Недавно мы выпустили инструмент с открытым исходным кодом GraphQL Voyager. Удивительно, но он попал на первую страницу новостей Hacker News и GitHub, и в первые несколько дней получил 1000+ звезд. Сейчас у него уже более 1600 звезд.*
Людям понравился гладкий интерфейс, интерактивные функции и анимация. Мы использовали TypeScript, React, Redux, webpack и даже PostCSS, но это НЕ еще одна статья об этом. Давайте заглянем под капот...
Наша предыстория
Все началось несколько месяцев назад. Мой друг и я (мы называем себя APIs.guru) искали идею для проекта вокруг GraphQL (язык запросов для API, разработанных Facebook). После некоторых исследований нам попался на глаза один интересный инструмент — GraphQL Visualizer.
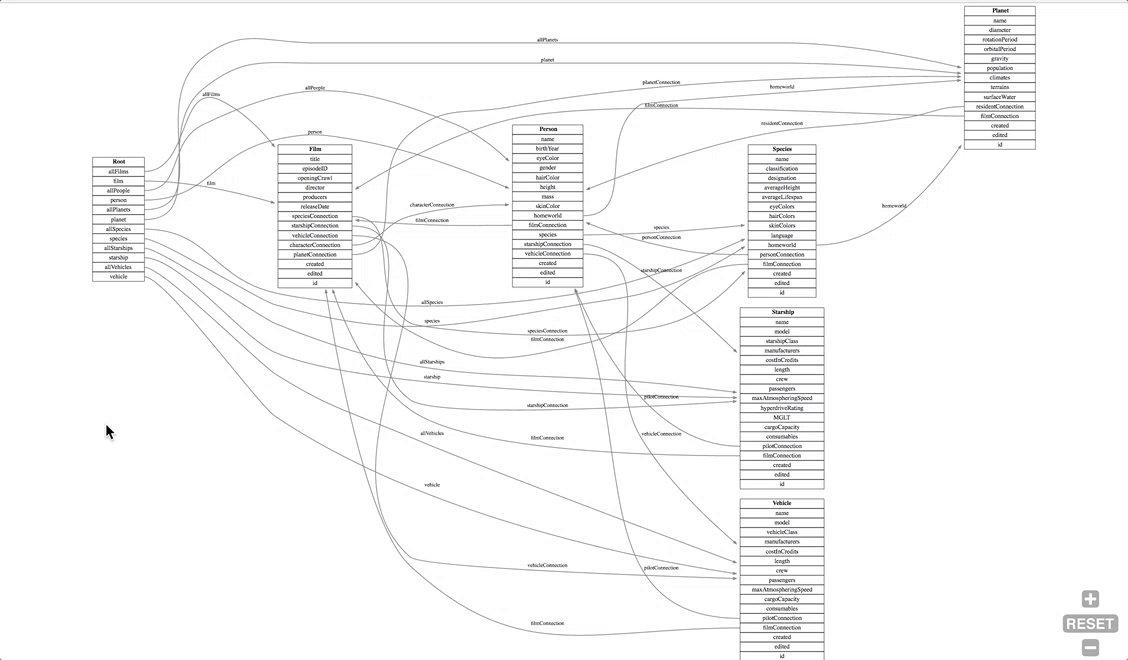
Вот что мы получили на выходе из GraphQL Visualizer:

Нам захотелось в него добавить:
- Цвета (черно-белое выглядело слишком скучно)
- Возможность масштабирования
- Интерактивные функции, такие как выбор вершин и ребер
Но, посмотрев исходный код, мы обнаружили фатальный недостаток этой штуки: там использовался Graphviz — инструмент, разработанный десятки лет назад, написанный на обычном C и скомпилированный в нечитабельный JavaScript с использованием Emscripten.
Выглядит даже хуже, чем то, что вылазит обычно из Uglify.js:

Как мы можем использовать что-то из 2000-го года? Мы же хипстеры, в конце концов! ReactJS, D3, webpack, TypeScript, PostCSS — вот с чем мы работаем! Не с инструментами, написанными на старомодном C ![]() .
