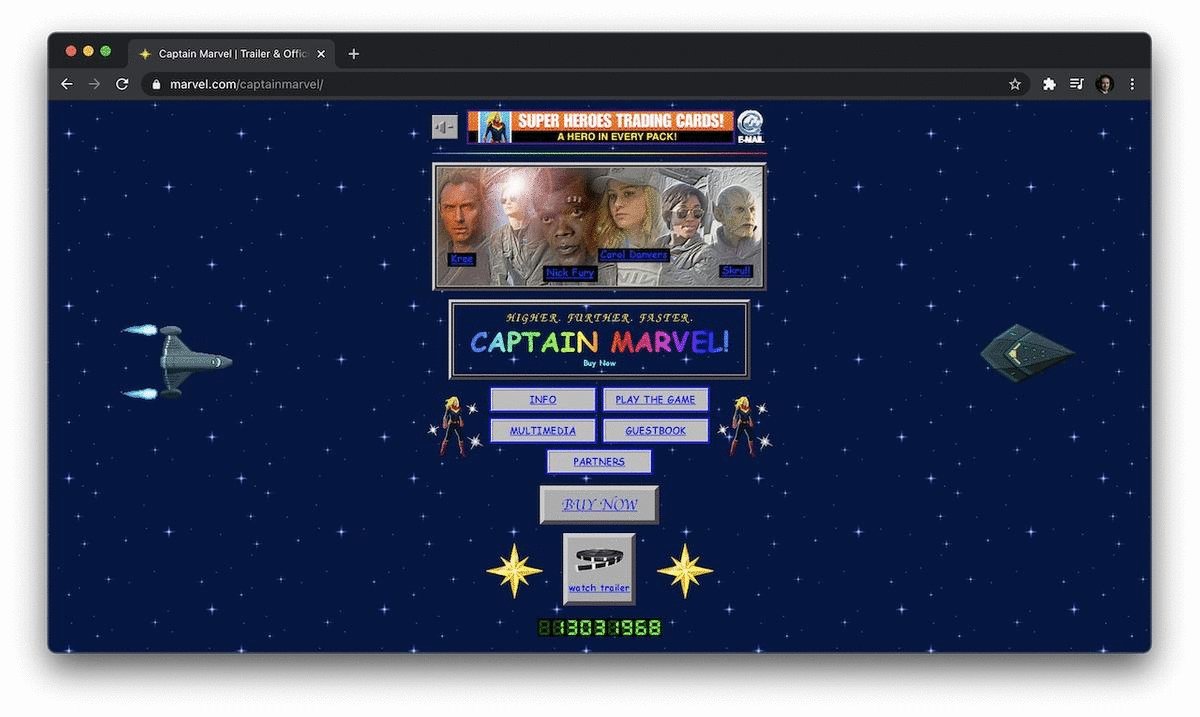
В фильме «Капитан Марвел» (2019) действие происходит в 90-х, и к его выходу сделали сайт, иронично воссоздающий такую эстетику. По-моему, справились прекрасно. Поэтому в качестве примера ссылаюсь не на реальный сайт из 2000-го (уже не вспомню адреса таких), а на эту недавнюю стилизацию, она даёт близкое к реальности впечатление. Счётчик просмотров, гостевая книга, шрифт Comic Sans — да-да, это всё было.
