В онлайн-образовании доминирующим форматом курсов являются курсероподобные: с краткими видео и текстами, презентациями, тестами, форумами и так далее. Этот формат хорошо подходит для большинства дисциплин.
А где-то в сторонке расположился небольшой островок обучающих ресурсов, работающих в другом формате, который можно назвать «интерактивный онлайновый фаблаб» или более формально — массовые интерактивные онлайн-курсы. Большая часть этих ресурсов предназначена для технарей: там обучают программированию, вёрстке, работе с базами данных и так далее.
В этой статье мы расскажем о том формате обучения, который применяется в HTML Academy. И, конечно, о наших особенностях, методиках и приёмах.

На самом деле наш формат полностью называется так: «массовые интерактивные компетентностно-ориентированные онлайн-курсы».
Но перед тем, как разбирать его, вкратце расскажу про HTML Academy. Наш проект заточен на сугубо практическое обучение: оно происходит в процессе выполнения огромного количества практических заданий и испытаний. Чтобы выполнить задание, ученику необходимо изменять HTML и CSS код в онлайновых редакторах, следуя указаниям системы. Более подробно о проекте можно почитать в предыдущем посте.
А сейчас более глубоко разберём составляющие части формата. И начнём с компетентностного подхода.
Компетентностно-ориентированные
Компетентностный подход — это та самая черта, которая делает HTML Academy непохожим на аналогичные ресурсы. Для тех, кто не знаком с этим подходом, вкратце перечислю его особенности:
- обучающие программы понятны работодателю и ученику;
- обучение ориентировано на потребности рынка;
- результатоцентрированность;
- испытательность;
- перевёрнутое проектирование курсов.
Первые два пункта просты. Вы описываете будущего специалиста не с помощью знаний-умений-навыков, а по-другому — понятным для всех языком. Например:
После обучения студент сможет верстать адаптивные сайты высокого уровня сложности.
Такое описание понятно и работодателю (будет крутой верстальщик), и ученику (можно устраиваться в веб-студии на 30-40 тысяч в месяц). Очевидно, что при таком подходе нужно ориентироваться на потребности рынка и готовить тех, кто нужен на рынке. Кстати, за это не все любят компетентностный подход.
С результатоцентрированностью и испытательностью чуть сложнее. Суть в следующем — будущий специалист выглядит, как персонаж игры, у которого прокачаны нужные компетенции (скиллы). В процессе обучения студент не просто набирает необходимые компетенции, но и прокачивает их до определённого уровня.
Вопрос заключается в том, как определить уровень прокачки? Делается это с помощью так называемых результатов обучения, которые чем-то похожи на оценки в школе или вузе, но являются более сложными объектами. Полученные результаты обучения повышают уровень прокачки определённых компетенций.
Но главная особенность заключается в том, что результаты обучения получаются и измеряются с помощью испытаний. Испытания — это не привычные тесты, контрольные, лабы, экзамены. Они больше похожи на курсовики. Но для каждой дисциплины они будут разными. Например, для вёрстки хорошим испытанием будет сверстать страницу из PSD-макета, а для химии — сварить какое-нибудь сложное вещество. Хорошее испытание должно быть максимально приближено к реальным рабочим задачам будущего профессионала.
Таким образом, алгоритм обучения в компетентностном подходе выглядит вот так:
- Берём студента и учим.
- Заставляем проходить испытания.
- Получаем результаты обучения.
- По этим результатам понимаем, как прокачались его компетенции.
- Повторяем, пока не получим нужного специалиста.
Перевёрнутое проектирование заключается в следующем:
- Подбираем итоговое испытание, которое ученик должен пройти в конце курса.
- Если нужно, дробим это испытание на испытания попроще.
- Подбираем только то содержание, которое поможет пройти испытание.
Напомню, что при обычном подходе образовательный контент отбирается преподавателем на основании его предпочтений. Проектирование курса «от результата» накладывает ограничения на контент — не нужно ничего лишнего, нужно только то, что подготовит к прохождения испытания. Кстати, поэтому вы никогда не увидите в курсах от HTML Academy разделов про историю веба.
Это было краткое описание особенностей компетентностного подхода. Конечно, этот подход применим не ко всем предметным областям, многие его недолюбливают и у него есть свои недостатки. Однако, в нашей области прикладного обучения технологиям этот подход работает очень хорошо.
HTML Academy взял очень много из компетентностного подхода: испытательность, упор на практику, ориентацию на рынок, подход к планированию учебных программ. А самое главное, что мы хотим сделать с помощью этого подхода — наладить массовое обучение профессионалов.
