
На днях мы выложили первую версию плагина для IDEA.
Плагин позволяет работать с Flash/AS проектами. Поддержку JavaScript проектов мы добавим на следующей неделе.
Для чего нужен и что умеет данный плагин.
1. Run конфигурация COLT — запуск приложения в режиме LIVE.
2. Быстрое создание COLT проекта используя настройки текущего IDEA проекта.
3. Быстрое создание и запуск run-конфигурации по правом клике на AS классе в дереве проекта.
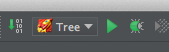
4. Управление жизненным циклом live сессии — кнопка «зеленая молния» внизу справа. Остановить, запустить, индикация состояния.
5. Компиляция проекта через COLT (мы работаем над ускорением компиляции ActionScript проектов, мы модифицируем код компилятора Adobe, и такой билд будет просто быстрее чем через IDEA).
Для установки плагина загрузите данный zip файл — и установите его (Preferences -> Plugins -> Install plugin from disk) или просто распакуйте архив в папку «plugins» IDEA.
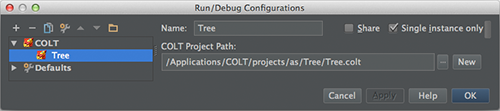
После рестарта IDEA добавьте в проект новую Run-Configuration COLT — нажмите в диалоге "+" и выберете COLT.

Указав «Main» класс, нажмите кнопку «New» в ваш проект будет добавлен файл с расширением «colt». Закройте диалог (кнопка «OK») и нажмите зеленую стрелку запуска run-конфигурации.

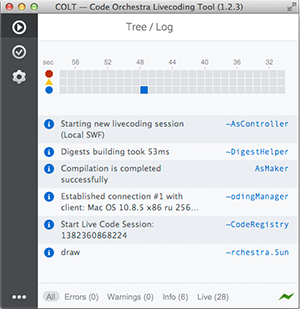
Будет запущен COLT c вашим проектом. При первом старте COLT через IDEA вам будет нужно создать пару. Для этого введите цифры, которые всплыли в «банере» создания пары окна COLT и введите их в диалоге IDEA.
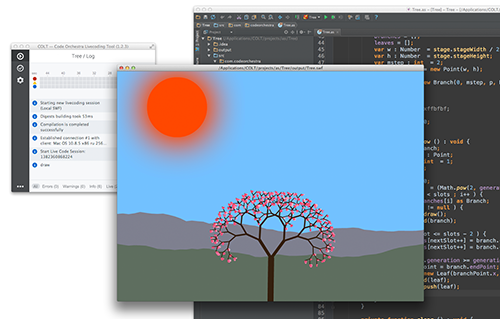
При последующем запуске такой диалог появляться не будет. Приложение откроется в режиме Livecoding. Можно менять код и изменения будет доставляться в рабочее приложение.

Для первого ознакомления рекомендуем открыть примеры, которые поставляются с COLT.

Баги, реквесты оставляйте здесь или пишете нам в наш треккер.
Сайт проекта — codeorchestra.com
Автор: codeorchestra