4. Золотая середина
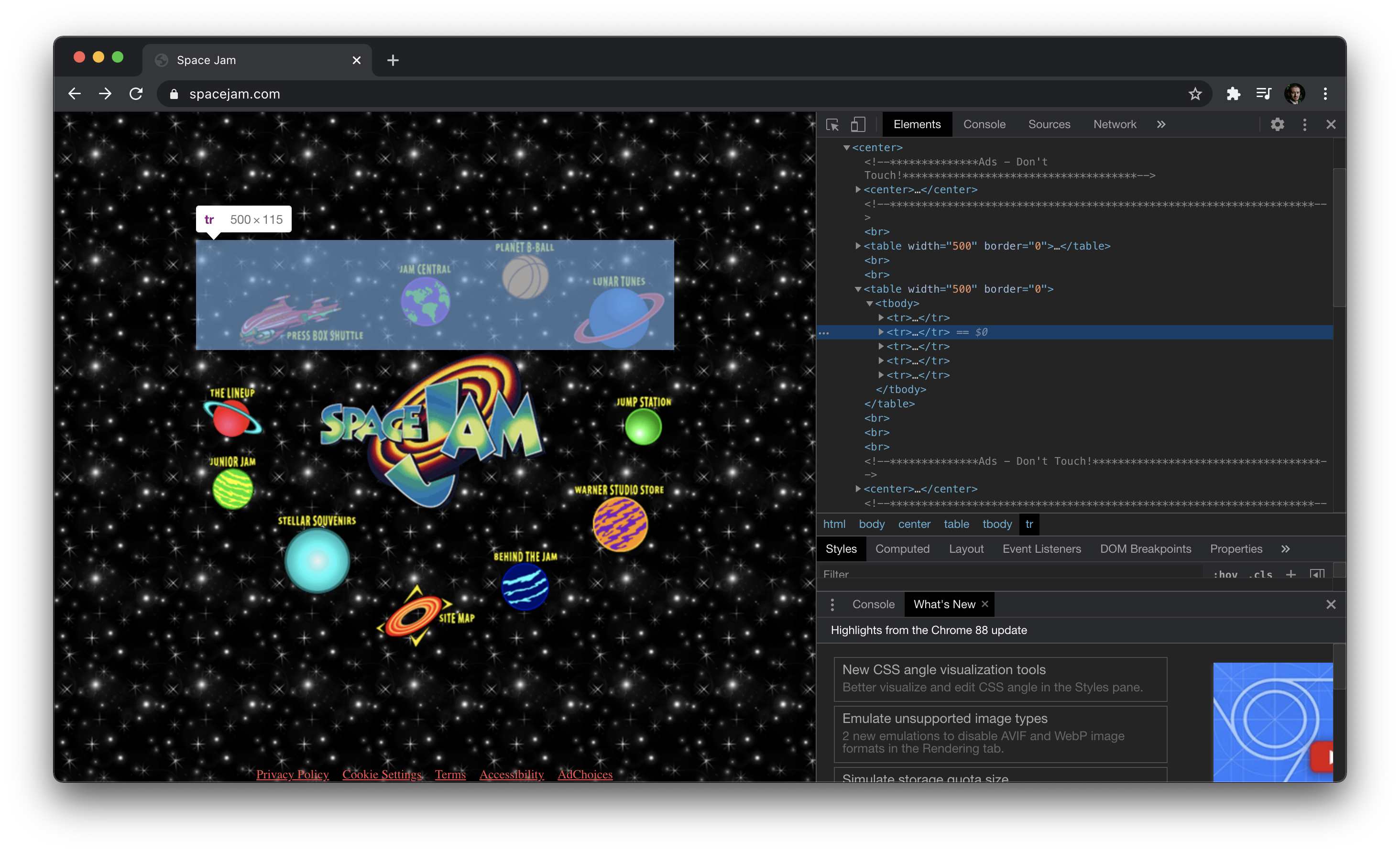
Конечно, между крайностями «голый текст» и «адская пестрота» возникал и промежуточный подход. Вот, например, выходит фильм «Космический джем», и ему делают официальный сайт. Понятно, что развлекательное кино хотят рекламировать не чёрным текстом. Но и от гифок с бегущими строками тоже удерживаются. Как тогда действовали профессионалы?
Поразительно, но спустя 25 лет после выхода фильма его сайт всё ещё доступен, так что увидеть легко. Что мы можем увидеть там показательного для тех лет?

-
Компромисс между текстами и гифками: элементами навигации служат статичные картинки.