Интерактивные
«Интерактивный» — очень распространённое слово, которое каждый понимает и использует по-своему. Например, делают «интерактивные тесты», где интерактивность заключается в том, что вам надо перетаскивать варианты ответов. Поэтому опишем наше понимание интерактивного обучающего интерфейса:

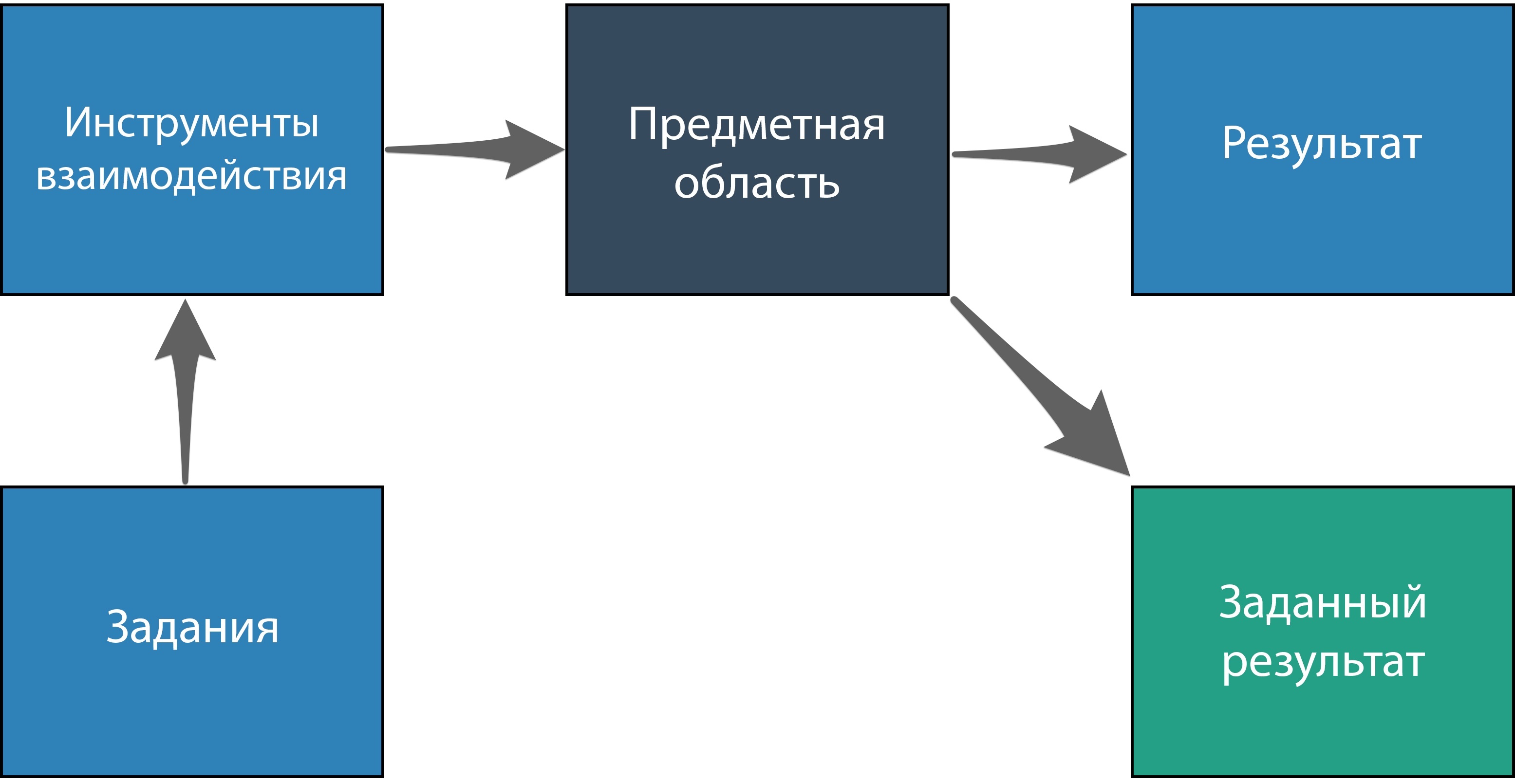
В таком интерфейсе должно быть 5 составляющих:
- чёрный ящик с механизмами предметной области;
- инструменты взаимодействия с чёрным ящиком;
- визуализатор результата;
- задания;
- механизм проверки результата (получен ли заданный результат).
Внутри чёрного ящика могут быть зашиты очень сложные механизмы. Тут всё зависит от предметной области. Вы должны дать обучаемому рычаги, с помощью которых он может воздействовать на чёрный ящик и получать произвольные результаты. Однако, чтобы процесс взаимодействия не был бессмысленным, нужно давать ученику задания и уметь проверять, что он сделал именно то, что от него требовалось.
