
Процесс разработки современного веб-дизайна быстро эволюционирует, и адаптивные сайты становятся стандартом. Такие фреймворки как Bootstrap и Foundation демонстрируют ценность существования надежных систем компонентов, благодаря которым создание чего-либо в сети становится быстрее, лучше и проще.
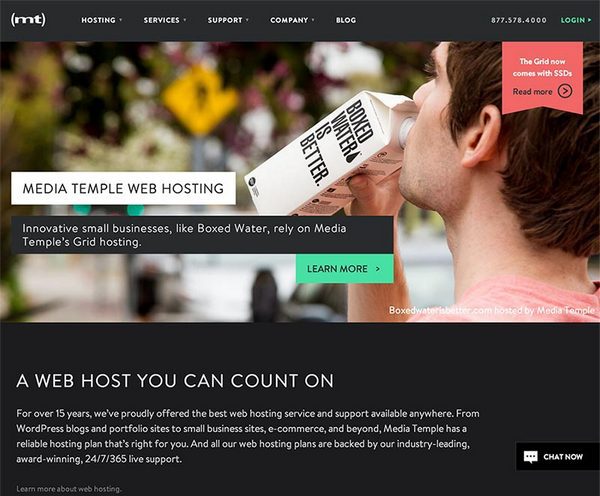
Примерно год назад я получил работу UX-инженера в находящейся в Лос-Анджелесе компании Media Temple, которая специализируется на веб-хостинге и облачных сервисах. Мне поручили задание по руководству процессом реконструкции интерфейса сайта MT, предоставив возможность и время пересмотреть мой подход к созданию фронтенда. Так я пришел к заключению, что мой прежний способ создания крупных сайтов обладал определенными недостатками. Я решил рассказать немного о своем процессе познания и пролить свет на высокоуровневый подход, которым я воспользовался, когда учился созданию и собственно создавал сами системы проектирования.
Так что же такое «система проектирования?»
На конференции FOWA 2013 в Лондоне Марк Отто определил систему проектирования как «все, из чего состоит ваш продукт» (выступление полностью см. здесь: https://speakerdeck.com/mdo/build-your-own-bootstrap)
Все? Все. От типографии, чертежей и сеток, цветов, иконок, компонентов и соглашений по программированию, до голоса и звука, руководства по стилю и документации: система проектирования сводит все это воедино, позволяя всей вашей команде учиться, творить и расти.
По началу я сомневался, стоит ли начинать создавать нечто индивидуальное или использовать для начала такой фреймворк, как Bootstrap. В конце концов, я выбрал первое по следующим причинам:
- У нас уже был индивидуальный проект. Когда я начал работать в Media Temple, графический дизайн для нового сайта был почти готов. Если бы я использовал фреймворк, то мне бы пришлось внести серьезные изменения для того, чтобы это подошло нашему проекту.
- Мне хотелось установить соглашения по программированию и структуре на основе предпочтений моей команды. И мне опять-таки пришлось бы потратить кучу времени на переименования классов и реорганизацию всего прочего так, чтобы это удовлетворяло нашим потребностям.
Мне казалось, что создание нашего собственного фреймворка оправдает себя в дальнейшем: его будет проще сопровождать, и приятным бонусом станет ни с чем не сравнимый опыт созидания и обучения. Мне еще помогло и то, что на эту работу у меня было время и целая команда людей, которые были просто счастливы поучаствовать в этом.
Постановка основных целей
Переделывая устаревший сайт, получаешь возможность многое улучшить. Перед тем, как приступить к непосредственной разработке, я для начала определил несколько важных целей:
Организация: Работа с беспорядочной кодовой базой может обернуться настоящим кошмаром. Для нас было очень важно удостовериться в том, что мы имеем дело с хорошо продуманными структурой и подходом.
Удобство сопровождения: В дальнейшем новым разработчикам придется исправлять ошибки и добавлять компоненты. Нам требовалось соответствующее руководство и правила, чтобы им было проще все сделать правильно.
Адаптивность: Наблюдая за уверенным ростом количества мобильных телефонов и планшетов, мы посчитали важным создание системы, независимой от платформы.