-
Вёрстку таблицами и фреймами. Тогда миром ещё не завладели div, и всё возможное обычно делали через table. А ещё порой делили фреймами окно браузера на части и подгружали в них разные HTML-страницы (в одной могло быть меню, в другой основной контент) — на этом сайте они тоже присутствуют.
-
Простой HTML-код без всех этих ваших реактов. В те времена, нажав view page source на сайте, даже не слишком опытный человек мог разбираться в происходящем. Можно было учиться делать сайты, просто ходя по разным и подглядывая, как всё сделано у них.
-
Во многих разделах сайта для навигации используется картинка, кликая по разным участкам которой, попадаешь на разные страницы. Это модный тогда изыск: интереснее простых текстовых ссылок, напоминает навигацию в adventure-играх. На таком основан например, сайт city.cyberpunk.ru, который тоже жив спустя все эти годы — там это очень кстати, киберпанк же про «киберпространство», и в каком-то смысле оно и воплощалось, захватывая дух.
Контекст
Ранние сайты не существовали в пустоте — что тогда происходило вокруг них? И в смысле сетевых штук (не всё, что требует подключения, происходит в браузере), и в офлайне?
Например, что было со скачиванием контента вне браузера? Конечно, видео для 2000-го ещё было слишком тяжёлым, а вот с музыкой как раз разворачивался экшен. Первый популярный peer-2-peer-сервис Napster набирал обороты, Metallica подала на него в суд, и человечество чесало голову, пытаясь сформулировать позицию по онлайн-пиратству.
Конкретно Napster из-за иска был закрыт, но вслед за ним появился Soulseek, а в 2002-м eMule — так что ещё до расцвета торрентов люди активно скачивали файлы друг у друга. Конкуренцию таким сервисам составляли локальные сети и FTP-сервера с загрузкой по прямой ссылке.
Когда по прямой ссылке скачивали в браузере, был нюанс. Модемная связь была не самой надёжной и в любой момент могла прерваться. И при дисконнекте требовалось перекачать файл заново. На медленном интернете это было больно. Этому посвящена популярная серия «Масяни». Кстати, Масяня — тоже важный феномен ранних нулевых: когда обычное видео ещё было слишком тяжёлым для интернета, на помощь пришла Flash-анимация, где выпуск мультика мог весить около мегабайта.
Но персонажи этого выпуска показывают себя непрошаренными. Потому что для скачивания по прямой ссылке существовали специальные программы вроде FlashGet, умеющие докачивать после разрыва. С их помощью возможно было скачать даже гигантский (по тем временам) файл: например, если на твоём тарифе были бесплатные ночные часы, можно было ставить компьютер каждую ночь качать его, и получить вожделенный файл через неделю-другую.
А что тем временем происходило в офлайне? Поскольку люди всё чаще замечали интернет и осмысляли новое явление, всё чаще возникали и офлайновые штуки, связанные с этим. Кажется, точкой всенародного единства стал суперхит Ленинграда «WWW» (2002), а за годы до него были более локальные штуки — например, выходил журнал «Мир Internet». То есть вдумайтесь: бумажное издание, где на печатных страницах рассказывали о том, что происходит в интернете. Сегодня звучит странно — если это издание для людей, которым важен интернет, зачем ему физическая форма? Но тогда в этом была логика: например, бумажное издание можно было почитать в метро, не то что сайты.
Статьи выкладывали и на сайт этого журнала iworld.ru, так что с помощью Wayback Machine можно ознакомиться с чаяниями того времени. Например, что с платёжными системами в интернете всё грустно. Мол, какие-то западные уже появились, но они хотят данные кредитной карточки, а откуда ж у обычного россиянина такая карточка?
Очень рекомендую почитать эти архивы, интересные ощущения возникают уже от слога и от того, какие понятия читателям приходилось пояснять: «Можно с полной уверенностью сказать, что практически каждый пользователь Интернета, зарегистрировавший собственный e-mail-адрес, уже столкнулся с таким явлением, как спам - несанкционированной рассылкой электронных сообщений».