.
Немного покопав, мы нашли самую лучшую библиотеку для решения этой задачи — Cytoscape.js. Она написана на прекрасном JavaScript и даже позволяет применять CSS-подобные селекторы прямо к самому графу. Отличный результат!
Но после недели напряженного программирования он показался нам не таким уж хорошим.
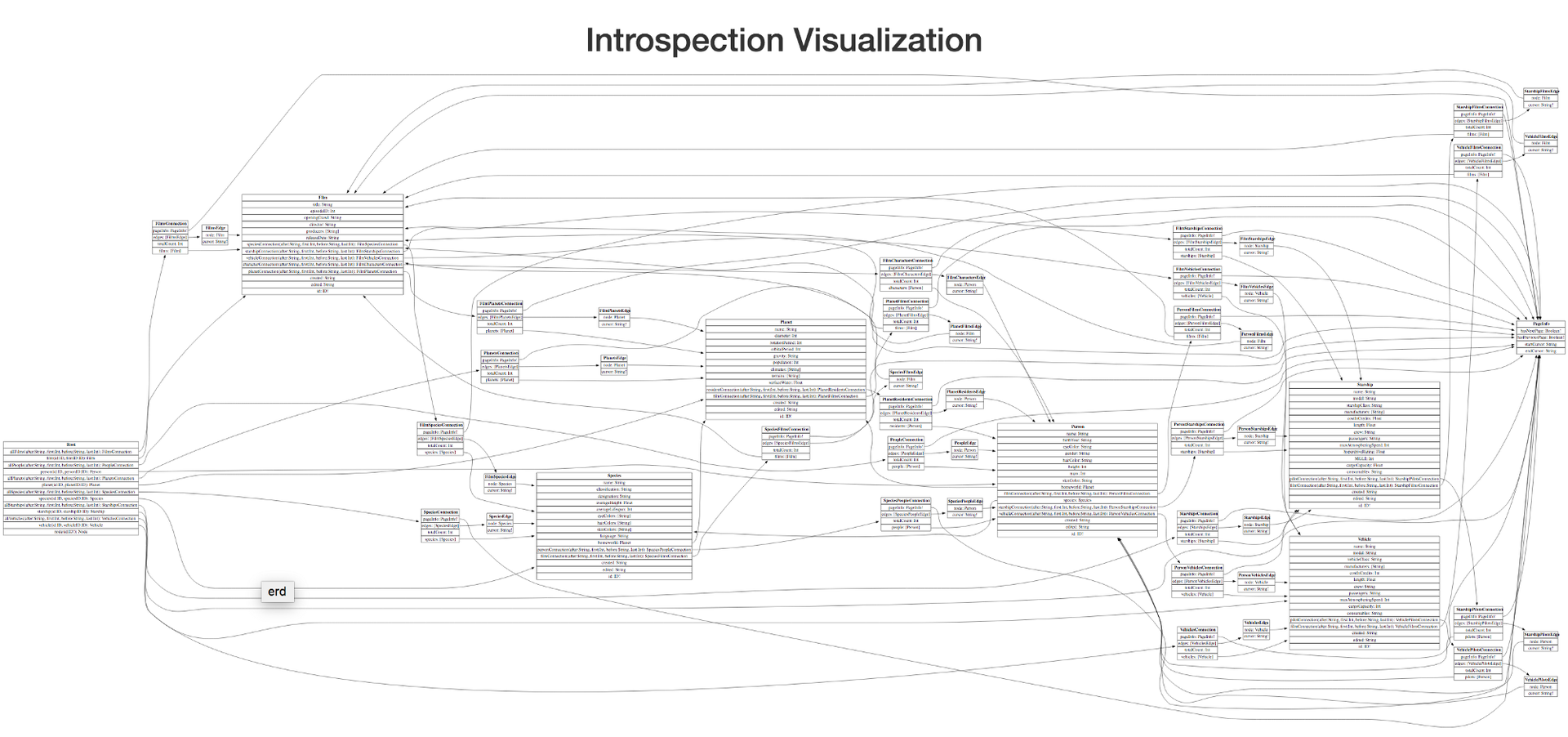
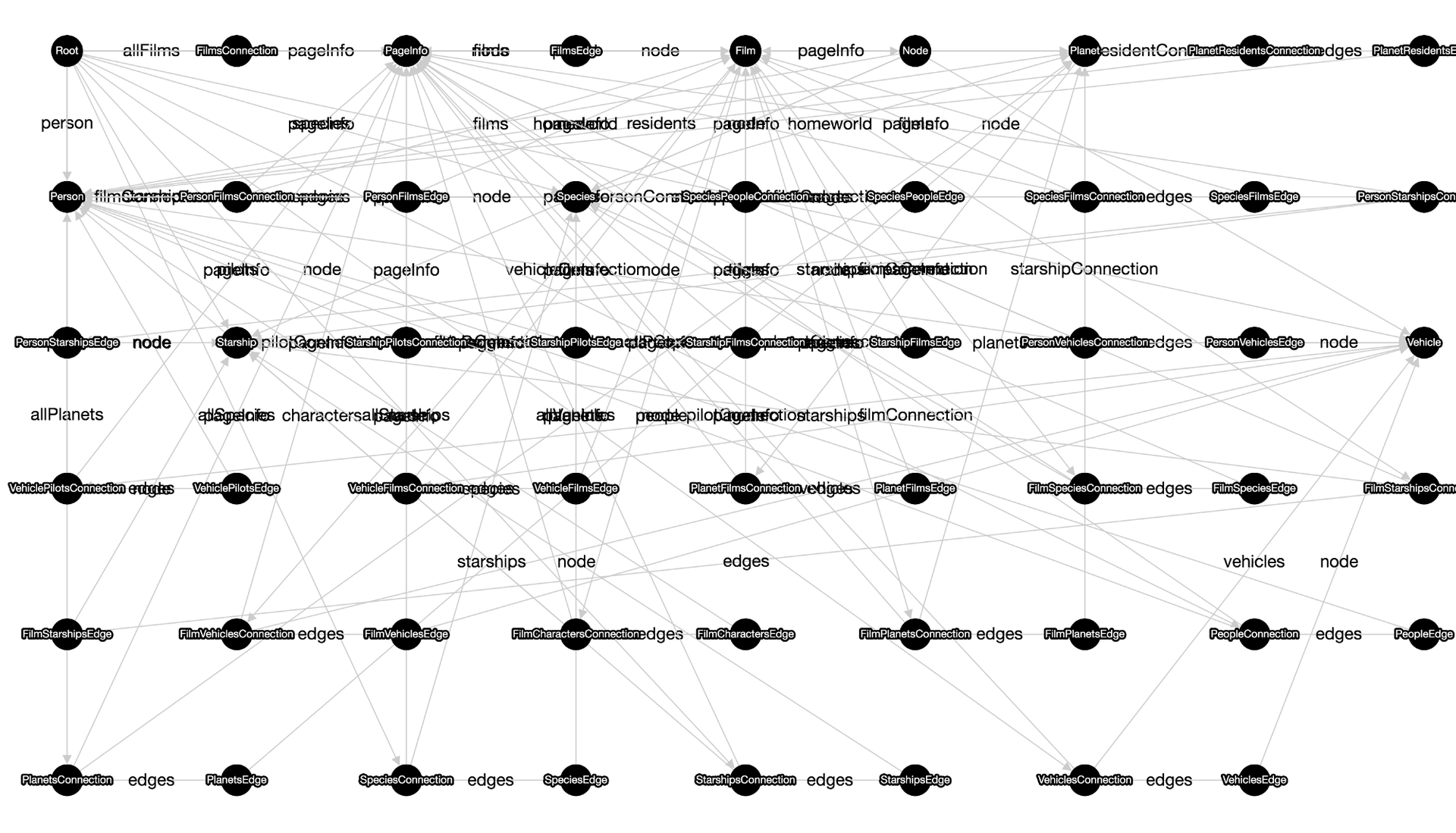
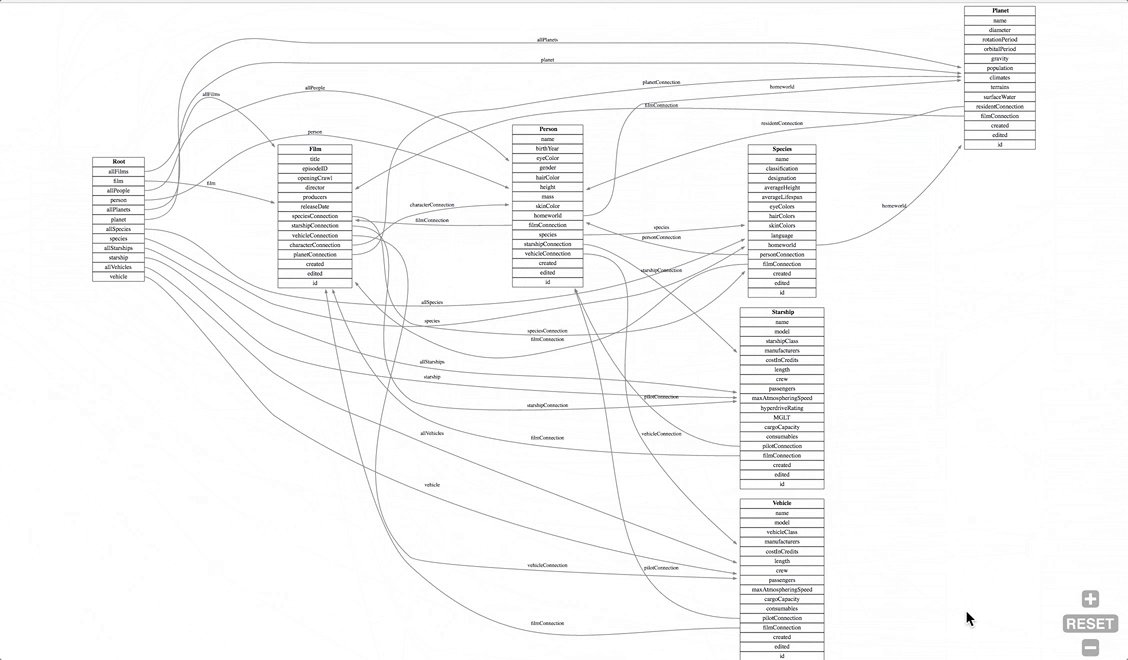
Посудите сами, вот как выглядит визуализация графа с использованием Cytoscape.js:

И это мы даже не отобразили на этом графике все детали! Что за мешанина!
Хотя код был гораздо чище, конечный результат оказался намного хуже по сравнению с оригинальным инструментом. Совершенно неюзабельно.
Оказалось, что в cytoscape.js нельзя сделать так, чтобы ребра не пересекались с вершинами графа. Мы перепробовали все варианты. Мы гуглили. Мы задавали вопросы на StackOverflow. Мы даже побеспокоили нескольких знакомых гуру SVG. Безуспешно :(
От безысходности я даже попытался хакнуть cytoscape.js, чтобы добиться читабельного результата. Ещё немного изучив этот вопрос, я вынужден был сдаться: видимо, визуализация графов — это и в самом деле rocket science (даже для магистра по прикладной математике).
Мы были побеждены...