Расширяемость: В будущем компания будет расти. То же будет происходить и с сайтом. Создание рекламных страниц и/или страниц с новым продуктом более не должно было быть неприятным (и почти невозможным) делом.
Момент озарения
Держа в уме основные цели, я занялся сбором информации. Для начала я прочитал о семантике HTML и фронтенд-архитектуре и открыл для себя преимущества создания гибких модулей, а не страниц. Это был мой момент озарения.
Ранее, во время создания крупных веб-сайтов, я обычно разделял работу по шаблонам страниц. Разобравшись с одним набором сопутствующих шаблонов, я переходил к другому. В чем был недостаток этого подхода? В случае дискоммуникации среди членов команды, у вас на руках оказывалось множество похожих — иногда идентичных — модулей и компонентов, промаркированных и стилизованных различным образом. Приходилось затрачивать определенное время на реструктуризацию кода, иначе в кодовой базе царил бы совершенный беспорядок.
Я решил глубоко изучить два замечательных, отдельных проекта: InuitCSS, созданный Гарри Робертсом, и Bootstrap Марка Отто и Джейкоба Торнтона. Я быстро осознал, что моим следуюшим шагом должно было быть установление основных принципов кодирования наших HTML, CSS и JavaScript, а также выбор общего подхода к созданию фронтенда.
Соглашения и основные правила кодирования
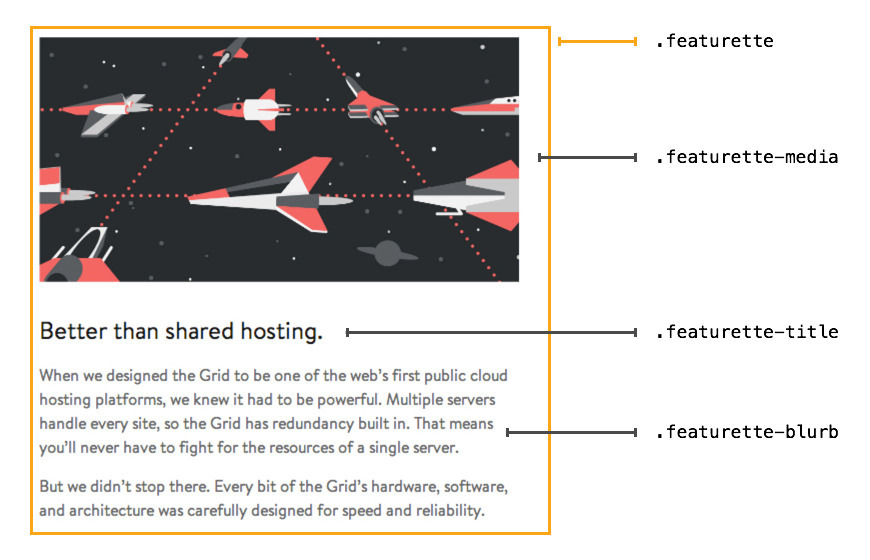
Вдохновлённый идиоматическими HTML и JavaScript, а также основными правилами CSS, я начал сводить все это в наш собственный набор основных правил кодирования. В процессе работы я обнаружил и позаимствовал интересную методологию именования BEM (БЭМ — Блок, Элемент, Модификатор). Это весьма умный подход к именованию CSS классов, позволяющий сделать названия более значимыми и понятными.
Наше слегка измененное соглашение:
— .block {} — Главный компонент
— .block-elementName {} – Дочерний элемент, который способствует объединению компонента в единое целое
— .block--modifier {} – Класс модификатора, используемый для изменения состояния или внешнего вида компонента.
Пример окна оповещений с использованием данного подхода:
CSS:
/* Main 'alert' component */
.alert {}
/* Sub-components that make up the 'alert' */
.alert-text {}
.alert-close {}
/* Modifiers for various styles of the 'alert' */
.alert--warning {}
.alert--error {}
.alert--success {}
.alert--info {}
Я также окончательно финализировал набор инструментов для помощи в нашей работе в дальнейшем, включая LESS для первичной обработки CSS, и Grunt для того, чтобы собрать вместе наши файлы LESS и сжать, уменьшить и объединить наш код.
Разработка основных стилей

По аналогии с InuitCSS и Bootstrap, я создал первичный файл стилей под названием «mt-global.less», который объединял вместе все стили сайта и создавал окончательный файл «mt-global.less».