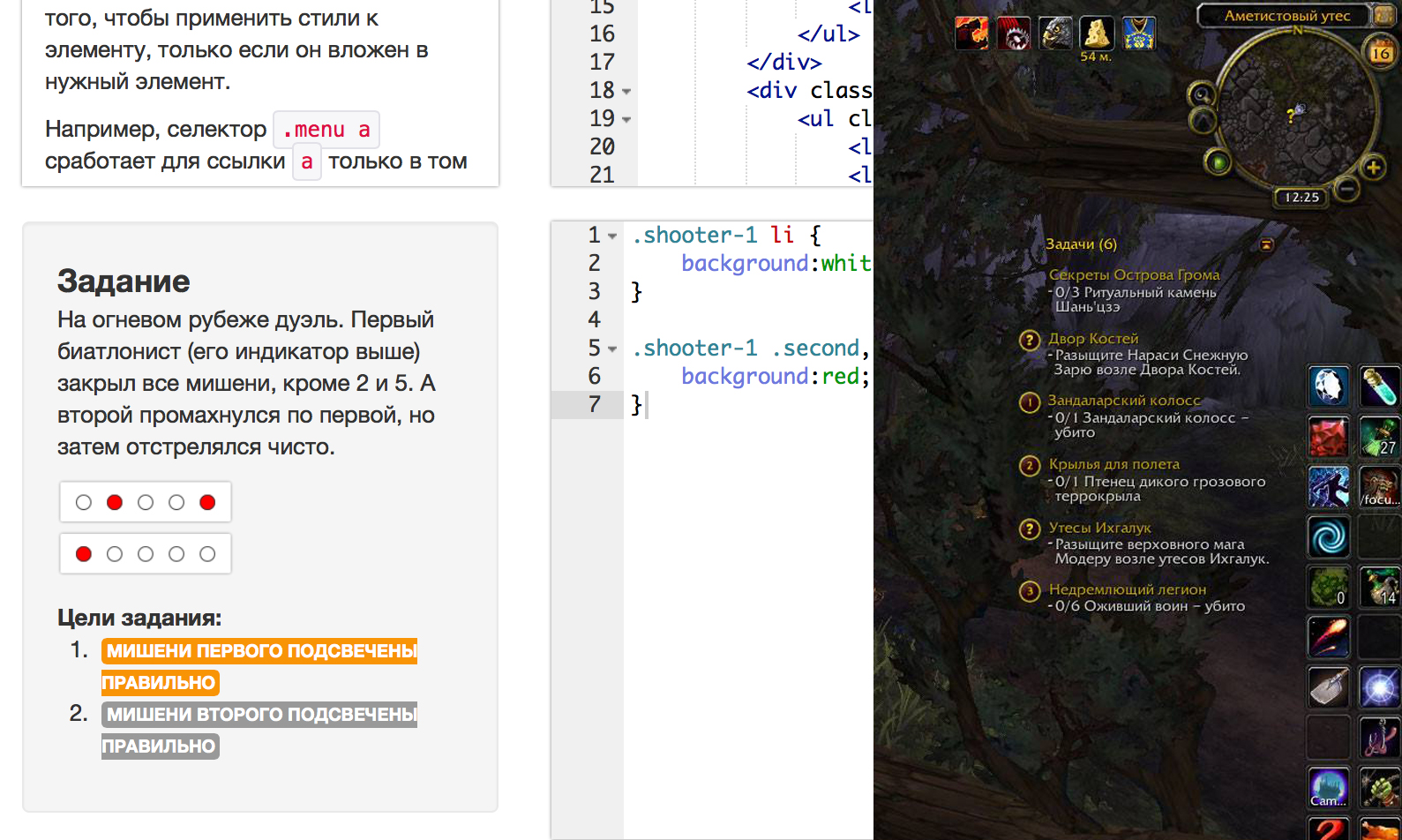
Вот как перечисленные компоненты реализованы в HTML Academy:

- В качестве чёрного ящика мы используем браузерный движок, который реализует стандарты HTML и CSS.
- Рычаги — это редакторы кода, пользовательский код мы передаём движку.
- В качестве визуализатора тоже работает браузер.
- В каждом упражнении есть список задач.
- Механизм проверки реализован с помощью JavaScript.
Обучение, построенное с помощью подобных интерактивных интерфейсов, превращается в управляемое экспериментирование с предметной областью. Для ученика этот процесс больше похож на игру: он играется с кодом, экспериментирует, получает какие-то результаты, постепенно выполняет задания. Преподавателю нужно лишь грамотно направить процесс экспериментирования и подобрать задания таким образом, чтобы ученик сам прощупал все тонкости и сам разобрался со всеми механизмами изучаемого раздела.
