Привет читатели!
Выполнив несколько проектов на wp7, я столкнулся с часто возникающей задачей: хранения изображений в изолированном хранилище и последующей отрисовкой этих изображений. При просмотре тематических блогов и статей я не обнаружил ничего кроме самого прямого и простого ресурсоемкого способа это сделать. Как оказывается — так делают все! Итак, давайте поговорим об этом способе и о моем небольшом отркытии.
Для хранения данных на диске используется Isolated Storage. Этот класс позволяет разработчику получить доступ к изолированному каталогу на диске. К этому каталогу может получить доступ только одно приложение и в нем можно создавать иерархическую структуру для хранения данных. Это одновременно и хорошо и плохо — ведь не получится расшарить данные между приложениями. Но задача с изображениями остается все такой же важной. С другой стороны, если эта задача необходима для кеширования изображения для работы офлайн — стоит подумать: ведь система кеширует изображения самостоятельно, возможно в вашем приложении и нет необходимости реализовывать кеширование вручную. Итак:
Способ №1 — самый «простой»
Сохраняем картинки в хранилище любым удобным вам способом. Теперь для отображения изображения необходимо использовать изолированное хранилище. Из хранилища в поток читается изображение, после чего изображение из потока попадает в BitmapImage и этот объект присваивается свойству Source.
Упрощенный конвертор который проделывает вышеописанные действия:
public class IsoImageConverter : IValueConverter
{
//Convert Data to Image when Loading Data
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
var bitmap = new BitmapImage();
try
{
var path = (string)value;
if (!String.IsNullOrEmpty(path))
{
using (var file = LoadFile(path))
{
bitmap.SetSource(file);
}
}
}
catch
{
}
return bitmap;
}
private Stream LoadFile(string file)
{
using (var isoStore = IsolatedStorageFile.GetUserStoreForApplication())
{
return isoStore.OpenFile(file, FileMode.Open, FileAccess.Read);
}
}
public object ConvertBack(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
Ну, и XAML:
<Image Source="{Binding ImagePath, Converter={StaticResource IsoImageCoverter}}"/>
Этот способ описывается везде как способ для отображения изображения из IS
Теперь способ №2 — самый нетривиальный
Однажды мне была дана задача: исследовать возможность построения offline карт с помощью существующего компонента карт. Я накачал изображений в IS я решил попробовать применить способ номер 1. Ничего не вышло. Поломав голову несколько часов, я вспомнил как когда-то читал где-то про то, что эмулятор, который установлен на виндовой машине можно расковырять и получить путь к приложению и файлам в хранилище. Что ж, если есть путь и доступ по этому пути возможен только из приложения — наверное, можно будет вставить ссылку на картинку в Image и она отобразиться. Итак, что было сделано:
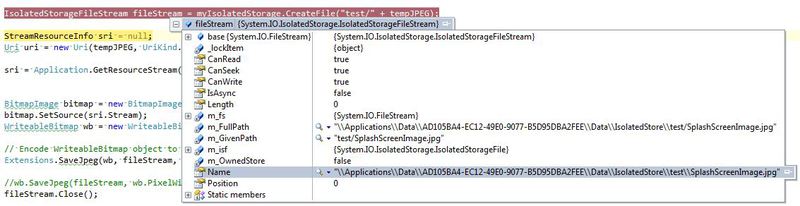
Для начала в дебагере была отловлена ссылка на изображение при сохранении.

Путь: ApplicationsDataAD105BA4-EC12-49E0-9077-B5D95DBA2FEEDataIsolatedStoretestSplashScreenImage.jpg
Теперь имея путь к картинке можно использовать его как Source у изображения. Но, как оказалось, необходимо использовать только абсолютные пути, потому необходимо добавить префикс file:///
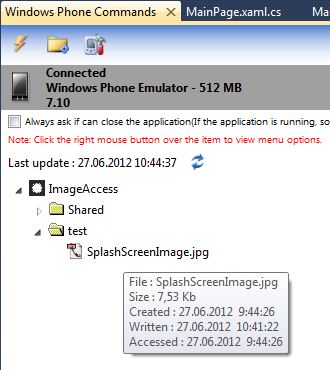
Убеждаемся что картинка там и что она не повреждена:

и вставляем такой код в XAML:
<Image Height="200" Width="200" Source="file:///Applications/Data/AD105BA4-EC12-49E0-9077-B5D95DBA2FEE/Data/IsolatedStore/test/SplashScreenImage.jpg"/>
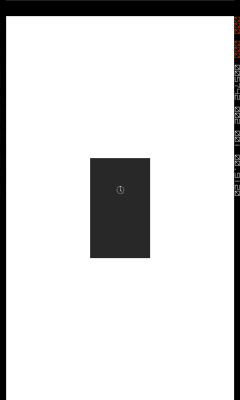
И в результате:

С мап компонентом ничего не вышло, но ценный опыт для себя вынес. В итоге был найден более простой способ отображения изображений из IsolatedStorage.
P.S: Картинки из папки Shared таким способом вытянуть не получилось.
Автор: polhovskiy






