Здравствуйте! Меня зовут Иван, я являюсь Middle Fullstack разработчиком в Красноярской компании. Очень люблю программирование и всё с ним связанное, начиная с работой с PHP и Vue.JS и заканчивая изучением Kubernetes и всё в этом роде связанным. Программирование и работа для меня - важный элемент моего развития.
Рубрика «plugin»
Вы до сих пор не пользуетесь Obsidian? Очень зря
2025-12-02 в 16:45, admin, рубрики: Git, make.md, markdown, obsidian, plugin, аналитика, аналитика данных, маркдаун, плагины, проектыКак собрать плагин Archi самостоятельно
2025-10-13 в 13:46, admin, рубрики: archi, archimate, architecture, coarchi, coarchi2, eclipse, eclipse plugin, jarchi, plugin
Всем привет!
В этой статье поговорим об инструменте для моделирования архитектуры в нотации ArchiMate - Archi.
Фиксим залипающий hover на мобильных устройствах
2025-10-11 в 22:43, admin, рубрики: css, plugin, postcss, scssПервая теория: плагин работает некорректно
Что мы проверили:
-
Плагин не оборачивает правила? Нет, всё ок. После сборки
hoverбыл в медиазапросах. -
Не работает
hover: hover?Проверили в эмуляции мобильных устройств — работает.
Значит, проблема не в плагине.
Вторая теория: баг на отдельных устройствах
Мы начали тестировать разные модели через Browserstack. На большинстве устройств всё нормально, но есть одно но.
Samsung Galaxy игнорирует всё.
Ему всё равно, что мы оборачиваем hover в @media (hover: hover). Он отвечает: «Да-да, я поддерживаю hover», а потом предательски залипает.
Нейросети в Spring-разработке: убираем рутину, а не интеллект
2025-09-18 в 10:38, admin, рубрики: explyt, idea, java, kotlin, plugin, springВсем привет, на связи команда Explyt. Как известно наша компания предоставляет целую экосистему плагинов для IDEA: это и плагин для поддержки Spring, а также Explyt плагин для написания кода, генерации тестов и интеграции с AI, который теперь также доступен для PyCharm и GoLand. Нам пришла в голову идея - а почему бы не расширить функциональность Spring плагина с помощью AI ассистента, который есть в ExplytЧитать полностью »
Локализация. Поиск строк по всем StringTable’ам в Unreal Engine
2025-06-20 в 10:11, admin, рубрики: Gamedev, github, plugin, tool, UE4, ue5, unrealengine, локализация, локализация игр, плагинИтак, начнём с того, как в Unreal Engine в целом устроена локализация
В движке предусмотрен специальный инструмент — Localization Dashboard, который предоставляет достаточно широкий набор возможностей для перевода, нас больше всего интересуют: сбор текста, экспорт и импорт локализованных данных в формате .po.
Формат .po удобен для переводчиков, редакторов для них есть множество на любой вкус.
Зачем я написал vite-plugin-module-alias
2025-05-14 в 4:15, admin, рубрики: alias, import, importmap, plugin, React, viteМой первый публичный плагин для Vite и первый опыт написания технического поста. Не судите строго :)
Предыстория
На одном из проектов мне нужно было реализовать Telegram-бота с использованием Web App. Я выбрал стек: Vite + React + Zustand + TypeScript. До этого я в основном работал с Webpack, и столкнулся с вопросом — как удобно организовать алиасы. В Vite есть resolve.alias, и это удобно. Но дополнительно нужно прописывать пути в tsconfig.json, чтобы IDE понимала, что происходит. А ещё это не работает с HTML-импортами.
Система расширений Qt Creator qt5 и qt6
2025-04-02 в 14:15, admin, рубрики: plugin, qt, qt creator, qt5, qt6, плагин, плагин qt, плагин qtcreator, система расширенийВ этой статье описывается, как создать (собрать) плагин Qt Creator, используя новый шаблон плагина CMake, предоставленный Qt Creator. А так же, описывается общая структура шаблона плагина.
Создание проекта плагина
Qt Creator поставляется с мастером для плагинов IDE Qt Creator, который создает для вас минимальный плагин. Этот плагин удобно использовать для тестирования среды разработки.
Пишем простой плагин для Android Studio
2025-02-06 в 15:15, admin, рубрики: android studio, clean architecture, flutter, intellij, intellij idea plugins, pluginКак создать собственное расширение компилятора C++
2024-12-29 в 17:48, admin, рубрики: c++, clang, gcc, plugin
Это перевод статьи, которая, к сожалению, у меня не доступна без слова из трех букв. А так как тема довольно интересная, то я решил совместить полезное с полезным и не только самому покопаться с примерами из публикации, но и сделать её перевод на Хабре. Вдруг еще кому данный материал будет интересен?