Например, в курсе про селекторы HTML-код заблокирован, а задания сделаны таким образом, чтобы ученик использовал определённые селекторы. А в финальном испытании курса мы даём ему полную свободу выбора и экспериментирования. Причём испытание сделано так, что в нём можно использовать большую часть изученных в курсе селекторов. И некоторые ученики экспериментируют по несколько часов.
Каким должен быть хороший интерактивный интерфейс:
- Наглядным: весь код и результат должны быть перед глазами, чтобы было понятно, как изменение кода влияет на результат.
- Работающим в режиме реального времени: и отображение результата, и проверка. Если проверка работает не в режиме реального времени и нужно постоянно нажимать кнопку «Проверить», то это снижает удовольствие от обучения и удобство работы с интерфейсом.
- С умными проверками. Если есть много различных вариантов правильного решения задания, то проверяющие механизмы должны это учитывать.
Массовые
Массовость добавляет большое количество проблем. Вот три самые важные:
- нагрузки;
- невозможность качественного контроля;
- проблемы мотивации.
Проблема с нагрузками решается относительно легко: можно купить сервер помощнее или нанять программиста покруче. Конечно, в случае описанных интерактивных интерфейсов эта проблема обостряется, т. к. они могут быть очень ресурсоёмкими. Один из вариантов решения этой проблемы — выносить максимум работы на клиент. Т. е. проблема нагрузок решаема, хотя и с большими затратами.
Проблема контроля заключается в следующем:
Как организовать качественную проверку знаний/умений, когда у вас всего несколько преподавателей и тысячи учеников?
Понятно, что в некоторых курсах можно решить эту задачу за счёт взаимных проверок. Но там, где необходима проверка и оценка твоей работы профессионалом, такая проблема встаёт в полный рост. Как её решить в массовых курсах, наверное, ещё никто не знает.
Проблемы мотивации всем знакомы. По статистике всего 5% учеников завершают MOOC-курсы.
Как мы боремся с этими проблемами массовости?
Проблему нагрузки мы решили тем, что большая часть упражнений работает и проверяется на клиенте. Проверку испытаний, которая является очень ресурсоёмкой, мы ограничили тремя попытками в день на испытание, после чего сервер заметно разгрузился.
С проблемой контроля нам повезло, т. к. нам удалось полностью автоматизировать проверку испытаний. Однако, остаётся вопрос: как сделать контроль ещё более качественным? Например, чтобы ученик мог получать рецензию на свой код от опытного верстальщика. Этот механизм мы можем создать, но он будет платным, т.к. время специалистов дорого. Однако, стоимость такой услуги можно сделать очень низкой.
Скорее всего, дополнительные платные консультации или проверки заданий экспертами — это один из путей, по которому могут двигаться массовые обучающие курсы. Если человек хочет серьёзно заниматься курсом, получать фидбэк от эксперта во время обучения, то он может за небольшую плату докупить эту услугу, причём сам курс остаётся бесплатным.
Проблемы мотивации мы пытаемся решать с помощью игровых механик. Игровые механики — очень тонкая вещь, которая позволяет работать с мотивацией ученика и при правильном применении даёт отличные результаты. Применению этих механик в HTML Academy будет посвящён отдельный пост, а здесь же вкратце перечислим используемые нами механики:
- теория постепенной подачи информации;
- принцип постепенного усложнения;
- кратчайшая петля обратной связи;
- «перфекционизм»;
- «сторителлинг»;
- достижения и очки;
- рейтинги;
- открытые профили.
Кстати, и сам интерфейс заданий чем-то похож на квесты в некоторых компьютерных играх.

Хорош ли этот формат?
Можно сделать несколько выводов:
- Формат подходит не для всех предметных областей.
- Отлично подходит для инженерно-технических специальностей и особенно хорошо для обучения прикладным IT-технологиям.
- Трудоёмок в реализации.
- Скорее всего, даёт более высокое качество обучения, чем другие форматы.
«Скорее всего» тут появилось не зря, т. к. утверждение о высоком качестве обучения нужно проверять. Как раз сейчас мы проводим простой эксперимент на студентах-первокурсниках ИТМО, результаты которого опубликуем на Хабре. Однако, наблюдая за тем, как студенты на парах проходят курсы, можно сказать, что им нравится или как минимум не так скучно по сравнению с обычными лабораторными.
Конечно, у этого формата есть и недостатки, присущие всем асинхронным онлайновым курсам: недостаток общения, невозможность дать очень много теории и так далее. Поэтому мы запустили ещё один не массовый формат курсов, который назвали интенсив, и он показал очень хорошие результаты. Об этом формате более подробно расскажем в одной из последующих статей.
Задавайте вопросы, делитесь своим опытом, фишками, приёмами.
P.S.: этот пост был сделан по мотивам выступления на конференции Образование@Онлайн. Вот запись доклада, а также ссылка на презентацию.
Автор: AlexPershin