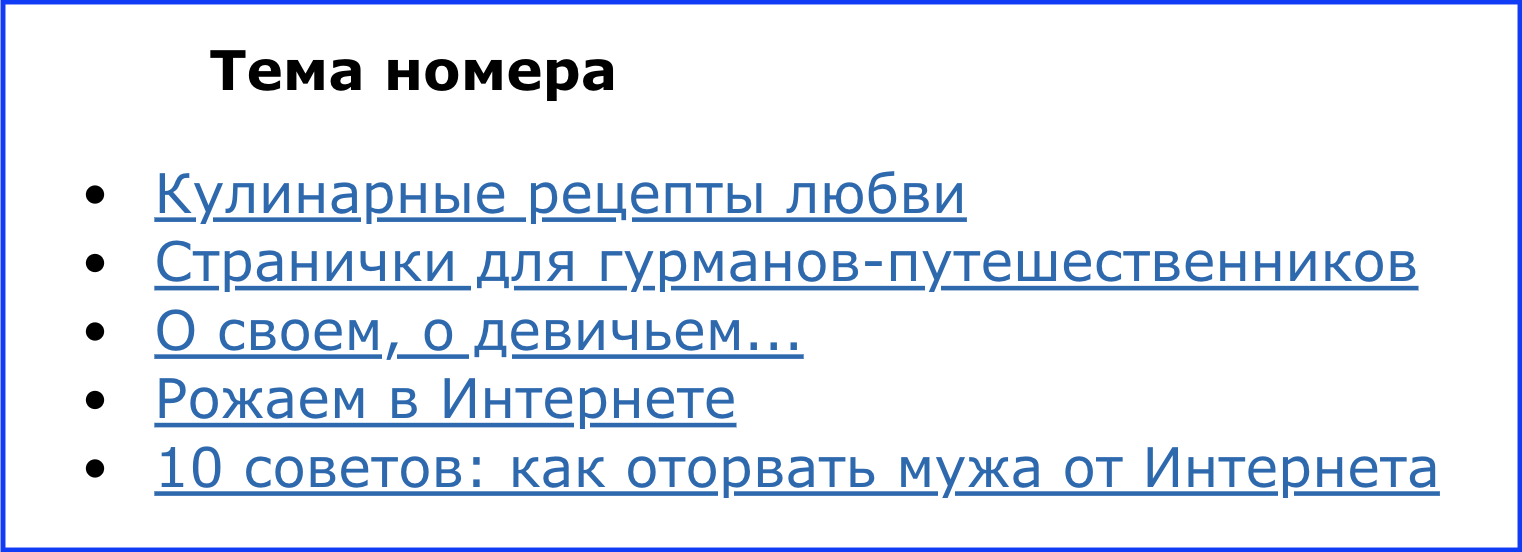
Или вот заголовки из «женского» мартовского номера 2000 года, когда «в интернете можно найти рецепты» ещё было значимым событием:

Конечно, для атмосферы было бы клёво не только почитать тексты, но и увидеть сканы хотя бы одного номера целиком. К сожалению, в интернете их практически не нашёл. Издательство «Питер» активно присутствует на Хабре, поэтому обращусь: @piter, может, поделитесь архивами?
Конечно, я тут описал только небольшую часть интересного — в один текст всё не уместишь, пришлось многим пожертвовать. А что-то и вовсе прошло мимо меня. Поэтому дополняйте в комментариях тем, что запомнилось вам! Сохраним это для новых поколений вместе.
А я закончу минуткой рекламы. Во-первых, 27 марта мы проводим бесплатный онлайн-фестиваль TechTrain — там будет несколько докладов для самых разных айтишников.
А во-вторых, TechTrain станет разогревом перед нашим новым конференционным сезоном. Если старые сайты интересны вам, потому что вы фронтендер — вам будет интересно на HolyJS. А кроме этого, проведём мероприятия по Java, .NET, тестированию, мобильной разработке — увидеть все эти пять можно на общем сайте.
Автор: Евгений Трифонов