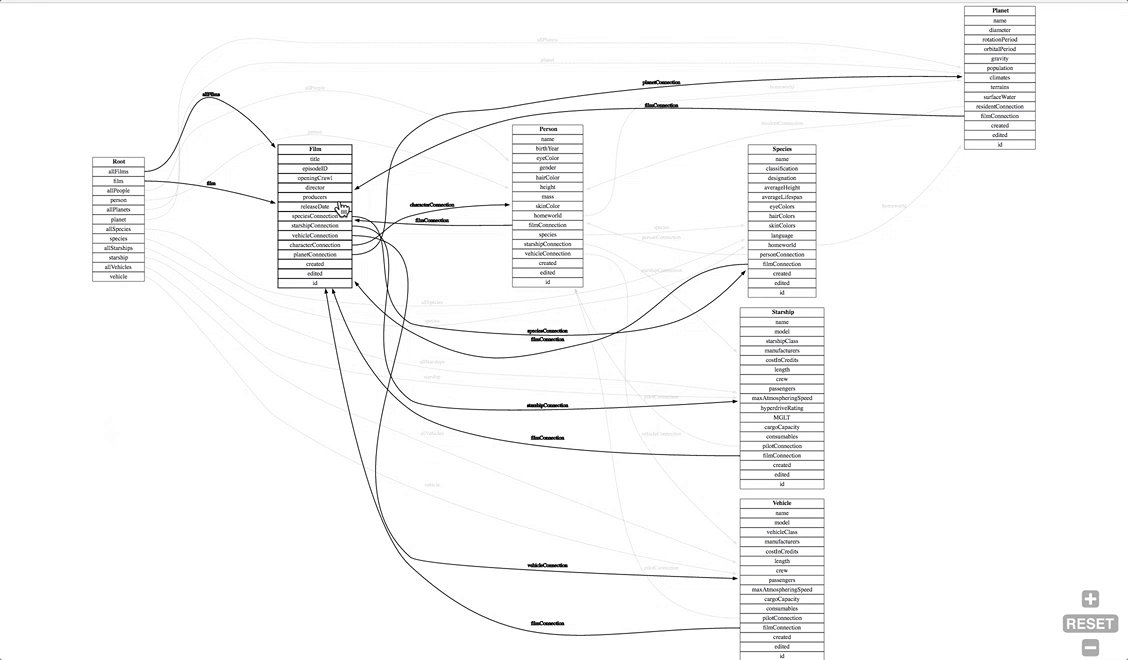
И тогда нас осенило. А что, если мы возьмём результат работы Graphviz (это ведь просто SVG) и причешем его при помощи CSS и JS?
И это сработало ![]()

Намного лучше! И код написан меньше, чем за день ![]() .
.
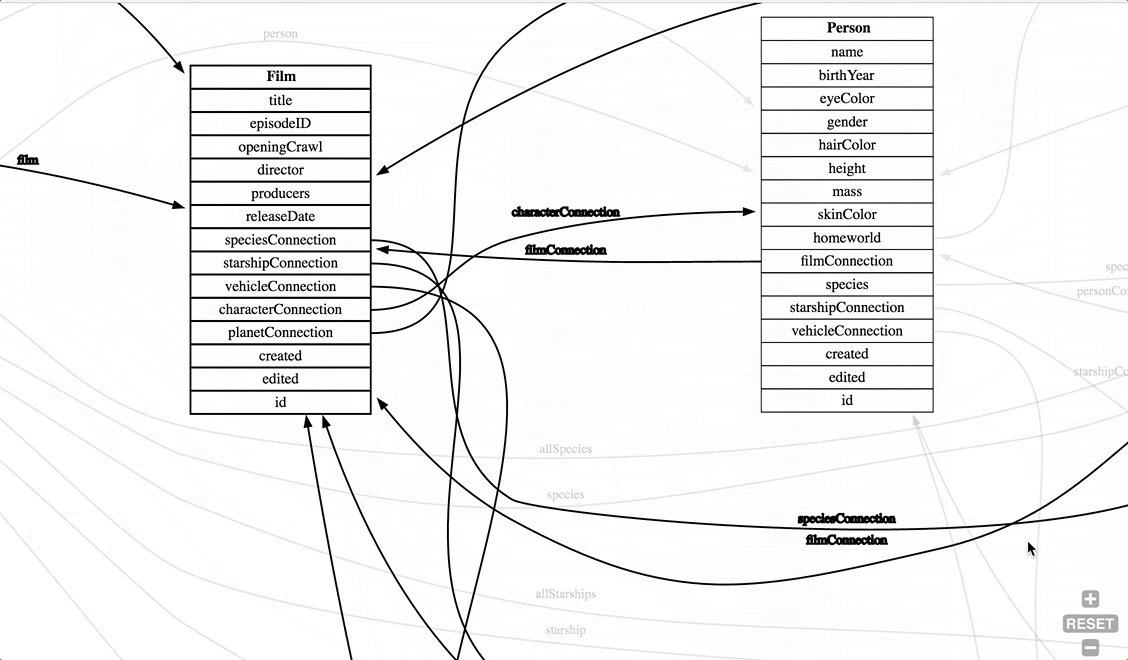
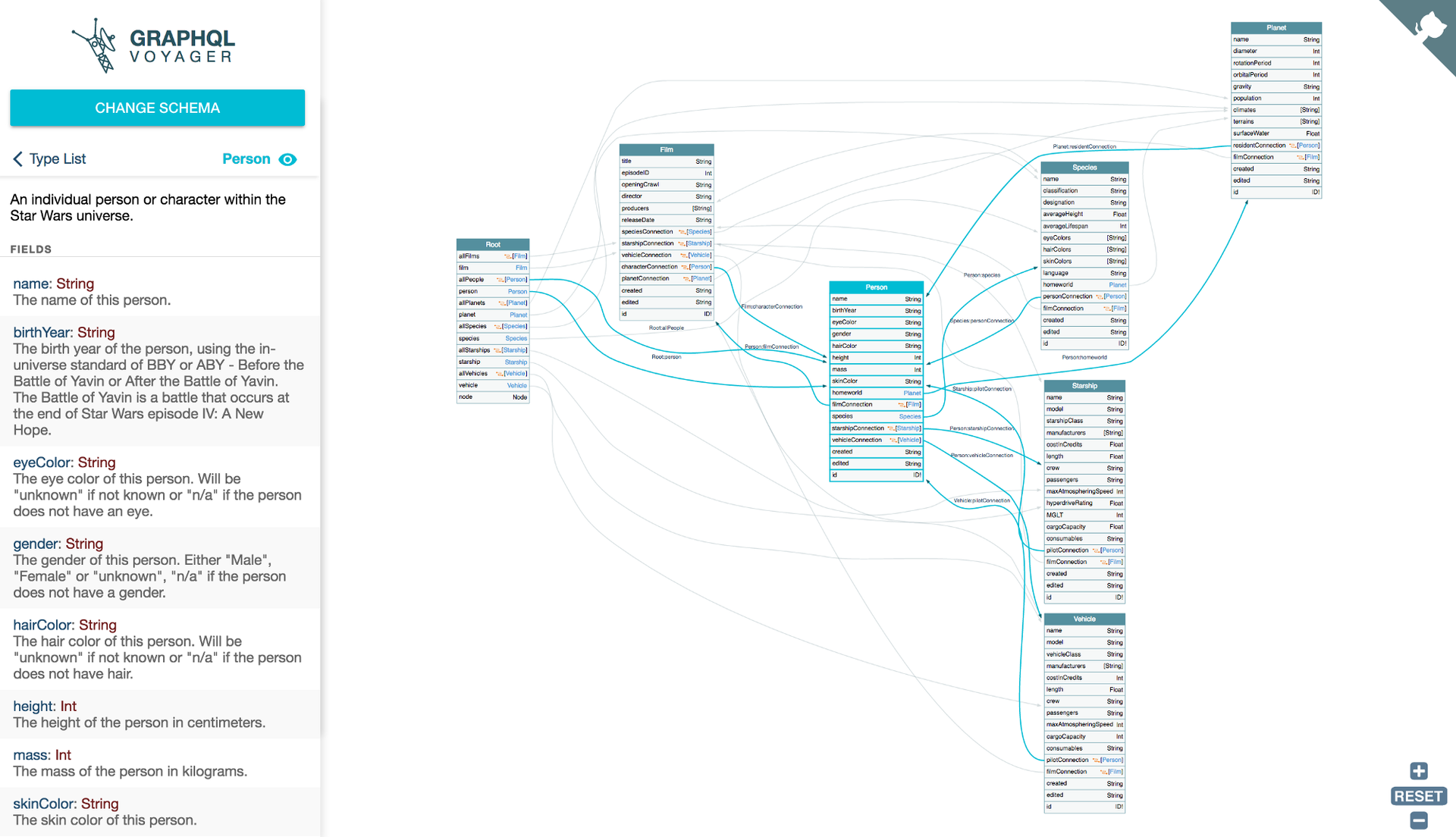
Добавляем немного цвета, логотип, загружаем анимацию, еще несколько полезных функций, и вот конечный результат, то, что нам нужно:

Да, мы написали несколько сотен строк уродливых манипуляций с DOM. Да, мы упаковали весь этот бардак НЕ в виде чистого ![]() компонента React / Redux. И да, код Graphviz настолько большой, что мы выделили его в отдельный файл размером 2 МБ. Но это работает, и всем пофигу. Что подтверждается 1600 звездами на GitHub.
компонента React / Redux. И да, код Graphviz настолько большой, что мы выделили его в отдельный файл размером 2 МБ. Но это работает, и всем пофигу. Что подтверждается 1600 звездами на GitHub.
