Делаем приложение для написания статей на Хабр.Читать полностью »
Метка «codeorchestra»
Анонс: Habrawriter
2013-11-18 в 16:56, admin, рубрики: codeorchestra, COLT, Блог компании CodeOrchestra, метки: codeorchestra, COLT, хабрЧто не хватает в COLT/JS, чтобы начать его использовать?
2013-10-28 в 14:55, admin, рубрики: codeorchestra, COLT, html, javascript, livecoding, Блог компании CodeOrchestra, метки: codeorchestra, COLT, html, javascript, livecodingМы хотим сделать продукт лучше и естественно хотим больше пользователей.
Поэтому просим нам помочь понять, какие задачи нам делать сейчас, а какие отложить «на потом».
В опросе мы указали задачи, которые мы себе ставим на ближайший период. Может что упустили — то очень просим нам об этом подсказать в комментариях.
Ну и рекомендацию «Нафик это никому не нужно, идите делать сайты» тоже мы тоже примем.Читать полностью »
Как настроить интеграцию COLT+IntelliJ IDEA
2013-10-21 в 13:33, admin, рубрики: codeorchestra, COLT, Flash-платформа, idea, intellij idea, plugin, Блог компании CodeOrchestra, метки: codeorchestra, COLT, idea, intellij idea, plugin 
На днях мы выложили первую версию плагина для IDEA.
Плагин позволяет работать с Flash/AS проектами. Поддержку JavaScript проектов мы добавим на следующей неделе.
Для чего нужен и что умеет данный плагин.
1. Run конфигурация COLT — запуск приложения в режиме LIVE.
2. Быстрое создание COLT проекта используя настройки текущего IDEA проекта.
3. Быстрое создание и запуск run-конфигурации по правом клике на AS классе в дереве проекта.
4. Управление жизненным циклом live сессии — кнопка «зеленая молния» внизу справа. Остановить, запустить, индикация состояния.
5. Компиляция проекта через COLT (мы работаем над ускорением компиляции ActionScript проектов, мы модифицируем код компилятора Adobe, и такой билд будет просто быстрее чем через IDEA).
Читать полностью »
Как ускорить разработку вашего проекта вместе с COLT?
2013-09-23 в 11:24, admin, рубрики: as3, codeorchestra, COLT, flash, Flash-платформа, метки: as3, codeorchestra, COLT, flash 
Компания CodeOrchestra выпустила новую версию своего революционного инструмента для ливкодинга — COLT. Разработчики добавили поддержку JS и сделали новый интерфейс на JavaFX платформе.
В первой части статьи я подробнее расскажу про кольт, а во второй поделюсь опытом использования этого замечательного продукта на боевом и технически сложном проекте.
Читать полностью »
Мы зарелизили Livecoding Tool для Flash. COLT
2013-05-06 в 19:54, admin, рубрики: codeorchestra, COLT, flash, livecoding, я пиарюсь, метки: codeorchestra, COLT, flash, livecoding 
Часть первая — рекламная
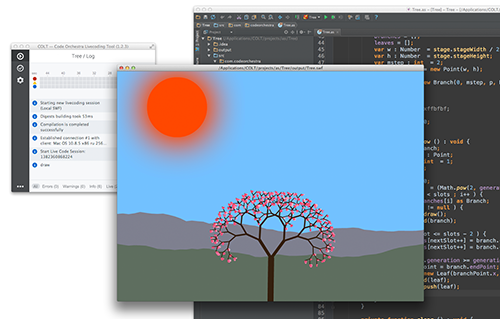
Представьте себе, что вам больше не нужно ждать компиляции. Представьте, что ваше приложение сохраняет свое состояние, и после компиляции оно не перезапускается, но код который вы написали, будет обновлен в работающем приложении. Представьте, что вы сохраняете ваш код в вашем любимом редакторе и тут же, мгновенно, ваш код уже в работающем приложении. Представьте, что вы сохранили в «фотошопе» «скин» интерфейса вашего приложения и тут же, за доли секунды, он в обновился на экране запущенного приложения. Представьте, что вы один раз установили и запустили в режиме разработки приложение на IPad, и приложение на «айпаде» обновляется прямо на устройстве в реальном времени. То что вы можете создать сколько угодно экземпляров рабочего приложения на разных компьютерах, устройствах и одновременно их может тестировать вся команда? Представили? Здорово? Мечтали об этом? И, барабанная дробь, свершилось, все это стало реальностью. Встречайте COLT!
Читать полностью »