Создание пользовательского расширения компилятора C++ подразумевает понимание базовых механизмов работы компиляторов, изменение или расширение их функциональности и бесшовную интеграцию этих изменений в существующую инфраструктуру компилятора. Это руководство проведет вас через весь процесс, от понимания основ до внедрения и тестирования вашего пользовательского расширения. Целевая аудитория этого руководства — разработчики, которые уже знакомы с C++ и имеют базовое понимание концепций компилятора.
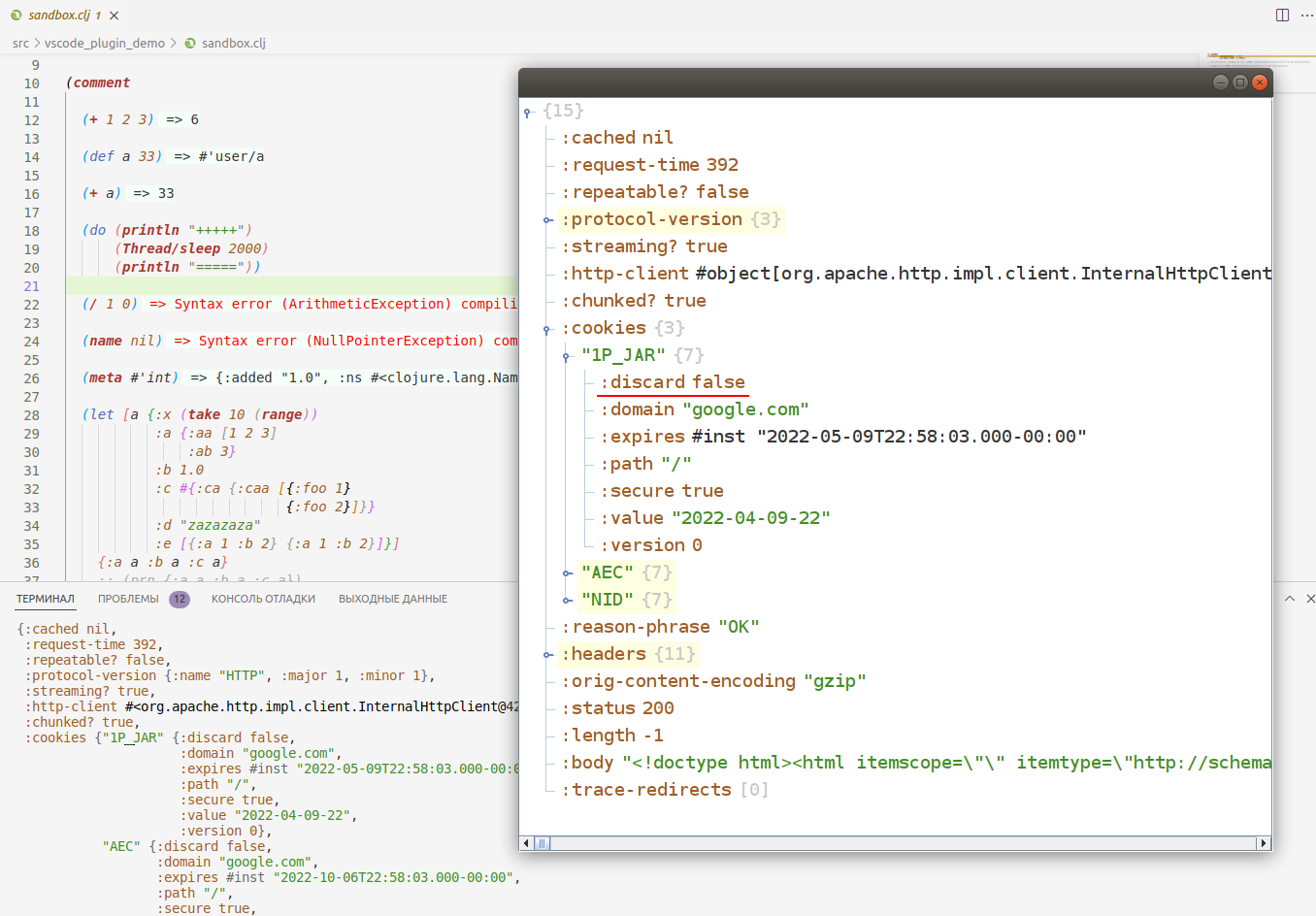
DIY VSCode плагин для Clojure
2022-04-10 в 1:03, admin, рубрики: clojure, clojurescript, diy или сделай сам, plugin, Visual Studio, vscode, Разработка под Linux
На энном году работы с использованием Clojure/Clojurescript в качестве основных языков разработки, я наконец-то дошел до стадии, когда «больше терперть уже нельзя», и написал таки свой плагин для этой цели. Это явилось результатом многолетних поисков, лишений и страданий. Как говаривал Мичурин: мы не можем ждать милостей от природы, взять их у нее – наша задача. Интересующихся прошу под кат.