Апдейт: с момента представления статьи времени нашу разработку взяли на вооружение компании в этой области (например, Graphcool, Neo4j), и её показали на GraphQL Europe, так что уже не только 1600 звезд подтверждают это :)
Уроки выучены
«Если я видел дальше других, то потому, что стоял на плечах гигантов». — Исаак Ньютон
Не судите код по его возрасту. Особенно, если он был написан такими технологическими гигантами, как AT&T Labs (где родилась ОС Unix и языки C и C++).
К сожалению, мы оказались жертвами когнитивного искажения: старый код — это плохой код. Но истина может быть противоположной. Старый код проверен в бою тысячами пользователей в сотнях различных проектов. Большинство критических ошибок были исправлены, документация завершена, есть много вопросов и ответов на StackOverflow и Quora.
Мы живем в 2017 году, и пользовательский интерфейс из 2000-х определенно не приемлем. Но графики и математика, которые стоят за ними, не сильно меняются.
Эта идея применима во многих других областях. Так что мы должны дать шанс старому коду, особенно потому, что его всегда можно обернуть в современный интерфейс.
Вот почему мы видим огромный потенциал в Web Assembly. Этот формат позволяет соединить проверенные временем алгоритмы с современными пользовательскими интерфейсами. Мы очень хотим увидеть потрясающие вещи, которые люди будут на нем делать.
«Эмм… ты обещал мне рассказать, как получить много звезд»
Упс… Ладно. И правда. Я хотел сделать заголовок достаточно запоминающимся.
Ниже приведен список самых важных советов и трюков, которые мы используем для нашего проекта с открытым исходным кодом:
- Попытайтесь использовать название своей технологии в имени проекта (например, graphql-что-то, react-что-то и т.д.). Тогда ваш проект будет иметь более высокий ранг в результатах поиска GitHub для этих технологий.
- Ваш README-файл должен привлекать внимание. Мы положили гифку в шапке нашего README, чтобы люди могли сразу понять, о чем идет речь в нашем проекте. Если это консольное приложение — добавьте гифку с консолью (вот замечательный пример).