В попытке навести порядок, я создал несколько папок:
- core — Здесь будут находиться наши пользовательские переменные и примеси,
- vendor — Для используемых фирменных утилит, таких как LESSHat и REMixins,
- base — Для всех основных стилей, таких как: типография, цвета и структура.
Я начал с normalize.css, подгоняя его под наши нужды, и продолжил, создавая стиль для общих элементов, как то: заголовки, ссылки, списки, формирующие элементы и таблицы.
Идентификация и создание компонентов
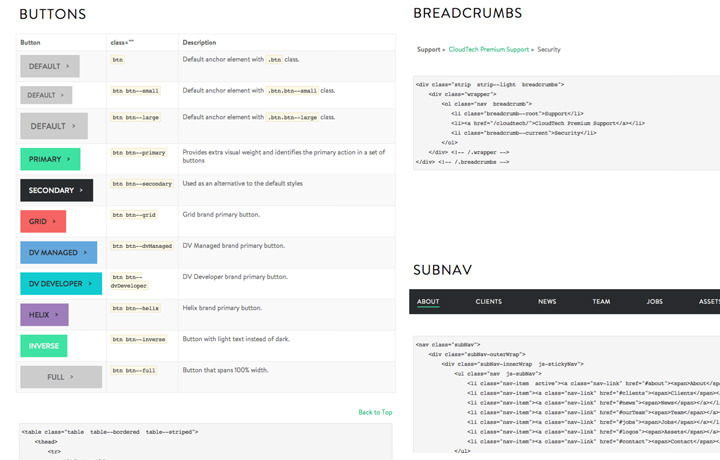
После того, как я определился с базовыми стилями, пришло время оценить сайт в целом и начать работу по идентификации отдельных компонентов. Я принялся за создание индивидуальной сеточной системы на основе сетки, используемой для дизайнов. Далее я перешел к общим элементам, таким как: кнопки, ссылки с дальнейшими указаниями, hero units и навигация.

Создавая компоненты, я размышлял о способах извлечения многократно используемых объектов, схожих с медиа-объектами, из обычных стилей. Огромную помощь в этом оказал InuitCSS, содержащий массу полезных объектов. Все эти стили были помещены в папку components.
Идентификация и создание модулей

Когда большинство компонентов было готово, настал черед использовать эти «строительные блоки» для создания различных модулей для каждой страницы. Я создал папку под названием modules и начал сводить их вместе, начиная с глобальных модулей, а именно: заголовок и нижний колонтитул сайта, hero-unit.
Выбор шаблонов

Во время создания компонентов и модулей я начал помещать их в руководство по стилю, используя Style-Guide Boilerplate. Результатом стало создание единой ссылки для любого члена команды, желающего узнать, как он может внести свой вклад в разработку сайта. Как только вся команда получила доступ к руководству по стилям, создавать шаблоны страниц стало проще некуда. Нужно было всего лишь смешивать и подбирать модули, по мере необходимости расширяя и подгоняя их под определенные требования.
Заключение
Создание системы проектирования – это долгий процесс, полный проб и ошибок. Уже существующий фреймворк может сэкономить вам недели времени, отведенного на разработку сайта, но если вы создали свой проект на основе фреймворка, который с тех пор претерпел несколько обновлений, то обслуживать его будет непросто. Обновляете ли вы свою кодовую базу с выходом каждой новой версии? Что если вы так изменили ее, что обновление уже просто не представляется возможным?
Если у вас есть возможность переделать сайт целиком и полностью, то создание собственного решения позволит решить целый ряд проблем: оно способствует созданию индивидуальной системы, предоставляющей возможность всей вашей команде легко и быстро вносить изменения в проект; оно создано вами, отвечая потребностям вашей компании; и, самое важное, оно создано для будушего. Не будучи привязанным к изменениям в другом проекте, оно легко масштабируется в соответствии с развитием вашей компании.
Но самое главное: это был незабываемый опыт познания и предмет особой гордости всей нашей команды. Я призываю всех изучить многочисленные ресурсы, посвященные системам проектирования и постоянно изменяющемуся процессу веб-дизайна.
Автор: miharomanov