- Больше свистелок и перделок: добавьте значки, добавьте красивый логотип, добавьте эмодзи


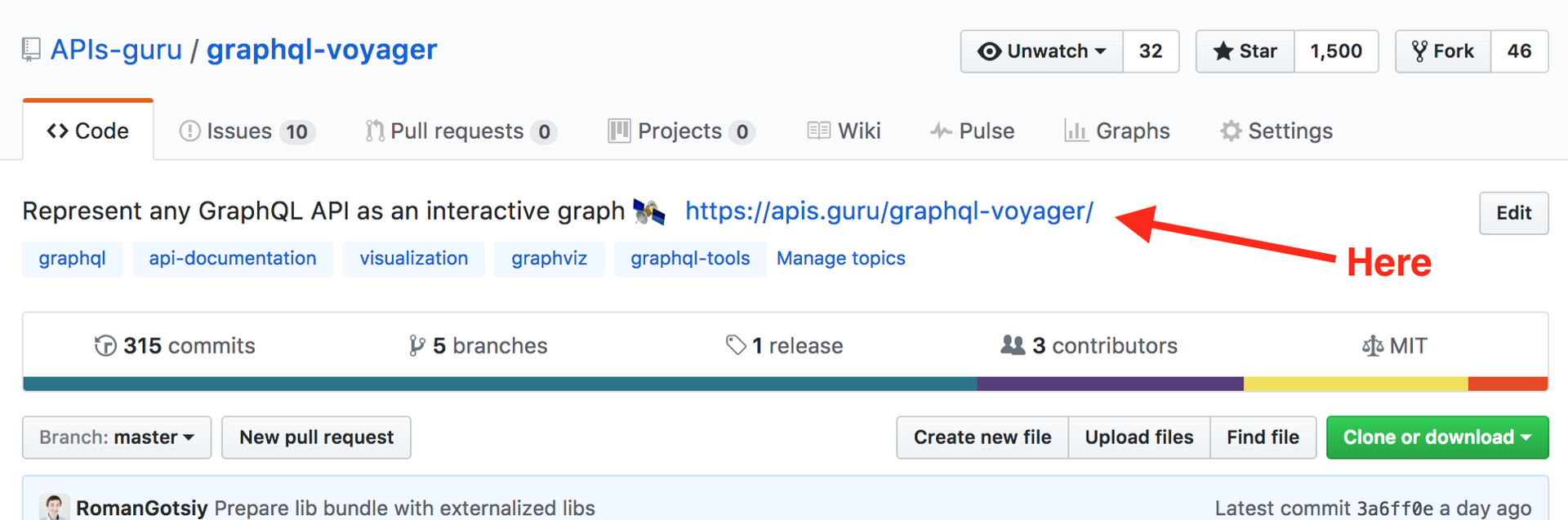
- Соберите демо-версию, если это возможно, и добавьте её в ссылку в строке с описанием репозитория:

- Повторяю, сделайте демку! И не забудьте добавить ссылку с неё обратно на GitHub (мы используем GitHub Corners).
- Прежде чем постить свой проект в HackerNews / Reddit / и т.д., получите начальное число звезд (5-10), разместив его на менее популярных ресурсах или поделившись им со своими друзьями. Люди с меньшей вероятностью нажимают «звезду» на проектах с нулевым числом звезд.
- Попытайтесь получить 30-40 звезд в первый день. Тогда, вас, скорее всего, зафичерят в GitHub trending для вашего языка программирования, а это еще один источник трафика.
- Сделайте что-нибудь полезное.
Есть еще несколько статей о том, как продвигать проекты с открытым исходным кодом: здесь, здесь и здесь.
На этом все, ребятки. Если вы когда-либо завернули старый код в новый блестящий интерфейс, расскажите свою историю в комментариях ниже.
* Примечание переводчика: спустя неделю после оригинальной публикации у проекта уже 2000+ звезд.
** Заглавная картинка, как и в исходном посте, взята с сайта www.k3projektwheels.com.
Автор: mngr